เผยแพร่: 29 กรกฎาคม 2021
แท็กคือข้อมูลโค้ดของบุคคลที่สามที่แทรกลงในเว็บไซต์ ซึ่งมักจะใช้เครื่องจัดการแท็ก แท็กมักใช้เพื่อการตลาดและการวิเคราะห์
ผลกระทบด้านประสิทธิภาพของแท็กและเครื่องมือจัดการแท็กจะแตกต่างกันไปในแต่ละเว็บไซต์ Tag Manager เปรียบเสมือนซองจดหมาย: Tag Manager มีภาชนะ แต่สิ่งที่คุณใส่ลงไปและวิธีใช้นั้นขึ้นอยู่กับคุณ
เราจะพูดถึงเทคนิคในการเพิ่มประสิทธิภาพแท็กและเครื่องมือจัดการแท็กเพื่อประสิทธิภาพและ Core Web Vitals แม้ว่าเอกสารนี้จะอ้างอิงถึง Google Tag Manager แต่แนวคิดหลายอย่างที่กล่าวถึงก็ใช้ได้กับระบบจัดการแท็กอื่นๆ
ผลกระทบต่อ Core Web Vitals
เครื่องมือจัดการแท็กมักส่งผลต่อ Core Web Vitals โดยอ้อมด้วยการใช้ทรัพยากรที่จําเป็นในการโหลดหน้าเว็บอย่างรวดเร็วและตอบสนองได้อย่างต่อเนื่อง แบนด์วิดท์อาจถูกใช้ไปกับการดาวน์โหลด JavaScript ของเครื่องมือจัดการแท็กสําหรับเว็บไซต์ หรือคําเรียกที่ตามมา เวลา CPU ในเธรดหลักอาจใช้ในการประเมินและเรียกใช้ JavaScript ที่มีอยู่ในแท็กผู้จัดการแท็กและแท็ก
Largest Contentful Paint (LCP) มีความเสี่ยงที่จะเกิดการแย่งกันใช้แบนด์วิดท์ในช่วงเวลาที่หน้าเว็บโหลด นอกจากนี้ การบล็อกเธรดหลักยังอาจทำให้เวลาในการแสดงผล LCP ล่าช้า
การเปลี่ยนเลย์เอาต์สะสม (CLS) อาจได้รับผลกระทบจากการเลื่อนเวลาการโหลดทรัพยากรสําคัญก่อนการแสดงผลครั้งแรก หรือจากเครื่องมือจัดการแท็กที่แทรกเนื้อหาลงในหน้า
Interaction to Next Paint (INP) อาจมีการแข่งขันกันใช้ CPU ในเธรดหลัก และเราพบว่ามีความสัมพันธ์ระหว่างขนาดของเครื่องมือจัดการแท็กกับคะแนน INP ที่ต่ำลง
เลือกประเภทแท็กที่เหมาะสม
ผลที่แท็กมีต่อประสิทธิภาพจะแตกต่างกันไปตามประเภทแท็ก โดยทั่วไปแล้ว แท็กรูปภาพ ("พิกเซล") มีประสิทธิภาพสูงสุด ตามด้วยเทมเพลตที่กำหนดเอง และสุดท้ายคือแท็ก HTML ที่กําหนดเอง แท็กของผู้ให้บริการจะแตกต่างกันไปตามฟังก์ชันการทำงานที่อนุญาต
โปรดทราบว่าวิธีใช้แท็กจะส่งผลต่อประสิทธิภาพและผลลัพธ์อย่างมาก "พิกเซล" มีประสิทธิภาพสูงเนื่องจากลักษณะของแท็กประเภทนี้มีข้อจํากัดที่เข้มงวดเกี่ยวกับวิธีการใช้งาน แท็ก HTML ที่กําหนดเองอาจไม่ส่งผลเสียต่อประสิทธิภาพเสมอไป แต่เนื่องจากระดับอิสระที่มอบให้ผู้ใช้ แท็กเหล่านี้จึงอาจถูกใช้ในทางที่ผิดได้ง่าย ซึ่งส่งผลเสียต่อประสิทธิภาพ
เมื่อพูดถึงแท็ก โปรดคำนึงถึงขนาดด้วย ผลกระทบต่อประสิทธิภาพของแท็กเดียวอาจไม่มีนัยสําคัญ แต่อาจกลายเป็นเรื่องสําคัญเมื่อใช้แท็กหลายสิบหรือหลายร้อยรายการในหน้าเดียวกัน
ไม่ควรโหลดสคริปต์บางรายการด้วยเครื่องมือจัดการแท็ก
โดยทั่วไปแล้ว เครื่องมือจัดการแท็กไม่ใช่วิธีที่ดีที่สุดในการโหลดทรัพยากรที่นํามาใช้กับประสบการณ์ของผู้ใช้ในด้านภาพหรือฟังก์ชันการทํางานทันที เช่น ประกาศเกี่ยวกับคุกกี้ รูปภาพหลัก หรือฟีเจอร์ของเว็บไซต์ การใช้เครื่องมือจัดการแท็กเพื่อโหลดทรัพยากรเหล่านี้มักจะทําให้การแสดงโฆษณาล่าช้า ซึ่งส่งผลเสียต่อประสบการณ์ของผู้ใช้และอาจเพิ่มเมตริก เช่น LCP และ CLS ด้วย
นอกจากนี้ ผู้ใช้บางรายยังบล็อกเครื่องมือจัดการแท็กด้วย การใช้เครื่องมือจัดการแท็กเพื่อติดตั้งใช้งานฟีเจอร์ UX อาจทําให้เว็บไซต์ใช้งานไม่ได้สําหรับผู้ใช้บางราย
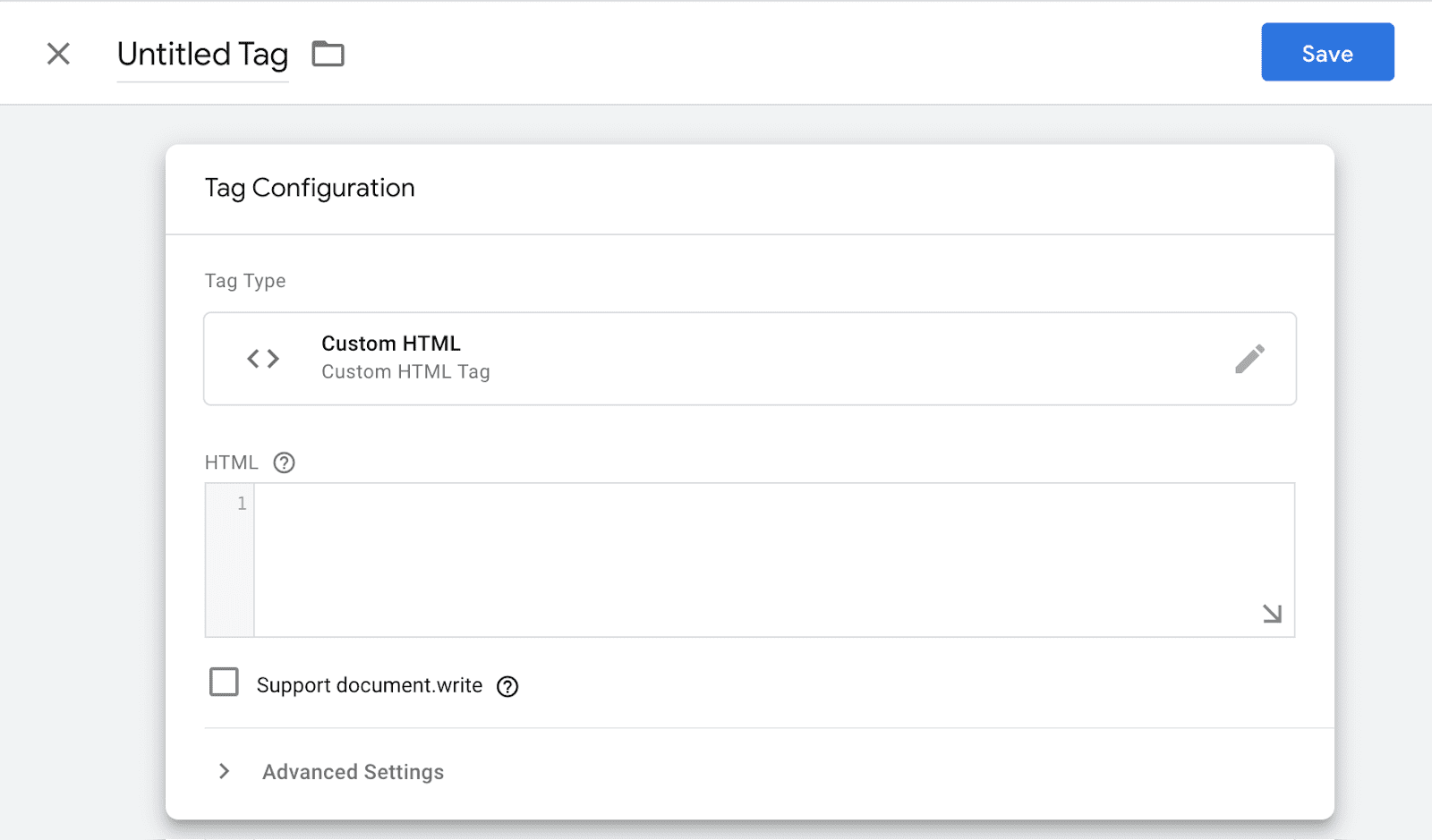
โปรดระมัดระวังเกี่ยวกับแท็ก HTML ที่กำหนดเอง
แท็ก HTML ที่กำหนดเองมีมานานหลายปีแล้วและมีการใช้งานอย่างแพร่หลายในเว็บไซต์ส่วนใหญ่ แท็ก HTML ที่กําหนดเองช่วยให้คุณป้อนโค้ดของคุณเองได้โดยมีข้อจํากัดเพียงเล็กน้อย เนื่องจากแม้จะมีชื่อเป็นเช่นนั้น แต่การใช้หลักของแท็กนี้คือการเพิ่มองค์ประกอบ <script> ที่กําหนดเองลงในหน้า
แท็ก HTML ที่กำหนดเองใช้ได้หลายวิธีและผลกระทบต่อประสิทธิภาพจะแตกต่างกันอย่างมาก เมื่อวัดประสิทธิภาพของเว็บไซต์ โปรดทราบว่าเครื่องมือส่วนใหญ่จะระบุแหล่งที่มาของผลกระทบด้านประสิทธิภาพของแท็ก HTML ที่กําหนดเองเป็นเครื่องมือจัดการแท็กที่แทรกแท็กดังกล่าว แทนที่จะเป็นแท็กนั้นเอง

แท็ก HTML ที่กําหนดเองสามารถแทรกองค์ประกอบลงในหน้าเว็บรอบๆ ได้ การดำเนินการแทรกองค์ประกอบลงในหน้าเว็บอาจเป็นสาเหตุของปัญหาด้านประสิทธิภาพ และอาจทำให้เกิดการเปลี่ยนแปลงเลย์เอาต์ในบางกรณีด้วย
- ในสถานการณ์ส่วนใหญ่ หากมีการแทรกองค์ประกอบลงในหน้าเว็บ เบราว์เซอร์จะต้องคํานวณขนาดและตําแหน่งของรายการแต่ละรายการในหน้าเว็บอีกครั้ง กระบวนการนี้เรียกว่าเลย์เอาต์ เลย์เอาต์เดียวมีผลกระทบต่อประสิทธิภาพเพียงเล็กน้อย แต่หากมีมากเกินไปก็อาจกลายเป็นแหล่งที่มาของปัญหาด้านประสิทธิภาพได้ ผลกระทบของปรากฏการณ์นี้จะยิ่งมากขึ้นในอุปกรณ์ระดับล่างและหน้าเว็บที่มีองค์ประกอบ DOM จํานวนมาก
- หากแทรกองค์ประกอบหน้าเว็บที่มองเห็นลงใน DOM หลังจากที่แสดงผลพื้นที่โดยรอบแล้ว อาจทําให้เลย์เอาต์เปลี่ยน ปรากฏการณ์นี้ไม่ได้เกิดขึ้นกับเครื่องมือจัดการแท็กเพียงอย่างเดียว แต่เนื่องจากแท็กมักจะโหลดช้ากว่าส่วนอื่นๆ ของหน้า จึงเป็นเรื่องปกติที่ระบบจะแทรกแท็กลงใน DOM หลังจากที่หน้าเว็บรอบๆ แสดงผลแล้ว
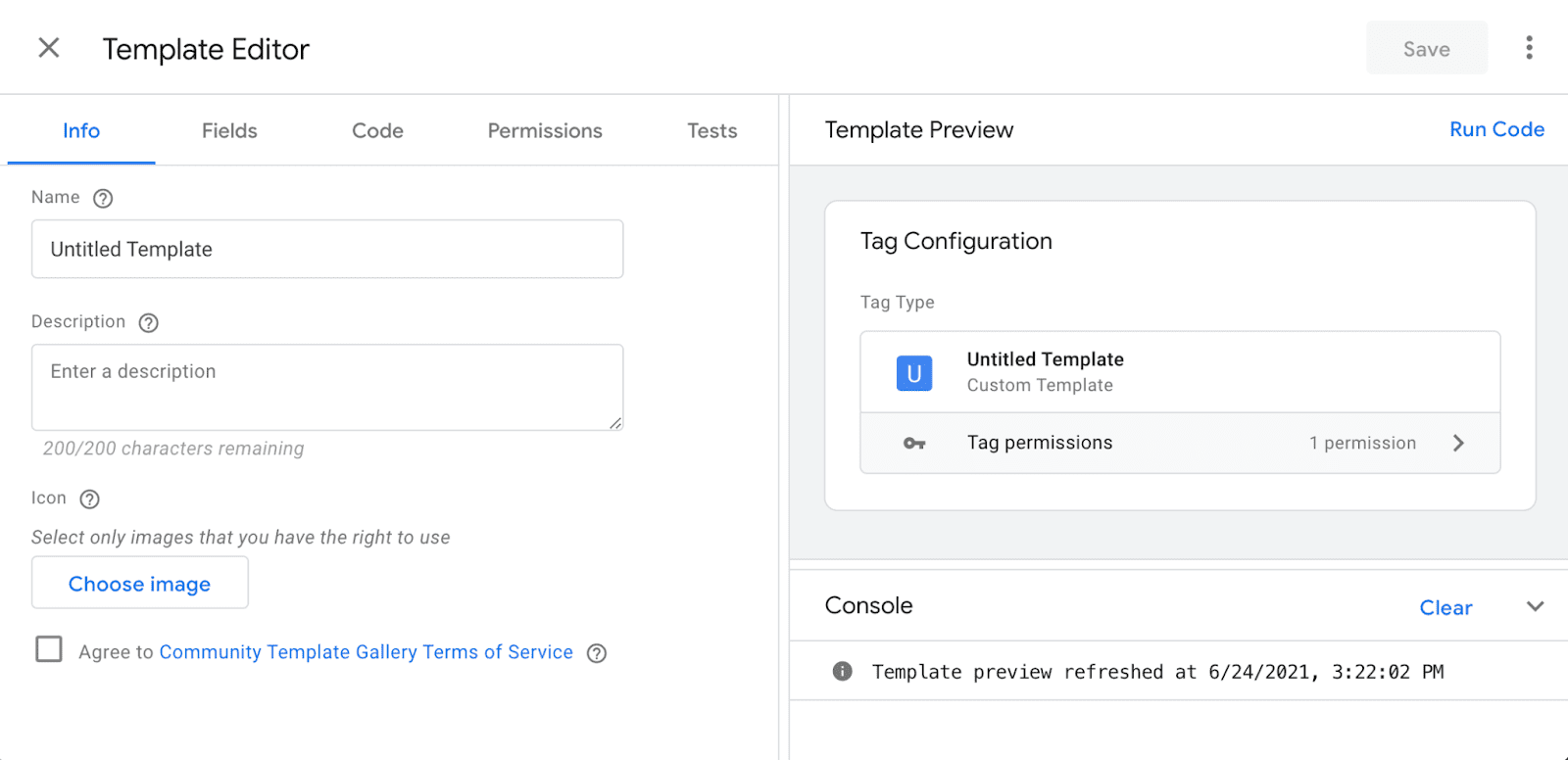
ใช้เทมเพลตที่กำหนดเอง
เทมเพลตที่กําหนดเองรองรับการดำเนินการบางอย่างเดียวกับแท็ก HTML ที่กําหนดเอง แต่สร้างขึ้นจาก JavaScript เวอร์ชันแซนด์บ็อกซ์ซึ่งมี API สําหรับกรณีการใช้งานทั่วไป เช่น แทรกสคริปต์และแทรกพิกเซล ตามชื่อที่บอกไว้ เทมเพลตเหล่านี้ช่วยให้ผู้ใช้ขั้นสูงสร้างเทมเพลตได้ โดยคำนึงถึงประสิทธิภาพ จากนั้นผู้ใช้ที่ไม่เชี่ยวชาญด้านเทคนิคจะใช้เทมเพลตได้ ซึ่งมักปลอดภัยกว่าการให้สิทธิ์เข้าถึง HTML ที่กำหนดเองอย่างเต็มรูปแบบ
แท็กเหล่านี้มีแนวโน้มที่จะไม่แสดงปัญหาด้านประสิทธิภาพหรือความปลอดภัย เนื่องจากมีการจํากัดเทมเพลตที่กําหนดเองมากกว่า ด้วยเหตุเดียวกันนี้เทมเพลตที่กำหนดเองจึงใช้ไม่ได้กับ Use Case บางรายการ

แทรกสคริปต์อย่างถูกต้อง
การใช้เครื่องมือจัดการแท็กเพื่อแทรกสคริปต์เป็น Use Case ที่พบบ่อยมาก วิธีที่เราแนะนําคือการใช้เทมเพลตที่กําหนดเองและ injectScript API
ดูข้อมูลเกี่ยวกับการใช้ InjectScript API เพื่อแปลงแท็ก HTML ที่กำหนดเองที่มีอยู่ได้ที่แปลงแท็กที่มีอยู่
หากต้องใช้แท็ก HTML ที่กำหนดเอง โปรดทราบว่า
- ควรโหลดไลบรารีและสคริปต์ขนาดใหญ่ของบุคคลที่สามด้วยแท็กสคริปต์ (เช่น
<script src="external-scripts.js">) ที่ดาวน์โหลดไฟล์ภายนอก แทนการคัดลอกเนื้อหาของสคริปต์ลงในแท็กโดยตรง แม้ว่าการไม่ใช้แท็ก<script>จะช่วยลดการเดินทางไปกลับแยกต่างหากเพื่อดาวน์โหลดเนื้อหาของสคริปต์ แต่วิธีนี้จะทำให้คอนเทนเนอร์มีขนาดใหญ่ขึ้นและป้องกันไม่ให้เบราว์เซอร์แคชสคริปต์แยกต่างหาก - ผู้ให้บริการหลายรายแนะนำให้วางแท็ก
<script>ที่ด้านบนของ<head>อย่างไรก็ตาม สําหรับสคริปต์ที่โหลดด้วยเครื่องมือจัดการแท็ก มักไม่จําเป็น ในกรณีส่วนใหญ่ เบราว์เซอร์จะแยกวิเคราะห์<head>เสร็จแล้วเมื่อ Tag Manager เริ่มทํางาน
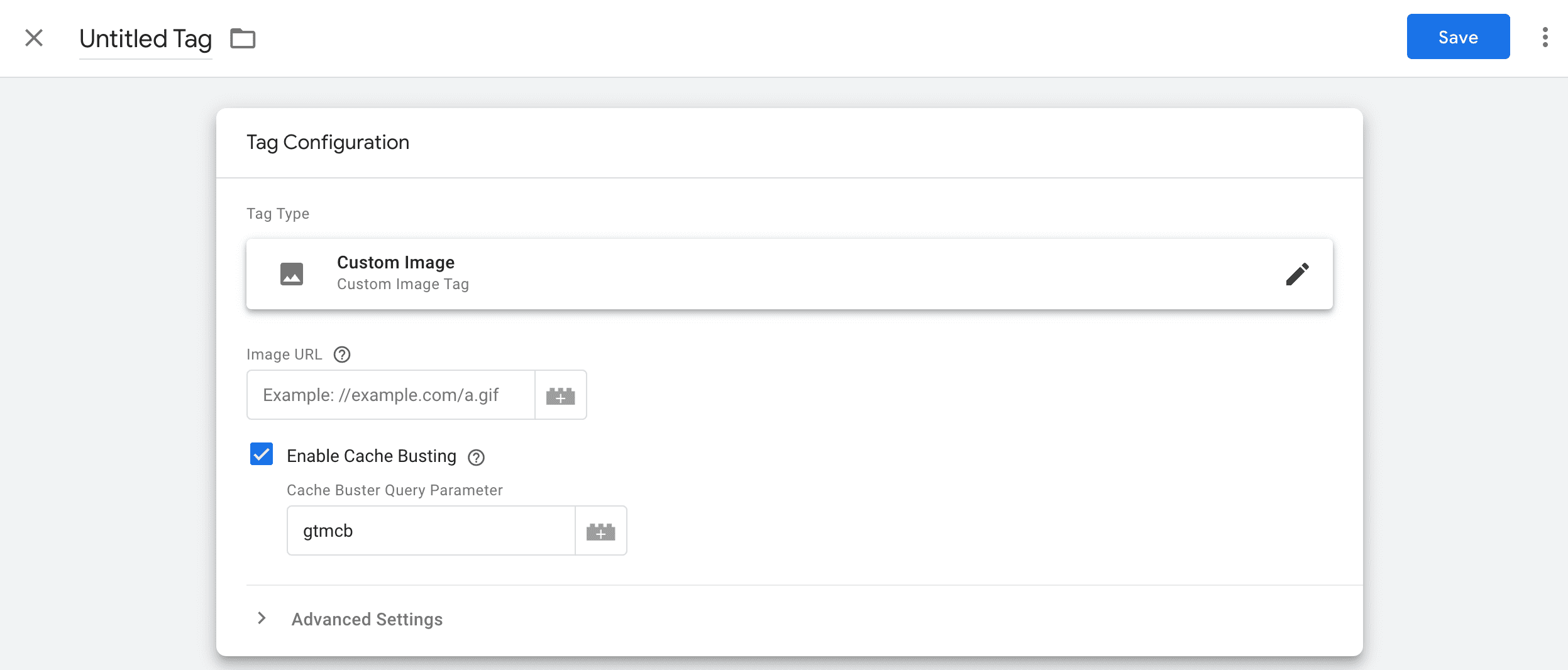
ใช้พิกเซล
บางครั้งระบบอาจแทนที่สคริปต์ของบุคคลที่สามด้วยพิกเซลรูปภาพหรือ iframe พิกเซลอาจรองรับฟังก์ชันการทำงานน้อยกว่าเมื่อเทียบกับพิกเซลที่ใช้สคริปต์ จึงมักถูกมองว่าเป็นการใช้งานที่ไม่ต้องการ อย่างไรก็ตาม เมื่อใช้ในระบบจัดการแท็ก พิกเซลจะมีความยืดหยุ่นมากขึ้นเนื่องจากสามารถทริกเกอร์และส่งตัวแปรต่างๆ ได้
พิกเซลเป็นแท็กประเภทที่มีประสิทธิภาพและปลอดภัยที่สุด เนื่องจากไม่มีการเรียกใช้ JavaScript หลังจากเริ่มทํางาน พิกเซลมีทรัพยากรขนาดเล็กมาก (น้อยกว่า 1 KB) และไม่ทําให้เลย์เอาต์เปลี่ยน
โปรดสอบถามข้อมูลเพิ่มเติมเกี่ยวกับการรองรับพิกเซลจากผู้ให้บริการบุคคลที่สาม นอกจากนี้ คุณยังลองตรวจสอบโค้ดเพื่อหาแท็ก <noscript> ได้ด้วย
หากผู้ให้บริการรองรับพิกเซล ก็มักจะใส่พิกเซลไว้ในแท็ก
<noscript>

ทางเลือกแทนพิกเซล
พิกเซลได้รับความนิยมอย่างมากเนื่องจากครั้งหนึ่งเป็นหนึ่งในวิธีที่ถูกที่สุดและเชื่อถือได้มากที่สุดในการสร้างคําขอ HTTP ในสถานการณ์ที่การตอบกลับของเซิร์ฟเวอร์ไม่เกี่ยวข้อง ( เช่น เมื่อส่งข้อมูลไปยังผู้ให้บริการวิเคราะห์) API ของ navigator.sendBeacon() และ fetch() keepalive ได้รับการออกแบบมาเพื่อจัดการกับ Use Case เดียวกันนี้ แต่มีความน่าเชื่อถือมากกว่าพิกเซล
การใช้พิกเซลต่อไปนั้นไม่มีปัญหาใดๆ เนื่องจากระบบรองรับการใช้งานพิกเซลเป็นอย่างดีและส่งผลต่อประสิทธิภาพเพียงเล็กน้อย อย่างไรก็ตาม หากคุณสร้างบีคอนของคุณเอง คุณควรพิจารณาใช้ API ใด API หนึ่งเหล่านี้
sendBeacon()
navigator.sendBeacon()
API ได้รับการออกแบบมาสำหรับการส่งข้อมูลจำนวนเล็กน้อยไปยังเว็บเซิร์ฟเวอร์ในสถานการณ์ที่การตอบกลับของเซิร์ฟเวอร์ไม่สำคัญ
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon() มี API แบบจํากัด: รองรับเฉพาะการส่งคําขอ POST และไม่รองรับการตั้งค่าส่วนหัวที่กําหนดเอง เบราว์เซอร์สมัยใหม่ทั้งหมดรองรับ
Fetch API keepalive
keepalive เป็น Flag ที่อนุญาตให้ใช้ Fetch
API เพื่อทำคำขอแบบไม่บล็อก เช่น การรายงานและการวิเคราะห์เหตุการณ์ โดยจะใช้โดยใส่ keepalive: true ไว้ในพารามิเตอร์ที่ส่งไปยัง fetch()
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
หาก fetch() keepalive และ sendBeacon() ดูคล้ายกันมาก นั่นเป็นเพราะไฟล์ทั้งสองเป็นไฟล์เดียวกัน อันที่จริงแล้ว sendBeacon() ในเบราว์เซอร์ Chromium สร้างขึ้นจาก fetch()
keepalive
เมื่อเลือกระหว่าง fetch() keepalive กับ sendBeacon() คุณต้องพิจารณาถึงฟีเจอร์และการรองรับเบราว์เซอร์ที่คุณต้องการ fetch() API มีความยืดหยุ่นมากกว่ามาก แต่ keepalive รองรับเบราว์เซอร์น้อยกว่า sendBeacon()
ทําความเข้าใจสิ่งที่แท็กทํา
แท็กมักสร้างขึ้นโดยทําตามคําแนะนําจากผู้ให้บริการบุคคลที่สาม หากไม่แน่ใจว่าโค้ดของผู้ให้บริการทํางานอย่างไร ให้ลองสอบถามผู้รู้ การขอความเห็นเพิ่มเติมจะช่วยระบุได้ว่าแท็กมีแนวโน้มที่จะก่อให้เกิดปัญหาด้านประสิทธิภาพหรือความปลอดภัยหรือไม่
เราขอแนะนําให้ติดป้ายกํากับแท็กโดยระบุเจ้าของในเครื่องมือจัดการแท็ก คุณอาจลืมว่าใครเป็นเจ้าของแท็ก ทำให้กลัวที่จะนำออกในกรณีที่แท็กทำให้อุปกรณ์เสียหาย
ทริกเกอร์
ในระดับสูง การเพิ่มประสิทธิภาพทริกเกอร์แท็กโดยทั่วไปประกอบด้วยการไม่ทริกเกอร์แท็กเกินความจำเป็นและการเลือกทริกเกอร์ที่ปรับสมดุลความต้องการทางธุรกิจกับต้นทุนด้านประสิทธิภาพ
ทริกเกอร์คือโค้ด JavaScript ที่เพิ่มขนาดและต้นทุนการเรียกใช้ของเครื่องมือจัดการแท็ก แม้ว่าทริกเกอร์ส่วนใหญ่จะมีขนาดเล็ก แต่ผลลัพธ์ที่สะสมอาจเพิ่มขึ้นได้ เช่น การมีเหตุการณ์การคลิกหรือทริกเกอร์ตัวจับเวลาหลายรายการอาจทําให้ภาระงานของเครื่องมือจัดการแท็กเพิ่มขึ้นอย่างมาก
เลือกเหตุการณ์ทริกเกอร์ที่เหมาะสม
ผลกระทบด้านประสิทธิภาพของแท็กอาจแตกต่างกันไป โดยทั่วไปแล้ว ยิ่งแท็กเริ่มทํางานเร็วเท่าใด ก็ยิ่งส่งผลต่อประสิทธิภาพมากเท่านั้น โดยปกติแล้ว ทรัพยากรจะจํากัดในระหว่างการโหลดหน้าเว็บครั้งแรก ดังนั้นการโหลดหรือใช้งานทรัพยากร (หรือแท็ก) บางรายการจึงต้องใช้ทรัพยากรจากอย่างอื่น
แม้ว่าการเลือกทริกเกอร์ที่เหมาะสมสําหรับแท็กทั้งหมดเป็นสิ่งสําคัญ แต่การเลือกทริกเกอร์สําหรับแท็กที่โหลดทรัพยากรจํานวนมากหรือเรียกใช้สคริปต์ที่ยาวก็สําคัญอย่างยิ่ง
แท็กสามารถทริกเกอร์เมื่อการดูหน้าเว็บ (โดยทั่วไปคือ Page load, on DOM Ready, on Window Loaded) หรือตามเหตุการณ์ที่กําหนดเอง เรียกใช้แท็กที่ไม่จําเป็นหลังจาก Window Loaded เพื่อหลีกเลี่ยงการส่งผลต่อเวลาในการโหลดหน้าเว็บ
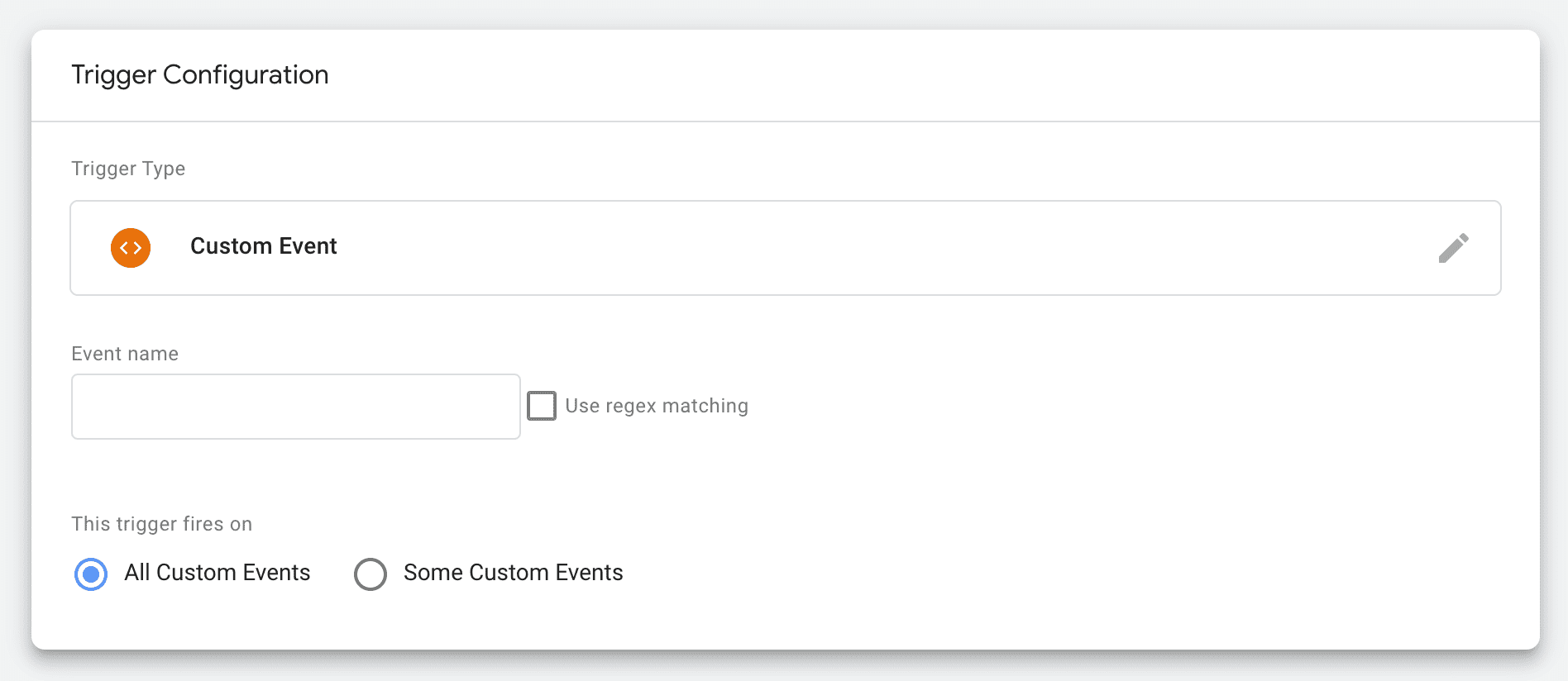
ใช้เหตุการณ์ที่กําหนดเอง
ใช้เหตุการณ์ที่กําหนดเองเพื่อเริ่มทริกเกอร์เพื่อตอบสนองต่อเหตุการณ์ในหน้าเว็บที่ไม่ได้อยู่ในขอบเขตของทริกเกอร์ในตัวของ Google Tag Manager เช่น แท็กจํานวนมากใช้ทริกเกอร์การดูหน้าเว็บ อย่างไรก็ตาม ช่วงเวลาระหว่าง DOM Ready กับ Window Loaded อาจนาน ทำให้ปรับแต่งเวลาที่แท็กเริ่มทํางานได้ยาก เหตุการณ์ที่กําหนดเองอาจเป็นวิธีแก้ปัญหานี้ได้
ก่อนอื่น ให้สร้างทริกเกอร์เหตุการณ์ที่กําหนดเองและอัปเดตแท็กเพื่อใช้ทริกเกอร์นี้

หากต้องการเรียกใช้ทริกเกอร์ ให้ส่งเหตุการณ์ที่เกี่ยวข้องไปยังชั้นข้อมูล
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
ใช้เงื่อนไขทริกเกอร์ที่เฉพาะเจาะจง
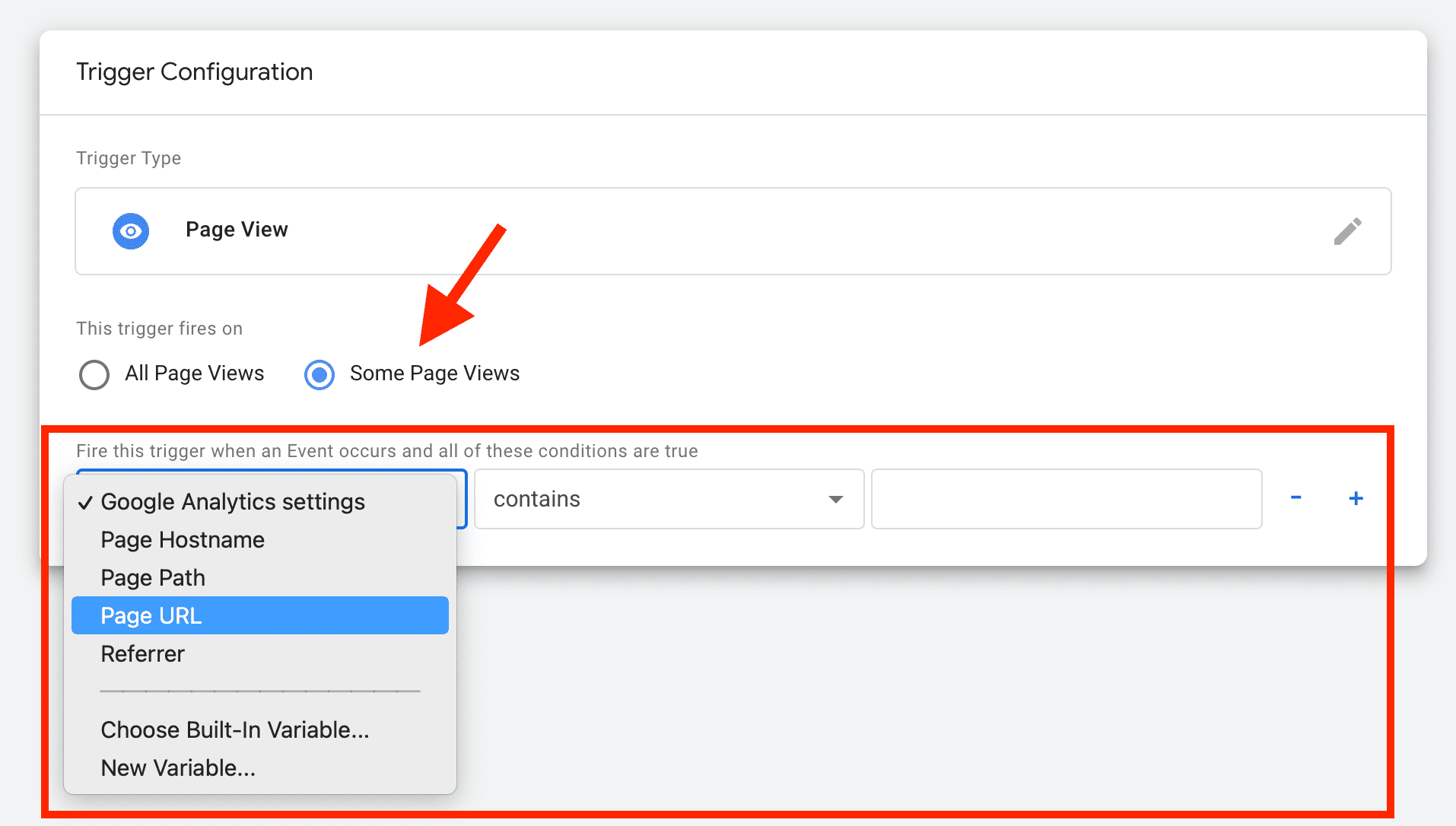
กําหนดเงื่อนไขทริกเกอร์ที่เฉพาะเจาะจงเพื่อหลีกเลี่ยงการเริ่มทํางานของแท็กเมื่อไม่จําเป็น วิธีหนึ่งที่ง่ายและมีประสิทธิภาพในการดำเนินการดังกล่าวคือตรวจสอบว่าแท็กจะทํางานเฉพาะในหน้าเว็บที่ใช้จริงเท่านั้น

ตัวแปรในตัวสามารถรวมไว้ในเงื่อนไขทริกเกอร์เพื่อจํากัดการเริ่มทํางานของแท็ก
โหลดเครื่องมือจัดการแท็กในเวลาที่เหมาะสม
คุณสามารถปรับปรุงประสิทธิภาพได้โดยปรับเวลาในการโหลดตัวจัดการแท็ก ทริกเกอร์จะทํางานไม่ได้จนกว่าจะโหลดเครื่องจัดการแท็กแล้ว ไม่ว่าจะกําหนดค่าอย่างไรก็ตาม ลองทดสอบเวลาที่คุณโหลดเครื่องมือจัดการแท็ก เนื่องจากอาจส่งผลต่อประสิทธิภาพเท่าๆ กันหรือมากกว่า การตัดสินใจนี้จะส่งผลต่อแท็กทั้งหมดในหน้าเว็บ
การโหลดเครื่องมือจัดการแท็กในภายหลังจะช่วยหลีกเลี่ยงปัญหาด้านประสิทธิภาพในอนาคต เนื่องจากจะป้องกันไม่ให้โหลดแท็กเร็วเกินไปโดยไม่ตั้งใจ
ตัวแปร
ใช้ตัวแปรเพื่ออ่านข้อมูลจากหน้าเว็บ ซึ่งมีประโยชน์ในทริกเกอร์และในแท็กเอง
เช่นเดียวกับทริกเกอร์ ตัวแปรจะเพิ่มโค้ด JavaScript ลงในเครื่องมือจัดการแท็ก และอาจก่อให้เกิดปัญหาด้านประสิทธิภาพ ตัวแปรอาจมีขนาดเล็ก เช่น โค้ดสําหรับอ่าน URL, คุกกี้, ชั้นข้อมูล หรือ DOM บางส่วน และยังใส่ JavaScript ที่กําหนดเองซึ่งมีความสามารถ (และขนาด) ไม่จํากัดได้อีกด้วย
ใช้ตัวแปรให้น้อยที่สุด เนื่องจาก Tag Manager จะประเมินตัวแปรอย่างต่อเนื่อง นําตัวแปรเก่าที่ไม่ได้ใช้แล้วออกเพื่อลดทั้งขนาดของสคริปต์ Tag Manager และเวลาในการประมวลผลที่ใช้
การจัดการแท็ก
การใช้แท็กอย่างมีประสิทธิภาพจะช่วยลดความเสี่ยงของปัญหาด้านประสิทธิภาพ
ใช้ชั้นข้อมูล
ชั้นข้อมูลคืออาร์เรย์ออบเจ็กต์ JavaScript ที่มีข้อมูลเกี่ยวกับหน้าเว็บ ออบเจ็กต์เหล่านี้มีข้อมูลทั้งหมดที่คุณต้องการส่งไปยัง Google Tag Manager
นอกจากนี้ คุณยังใช้เลเยอร์ข้อมูลเพื่อทริกเกอร์แท็กได้ด้วย
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
แม้ว่า Google Tag Manager จะใช้ได้โดยไม่ต้องมีชั้นข้อมูล แต่เราขอแนะนําอย่างยิ่งให้ใช้ เลเยอร์ข้อมูลจะรวมข้อมูลที่สคริปต์ของบุคคลที่สามเข้าถึงได้ไว้ในที่เดียว ซึ่งช่วยให้เห็นภาพการใช้งานได้ดียิ่งขึ้น การดำเนินการนี้ยังช่วยลดการคำนวณตัวแปรและการเรียกใช้สคริปต์ที่ซ้ำซ้อนได้อีกด้วย
การใช้ชั้นข้อมูลช่วยให้คุณควบคุมข้อมูลที่จะให้แท็กเข้าถึงได้ แทนที่จะให้สิทธิ์เข้าถึงตัวแปร JavaScript หรือ DOM อย่างเต็มรูปแบบ
ประโยชน์ด้านประสิทธิภาพของชั้นข้อมูลอาจไม่ชัดเจนนัก เนื่องจากการอัปเดตชั้นข้อมูลทําให้ Google Tag Manager ประเมินตัวแปรคอนเทนเนอร์ทั้งหมดอีกครั้งและอาจทริกเกอร์แท็ก ซึ่งจะส่งผลให้มีการเรียกใช้ JavaScript แม้ว่าการใช้เลเยอร์ข้อมูลในทางที่ผิดอาจเกิดขึ้นได้ แต่โดยทั่วไปแล้ว หากเลเยอร์ข้อมูลดูเหมือนจะเป็นต้นเหตุของปัญหาด้านประสิทธิภาพ แสดงว่าคอนเทนเนอร์เองก็อาจมีปัญหาด้านประสิทธิภาพ เลเยอร์ข้อมูลทําให้ปัญหาเหล่านี้เห็นได้ชัดขึ้น
นำแท็กที่ซ้ำกันและไม่ได้ใช้ออก
แท็กที่ซ้ำกันอาจเกิดขึ้นเมื่อแท็กรวมอยู่ในมาร์กอัป HTML ของหน้าเว็บ นอกเหนือจากการแทรกผ่านเครื่องมือจัดการแท็ก
คุณควรหยุดแท็กที่ไม่ได้ใช้ไว้ชั่วคราวหรือนําออกแทนการบล็อกโดยใช้ข้อยกเว้นทริกเกอร์ การหยุดแท็กชั่วคราวหรือนำแท็กออกจะนำโค้ดออกจากคอนเทนเนอร์ แต่การบล็อกจะไม่นำโค้ดออก
เมื่อนำแท็กที่ไม่ได้ใช้ออกแล้ว ให้ตรวจสอบทริกเกอร์และตัวแปรเพื่อดูว่าจะนําออกได้หรือไม่
แท็กที่หยุดชั่วคราวจะส่งผลต่อขนาดคอนเทนเนอร์ แต่เพย์โหลดทั้งหมดจะน้อยกว่าเมื่อแท็กทำงานอยู่
ใช้รายการที่อนุญาตและปฏิเสธ
ใช้รายการที่อนุญาตและปฏิเสธเพื่อกําหนดค่าข้อจํากัดที่ละเอียดมากเกี่ยวกับแท็ก ทริกเกอร์ และตัวแปรที่อนุญาตในหน้าเว็บ ซึ่งสามารถใช้เพื่อบังคับใช้แนวทางปฏิบัติแนะนำด้านประสิทธิภาพและนโยบายอื่นๆ
รายการที่อนุญาตและปฏิเสธจะกําหนดค่าผ่านชั้นข้อมูล
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
เช่น คุณอาจป้องกันไม่ให้ใช้แท็ก HTML ที่กำหนดเอง ตัวแปร JavaScript หรือการเข้าถึง DOM โดยตรง ซึ่งหมายความว่าจะมีเพียงพิกเซลและแท็กที่กําหนดไว้ล่วงหน้าเท่านั้นที่ใช้ได้กับข้อมูลจากชั้นข้อมูล แม้ว่าข้อจํากัดนี้จะเข้มงวด แต่ก็อาจส่งผลให้การติดตั้งใช้งาน Tag Manager มีประสิทธิภาพและปลอดภัยมากขึ้น
พิจารณาใช้การติดแท็กฝั่งเซิร์ฟเวอร์
คุณควรพิจารณาเปลี่ยนไปใช้การติดแท็กฝั่งเซิร์ฟเวอร์ โดยเฉพาะอย่างยิ่งสําหรับเว็บไซต์ขนาดใหญ่ที่ต้องการควบคุมข้อมูลได้มากขึ้น การติดแท็กฝั่งเซิร์ฟเวอร์จะนําโค้ดของผู้ให้บริการออกจากไคลเอ็นต์และลดการประมวลผลจากไคลเอ็นต์ไปยังเซิร์ฟเวอร์
ตัวอย่างเช่น เมื่อใช้การติดแท็กฝั่งไคลเอ็นต์ การส่งข้อมูลไปยังบัญชี Analytics หลายบัญชีจะส่งผลให้ไคลเอ็นต์เริ่มคําขอแยกต่างหากสําหรับปลายทางแต่ละรายการ เมื่อใช้การติดแท็กฝั่งเซิร์ฟเวอร์ ไคลเอ็นต์จะส่งคําขอเดียวไปยังคอนเทนเนอร์ฝั่งเซิร์ฟเวอร์ จากนั้นระบบจะส่งต่อข้อมูลนี้ไปยังบัญชี Analytics ต่างๆ
โปรดทราบว่าการติดแท็กฝั่งเซิร์ฟเวอร์ใช้ได้กับแท็กบางรายการเท่านั้น ความเข้ากันได้ของแท็กจะแตกต่างกันไปตามผู้ให้บริการ
ดูข้อมูลเพิ่มเติมได้ที่ข้อมูลเบื้องต้นเกี่ยวกับการติดแท็กฝั่งเซิร์ฟเวอร์
คอนเทนเนอร์
โดยทั่วไปแล้ว ตัวจัดการแท็กจะอนุญาตให้มีอินสแตนซ์หลายรายการ ซึ่งมักเรียกว่าคอนเทนเนอร์ภายในการตั้งค่า คุณควบคุมคอนเทนเนอร์หลายรายการได้ในบัญชี Tag Manager บัญชีเดียว
ใช้คอนเทนเนอร์เพียงรายการเดียวต่อหน้า
คอนเทนเนอร์หลายรายการในหน้าเว็บเดียวอาจก่อให้เกิดปัญหาด้านประสิทธิภาพอย่างมาก เนื่องจากจะเพิ่มภาระงานและการดำเนินการสคริปต์เพิ่มเติม อย่างน้อยที่สุด การดำเนินการนี้จะทําซ้ำโค้ดแท็กหลัก ซึ่งจะนํากลับมาใช้ใหม่ระหว่างคอนเทนเนอร์ไม่ได้เนื่องจากมีการนําส่งเป็นส่วนหนึ่งของ JavaScript ของคอนเทนเนอร์
การใช้คอนเทนเนอร์หลายรายการอย่างมีประสิทธิภาพนั้นเกิดขึ้นได้น้อยมาก อย่างไรก็ตาม ก็มีบางกรณีที่ใช้วิธีนี้ได้หากควบคุมได้ดี เช่น
- รวมถึงคอนเทนเนอร์ "การโหลดในช่วงต้น" ที่เบากว่าและคอนเทนเนอร์ "การโหลดในช่วงท้าย" ที่หนักกว่า แทนที่จะใช้คอนเทนเนอร์ขนาดใหญ่คอนเทนเนอร์เดียว
- การใช้คอนเทนเนอร์ที่จํากัดสําหรับผู้ใช้ที่ไม่เชี่ยวชาญด้านเทคนิคมากนัก และคอนเทนเนอร์ที่จํากัดน้อยลงแต่ควบคุมได้มากขึ้นสําหรับแท็กที่ซับซ้อนมากขึ้น
หากต้องใช้คอนเทนเนอร์หลายรายการต่อหน้า ให้ทําตามคําแนะนําของ Google Tag Manager สําหรับการตั้งค่าคอนเทนเนอร์หลายรายการ
ใช้คอนเทนเนอร์แยกต่างหากหากจำเป็น
หากคุณใช้เครื่องมือจัดการแท็กสําหรับพร็อพเพอร์ตี้หลายรายการ เช่น เว็บแอปและแอปบนอุปกรณ์เคลื่อนที่ จํานวนคอนเทนเนอร์ที่ใช้อาจช่วยหรือทําให้ประสิทธิภาพของเวิร์กโฟลว์ลดลง และยังส่งผลต่อประสิทธิภาพด้วย
คุณสามารถใช้คอนเทนเนอร์เดียวในหลายเว็บไซต์ได้อย่างมีประสิทธิภาพหากเว็บไซต์เหล่านั้นมีการใช้งานและโครงสร้างคล้ายกัน ตัวอย่างเช่น แม้ว่าแอปบนอุปกรณ์เคลื่อนที่และเว็บของแบรนด์อาจทําหน้าที่คล้ายกัน แต่แอปอาจมีโครงสร้างแตกต่างกัน จึงจัดการได้อย่างมีประสิทธิภาพมากขึ้นผ่านคอนเทนเนอร์แยกต่างหาก
การใช้คอนเทนเนอร์เดียวซ้ำในวงกว้างอาจทําให้คอนเทนเนอร์มีความซับซ้อนและมีขนาดมากขึ้นเนื่องจากต้องบังคับใช้ตรรกะที่ซับซ้อนเพื่อจัดการแท็กและทริกเกอร์
คอยตรวจสอบขนาดคอนเทนเนอร์
ขนาดของคอนเทนเนอร์จะกําหนดโดยแท็ก ทริกเกอร์ และตัวแปร แม้ว่าคอนเทนเนอร์ขนาดเล็กอาจยังคงส่งผลเสียต่อประสิทธิภาพหน้าเว็บ แต่คอนเทนเนอร์ขนาดใหญ่ก็ส่งผลเสียอย่างแน่นอน
ขนาดคอนเทนเนอร์ไม่ควรเป็นเมตริกที่สําคัญที่สุดเมื่อเพิ่มประสิทธิภาพการใช้แท็ก อย่างไรก็ตาม คอนเทนเนอร์ขนาดใหญ่มักเป็นสัญญาณเตือนว่าคอนเทนเนอร์ไม่ได้รับการดูแลรักษาที่ดีและอาจถูกนำไปใช้ในทางที่ผิด
Google Tag Manager จะจำกัดขนาดคอนเทนเนอร์ไว้ที่ 300 KB และเตือนเกี่ยวกับขนาดคอนเทนเนอร์เมื่อมีขนาดถึง 70% ของขีดจำกัด
เว็บไซต์ส่วนใหญ่ควรพยายามทำให้คอนเทนเนอร์มีขนาดเล็กกว่าขีดจำกัด ข้อมูลเปรียบเทียบคือคอนเทนเนอร์เว็บไซต์ค่ามัธยฐานมีขนาดประมาณ 50 KB ไลบรารี Google Tag Manager มีขนาดประมาณ 33 KB เมื่อบีบอัด
ตั้งชื่อเวอร์ชันคอนเทนเนอร์
เวอร์ชันคอนเทนเนอร์คือภาพรวมของเนื้อหาคอนเทนเนอร์ ณ ช่วงเวลาหนึ่งๆ การใช้ชื่อที่สื่อความหมายและใส่คําอธิบายสั้นๆ เกี่ยวกับการเปลี่ยนแปลงที่มีความหมายภายในจะช่วยแก้ปัญหาด้านประสิทธิภาพในอนาคตได้ง่ายขึ้น
เวิร์กโฟลว์แท็ก
คุณควรจัดการการเปลี่ยนแปลงแท็กเพื่อไม่ให้ส่งผลเสียต่อประสิทธิภาพของหน้า
ทดสอบก่อนใช้งาน
ทดสอบแท็กก่อนใช้งานเพื่อตรวจหาปัญหา ประสิทธิภาพ และอื่นๆ ก่อนใช้งานจริง
สิ่งที่ควรพิจารณาเมื่อทดสอบแท็ก ได้แก่
- แท็กทํางานได้อย่างถูกต้องไหม
- แท็กทําให้เลย์เอาต์เปลี่ยนหรือไม่
- แท็กโหลดทรัพยากรไหม ทรัพยากรเหล่านี้มีขนาดใหญ่เพียงใด
- แท็กทริกเกอร์สคริปต์ที่ทำงานเป็นเวลานานหรือไม่
โหมดแสดงตัวอย่าง
โหมดแสดงตัวอย่างช่วยให้คุณทดสอบการเปลี่ยนแปลงแท็กในเว็บไซต์จริงได้โดยไม่ต้องติดตั้งใช้งานกับผู้ใช้ทั่วไปก่อน โหมดแสดงตัวอย่างมีคอนโซลดีบักที่ให้ข้อมูลเกี่ยวกับแท็ก
เวลาที่ใช้ในการเรียกใช้ Google Tag Manager จะแตกต่างออกไป (ช้ากว่าเล็กน้อย) เมื่อทํางานในโหมดแสดงตัวอย่าง เนื่องจากมีค่าใช้จ่ายเพิ่มเติมที่จําเป็นในการแสดงข้อมูลในคอนโซลการแก้ไขข้อบกพร่อง ดังนั้นจึงไม่แนะนําให้เปรียบเทียบการวัด Web Vitals ที่รวบรวมในโหมดแสดงตัวอย่างกับการวัดที่รวบรวมในเวอร์ชันที่ใช้งานจริง อย่างไรก็ตาม ความคลาดเคลื่อนนี้ไม่ควรส่งผลต่อลักษณะการทํางานของแท็ก
การทดสอบแบบสแตนด์อโลน
อีกวิธีในการทดสอบแท็กคือการสร้างหน้าว่างที่มีคอนเทนเนอร์ที่มีแท็กเดียว ซึ่งเป็นแท็กที่คุณทดสอบ การตั้งค่าการทดสอบนี้มีความสมจริงน้อยกว่าและจะไม่พบปัญหาบางอย่าง (เช่น แท็กทําให้เลย์เอาต์เปลี่ยนหรือไม่) แต่ช่วยให้แยกและวัดผลลัพธ์ของแท็กในสิ่งต่างๆ เช่น การดำเนินการสคริปต์ได้ง่ายขึ้น ดูวิธีที่ Telegraph ใช้แนวทางการแยกนี้เพื่อปรับปรุงประสิทธิภาพของโค้ดของบุคคลที่สาม
ตรวจสอบประสิทธิภาพแท็ก
คุณสามารถใช้ Monitoring API ของ Google Tag Manager เพื่อรวบรวมข้อมูลเกี่ยวกับเวลาดำเนินการของแท็กหนึ่งๆ ระบบจะรายงานข้อมูลนี้ไปยังปลายทางที่คุณเลือก
ดูข้อมูลเพิ่มเติมได้ที่วิธีสร้าง Google Tag Manager monitor
ต้องได้รับอนุมัติสำหรับการเปลี่ยนแปลงคอนเทนเนอร์
โดยทั่วไปแล้ว โค้ดของบุคคลที่หนึ่งต้องผ่านการตรวจสอบและการทดสอบก่อนนำไปใช้งาน จัดการแท็กในลักษณะเดียวกัน
การเพิ่มการยืนยันแบบ 2 ขั้นตอน ซึ่งกำหนดให้ต้องได้รับอนุมัติจากผู้ดูแลระบบสำหรับการเปลี่ยนแปลงคอนเทนเนอร์เป็นวิธีหนึ่งในการทำเช่นนี้ หรือหากไม่ต้องการใช้การยืนยันแบบ 2 ขั้นตอนแต่ยังต้องการตรวจสอบการเปลี่ยนแปลงอยู่ คุณสามารถตั้งค่าการแจ้งเตือนเกี่ยวกับคอนเทนเนอร์เพื่อรับการแจ้งเตือนทางอีเมลเกี่ยวกับเหตุการณ์ในคอนเทนเนอร์ที่เลือก
ตรวจสอบการใช้แท็กเป็นระยะ
ปัญหาอย่างหนึ่งของการใช้แท็กคือมีแนวโน้มที่จะเพิ่มขึ้นเรื่อยๆ เนื่องจากมีการเพิ่มแท็กแต่ไม่ค่อยมีการนําออก การตรวจสอบแท็กเป็นระยะๆ เป็นวิธีหนึ่งที่จะเปลี่ยนแนวโน้มนี้ ความถี่ที่เหมาะสมในการดำเนินการนี้ขึ้นอยู่กับความถี่ในการอัปเดตแท็กของเว็บไซต์
การติดป้ายกำกับแท็กแต่ละรายการเพื่อให้ทราบเจ้าของอย่างชัดเจนจะช่วยให้ระบุได้ง่ายขึ้นว่าใครเป็นผู้รับผิดชอบแท็กนั้นและสามารถระบุได้ว่ายังต้องใช้แท็กดังกล่าวอยู่หรือไม่
เมื่อตรวจสอบแท็ก อย่าลืมล้างทริกเกอร์และตัวแปร และมักเป็นสาเหตุของปัญหาด้านประสิทธิภาพด้วย
ดูข้อมูลเพิ่มเติมได้ที่การควบคุมสคริปต์ของบุคคลที่สาม



