Giới thiệu
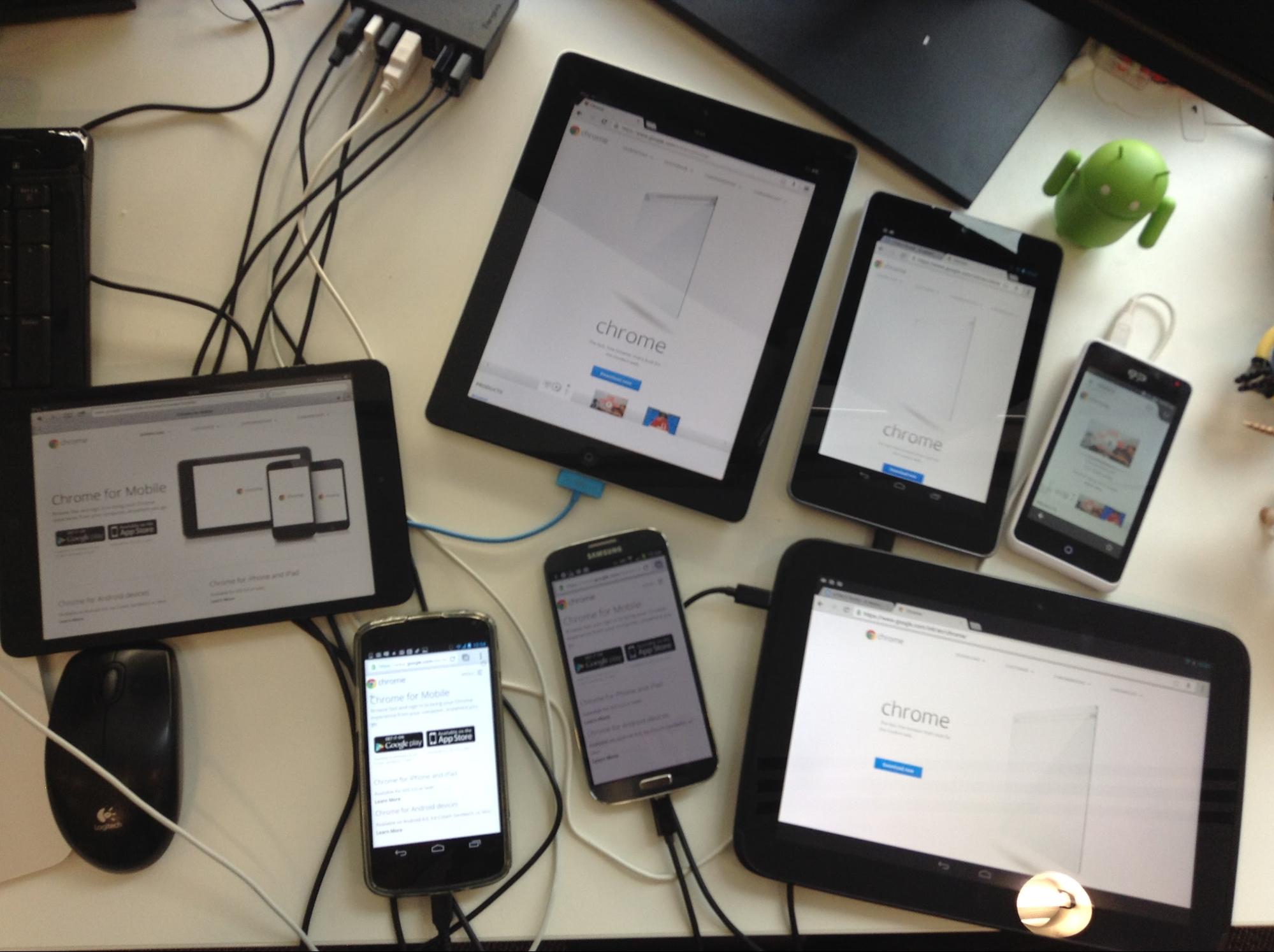
Nếu là nhà phát triển web nhắm đến web đa thiết bị, bạn có thể phải kiểm thử trang web và ứng dụng web trên một số thiết bị và cấu hình khác nhau. Kiểm thử đồng bộ hoá có thể giúp ích ở đây và là một cách hiệu quả để tự động thực hiện cùng một hoạt động tương tác trên một số thiết bị và trình duyệt cùng một lúc.
Tính năng kiểm thử đồng bộ có thể giúp giải quyết hai vấn đề đặc biệt tốn thời gian:
- Đồng bộ hoá tất cả thiết bị của bạn với URL mà bạn muốn kiểm tra. Việc tải các tệp này theo cách thủ công trên từng thiết bị đã lỗi thời, mất nhiều thời gian hơn và dễ bỏ lỡ các hồi quy hơn.
- Đồng bộ hoá lượt tương tác. Việc có thể tải một trang là rất tốt cho việc kiểm thử hình ảnh, nhưng đối với kiểm thử tương tác, bạn cũng nên đồng bộ hoá các thao tác cuộn, lượt nhấp và các hành vi khác.
Rất may là nếu bạn có quyền truy cập vào một số thiết bị mục tiêu, thì có một số công cụ nhằm cải thiện luồng từ máy tính sang thiết bị di động. Trong bài viết này, chúng ta sẽ tìm hiểu về Ghostlab, Remote Preview, Adobe Edge Inspect và Grunt.

Công cụ
GhostLab (Mac)

Ghostlab là một ứng dụng thương mại dành cho máy Mac (49 USD) được thiết kế để đồng bộ hoá hoạt động kiểm thử cho các trang web và ứng dụng web trên nhiều thiết bị. Với chế độ thiết lập tối thiểu, bạn có thể đồng bộ hoá đồng thời:
- Lượt nhấp
- Di chuyển
- Lượt cuộn
- Nhập thông tin vào biểu mẫu (ví dụ: biểu mẫu đăng nhập, đăng ký)
Nhờ đó, việc kiểm thử trải nghiệm người dùng toàn diện của trang web trên nhiều thiết bị trở nên rất đơn giản. Sau khi bạn mở trang trong trình duyệt trên thiết bị, mọi thay đổi đối với thao tác điều hướng (bao gồm cả thao tác làm mới) sẽ khiến mọi thiết bị đã kết nối khác làm mới ngay lập tức. Ghostlab hỗ trợ việc theo dõi các thư mục cục bộ, vì vậy, việc làm mới này cũng xảy ra khi bạn lưu nội dung chỉnh sửa vào các tệp cục bộ, giúp mọi thứ luôn đồng bộ!
Tôi thấy việc thiết lập Ghostlab là một quá trình dễ dàng. Để bắt đầu, hãy tải xuống, cài đặt và chạy phiên bản dùng thử (hoặc phiên bản đầy đủ nếu bạn muốn mua). Sau đó, bạn sẽ muốn kết nối máy Mac và các thiết bị bạn muốn kiểm thử với cùng một mạng Wifi để có thể phát hiện được các thiết bị đó.
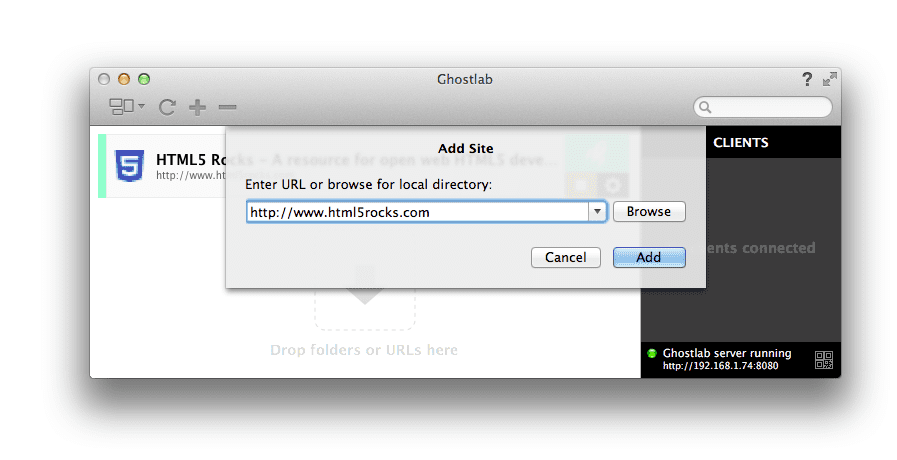
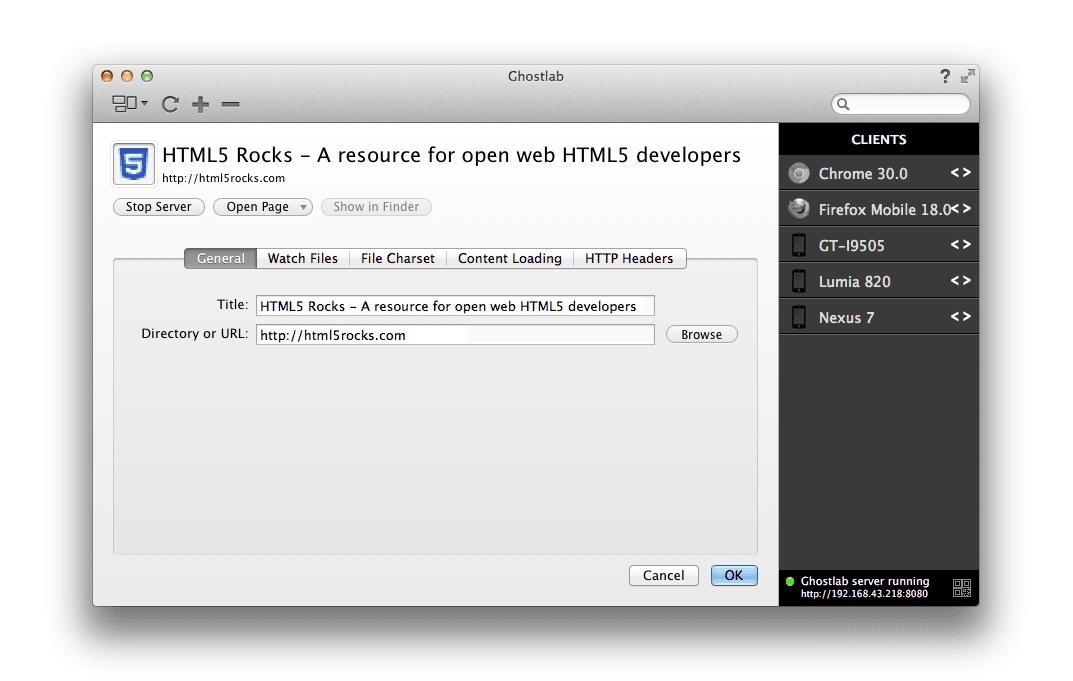
Sau khi Ghostlab đang chạy, bạn có thể nhấp vào "+" để thêm URL cần kiểm thử hoặc chỉ cần kéo URL đó từ thanh địa chỉ của trình duyệt. Ngoài ra, hãy kéo thư mục cục bộ mà bạn muốn kiểm thử vào cửa sổ chính và một mục trang web mới sẽ được tạo. Trong bài viết này, tôi sẽ kiểm thử phiên bản trực tiếp của http://html5rocks.com. Thú vị nhỉ? ; )

Sau đó, bạn có thể khởi động một máy chủ Ghostlab mới bằng cách nhấp vào nút phát ">" bên cạnh tên trang web của bạn. Thao tác này sẽ khởi động một máy chủ mới, có sẵn tại một địa chỉ IP dành riêng cho mạng của bạn (ví dụ: http://192.168.21.43:8080).

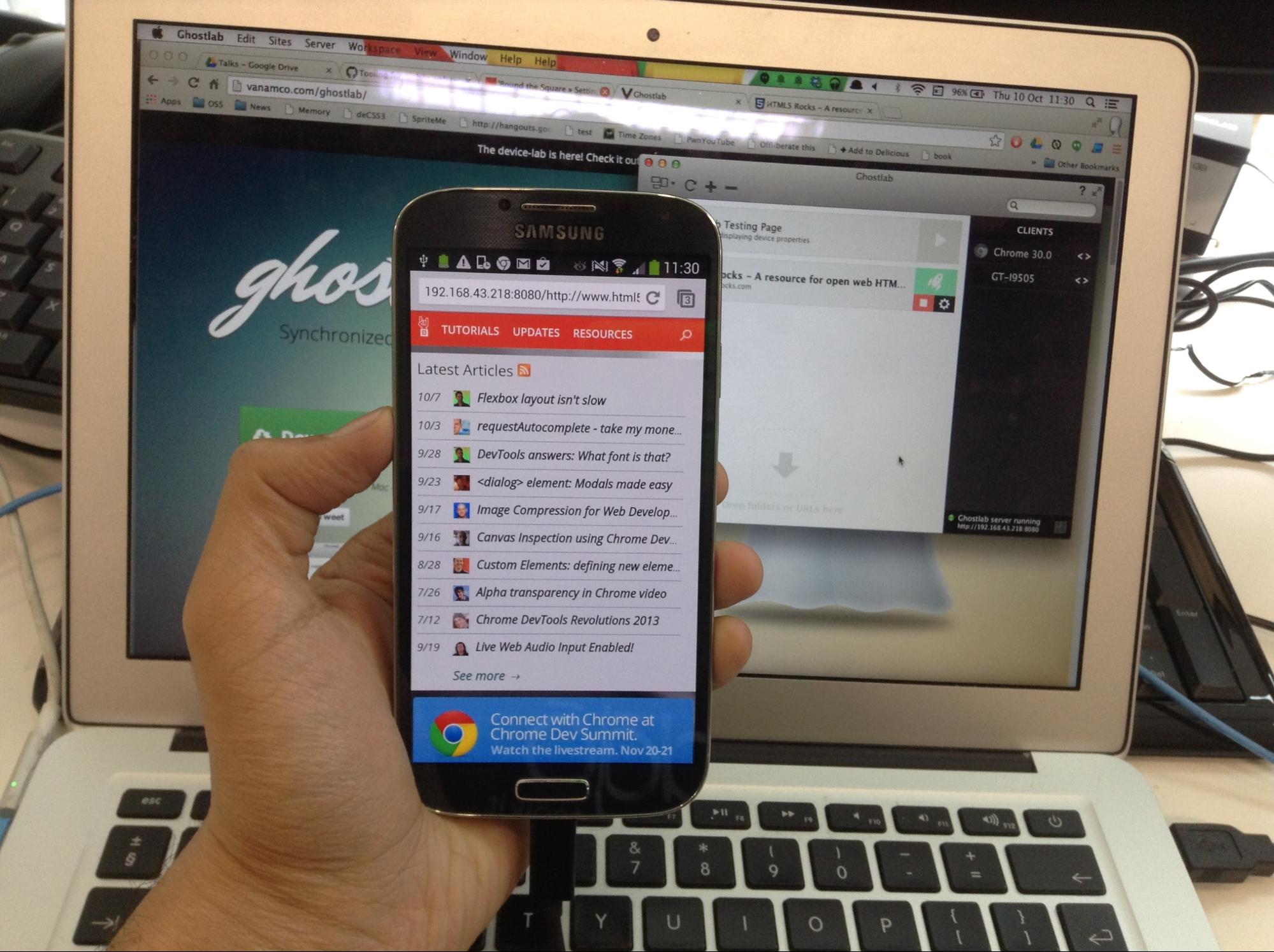
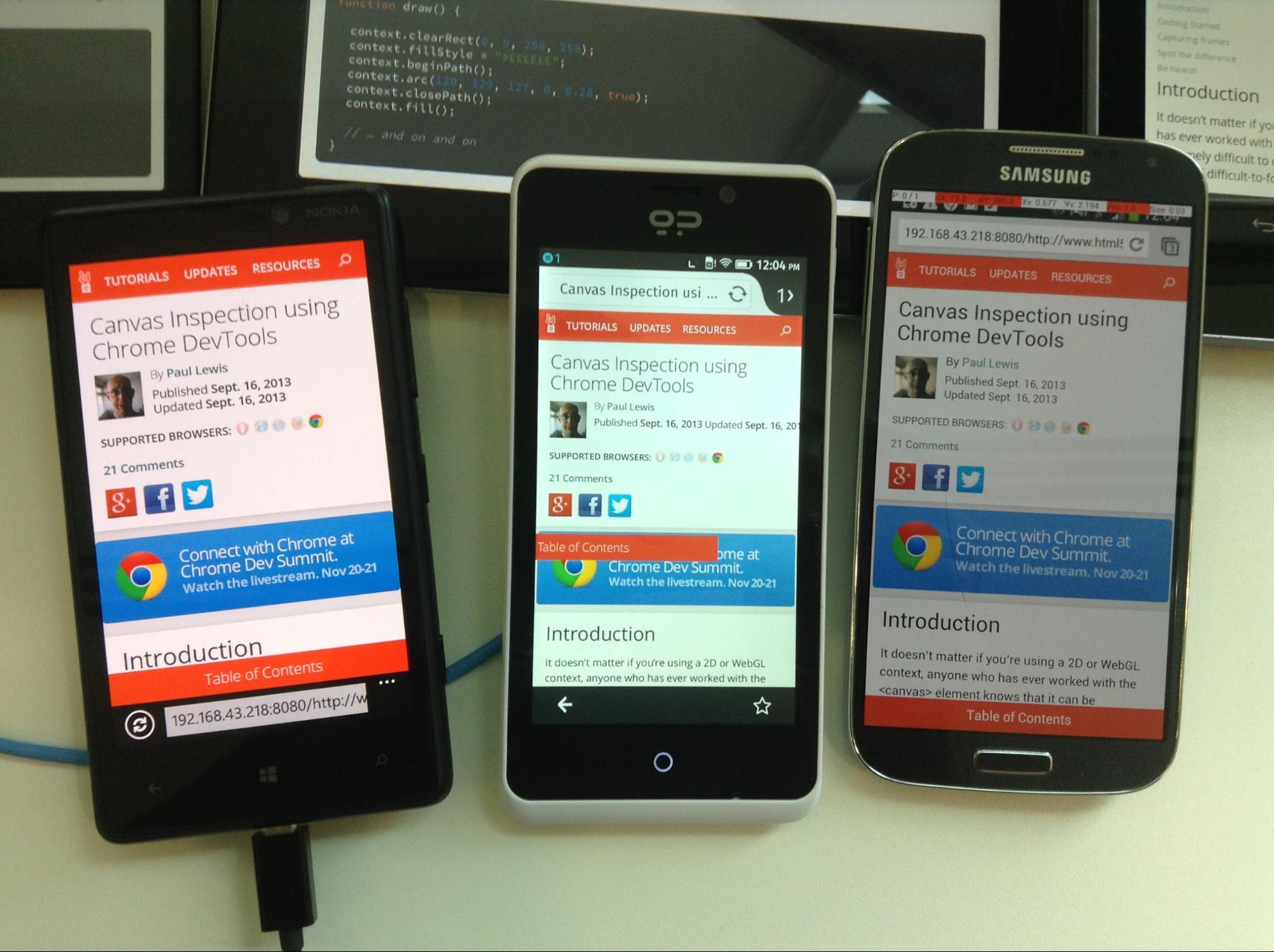
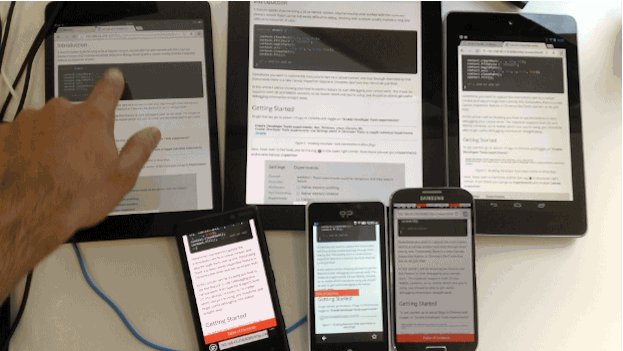
Ở đây, tôi đã kết nối một Nexus 4 và trỏ Chrome cho Android đến địa chỉ IP mà Ghostlab cung cấp cho tôi. Đó là tất cả những gì tôi phải làm. Ghostlab không yêu cầu bạn cài đặt một ứng dụng chuyên dụng cho mỗi thiết bị như một số giải pháp khác, điều này có nghĩa là bạn có thể bắt đầu kiểm thử nhanh hơn nữa.
Mọi thiết bị mà bạn kết nối với URL Ghostlab sẽ được thêm vào danh sách ứng dụng đã kết nối trong thanh bên ở bên phải cửa sổ Ghostlab chính. Khi nhấp đúp vào tên thiết bị, bạn sẽ thấy thêm thông tin chi tiết như kích thước màn hình, hệ điều hành, v.v. Giờ đây, bạn có thể kiểm thử thao tác điều hướng và đồng bộ hoá các lượt nhấp! Tuyệt vời.
Ghostlab cũng có thể hiển thị một số số liệu thống kê về các thiết bị đã kết nối, chẳng hạn như chuỗi UA, chiều rộng và chiều cao khung nhìn, mật độ pixel của thiết bị, tỷ lệ khung hình và nhiều thông tin khác. Bất cứ lúc nào, bạn cũng có thể thay đổi URL cơ sở mà bạn đang kiểm tra theo cách thủ công bằng cách nhấp vào bánh răng cài đặt bên cạnh một mục nhập. Thao tác này sẽ mở ra một cửa sổ cấu hình có dạng như sau:

Giờ đây, tôi có thể chọn một trong các thiết bị đã kết nối khác, nhấp vào các đường liên kết khác nhau trên HTML5Rocks và thao tác điều hướng được đồng bộ hoá cả trên Chrome trên máy tính (nơi tôi đã nhập cùng một URL Ghostlab) cũng như trên tất cả các thiết bị của tôi.
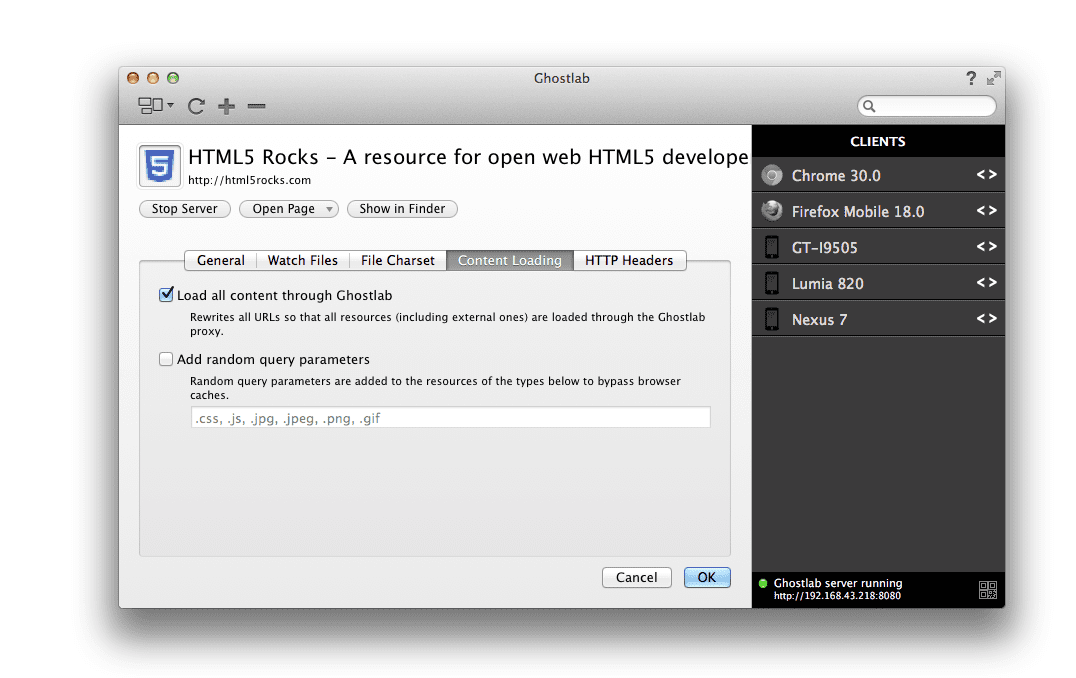
Tuyệt vời hơn nữa là Ghostlab có một tuỳ chọn cho phép bạn proxy tất cả các đường liên kết đi qua mạng, vì vậy, thay vì nhấp vào http://192.168.21.43:8080/www.html5rocks.com để chuyển đến www.html5rocks.com/en/performance (ví dụ: ) sẽ làm hỏng tính năng làm mới tự động trên nhiều thiết bị mà các giải pháp khác gặp phải, Ghostlab chỉ có thể dịch đường liên kết này thành http://192.168.21.43/www.htm5rocks.com/en/performance để việc điều hướng diễn ra hoàn toàn liền mạch trên tất cả thiết bị của tôi.
Để bật, hãy đánh dấu vào mục "Tải tất cả nội dung thông qua Ghostlab" trong thẻ "Tải nội dung".

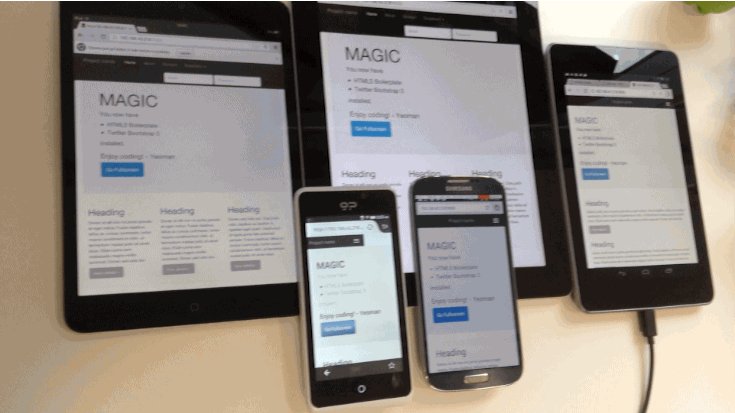
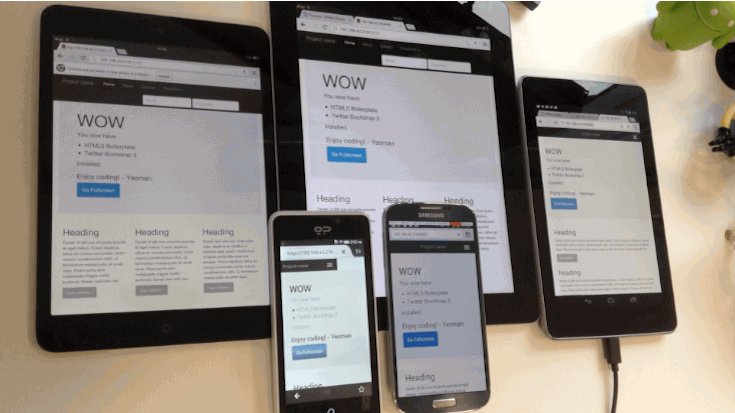
Ví dụ thực tế:

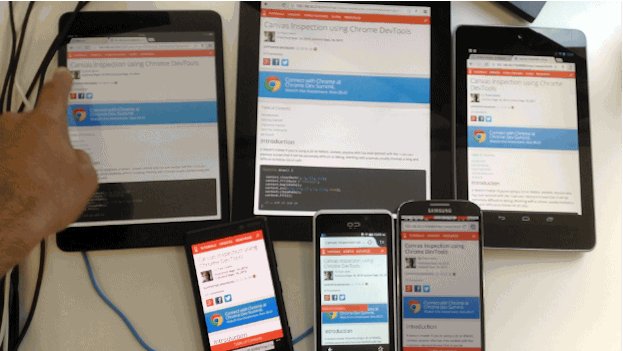
Ghostlab có thể tải số lượng trang web hoặc cửa sổ bất kỳ trên bất kỳ trình duyệt nào được hỗ trợ. Điều này không chỉ cho phép bạn kiểm thử trang web ở nhiều độ phân giải mà còn cho biết cách mã của bạn hoạt động trên nhiều trình duyệt và nền tảng. Thật tuyệt vời!

Ghostlab cho phép bạn định cấu hình chế độ thiết lập cho không gian làm việc của dự án mà bạn đang xem trước và bạn có thể chỉ định xem bạn có muốn theo dõi và làm mới các thay đổi đối với thư mục khi phát hiện hay không. Điều này có nghĩa là các thay đổi sẽ làm mới tất cả ứng dụng đã kết nối. Không cần làm mới theo cách thủ công nữa!
Bạn có thể thắc mắc Ghostlab còn có thể giúp gì khác. Mặc dù chắc chắn không phải là một dao đa năng, nhưng công cụ này cũng hỗ trợ kiểm tra mã từ xa trên các thiết bị được kết nối. Thông qua giao diện chính, thao tác nhấp đúp vào bất kỳ tên thiết bị nào sẽ đưa ra tuỳ chọn "gỡ lỗi". Tuỳ chọn này sẽ khởi chạy một phiên bản Công cụ của Chrome cho nhà phát triển để bạn có thể khám phá.
Ghostlab giúp bạn thực hiện việc này thông qua trình kiểm tra web từ xa Weinre đi kèm, cho phép bạn gỡ lỗi tập lệnh và điều chỉnh kiểu trên các thiết bị đã kết nối. Tương tự như trải nghiệm gỡ lỗi từ xa có trong Chrome cho Android, bạn có thể chọn các phần tử, chạy một số tập lệnh gỡ lỗi và phân tích hiệu suất.
Nhìn chung, tôi rất ấn tượng với tốc độ sử dụng Ghostlab để kiểm thử hằng ngày trên các thiết bị. Nếu là người làm việc tự do, bạn có thể thấy chi phí của giấy phép thương mại hơi cao (xem bên dưới để biết thêm lựa chọn). Tuy nhiên, nếu không, tôi rất sẵn lòng đề xuất Ghostlab.
Adobe Edge Inspect CC (Mac, Windows)

Adobe Edge Inspect là một phần của gói thuê bao Adobe Creative Cloud, nhưng cũng có sẵn dưới dạng bản dùng thử miễn phí. Công cụ này cho phép bạn điều khiển nhiều thiết bị iOS và Android bằng Chrome (thông qua tiện ích Edge Inspector Chrome), nhờ đó, nếu bạn duyệt đến một URL cụ thể, tất cả thiết bị đã kết nối của bạn sẽ luôn đồng bộ.
Để thiết lập, trước tiên, hãy đăng ký tài khoản Adobe Creative Cloud hoặc đăng nhập vào tài khoản hiện có nếu bạn đã có tài khoản. Tiếp theo, hãy tải xuống và cài đặt Edge Inspect từ Adobe.com (hiện có cho Mac và Windows, nhưng không có cho Linux – rất tiếc!). Lưu ý rằng bạn nên tham khảo tài liệu về Edge Inspect.
Sau khi cài đặt, bạn nên tải tiện ích kiểm tra của Edge cho Chrome để có thể đồng bộ hoá hoạt động duyệt web giữa các thiết bị đã kết nối.

Bạn cũng cần cài đặt ứng dụng Edge Inspect trên từng thiết bị mà bạn muốn đồng bộ hoá thao tác. Rất may là ứng dụng có sẵn cho iOS, Android và Kindle.
Sau khi hoàn tất quy trình cài đặt, chúng ta có thể bắt đầu kiểm tra các trang của mình. Bạn cần đảm bảo tất cả thiết bị của mình đều kết nối với cùng một mạng để tính năng này hoạt động.
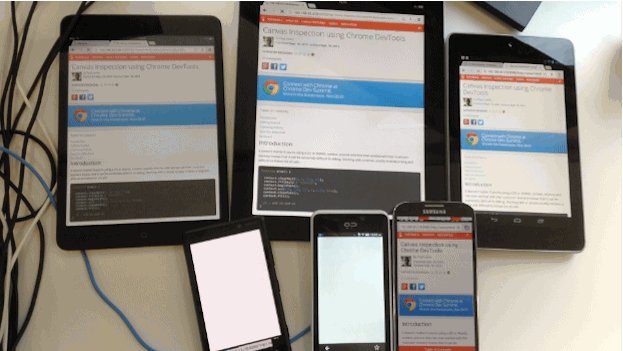
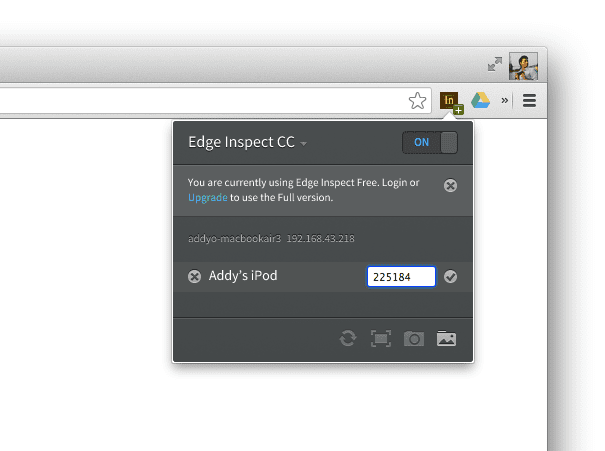
Khởi động Edge Inspect trên máy tính, tiện ích Edge Inspect trong Chrome rồi khởi động ứng dụng trên thiết bị (xem bên dưới):

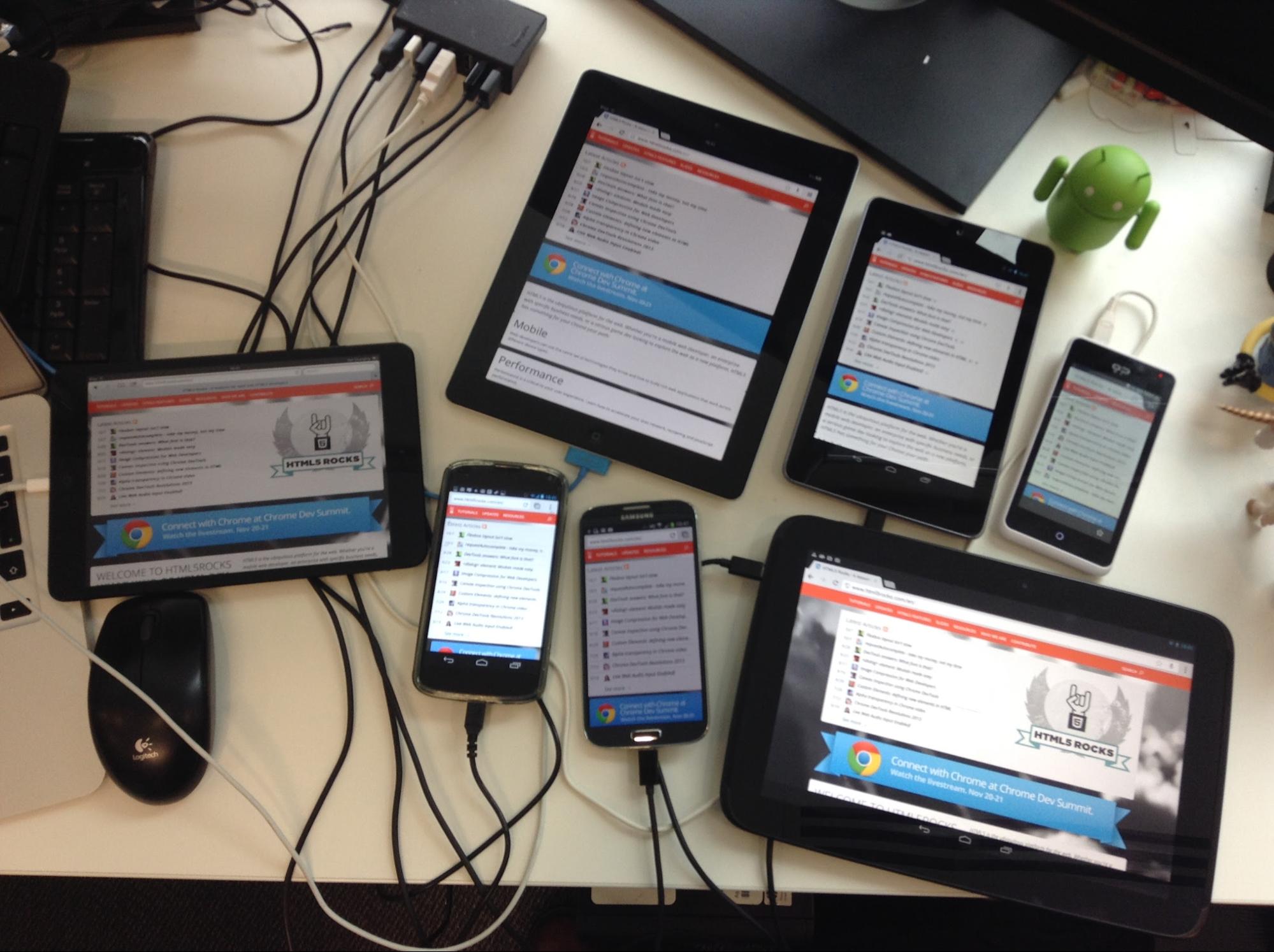
Giờ đây, chúng ta có thể chuyển đến một trang web như HTML5Rocks.com trên máy tính và thiết bị di động sẽ tự động chuyển đến cùng một trang.

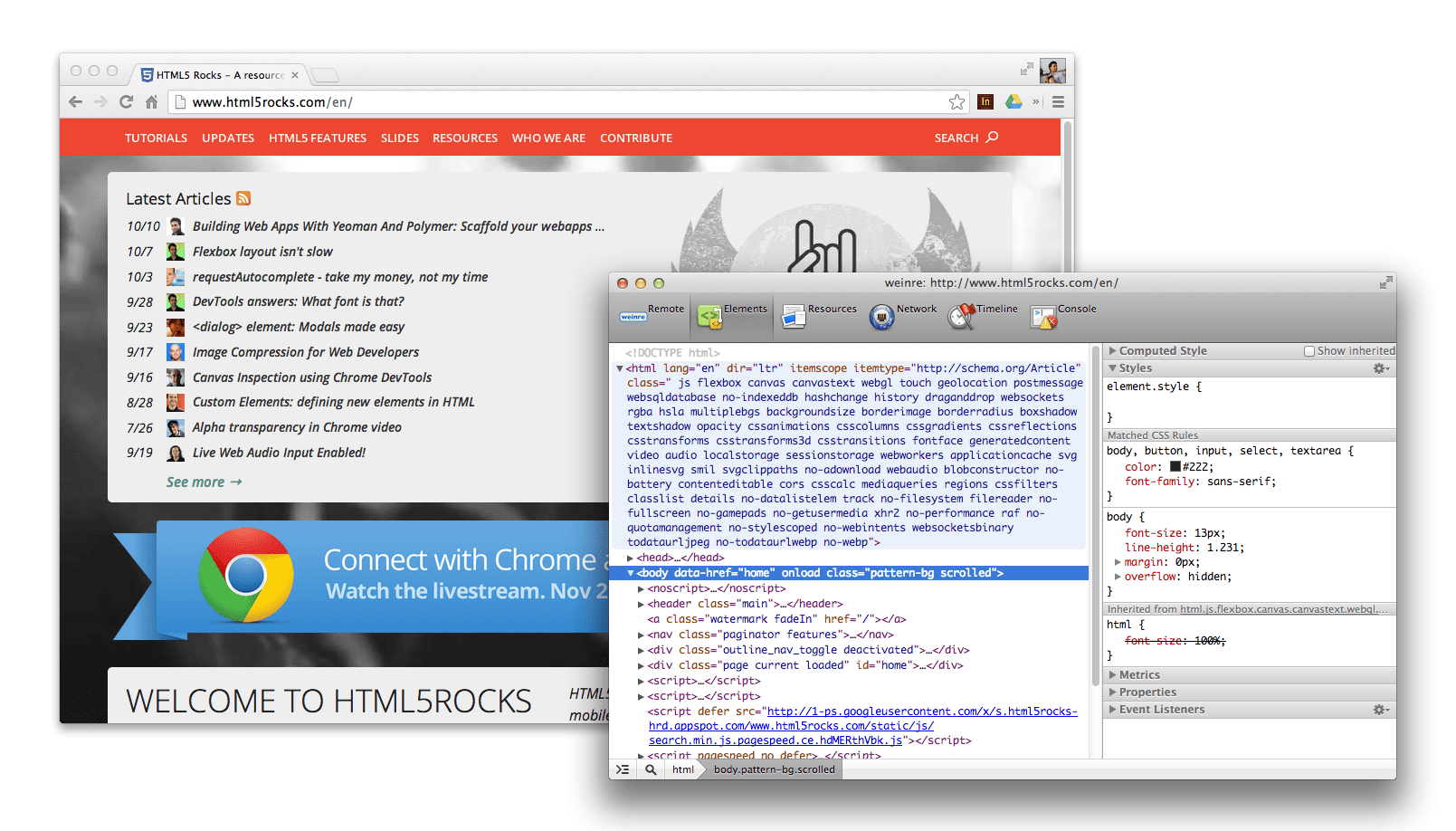
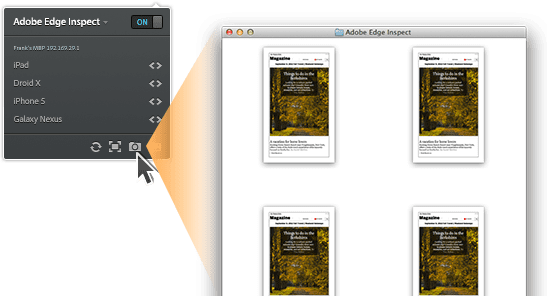
Trong tiện ích này, bạn cũng sẽ thấy thiết bị của mình được liệt kê cùng với biểu tượng <> bên cạnh như trong ảnh chụp màn hình bên dưới. Khi nhấp vào biểu tượng này, một thực thể của Weinre sẽ khởi chạy để bạn có thể kiểm tra và gỡ lỗi trang.
Weinre là một trình xem và bảng điều khiển DOM, đồng thời thiếu các tính năng của Công cụ của Chrome cho nhà phát triển như gỡ lỗi JavaScript, lập hồ sơ và thác nước mạng. Mặc dù đây là công cụ tối thiểu dành cho nhà phát triển, nhưng nó rất hữu ích để kiểm tra trạng thái DOM và JavaScript.

Tiện ích Edge Inspect cũng hỗ trợ tạo ảnh chụp màn hình từ các thiết bị đã kết nối một cách dễ dàng. Hữu ích cho việc kiểm thử bố cục hoặc chỉ cần chụp ảnh trang để chia sẻ với người khác.

Đối với những nhà phát triển đã trả phí cho CC, Edge Inspect là một giải pháp tuyệt vời. Tuy nhiên, công cụ này cũng có một số lưu ý như mỗi thiết bị yêu cầu cài đặt một ứng dụng chuyên dụng và một chút công việc thiết lập bổ sung mà bạn có thể không tìm thấy với một giải pháp thay thế như Ghostlab.
Xem trước từ xa (Mac, Windows, Linux)
Xem trước từ xa là một công cụ nguồn mở nơi bạn lưu trữ các trang HTML và nội dung mà bạn có thể hiển thị trên nhiều thiết bị.
Bản xem trước từ xa thực thi lệnh gọi XHR với khoảng thời gian 1100 mili giây để kiểm tra xem URL trong tệp cấu hình có thay đổi hay không. Nếu tìm thấy, tập lệnh sẽ cập nhật thuộc tính src của một iframe được tải vào trang cho mỗi thiết bị, tải trang vào đó. Nếu không phát hiện thấy thay đổi nào, tập lệnh sẽ tiếp tục thăm dò ý kiến cho đến khi có thay đổi.

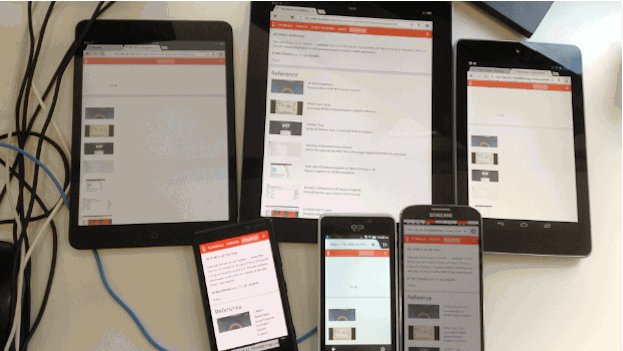
Điều này rất hữu ích khi bạn muốn nối các thiết bị với nhau và dễ dàng thay đổi URL trên tất cả thiết bị. Cách bắt đầu:
- Tải xuống bản xem trước từ xa và di chuyển tất cả tệp của bản xem trước đó vào một máy chủ có thể truy cập cục bộ. Đây có thể là Dropbox, máy chủ phát triển hoặc một dịch vụ khác.
- Tải "index.html" từ tệp tải xuống này trên tất cả thiết bị mục tiêu. Trang này sẽ được dùng làm trình điều khiển và sẽ tải trang bạn muốn kiểm thử bằng một iframe.
- Chỉnh sửa "url.txt" (có trong tệp tải xuống và hiện được phân phát trên máy chủ của bạn) bằng URL mà bạn muốn xem trước. Lưu tệp này.
- Tính năng Xem trước từ xa sẽ nhận thấy tệp url.txt đã thay đổi và sẽ làm mới tất cả thiết bị đã kết nối để tải URL của bạn.
Mặc dù là một giải pháp chất lượng thấp, nhưng tính năng Xem trước từ xa lại miễn phí và hoạt động hiệu quả.
Grunt + Tải lại trực tiếp (Mac, Windows, Linux)
Grunt (và Yeoman) là các công cụ dòng lệnh dùng để tạo bản dựng và xây dựng dự án ở phần giao diện người dùng. Nếu bạn đang sử dụng các công cụ này và đã thiết lập tính năng tải lại trực tiếp, bạn có thể dễ dàng cập nhật quy trình làm việc để bật tính năng kiểm thử trên nhiều thiết bị, trong đó mỗi thay đổi bạn thực hiện trong trình chỉnh sửa sẽ khiến ứng dụng tải lại trên bất kỳ thiết bị nào mà bạn đã mở ứng dụng cục bộ.
Có thể bạn đã quen sử dụng grunt server. Khi chạy từ thư mục gốc của dự án, trình quan sát sẽ theo dõi mọi thay đổi đối với tệp nguồn và tự động làm mới cửa sổ trình duyệt. Điều này là nhờ tác vụ grut-contrib-watch mà chúng ta chạy trong máy chủ.
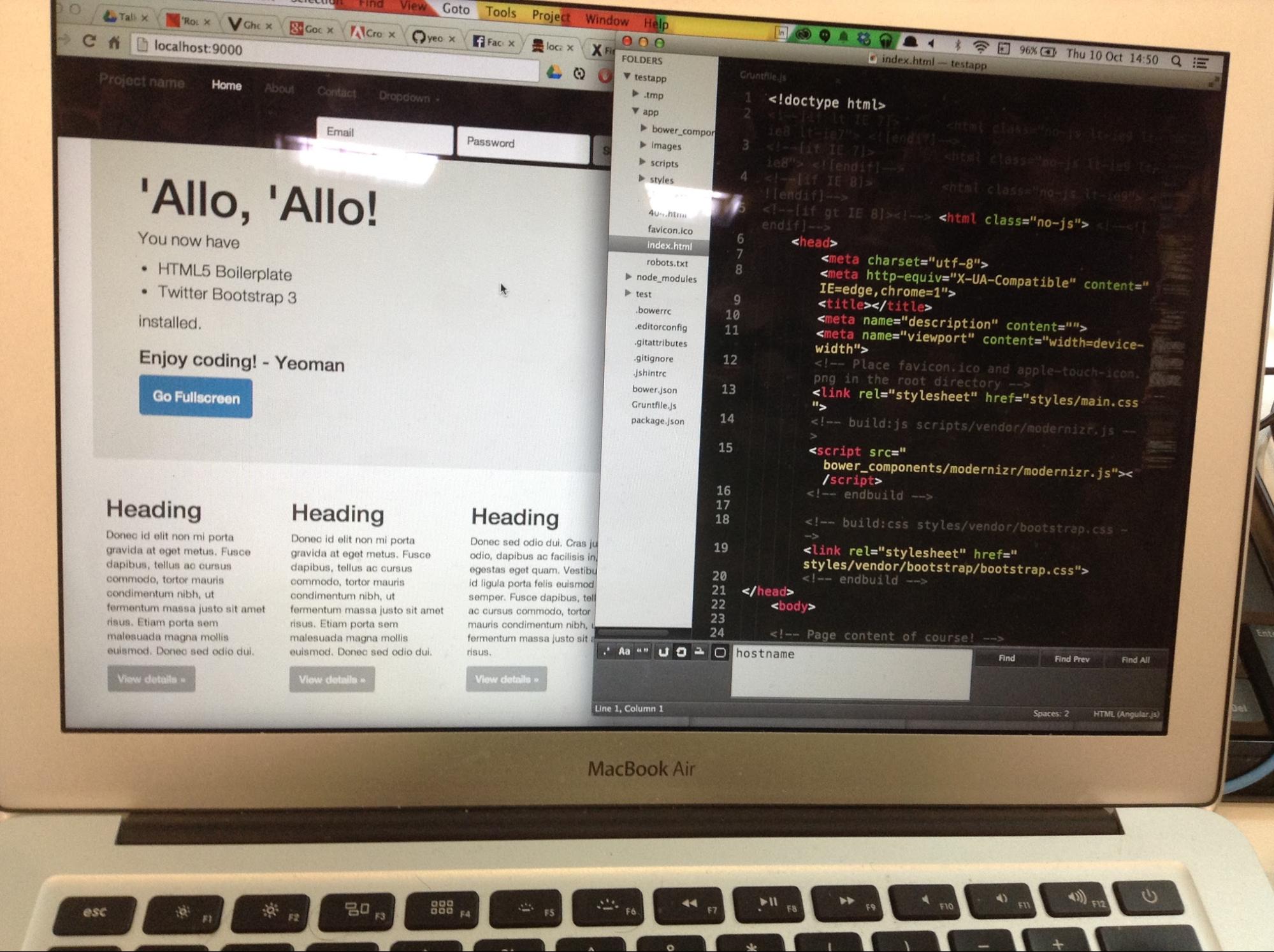
Nếu bạn đã sử dụng Yeoman để tạo dự án, thì Yeoman sẽ tạo một Gruntfile với mọi thứ bạn cần để tính năng tải lại trực tiếp hoạt động trên máy tính. Để ứng dụng hoạt động trên nhiều thiết bị, bạn chỉ cần thay đổi một thuộc tính là hostname (trên máy tính). Bạn phải liệt kê trong connect. Nếu bạn nhận thấy hostname được đặt thành localhost, chỉ cần thay đổi thành 0.0.0.0. Tiếp theo, hãy chạy grunt server và như thường lệ, một cửa sổ mới sẽ mở ra để hiển thị bản xem trước trang của bạn. URL có thể có dạng như sau: http://localhost:9000 (9000 là cổng).
Mở một thẻ hoặc thiết bị đầu cuối mới và sử dụng ipconfig | grep inet để khám phá IP nội bộ của hệ thống. Mã này có thể có dạng như 192.168.32.20. Bước cuối cùng là mở một trình duyệt như Chrome trên thiết bị mà bạn muốn đồng bộ hoá tính năng tải lại trực tiếp và nhập địa chỉ IP này, theo sau là số cổng từ trước đó. Ví dụ: 192.169.32.20:9000.
Vậy là xong! Giờ đây, tính năng tải lại trực tiếp sẽ khiến mọi nội dung chỉnh sửa bạn thực hiện đối với tệp nguồn trên máy tính kích hoạt tính năng tải lại trong cả trình duyệt trên máy tính và trình duyệt trên thiết bị di động. Tuyệt vời!


Yeoman cũng có một Trình tạo ứng dụng di động giúp bạn dễ dàng thiết lập quy trình công việc này.
Emmet LiveStyle
Emmet LiveStyle là một trình bổ trợ trình duyệt và trình chỉnh sửa giúp bạn chỉnh sửa CSS trực tiếp trong quy trình phát triển. Tiện ích này hiện có sẵn cho Chrome, Safari và Sublime Text, đồng thời hỗ trợ tính năng chỉnh sửa hai chiều (từ trình chỉnh sửa sang trình duyệt và ngược lại).
Emmet LiveStyle không buộc làm mới hoàn toàn trình duyệt khi bạn thực hiện thay đổi, mà thay vào đó, đẩy nội dung chỉnh sửa CSS qua giao thức gỡ lỗi từ xa của DevTools. Điều này có nghĩa là bạn có thể xem các thay đổi đã thực hiện trong trình chỉnh sửa trên máy tính trong mọi phiên bản Chrome đã kết nối, cho dù đó là Chrome trên máy tính hay Chrome cho Android.
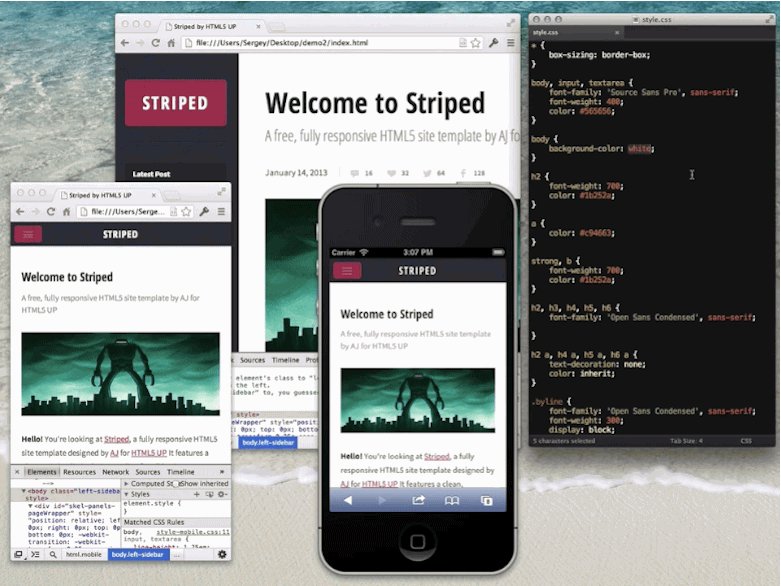
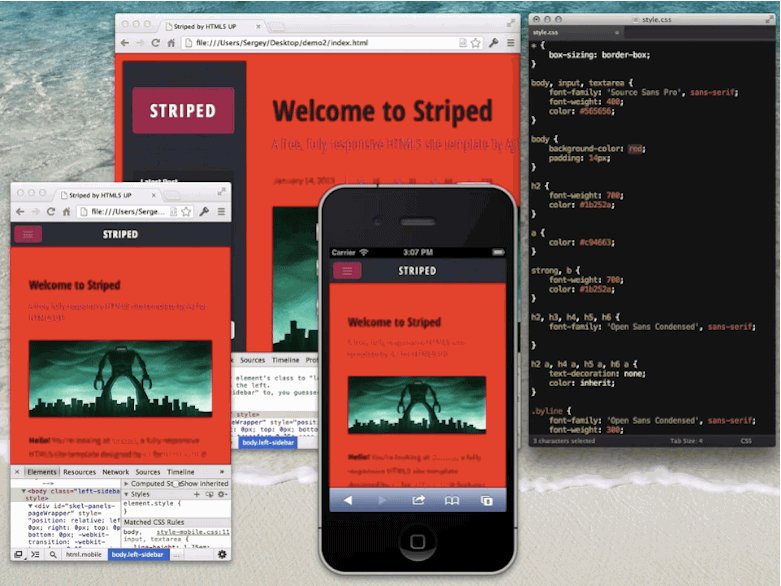
LiveStyle có "chế độ nhiều chế độ xem", lý tưởng để kiểm thử và điều chỉnh thiết kế thích ứng trên các cửa sổ và thiết bị. Ở chế độ nhiều chế độ xem, tất cả nội dung cập nhật của trình chỉnh sửa sẽ được áp dụng cho tất cả các cửa sổ cũng như nội dung cập nhật của DevTools cho cùng một trang.
Sau khi cài đặt gói LiveStyle, để bắt đầu chỉnh sửa CSS trực tiếp, hãy làm như sau:
- Khởi động Sublime Text và mở tệp CSS trong một dự án
- Khởi động Chrome và chuyển đến trang có CSS mà bạn muốn chỉnh sửa
- Mở Công cụ cho nhà phát triển rồi chuyển đến bảng điều khiển LiveStyle. Đánh dấu vào tuỳ chọn "Bật LiveStyle". Lưu ý: Bạn cần phải mở DevTools trong phiên chỉnh sửa trực tiếp cho mỗi cửa sổ để áp dụng các nội dung cập nhật về kiểu.
- Khi bạn bật tính năng này, danh sách các tệp kiểu sẽ hiển thị ở bên trái và danh sách các tệp trình chỉnh sửa sẽ hiển thị ở bên phải. Chọn tệp trình chỉnh sửa để liên kết với trình duyệt. Vậy là xong! Micrô cần dài.
Giờ đây, danh sách tệp trình chỉnh sửa sẽ tự động cập nhật khi bạn chỉnh sửa, tạo, mở hoặc đóng tệp.

Kết luận
Kiểm thử trên nhiều thiết bị vẫn là một lĩnh vực mới và phát triển nhanh chóng với nhiều đối thủ mới đang trong quá trình phát triển. Rất may, có một số công cụ miễn phí và thương mại để đảm bảo khả năng tương thích và kiểm thử trên nhiều nhóm thiết bị.
Tuy nhiên, vẫn còn nhiều tiềm năng để cải thiện trong lĩnh vực này và bạn nên suy nghĩ về cách cải thiện thêm công cụ kiểm thử trên các thiết bị. Mọi thứ giúp giảm thời gian thiết lập và cải thiện quy trình làm việc trên nhiều thiết bị đều là chiến thắng.
Vấn đề
Có lẽ vấn đề lớn nhất mà tôi gặp phải trong quá trình kiểm thử bằng các công cụ này là thiết bị thường xuyên chuyển sang trạng thái ngủ. Đây không phải là vấn đề lớn, nhưng sẽ gây phiền toái sau một thời gian. Nếu có thể, bạn nên đặt thiết bị của mình không chuyển sang trạng thái ngủ để khắc phục sự cố. Tuy nhiên, hãy lưu ý rằng việc này có thể làm tiêu hao pin trừ phi bạn luôn cắm điện.
Cá nhân tôi không gặp phải vấn đề lớn nào với GhostLab. Với giá 49 USD, một số người có thể cho rằng giá này hơi cao; tuy nhiên, hãy lưu ý rằng nếu bạn sử dụng thường xuyên thì giá này sẽ bù lại cho bạn. Một trong những điều tuyệt vời nhất về việc thiết lập là không phải lo lắng về việc cài đặt và quản lý ứng dụng khách trên mỗi thiết bị mục tiêu. Cùng một URL hoạt động ở mọi nơi.
Với Adobe Edge Inspect, tôi nhận thấy việc phải cài đặt và sử dụng các ứng dụng cụ thể trên mỗi thiết bị có chút phiền phức. Tôi cũng nhận thấy rằng tiện ích này không làm mới một cách nhất quán tất cả các ứng dụng đã kết nối, nghĩa là tôi phải tự làm việc này từ tiện ích Chrome. Ứng dụng này cũng yêu cầu bạn phải đăng ký gói Creative Cloud và chỉ có thể tải các trang web trong ứng dụng thay vì trong một trình duyệt đã chọn trên thiết bị. Điều này có thể hạn chế khả năng kiểm thử chính xác của bạn.
Bản xem trước từ xa hoạt động như quảng cáo, nhưng cực kỳ nhẹ. Điều này có nghĩa là ngoài việc làm mới trang web trên các thiết bị, bạn sẽ cần một tuỳ chọn công cụ nâng cao hơn. Ví dụ: tính năng này sẽ không đồng bộ hoá các lượt nhấp hoặc thao tác cuộn.
Đề xuất
Nếu đang tìm kiếm một giải pháp miễn phí trên nhiều nền tảng để bắt đầu, bạn nên sử dụng tính năng Xem trước từ xa. Đối với những người làm việc trong một công ty đang tìm kiếm giải pháp có tính phí, theo kinh nghiệm của tôi, GhostLab luôn xuất sắc nhưng chỉ dành cho máy Mac. Đối với người dùng Windows, Adobe Edge Inspect là lựa chọn tốt nhất và ngoại trừ một số điểm kỳ quặc, công cụ này thường hoàn thành công việc.
Grunt và LiveStyle cũng rất hữu ích để tăng cường quá trình lặp lại trực tiếp trong quá trình phát triển.


