Ein Cookie ist ein Datenblock, der im Browser gespeichert wird. Er wird verwendet, um den Status und andere Informationen zu speichern, die eine Website zum Ausführen ihrer Funktionen benötigt.
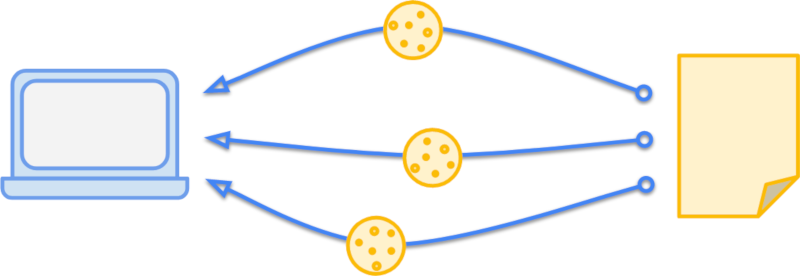
Ein Cookie ist eine kleine Datei, die Websites auf dem Computer des Nutzers speichern. Die darin gespeicherten Informationen werden zwischen dem Browser und der Website hin- und hergesendet.
Jedes Cookie ist ein Schlüssel/Wert-Paar mit einer Reihe von Attributen, die steuern, wann und wo das Cookie verwendet wird. Mit diesen Attributen können Sie beispielsweise Ablaufdaten festlegen oder angeben, dass das Cookie nur über HTTPS gesendet werden soll. Sie können ein Cookie in einem HTTP-Header oder über die JavaScript-Benutzeroberfläche festlegen.
Cookies sind eine der Methoden, mit denen Websites einen dauerhaften Status hinzugefügt werden kann. Im Laufe der Jahre wurden die Funktionen erweitert und weiterentwickelt, aber die Plattform weist einige problematische Altlasten auf. Um dem entgegenzuwirken, ändern Browser wie Chrome, Firefox und Edge ihr Verhalten, um datenschutzfreundlichere Standardeinstellungen durchzusetzen.
Cookies in Aktion
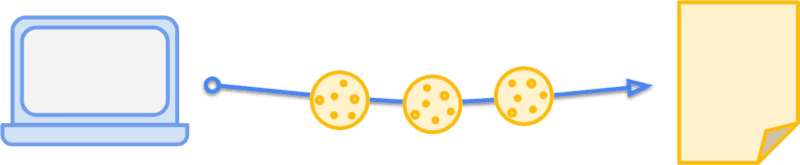
Angenommen, Sie haben einen Blog, in dem Sie Ihren Nutzern eine Werbeanzeige für Neuigkeiten präsentieren möchten. Nutzer können das Angebot schließen. Es wird ihnen dann für eine Weile nicht mehr angezeigt. Sie können diese Einstellung in einem Cookie speichern, die Gültigkeit auf einen Monat (2.600.000 Sekunden) festlegen und das Cookie nur über HTTPS senden. Dieser Header würde so aussehen:
Set-Cookie: promo_shown=1; Max-Age=2600000; Secure

Set-Cookie-Header gesetzt.
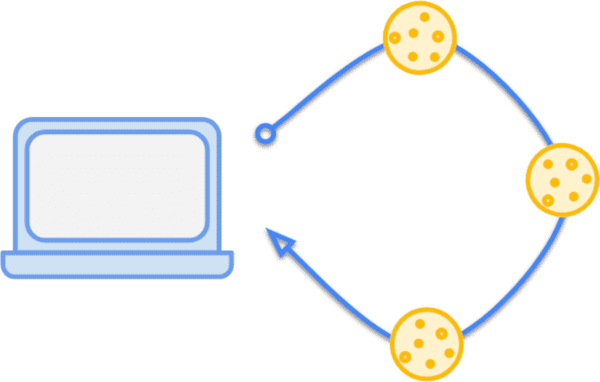
Wenn ein Leser eine Seite aufruft, die diese Anforderungen erfüllt – er ist über eine sichere Verbindung verbunden und das Cookie ist weniger als einen Monat alt –, sendet sein Browser diese Kopfzeile in seiner Anfrage:
Cookie: promo_shown=1

Cookie-Header zurück.
Sie können die für diese Website verfügbaren Cookies auch mit JavaScript über document.cookie hinzufügen und lesen. Wenn Sie eine Zuweisung für document.cookie vornehmen, wird ein Cookie mit diesem Schlüssel erstellt oder überschrieben. Sie können beispielsweise Folgendes in der JavaScript-Konsole Ihres Browsers ausprobieren:
→ document.cookie = "promo_shown=1; Max-Age=2600000; Secure"
← "promo_shown=1; Max-Age=2600000; Secure"
Wenn Sie document.cookie lesen, werden alle im aktuellen Kontext zugänglichen Cookies ausgegeben. Die einzelnen Cookies werden durch ein Semikolon getrennt:
→ document.cookie;
← "promo_shown=1; color_theme=peachpuff; sidebar_loc=left"

document.cookie auf Cookies zugreifen.
Wenn Sie dies auf einer Auswahl beliebter Websites ausprobieren, werden Sie feststellen, dass auf den meisten deutlich mehr als nur drei Cookies gesetzt werden. In den meisten Fällen werden diese Cookies bei jeder einzelnen Anfrage an diese Domain gesendet, was eine Reihe von Auswirkungen hat. Die Uploadbandbreite ist für Ihre Nutzer oft stärker eingeschränkt als die Downloadbandbreite. Dadurch verlängert sich die Zeit bis zum ersten Byte durch den Overhead bei allen ausgehenden Anfragen. Legen Sie die Anzahl und Größe der Cookies sparsam fest. Verwenden Sie das Attribut Max-Age, damit Cookies nicht länger als nötig gespeichert werden.
Was sind selbst erhobene und Drittanbieter-Cookies?
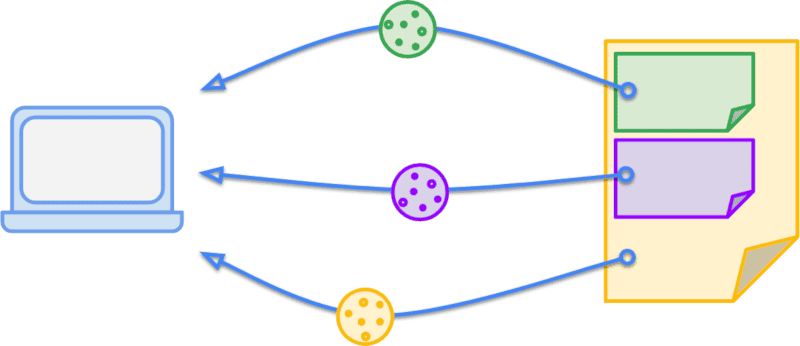
Wenn Sie zu denselben Websites zurückkehren, die Sie zuvor besucht haben, haben Sie wahrscheinlich festgestellt, dass Cookies für eine Vielzahl von Domains vorhanden sind, nicht nur für die, die Sie gerade besuchen. Cookies, die mit der Domain der aktuellen Website übereinstimmen, also mit der Domain, die in der Adressleiste des Browsers angezeigt wird, werden als Erstanbieter-Cookies bezeichnet. Ähnlich werden Cookies von anderen Domains als der aktuellen Website als Drittanbieter-Cookies bezeichnet. Dies ist kein absolutes Label, sondern relativ zum Kontext des Nutzers. Das gleiche Cookie kann je nachdem, auf welcher Website sich der Nutzer gerade befindet, ein Erstanbieter- oder Drittanbieter-Cookie sein.

Angenommen, in einem Ihrer Blogbeiträge ist ein Bild einer besonders tollen Katze zu sehen, das unter /blog/img/amazing-cat.png gehostet wird. Da es ein so tolles Bild ist, verwendet eine andere Person es direkt auf ihrer Website. Wenn ein Besucher Ihren Blog besucht hat und das Cookie promo_shown hat, wird dieses Cookie in der Anfrage für das Bild gesendet, wenn er sich amazing-cat.png auf der Website der anderen Person ansieht. Das ist für niemanden besonders nützlich, da promo_shown auf der Website der anderen Person nicht verwendet wird. Es erhöht nur den Overhead der Anfrage.
Wenn das eine unbeabsichtigte Nebenwirkung ist, warum sollten Sie das tun? Dank dieses Mechanismus können Websites den Status beibehalten, wenn sie in einem Drittanbieterkontext verwendet werden. Wenn Sie beispielsweise ein YouTube-Video auf Ihrer Website einbetten, sehen Besucher im Player die Option „Später ansehen“. Wenn sich dein Besucher bereits in YouTube angemeldet hat, wird diese Sitzung über ein Drittanbieter-Cookie im eingebetteten Player verfügbar gemacht. Das bedeutet, dass das Video über die Schaltfläche „Später ansehen“ direkt gespeichert wird, anstatt dass der Besucher aufgefordert wird, sich anzumelden oder von deiner Seite zu YouTube zurückzukehren.

Eine der kulturellen Eigenschaften des Webs ist, dass es standardmäßig offen ist. Das ist einer der Gründe, warum so viele Nutzer dort eigene Inhalte und Apps erstellen können. Dies hat jedoch auch eine Reihe von Sicherheits- und Datenschutzbedenken mit sich gebracht. CSRF-Angriffe (Cross-Site Request Forgery) beruhen darauf, dass Cookies an jede Anfrage an einen bestimmten Ursprung angehängt werden, unabhängig davon, wer die Anfrage initiiert. Wenn Sie beispielsweise evil.example aufrufen, kann das Anfragen an your-blog.example auslösen. Ihr Browser hängt dann die zugehörigen Cookies an. Wenn die Validierung dieser Anfragen in Ihrem Blog nicht sorgfältig durchgeführt wird, kann evil.example Aktionen auslösen, z. B. das Löschen von Beiträgen oder das Hinzufügen eigener Inhalte.
Außerdem werden Nutzer immer mehr darauf aufmerksam, wie mithilfe von Cookies ihre Aktivitäten auf mehreren Websites erfasst werden können. Bisher gab es jedoch keine Möglichkeit, Ihre Absicht mit dem Cookie ausdrücklich anzugeben. Das promo_shown-Cookie sollte nur in einem selbstverwalteten Kontext gesendet werden. Ein Sitzungscookie für ein Widget, das auf anderen Websites eingebettet werden soll, dient dazu, den Anmeldestatus in einem Drittanbieterkontext bereitzustellen.
Sie können Ihre Absicht mit einem Cookie explizit angeben, indem Sie das entsprechende SameSite-Attribut festlegen.
Informationen zum Identifizieren Ihrer selbst erhobenen Daten und zum Festlegen der entsprechenden Attribute finden Sie unter Rezepte für selbst erhobene Daten.
Unter

