ভূমিকা
ফিল্টার হল একটি শক্তিশালী টুল যা ওয়েব লেখকরা আকর্ষণীয় ভিজ্যুয়াল এফেক্ট অর্জন করতে ব্যবহার করতে পারেন। এই নিবন্ধে আমরা ফিল্টার প্রভাবগুলির ইতিহাস, তারা কী করে এবং কীভাবে সেগুলি ব্যবহার করতে হয় তা কভার করব। আমরা কিছু উদাহরণ সহ CSS-এর জন্য সংজ্ঞায়িত সমস্ত পূর্বনির্ধারিত ফিল্টারের উদাহরণ কভার করব। আমরা ডেস্কটপ এবং মোবাইল ডিভাইসে সেগুলি ব্যবহার করার জন্য পারফরম্যান্স বিবেচ্য বিষয়গুলিও কভার করব কারণ ফিল্টারগুলির গতির প্রভাব জানা একটি ভাল ব্যবহারকারীর অভিজ্ঞতার জন্য গুরুত্বপূর্ণ৷ অবশেষে আমরা আধুনিক ব্রাউজারে বাস্তবায়নের বর্তমান অবস্থা পর্যালোচনা করব।
ফিল্টার প্রভাবের অতীত, বর্তমান এবং ভবিষ্যত
ফিল্টার প্রভাবগুলি স্কেলেবল ভেক্টর গ্রাফিক্স (SVG) স্পেসিফিকেশনের অংশ হিসাবে উদ্ভূত হয়েছে। এগুলি একটি ভেক্টর অঙ্কনে বিভিন্ন পিক্সেল ভিত্তিক চিত্র প্রভাব প্রয়োগ করার জন্য তৈরি করা হয়েছিল। সময়ের সাথে সাথে ব্রাউজার বিক্রেতারা তাদের ব্রাউজারে SVG ক্ষমতা যুক্ত করেছে, ফিল্টারগুলির উপযোগিতা স্পষ্ট হয়ে উঠেছে। মোজিলা থেকে রবার্ট ও'ক্যালাহান সিএসএস-এর প্রয়োগের মাধ্যমে 'সাধারণ' এইচটিএমএল বিষয়বস্তুতে SVG ফিল্টার ব্যবহার করার উজ্জ্বল ধারণা নিয়ে এসেছেন। রবার্ট একটি প্রাথমিক সংস্করণের প্রোটোটাইপ করেছেন যা দেখিয়েছে যে ফিল্টার এবং CSS স্টাইলিং এর সমন্বয় কতটা শক্তিশালী হতে পারে। W3C-তে CSS এবং SVG ওয়ার্কিং গ্রুপগুলি CSS স্টাইলিং এর মাধ্যমে HTML এবং SVG উভয়ের জন্য ফিল্টার ব্যবহারকে সামঞ্জস্য করার সিদ্ধান্ত নিয়েছে এবং এইভাবে CSS-এর জন্য 'ফিল্টার' বৈশিষ্ট্যের জন্ম হয়েছে। এই মুহুর্তে CSS এবং SVG তে কর্মরত ব্যক্তিদের একটি যৌথ টাস্ক ফোর্স ফিল্টারগুলিকে সর্বজনীনভাবে উপযোগী করার জন্য প্রচুর কাজ করছে। আপনি এখানে এই সমস্ত জিনিসের জন্য বর্তমান স্পেসিফিকেশন খুঁজে পেতে পারেন।
'ফিল্টার' সিএসএস সম্পত্তির জন্য একটি নতুন জীবন
CSS শৈলীতে 'ফিল্টার' দেখার সময় Deja Vu মাঝে মাঝে একজন ওয়েব ডেভেলপারকে আঘাত করে। এটি এই কারণে যে ইন্টারনেট এক্সপ্লোরারের পুরানো সংস্করণগুলিতে কিছু প্ল্যাটফর্ম নির্দিষ্ট কার্যকারিতা সঞ্চালনের জন্য CSS এর মাধ্যমে একটি 'ফিল্টার' বৈশিষ্ট্য প্রকাশ করা হয়েছিল। এটি স্ট্যান্ডার্ড 'ফিল্টার' সম্পত্তির পক্ষে অবচয় করা হয়েছে যা এখন CSS3 এর অংশ। সুতরাং আপনি যখন কিছু পুরানো ওয়েব পৃষ্ঠাগুলিতে 'ফিল্টার' আউট দেখতে পান, তখন বিভ্রান্ত হওয়ার দরকার নেই। নতুন 'ফিল্টার' বৈশিষ্ট্য হল যেখানে সমস্ত ক্রিয়া রয়েছে এবং IE এর নতুন সংস্করণগুলি সমস্ত আধুনিক ব্রাউজারগুলির মতোই এটি প্রয়োগ করছে৷
ফিল্টার কিভাবে কাজ করে
তাই ফিল্টার ঠিক কি করে? একটি ফিল্টার ভাবার সবচেয়ে সহজ উপায় হল একটি পোস্ট প্রসেসিং ধাপ যা আপনার পৃষ্ঠার সমস্ত বিষয়বস্তু সাজানো এবং আঁকার পরে যাদুকর কিছু করে৷
যখন একটি ব্রাউজার একটি ওয়েব পৃষ্ঠা লোড করে তখন এটিকে শৈলী প্রয়োগ করতে হবে, বিন্যাস সম্পাদন করতে হবে এবং তারপর পৃষ্ঠাটিকে রেন্ডার করতে হবে যাতে দেখার মতো কিছু থাকে৷ ফিল্টারগুলি সেই সমস্ত পদক্ষেপের পরে এবং পৃষ্ঠাটি স্ক্রিনে অনুলিপি করার ঠিক আগে শুরু হয়। তারা যা করে তা হল একটি বিটম্যাপ ইমেজ হিসাবে রেন্ডার করা পৃষ্ঠার একটি স্ন্যাপশট নেওয়া, তারপর স্ন্যাপশটে পিক্সেলগুলিতে কিছু গ্রাফিক্স ম্যাজিক সঞ্চালন করে এবং তারপরে মূল পৃষ্ঠার চিত্রের উপরে ফলাফলটি আঁকে। তাদের চিন্তা করার একটি উপায় হল ক্যামেরার লেন্সের সামনে রাখা ফিল্টারের মতো। আপনি লেন্সের মাধ্যমে যা দেখছেন তা হল ফিল্টারের প্রভাব দ্বারা পরিবর্তিত বাইরের বিশ্ব।
অবশ্যই এর অর্থ হল ফিল্টার সহ একটি পৃষ্ঠা আঁকতে সময় ব্যয় হয়, তবে সেগুলি সঠিকভাবে ব্যবহার করা আপনার সাইটের গতিতে ন্যূনতম প্রভাব ফেলবে৷
এছাড়াও, আপনি যেমন আপনার ক্যামেরার লেন্সে একে অপরের সামনে বেশ কয়েকটি ফিল্টার স্ট্যাক করতে পারেন, তেমনি আপনি সমস্ত ধরণের প্রভাব অর্জন করতে একের পর এক নির্বিচারে সংখ্যক ফিল্টার প্রয়োগ করতে পারেন।
SVG এবং CSS ব্যবহার করে সংজ্ঞায়িত ফিল্টার
যেহেতু ফিল্টারগুলি মূলত এসভিজি থেকে এসেছে তাই সেগুলিকে সংজ্ঞায়িত করার এবং ব্যবহার করার বিভিন্ন উপায় রয়েছে৷ SVG এর নিজেই একটি <filter> উপাদান রয়েছে যা XML সিনট্যাক্স ব্যবহার করে বিভিন্ন ফিল্টার প্রভাবের সংজ্ঞা গুটিয়ে রাখে। CSS দ্বারা সংজ্ঞায়িত ফিল্টারগুলির সেট একই গ্রাফিক্স মডেলের সুবিধা গ্রহণ করে, তবে সেগুলি অনেক সহজ সংজ্ঞা যা একটি স্টাইল শীটে ব্যবহার করা সহজ।
বেশিরভাগ CSS ফিল্টার SVG ফিল্টারের পরিপ্রেক্ষিতে প্রকাশ করা যেতে পারে এবং CSS আপনাকে SVG-তে নির্দিষ্ট করা একটি ফিল্টার উল্লেখ করার অনুমতি দেয় যদি আপনি চান। সিএসএস ফিল্টার ডিজাইনাররা ওয়েব লেখকদের জন্য ফিল্টারের প্রয়োগ সহজতর করার জন্য অনেক কষ্ট করেছেন, এবং তাই এই নিবন্ধটি আপাতত SVG সংজ্ঞা উপেক্ষা করে সরাসরি CSS থেকে উপলব্ধ ফিল্টারগুলিকে কভার করবে।
কিভাবে একটি CSS ফিল্টার প্রয়োগ করতে হয়
CSS থেকে ফিল্টার ব্যবহার করা 'ফিল্টার' বৈশিষ্ট্য ব্যবহার করে আপনার ওয়েব পৃষ্ঠার যে কোনো দৃশ্যমান উপাদানে প্রয়োগ করা হয়। একটি খুব সাধারণ উদাহরণের জন্য আপনি এরকম কিছু লিখতে পারেন
div { { % mixin filter: grayscale(100%); % } }
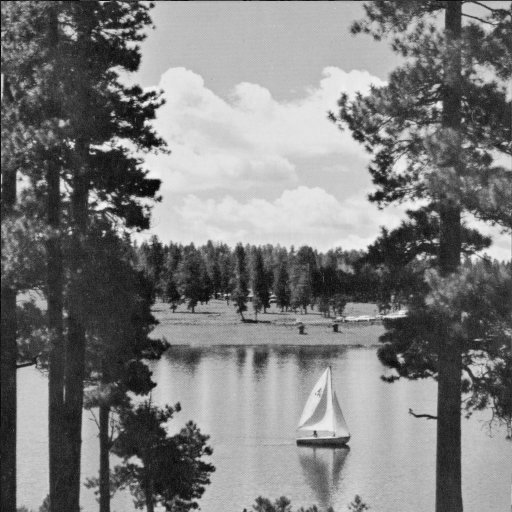
এবং এটি পৃষ্ঠার সমস্ত <div> উপাদানের ভিতরের বিষয়বস্তুকে ধূসর করে তুলবে। আপনার পৃষ্ঠাটি 1940 এর দশকের একটি টিভি চিত্রের মতো দেখাতে দুর্দান্ত৷


বেশিরভাগ ফিল্টার কতটা ফিল্টারিং করা হয় তা নিয়ন্ত্রণ করতে কিছু ধরণের প্যারামিটার নেয়। সুতরাং উদাহরণস্বরূপ, আপনি যদি আপনার সামগ্রীটি আসল রঙ এবং একটি গ্রেস্কেল সংস্করণের মধ্যে অর্ধেক পথের স্টাইল করতে চান তবে আপনি এটি এভাবে করবেন:
div { { % mixin filter: grayscale(50%); % } }

আপনি যদি একের পর এক বিভিন্ন ফিল্টার প্রয়োগ করতে চান তবে এটি সহজ - আপনার সিএসএস-এ সেগুলিকে এভাবে রাখুন:
div { { % mixin filter: grayscale(100%) sepia(100%); % } }
এই উদাহরণটি প্রথমে সমস্ত আসল রঙের গ্রেস্কেল তৈরি করবে এবং তারপরে একটি সেপিয়া প্রভাব প্রয়োগ করবে এবং শেষ পর্যন্ত দেখতে হবে:

একের পর এক ফিল্টার প্রয়োগের জন্য উপলব্ধ নমনীয়তার সাথে, সমস্ত ধরণের প্রভাব অর্জন করা যেতে পারে - আশ্চর্যজনক ফলাফল তৈরি করে পরীক্ষা করা সম্পূর্ণরূপে আপনার কল্পনার উপর নির্ভর করে।
সিএসএস ব্যবহার করে কি ফিল্টার প্রভাব পাওয়া যায়
তাই আসল SVG ফিল্টার প্রক্রিয়া উভয়ই শক্তিশালী কিন্তু একই সময়ে ব্যবহার করা দুঃসাধ্য হতে পারে। সেই কারণে, CSS স্ট্যান্ডার্ড ফিল্টার প্রভাবগুলির একটি গুচ্ছ প্রবর্তন করে যা তাদের ব্যবহার করা সত্যিই সহজ করে তোলে।
আসুন তাদের প্রত্যেকের দিকে তাকাই এবং তারা কী করে তা দেখুন।
- গ্রেস্কেল (পরিমাণ)
- এটি আমাদের ইনপুট চিত্রের রঙকে ধূসর রঙে রূপান্তরিত করে। 'অ্যামাউন্ট' প্রয়োগ করা হয় কতটা ধূসর রূপান্তর প্রয়োগ করা হয় তা নিয়ন্ত্রণ করে। যদি এটি 100% হয় তবে সবকিছুই ধূসর রঙের হবে, যদি এটি 0% হয় তবে রঙগুলি অপরিবর্তিত থাকে। আপনি এখানে একটি ফ্লোটিং পয়েন্ট নম্বর ব্যবহার করতে পারেন যদি আপনি শতাংশের চেয়ে এটি পছন্দ করেন, অর্থাৎ 0 0% এর মতো কাজ করে যেখানে 1.0 100% এর মতো কাজ করে।


- সেপিয়া (পরিমাণ)
- এটি পুরানো ফটোগ্রাফের মতো একটি সেপিয়া টিংজে রঙগুলিকে দেয়। 'অ্যামাউন্ট' প্রয়োগ করা 'গ্রেস্কেল' ফিল্টারের মতো একইভাবে কাজ করে - যথা 100% সমস্ত রঙকে সম্পূর্ণরূপে সেপিয়া টোন করে এবং ছোট মানগুলি ছোট অনুপাতে প্রভাব প্রয়োগ করার অনুমতি দেয়।


- স্যাচুরেট (পরিমাণ)
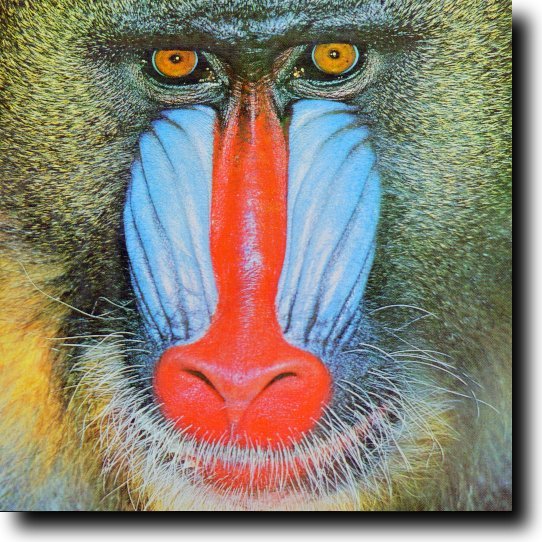
- এটি রঙগুলিতে একটি রঙ স্যাচুরেশন প্রভাব প্রয়োগ করে যা তাদের আরও প্রাণবন্ত দেখায়। এটি একটি দুর্দান্ত প্রভাব যা ফটোগুলিকে পোস্টার বা কার্টুনের মতো দেখাতে পারে৷ এই প্রভাবটি আপনাকে সত্যই স্যাচুরেশনের উপর জোর দেওয়ার জন্য 100% এর বেশি মান ব্যবহার করতে দেয়৷ অবশ্যই একটি প্রভাব যা জিনিসগুলিকে বেশ মজাদার দেখাতে পারে!


- রঙ-ঘোরানো (কোণ)
- এটি একটি রঙের গীক প্রভাবের একটি বিট যা আকর্ষণীয় ফলাফলের জন্য ব্যবহার করা যেতে পারে। এটি যা করে তা হল একটি ইনপুট ইমেজকে সম্পূর্ণ আলাদা দেখাতে রঙগুলিকে চারপাশে স্থানান্তর করা৷ যদি আপনি কল্পনা করতে পারেন একটি রঙের চাকার চারপাশে লাল থেকে বেগুনি হয়ে যাওয়া একটি রঙের বর্ণালী, তাহলে এই প্রভাবটি চাকার মূল রঙটিকে ইনপুট হিসাবে নেয় এবং এটিকে 'কোণ' প্যারামিটার দ্বারা ঘোরায় যাতে চাকার রঙ তৈরি হয় যেখানে এটি আউটপুট রঙের মান হিসাবে ঘোরে। সুতরাং চিত্রের সমস্ত রং চাকার একই 'কোণ' দ্বারা স্থানান্তরিত হয়। এটি অবশ্যই এটি যা করে তার একটি সরলীকরণ, তবে আশা করি যথেষ্ট কাছাকাছি যে এটি অর্থবোধ করে।


- উল্টানো (পরিমাণ)
- এই প্রভাবটি রঙগুলিকে উল্টে দেয় - যাতে প্রয়োগ করা 'অ্যামাউন্ট' 100% হলে আউটপুটটি ক্যামেরার পুরানো ফিল্ম দিনের থেকে একটি ফটো নেগেটিভের মতো দেখায়! ঠিক আগের মতই, 100% এর চেয়ে ছোট মান ব্যবহার করলে ধীরে ধীরে ইনভার্ট প্রভাব প্রয়োগ করা হবে।


- অস্বচ্ছতা (পরিমাণ)
- আপনি যদি ফিল্টার করা বিষয়বস্তুকে আধা-স্বচ্ছ দেখতে চান তবে এটি আপনার জন্য। 'পরিমাণ' মান নির্ধারণ করে আউটপুট কতটা অস্বচ্ছ হবে। সুতরাং 100% এর মান সম্পূর্ণ অস্বচ্ছ তাই আউটপুটটি ইনপুটের মতোই হবে। মান 100% এর নিচে নেমে যাওয়ার সাথে সাথে আউটপুট চিত্রটি কম অস্বচ্ছ (আরো স্বচ্ছ) হয়ে যাবে এবং আপনি এটি কম এবং কম দেখতে পাবেন। অবশ্যই এর অর্থ হল যদি এটি পৃষ্ঠায় অন্য কিছুকে ওভারল্যাপ করে তবে নীচের জিনিসগুলি দৃশ্যমান হতে শুরু করবে। 0% এর একটি 'অ্যামাউন্ট' মানে এটি সম্পূর্ণরূপে অদৃশ্য হয়ে যাবে - তবে মনে রাখবেন, আপনি এখনও সম্পূর্ণ স্বচ্ছ বস্তুতে ঘটতে মাউস ক্লিক ইত্যাদি ইভেন্টগুলি পেতে পারেন তাই আপনি যদি কিছু প্রদর্শন না করে ক্লিকযোগ্য এলাকা তৈরি করতে চান তবে এটি কার্যকর।
এটি 'অস্বচ্ছতা' সম্পত্তির মতোই কাজ করে যা আপনি ইতিমধ্যেই জানেন। সাধারণভাবে CSS 'অস্বচ্ছতা' বৈশিষ্ট্যটি হার্ডওয়্যার ত্বরিত হয় না, তবে কিছু ব্রাউজার যা হার্ডওয়্যার ত্বরণ ব্যবহার করে ফিল্টার প্রয়োগ করে তারা অনেক ভালো পারফরম্যান্সের জন্য অস্বচ্ছতার ফিল্টার সংস্করণকে ত্বরান্বিত করবে।


- উজ্জ্বলতা (পরিমাণ)
- এটি ঠিক আপনার টিভির উজ্জ্বলতা নিয়ন্ত্রণের মতো। এটি 'অ্যামাউন্ট' প্যারামিটারের অনুপাতে সম্পূর্ণ কালো এবং আসল রঙের মধ্যে রং সমন্বয় করে। আপনি যদি এটিকে 0%-এ সেট করেন তবে আপনি কালো ছাড়া আর কিছুই দেখতে পাবেন না, কিন্তু মান 100%-এর দিকে যাওয়ার সাথে সাথে আপনি আরও বেশি করে মূল চিত্রটি উজ্জ্বল হতে দেখবেন, যতক্ষণ না আপনি 100% আঘাত করছেন যেখানে এটি ইনপুট চিত্রের মতোই। অবশ্যই আপনি চালিয়ে যেতে পারেন - তাই 200% এর মতো কিছু সেট করা ছবিটি আসলটির চেয়ে দ্বিগুণ উজ্জ্বল করে তুলবে - সেই কম আলোর শটগুলি সামঞ্জস্য করার জন্য দুর্দান্ত!


- বৈসাদৃশ্য (পরিমাণ)
- আপনার টিভি সেট থেকে আরো নিয়ন্ত্রণ! এটি ইনপুট চিত্রের সবচেয়ে অন্ধকার এবং হালকা অংশগুলির মধ্যে পার্থক্যকে সামঞ্জস্য করবে৷ আপনি যদি 0% ব্যবহার করেন তবে আপনি 'উজ্জ্বলতা' এর মতোই কালো হয়ে যাবেন, তাই খুব বেশি আকর্ষণীয় নয়। তবে আপনি 100% এর দিকে মান বাড়ালে অন্ধকারের পার্থক্য পরিবর্তিত হয় যতক্ষণ না আপনি 100% আঘাত করেন এবং এটি আবার আসল চিত্র। আপনি এই প্রভাবের জন্য 100% ছাড়িয়ে যেতে পারেন, যা হালকা এবং গাঢ় রঙের মধ্যে পার্থক্য আরও বাড়িয়ে দেয়।


- ঝাপসা (ব্যাসার্ধ)
- আপনি যদি আপনার সামগ্রীর জন্য একটি নরম প্রান্ত চান তবে আপনি একটি অস্পষ্টতা যোগ করতে পারেন। এটি একটি কাচের শীটে ক্লাসিক ভ্যাসলিনের মতো দেখায় যা একটি জনপ্রিয় চলচ্চিত্র তৈরির কৌশল ছিল। এটি সমস্ত রঙকে একত্রিত করে এবং তাদের প্রভাব ছড়িয়ে দেয় - যেমন আপনার চোখ মনোযোগের বাইরে থাকে। 'ব্যাসার্ধ' প্যারামিটার স্ক্রীনে কত পিক্সেল একে অপরের সাথে মিশে তা প্রভাবিত করে, তাই একটি বড় মান আরও অস্পষ্টতা তৈরি করবে। জিরো অবশ্যই চিত্রটিকে অপরিবর্তিত রাখে।


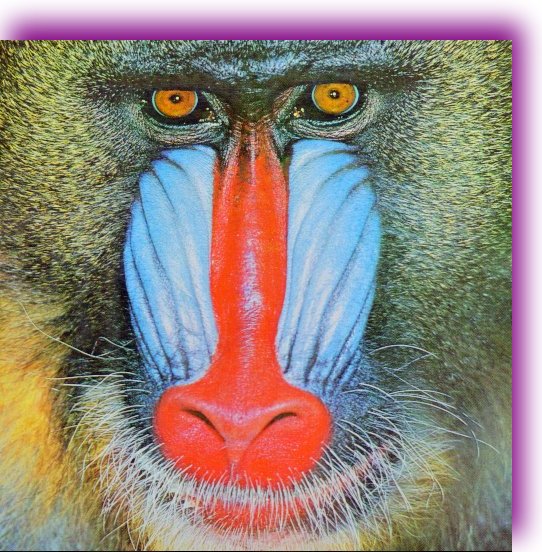
- ড্রপ-শ্যাডো(ছায়া)
- আপনার বিষয়বস্তুকে এমনভাবে দেখাতে পেরে খুব ভালো লাগছে যেন এটি সূর্যের বাইরের মাটিতে ছায়া পড়ে এবং এটি অবশ্যই 'ড্রপ-শ্যাডো' করে। এটি চিত্রটির একটি স্ন্যাপশট নেয়, এটিকে একক রঙে পরিণত করে, এটিকে ঝাপসা করে, তারপর ফলাফলটিকে কিছুটা অফসেট করে যাতে এটি মূল বিষয়বস্তুর ছায়ার মতো দেখায়৷ 'ছায়া' প্যারামিটারটি পাস করা শুধুমাত্র একটি একক মানের চেয়ে একটু বেশি জটিল। এটি একটি স্থান দ্বারা পৃথক করা মানগুলির একটি সিরিজ - এবং কিছু মান ঐচ্ছিকও! 'ছায়া' মান নিয়ন্ত্রণ করে কোথায় ছায়া স্থাপন করা হয়েছে, কতটা অস্পষ্টতা প্রয়োগ করা হয়েছে, ছায়ার রঙ ইত্যাদি। 'ছায়ার' মানগুলি কী করে তার সম্পূর্ণ বিশদ বিবরণের জন্য, CSS3 ব্যাকগ্রাউন্ড স্পেসিফিকেশন 'বক্স-শ্যাডো'কে বিশদভাবে সংজ্ঞায়িত করে। নীচের কয়েকটি উদাহরণ আপনাকে বিভিন্ন সম্ভাবনার একটি শালীন ধারণা দিতে হবে।


এটি আরেকটি ফিল্টার অপারেশন যা 'বক্স-শ্যাডো' বৈশিষ্ট্যের মাধ্যমে উপলব্ধ বিদ্যমান CSS কার্যকারিতার অনুরূপ। ফিল্টার পদ্ধতি ব্যবহার করার মানে হল যে এটি কিছু ব্রাউজার দ্বারা হার্ডওয়্যার ত্বরান্বিত হতে পারে যেমন আমরা উপরে 'অস্বচ্ছতা' অপারেশনের জন্য বর্ণনা করেছি।
- url রেফারেন্সিং SVG ফিল্টার
- যেহেতু ফিল্টারগুলি SVG-এর অংশ হিসাবে উদ্ভূত হয়েছে, এটি শুধুমাত্র যৌক্তিক যে আপনি একটি SVG ফিল্টার ব্যবহার করে আপনার সামগ্রী স্টাইল করতে সক্ষম হবেন৷ বর্তমান 'ফিল্টার' সম্পত্তি প্রস্তাবের সাথে এটি সহজ। SVG-এর সমস্ত ফিল্টার একটি 'id' বৈশিষ্ট্য দিয়ে সংজ্ঞায়িত করা হয়েছে যা ফিল্টার প্রভাব উল্লেখ করতে ব্যবহার করা যেতে পারে। তাই, CSS থেকে যেকোন SVG ফিল্টার ব্যবহার করার জন্য আপনাকে যা করতে হবে তা হল 'url' সিনট্যাক্স ব্যবহার করে রেফারেন্স করা।
উদাহরণস্বরূপ, একটি ফিল্টারের জন্য SVG মার্কআপ এমন কিছু হতে পারে:
<filter id="foo">...</filter>
তারপর CSS থেকে আপনি সহজ কিছু করতে পারেন:
div { { % mixin filter: url(#foo); % } }
এবং ভয়েলা! আপনার নথির সমস্ত <div SVG ফিল্টার সংজ্ঞা দিয়ে স্টাইল করা হবে।
- কাস্টম (শীঘ্রই আসছে)
- দিগন্তে শীঘ্রই আসছে কাস্টম ফিল্টার। এইগুলি শুধুমাত্র আপনার নিজের কল্পনা দ্বারা আবদ্ধ আশ্চর্যজনক প্রভাবগুলি সম্পাদন করতে একটি বিশেষ শেডিং ভাষা ব্যবহার করতে আপনার গ্রাফিক্স GPU-এর শক্তিতে ট্যাপ করে৷ 'ফিল্টার' স্পেসিফিকেশনের এই অংশটি এখনও আলোচনার অধীন এবং প্রবাহে রয়েছে, কিন্তু যত তাড়াতাড়ি এটি আপনার কাছাকাছি একটি ব্রাউজারে আসতে শুরু করবে, আমরা কী সম্ভব তা সম্পর্কে আরও লিখতে নিশ্চিত হব।
কর্মক্ষমতা বিবেচনা
একটি জিনিস যা প্রত্যেক ওয়েব ডেভেলপার তাদের ওয়েব পৃষ্ঠা বা অ্যাপ্লিকেশনের কর্মক্ষমতা সম্পর্কে যত্নশীল। CSS ফিল্টারগুলি ভিজ্যুয়াল এফেক্টের জন্য একটি শক্তিশালী টুল, কিন্তু একই সময়ে আপনার সাইটের কর্মক্ষমতার উপর প্রভাব ফেলতে পারে।
তারা কী করে এবং কীভাবে এটি পারফরম্যান্সকে প্রভাবিত করে তা বোঝা, বিশেষ করে আপনি যদি চান যে আপনার সাইটটি মোবাইল ডিভাইসে ভালভাবে কাজ করে যদি তারা CSS ফিল্টার সমর্থন করে।
প্রথমত, সব ফিল্টার সমান তৈরি হয় না! প্রকৃতপক্ষে, বেশিরভাগ ফিল্টার যেকোন প্ল্যাটফর্মে সত্যিই দ্রুত চলবে এবং খুব সামান্য কর্মক্ষমতা প্রভাব ফেলবে। যাইহোক, যে ফিল্টারগুলি যেকোন ধরনের ঝাপসা করে সেগুলি অন্যদের তুলনায় ধীর হতে থাকে। এর অর্থ অবশ্যই 'ব্লার' এবং 'ড্রপ-শ্যাডো'। এর অর্থ এই নয় যে আপনি সেগুলি ব্যবহার করবেন না তবে তারা কীভাবে কাজ করে তা বুঝতে সহায়তা করতে পারে।
যখন আপনি একটি blur করেন, এটি একটি অস্পষ্ট ফলাফল তৈরি করতে আউটপুট পিক্সেলের চারপাশে পিক্সেল থেকে রং মিশ্রিত করে। সুতরাং, বলুন যদি আপনার radius পরামিতি 2 হয়, তাহলে মিশ্র রঙ তৈরি করতে ফিল্টারটিকে প্রতিটি আউটপুট পিক্সেলের চারপাশে 2 পিক্সেল দেখতে হবে। এটি প্রতিটি আউটপুট পিক্সেলের জন্য ঘটে, তাই এর অর্থ হল অনেক গণনা যা আপনি radius বাড়ালেই বড় হয়ে যায়। যেহেতু blur প্রতিটি দিকে দেখায়, 'ব্যাসার্ধ' দ্বিগুণ করার অর্থ আপনাকে 4 গুণ পিক্সেলের দিকে তাকাতে হবে তাই প্রকৃতপক্ষে radius প্রতিটি দ্বিগুণের জন্য এটি 4 গুণ ধীর। drop-shadow ফিল্টারটির প্রভাবের অংশ হিসাবে একটি blur রয়েছে, তাই আপনি যখন radius পরিবর্তন করেন এবং shadow প্যারামিটারের অংশগুলি spread তখন এটিও blur মতো আচরণ করে।
কিছু প্ল্যাটফর্মে এটিকে ত্বরান্বিত করার জন্য GPU ব্যবহার করা সম্ভব, তবে এটি অগত্যা প্রতিটি ব্রাউজারে উপলব্ধ হবে না blur যখন সন্দেহের মধ্যে সবচেয়ে ভাল জিনিস হল 'ব্যাসার্ধ' নিয়ে পরীক্ষা করা যা আপনাকে আপনার পছন্দের প্রভাব দেয়, তারপরও একটি গ্রহণযোগ্য ভিজ্যুয়াল প্রভাব বজায় রেখে যতটা সম্ভব কমানোর চেষ্টা করুন। এইভাবে টিউন করা আপনার ব্যবহারকারীদের খুশি করবে বিশেষ করে যদি তারা ফোন থেকে আপনার সাইট ব্যবহার করে।
আপনি যদি url ভিত্তিক ফিল্টারগুলি ব্যবহার করেন যা SVG ফিল্টারগুলিকে উল্লেখ করে, সেগুলিতে যে কোনও নির্বিচারে ফিল্টার প্রভাব থাকতে পারে তাই সচেতন থাকুন যে সেগুলিও ধীর হতে পারে, তাই ফিল্টার প্রভাবটি কী করে তা আপনি জানেন তা নিশ্চিত করার চেষ্টা করুন এবং কর্মক্ষমতা ঠিক আছে কিনা তা নিশ্চিত করতে একটি মোবাইল ডিভাইসে পরীক্ষা করুন৷
আধুনিক ব্রাউজারে উপলব্ধতা
এই মুহুর্তে ওয়েবকিট ভিত্তিক ব্রাউজার এবং মজিলাতে বেশ কয়েকটি CSS filter প্রভাব উপলব্ধ করা হচ্ছে। আমরা শীঘ্রই অপেরার পাশাপাশি IE10-এ তাদের দেখতে পাব বলে আশা করছি। যেহেতু স্পেসিফিকেশনটি এখনও বিকাশের অধীনে রয়েছে, কিছু ব্রাউজার বিক্রেতা বিক্রেতা উপসর্গ ব্যবহার করে এই উপাদানটি প্রয়োগ করেছে৷ তাই WebKit-এ আপনাকে -webkit-filter ব্যবহার করতে হবে, Mozilla-এ আপনাকে -moz-filter ব্যবহার করতে হবে এবং অন্যান্য ব্রাউজার বাস্তবায়নের জন্য আপনার নজর রাখতে হবে।
সমস্ত ব্রাউজার এখনই সমস্ত ফিল্টার প্রভাব সমর্থন করবে না, তাই আপনার মাইলেজ পরিবর্তিত হবে। বর্তমানে, Mozilla ব্রাউজার শুধুমাত্র filter: url() ফাংশন সমর্থন করে - বিক্রেতা উপসর্গ ছাড়াই, কারণ সেই বাস্তবায়ন অন্যান্য প্রভাব ফাংশনগুলির পূর্ব-তারিখ করে।
আমরা নীচে বিভিন্ন ব্রাউজারে উপলব্ধ CSS ফিল্টার প্রভাবগুলিকে সফ্টওয়্যারে প্রয়োগ করার জন্য মোটামুটি কর্মক্ষমতা সূচক সহ সংক্ষিপ্ত করেছি৷ উল্লেখ্য, বেশ কিছু আধুনিক ব্রাউজার হার্ডওয়্যারে (GPU ত্বরান্বিত) এগুলি বাস্তবায়ন করতে শুরু করেছে। যখন এগুলি GPU সমর্থন দিয়ে তৈরি করা হয়, তখন ধীরগতির প্রভাবগুলির জন্য কর্মক্ষমতা ব্যাপকভাবে উন্নত হবে৷ যথারীতি, বিভিন্ন ব্রাউজারে পরীক্ষা করা কর্মক্ষমতা মূল্যায়ন করার সর্বোত্তম উপায়।
| ফিল্টার প্রভাব | ব্রাউজার সমর্থন | কর্মক্ষমতা |
|---|---|---|
| গ্রেস্কেল | ক্রোম | খুব দ্রুত |
| সেপিয়া | ক্রোম | খুব দ্রুত |
| পরিপূর্ণ করা | ক্রোম | খুব দ্রুত |
| আবর্তন | ক্রোম | দ্রুত |
| উল্টানো | ক্রোম | খুব দ্রুত |
| অস্বচ্ছতা | ক্রোম | ধীর হতে পারে |
| উজ্জ্বলতা | ক্রোম | দ্রুত |
| বিপরীত | ক্রোম | দ্রুত |
| ঝাপসা | ক্রোম | ত্বরিত না হলে ধীর |
| ড্রপ-ছায়া | ক্রোম | ধীর হতে পারে |
| url() | ক্রোম, মজিলা | পরিবর্তিত হয়, দ্রুত থেকে ধীর |
অন্যান্য ভাল সম্পদ
ফিল্টার অ্যাপ্লিকেশন সহ একটি দুর্দান্ত ইন্টারেক্টিভ অ্যাবস্ট্রাক্ট পেইন্টিং যা আপনাকে আপনার শিল্পকর্মটি পরীক্ষা করতে এবং ভাগ করতে দেয় এরিক বিডেলম্যানের চমৎকার ইন্টারেক্টিভ ফিল্টার পৃষ্ঠাটি পরীক্ষা করে দেখতে ভুলবেন না ।

