쿠키는 브라우저에 저장되는 데이터 청크로, 웹사이트에서 기능을 실행하는 데 필요한 상태 및 기타 정보를 유지하는 데 사용됩니다.
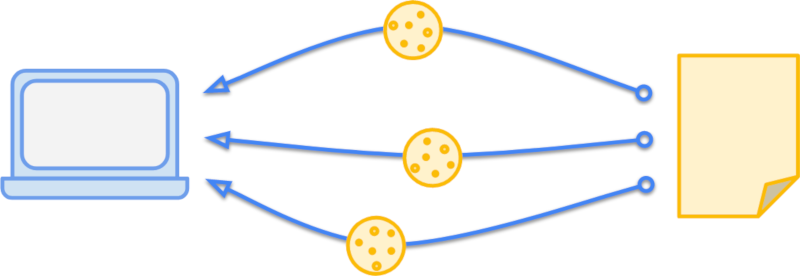
쿠키는 웹사이트에서 사용자의 컴퓨터에 저장하는 작은 파일로, 저장된 정보는 브라우저와 웹사이트 간에 왕복 이동합니다.
각 쿠키는 쿠키가 사용되는 시점과 위치를 제어하는 여러 속성과 함께 키-값 쌍입니다. 이러한 속성은 만료일 등을 설정하거나 쿠키를 HTTPS를 통해서만 전송해야 함을 나타내는 데 사용됩니다. HTTP 헤더 또는 JavaScript 인터페이스를 통해 쿠키를 설정할 수 있습니다.
쿠키는 웹사이트에 영구 상태를 추가하는 데 사용할 수 있는 방법 중 하나입니다. 수년 동안 기능이 성장하고 발전했지만 플랫폼에는 몇 가지 문제가 있는 기존 문제가 남아 있었습니다. 이 문제를 해결하기 위해 Chrome, Firefox, Edge를 비롯한 브라우저는 개인 정보 보호를 강화하는 기본값을 적용하도록 동작을 변경하고 있습니다.
쿠키 작동 방식
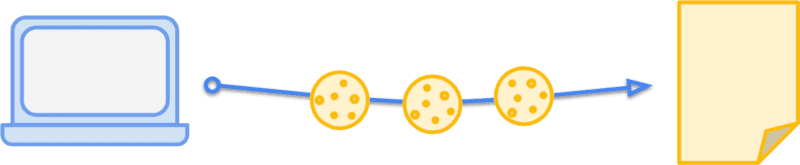
사용자에게 '새로운 소식' 프로모션을 표시하려는 블로그가 있다고 가정해 보겠습니다. 사용자는 프로모션을 닫을 수 있으며, 이 경우 한동안 프로모션이 다시 표시되지 않습니다. 이러한 환경설정을 쿠키에 저장하고 한 달(2,600,000초) 후에 만료되도록 설정하고 HTTPS를 통해서만 전송할 수 있습니다. 헤더는 다음과 같이 표시됩니다.
Set-Cookie: promo_shown=1; Max-Age=2600000; Secure

Set-Cookie 헤더를 사용하여 쿠키를 설정합니다.
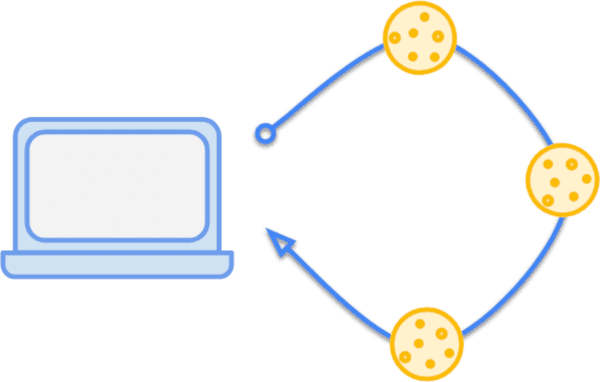
이러한 요구사항을 충족하는 페이지(안전한 연결 상태이고 쿠키가 1개월 미만)를 독자가 조회하면 브라우저가 요청에 다음 헤더를 전송합니다.
Cookie: promo_shown=1

Cookie 헤더로 쿠키를 다시 전송합니다.
document.cookie를 사용하여 JavaScript에서 해당 사이트에 사용할 수 있는 쿠키를 추가하고 읽을 수도 있습니다. document.cookie에 할당하면 해당 키로 쿠키가 생성되거나 재정의됩니다. 예를 들어 브라우저의 JavaScript 콘솔에서 다음을 시도해 볼 수 있습니다.
→ document.cookie = "promo_shown=1; Max-Age=2600000; Secure"
← "promo_shown=1; Max-Age=2600000; Secure"
document.cookie를 읽으면 현재 컨텍스트에서 액세스할 수 있는 모든 쿠키가 각 쿠키가 세미콜론으로 구분되어 출력됩니다.
→ document.cookie;
← "promo_shown=1; color_theme=peachpuff; sidebar_loc=left"

document.cookie를 사용하여 쿠키에 액세스할 수 있습니다.
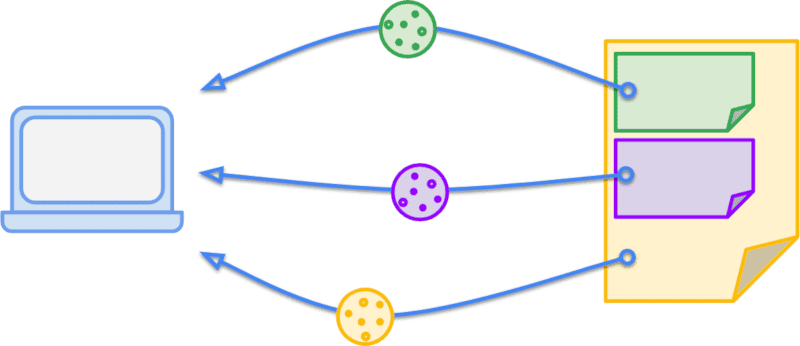
일부 인기 사이트에서 이 작업을 시도해 보면 대부분의 사이트에서 3개가 아닌 훨씬 더 많은 쿠키가 설정되는 것을 확인할 수 있습니다. 대부분의 경우 이러한 쿠키는 해당 도메인에 대한 모든 요청에서 전송되며, 이는 여러 가지 의미가 있습니다. 업로드 대역폭은 사용자의 다운로드보다 제한되는 경우가 많으므로 모든 발신 요청의 오버헤드로 인해 첫 번째 바이트에 도달하는 데 지연이 발생합니다. 설정하는 쿠키의 수와 크기는 보수적으로 유지합니다. Max-Age 속성을 사용하여 쿠키가 필요 이상으로 오래 유지되지 않도록 합니다.
퍼스트 파티 쿠키와 서드 파티 쿠키란 무엇인가요?
이전에 살펴본 사이트로 돌아가면 현재 방문 중인 도메인뿐만 아니라 다양한 도메인에 쿠키가 있음을 알 수 있습니다. 현재 사이트의 도메인(브라우저의 주소 표시줄에 표시되는 도메인)과 일치하는 쿠키를 퍼스트 파티 쿠키라고 합니다. 마찬가지로 현재 사이트가 아닌 도메인의 쿠키를 서드 파티 쿠키라고 합니다. 이는 절대 라벨이 아니며 사용자의 컨텍스트에 따라 상대적입니다. 동일한 쿠키가 사용자가 현재 있는 사이트에 따라 퍼스트 파티 또는 서드 파티가 될 수 있습니다.

앞의 예를 계속해서 살펴보겠습니다. 블로그 게시물 중 하나에 특히 멋진 고양이 사진이 포함되어 있고 이 사진이 /blog/img/amazing-cat.png에 호스팅되어 있다고 가정해 보겠습니다. 이 이미지가 너무 멋져서 다른 사용자가 자신의 사이트에서 직접 사용합니다. 방문자가 내 블로그를 방문한 적이 있고 promo_shown 쿠키가 있는 경우 다른 사용자의 사이트에서 amazing-cat.png를 볼 때 이미지 요청에 해당 쿠키가 전송됩니다. promo_shown는 다른 사용자의 사이트에서 아무것도 사용되지 않으므로 이 방법은 누구에게도 유용하지 않습니다. 요청에 오버헤드만 추가할 뿐입니다.
의도치 않은 효과라면 왜 이렇게 하려는 건가요? 이 메커니즘을 통해 사이트가 서드 파티 컨텍스트에서 사용될 때 상태를 유지할 수 있습니다. 예를 들어 사이트에 YouTube 동영상을 삽입하면 방문자에게 플레이어에 '나중에 볼 동영상' 옵션이 표시됩니다. 방문자가 이미 YouTube에 로그인되어 있는 경우 서드 파티 쿠키를 통해 삽입된 플레이어에서 해당 세션을 사용할 수 있습니다. 즉, '나중에 볼 동영상' 버튼을 누르면 로그인하라는 메시지가 표시되거나 페이지에서 나와 YouTube로 다시 이동하지 않아도 동영상이 한 번에 저장됩니다.

웹의 문화적 속성 중 하나는 기본적으로 공개되는 경향이 있다는 것입니다. 이러한 이유로 많은 사용자가 YouTube에서 자체 콘텐츠와 앱을 만들 수 있었습니다. 하지만 이로 인해 여러 보안 및 개인 정보 보호 문제가 발생했습니다. 크로스 사이트 요청 위조 (CSRF) 공격은 요청을 시작한 사람이 누구이든 간에 지정된 출처에 대한 모든 요청에 쿠키가 연결된다는 사실에 의존합니다. 예를 들어 evil.example를 방문하면 your-blog.example에 대한 요청이 트리거될 수 있으며 브라우저는 연결된 쿠키를 연결합니다. 블로그에서 이러한 요청을 확인하는 방법을 신중하게 하지 않으면 evil.example가 게시물 삭제 또는 자체 콘텐츠 추가와 같은 작업을 트리거할 수 있습니다.
또한 사용자는 쿠키가 여러 사이트에서 사용자의 활동을 추적하는 데 어떻게 사용될 수 있는지 점점 더 인식하고 있습니다. 하지만 지금까지 쿠키를 사용하려는 의도를 명시적으로 표시할 방법은 없었습니다. promo_shown 쿠키는 퍼스트 파티 컨텍스트에서만 전송되어야 하지만, 다른 사이트에 삽입하기 위한 위젯의 세션 쿠키는 서드 파티 컨텍스트에서 로그인 상태를 제공하기 위해 의도적으로 존재합니다.
적절한 SameSite 속성을 설정하여 쿠키의 의도를 명시적으로 표시할 수 있습니다.
퍼스트 파티 쿠키를 식별하고 적절한 속성을 설정하려면 퍼스트 파티 쿠키 레시피를 확인하세요.

