Pengantar
Filter adalah alat canggih yang dapat digunakan penulis web untuk mendapatkan efek visual yang menarik. Dalam artikel ini, kita akan membahas sejarah efek filter, fungsinya, dan cara menggunakannya. Kita akan membahas contoh semua filter standar yang ditentukan untuk CSS dengan beberapa contoh. Kami juga akan membahas pertimbangan performa untuk menggunakannya di perangkat desktop dan seluler karena mengetahui dampak kecepatan filter penting untuk pengalaman pengguna yang baik. Terakhir, kita akan meninjau status penerapan saat ini di browser modern.
Masa lalu, masa kini, dan masa depan efek filter
Efek filter berasal sebagai bagian dari spesifikasi Scalable Vector Graphics (SVG). Filter ini dibuat untuk menerapkan sejumlah efek gambar berbasis piksel yang berbeda ke gambar vektor. Seiring waktu, saat vendor browser menambahkan kemampuan SVG ke browser mereka, kegunaan filter menjadi jelas. Robert O'Callahan dari Mozilla menemukan ide cemerlang untuk menggunakan filter SVG melalui penerapan CSS ke konten HTML 'normal'. Robert membuat prototipe versi awal yang menunjukkan betapa efektifnya kombinasi filter dan gaya visual CSS. Grup kerja CSS dan SVG di W3C memutuskan untuk menyelaraskan penggunaan filter untuk HTML dan SVG melalui gaya CSS, sehingga properti 'filter' untuk CSS lahir. Saat ini, gugus tugas gabungan yang terdiri dari orang-orang yang bekerja di CSS dan SVG melakukan banyak pekerjaan untuk membuat filter berguna secara universal. Anda dapat menemukan spesifikasi saat ini untuk semua hal ini di sini.
Kehidupan baru untuk properti CSS 'filter'
Deja Vu terkadang menyerang developer web saat melihat 'filter' dalam gaya CSS. Hal ini disebabkan oleh fakta bahwa Internet Explorer versi lama memiliki properti 'filter' yang ditampilkan melalui CSS untuk menjalankan beberapa fungsi khusus platform. Properti ini telah tidak digunakan lagi dan diganti dengan properti 'filter' standar yang kini menjadi bagian dari CSS3. Jadi, saat Anda melihat 'filter' di beberapa halaman web lama, Anda tidak perlu bingung. Properti 'filter' baru adalah tempat semua tindakan dilakukan, dan IE versi baru menerapkannya sama seperti semua browser modern.
Cara kerja filter
Jadi, apa sebenarnya fungsi filter? Cara termudah untuk memahami filter adalah sebagai langkah pascapemrosesan yang melakukan sesuatu yang ajaib setelah semua konten halaman Anda ditata dan digambar.
Saat memuat halaman web, browser perlu menerapkan gaya, melakukan tata letak, lalu merender halaman sehingga ada sesuatu yang dapat dilihat. Filter akan diterapkan setelah semua langkah tersebut dan tepat sebelum halaman disalin ke layar. Yang mereka lakukan adalah mengambil snapshot halaman yang dirender sebagai gambar bitmap, lalu melakukan beberapa trik grafis pada piksel dalam snapshot, lalu menggambar hasilnya di atas gambar halaman asli. Salah satu cara untuk memahaminya adalah seperti filter yang ditempatkan di bagian depan lensa kamera. Yang Anda lihat melalui lensa adalah dunia luar yang diubah oleh efek filter.
Hal ini tentu saja berarti bahwa ada waktu yang terbuang saat menggambar halaman dengan filter, tetapi menggunakannya dengan benar akan memiliki dampak minimal pada kecepatan situs Anda.
Selain itu, seperti halnya Anda dapat menumpuk sejumlah filter di depan satu sama lain pada lensa kamera, Anda dapat menerapkan sejumlah filter arbitrer satu per satu untuk mendapatkan berbagai efek.
Filter yang ditentukan menggunakan SVG dan CSS
Karena filter awalnya berasal dari SVG, ada berbagai cara untuk menentukan dan menggunakannya. SVG itu sendiri memiliki elemen <filter> yang menggabungkan definisi berbagai efek filter menggunakan sintaksis XML. Kumpulan filter yang ditentukan oleh CSS memanfaatkan model grafis yang sama, tetapi merupakan definisi yang jauh lebih sederhana dan mudah digunakan dalam sheet gaya.
Sebagian besar filter CSS dapat dinyatakan dalam filter SVG, dan CSS juga memungkinkan Anda mereferensikan filter yang ditentukan dalam SVG jika diinginkan. Desainer filter CSS telah berupaya keras untuk mempermudah penerapan filter bagi penulis web, sehingga artikel ini hanya akan membahas filter yang tersedia langsung dari CSS, dengan mengabaikan definisi SVG untuk saat ini.
Cara menerapkan filter CSS
Penggunaan filter dari CSS dilakukan dengan menggunakan properti 'filter' yang diterapkan ke elemen yang terlihat di halaman web Anda. Untuk contoh yang sangat sederhana, Anda dapat menulis sesuatu seperti
div { { % mixin filter: grayscale(100%); % } }
dan hal itu akan membuat konten di dalam semua elemen <div> di halaman berubah menjadi abu-abu. Cocok untuk membuat halaman Anda terlihat seperti gambar TV dari tahun 1940-an.


Sebagian besar filter menggunakan beberapa bentuk parameter untuk mengontrol jumlah pemfilteran yang dilakukan. Jadi, misalnya jika Anda ingin menata gaya konten menjadi setengah antara warna asli dan versi hitam putih, Anda dapat melakukannya seperti ini:
div { { % mixin filter: grayscale(50%); % } }

Jika Anda ingin menerapkan sejumlah filter yang berbeda satu per satu, caranya mudah - cukup tempatkan filter tersebut secara berurutan di CSS seperti ini:
div { { % mixin filter: grayscale(100%) sepia(100%); % } }
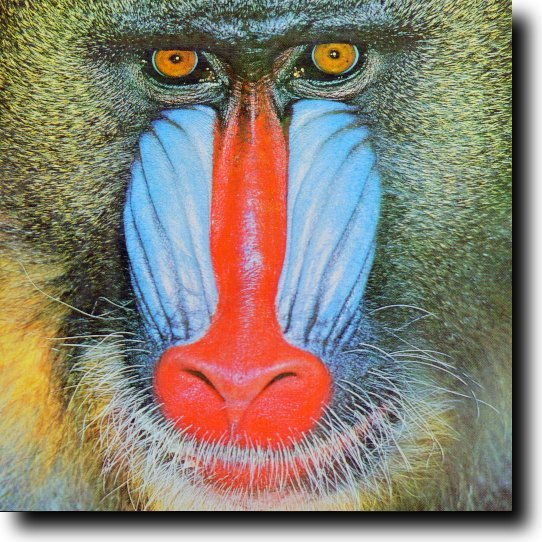
Contoh tersebut pertama-tama akan membuat semua warna asli menjadi hitam putih, lalu menerapkan efek sepia, dan akhirnya akan terlihat seperti:

Dengan fleksibilitas yang tersedia untuk menerapkan filter satu per satu, semua jenis efek dapat dicapai - semuanya bergantung pada imajinasi Anda untuk bereksperimen dengan membuat hasil yang luar biasa.
Efek filter yang tersedia menggunakan CSS
Jadi, mekanisme filter SVG asli sangat canggih, tetapi pada saat yang sama dapat merepotkan untuk digunakan. Oleh karena itu, CSS memperkenalkan sekumpulan efek filter standar yang membuatnya sangat mudah digunakan.
Mari kita lihat setiap alat dan fungsinya.
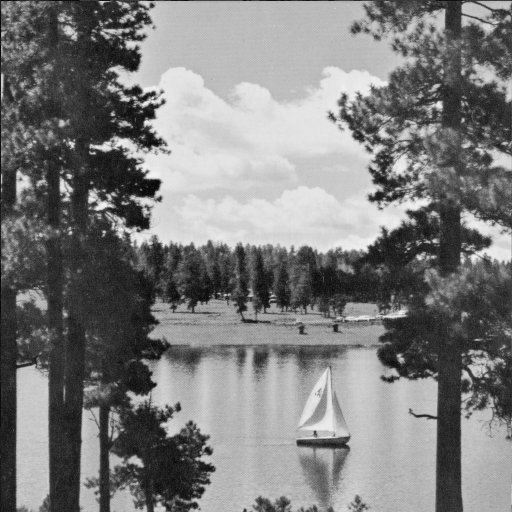
- grayscale(jumlah)
- Tindakan ini akan mengonversi warna dalam gambar input menjadi warna abu-abu. 'Jumlah' yang diterapkan mengontrol jumlah konversi abu-abu yang diterapkan. Jika 100%, semuanya akan berwarna abu-abu, jika 0%, warna tidak akan berubah. Anda dapat menggunakan bilangan floating point di sini jika lebih memilihnya daripada persentase, yaitu 0 berfungsi sama seperti 0%, sedangkan 1,0 berfungsi sama seperti 100%.


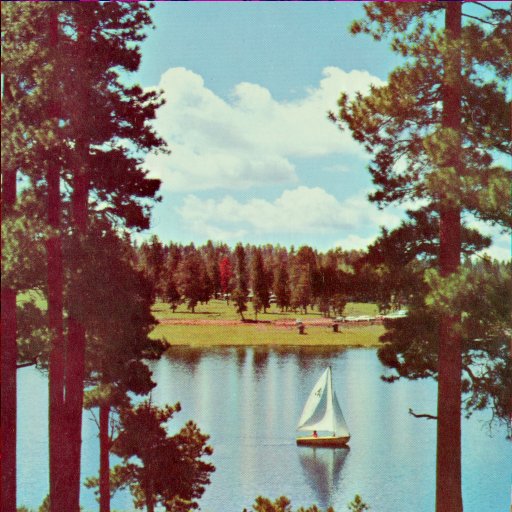
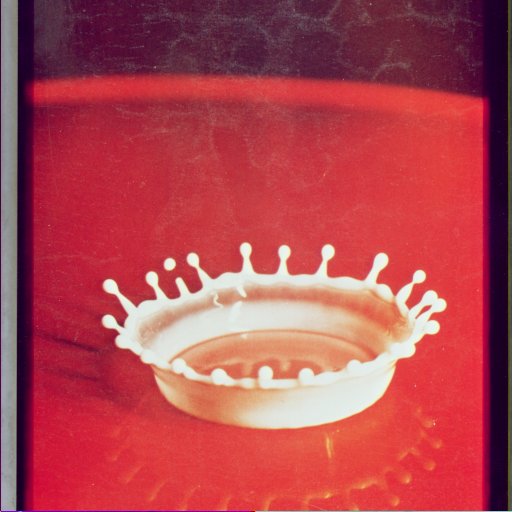
- sepia(jumlah)
- Tindakan ini akan memberikan warna yang diteruskan dalam nuansa sepia seperti pada foto lama. 'Jumlah' yang diterapkan berfungsi dengan cara yang sama seperti filter 'hitam putih' - yaitu 100% membuat semua warna sepenuhnya berwarna sepia dan nilai yang lebih kecil memungkinkan efek diterapkan dalam proporsi yang lebih kecil.


- saturate(amount)
- Tindakan ini akan menerapkan efek saturasi warna pada warna sehingga terlihat lebih cerah. Ini adalah efek keren yang dapat membuat foto terlihat seperti poster atau kartun.Efek ini juga memungkinkan Anda menggunakan nilai lebih dari 100% untuk benar-benar menekankan saturasi. Ini adalah efek yang dapat membuat tampilan terlihat cukup funky.


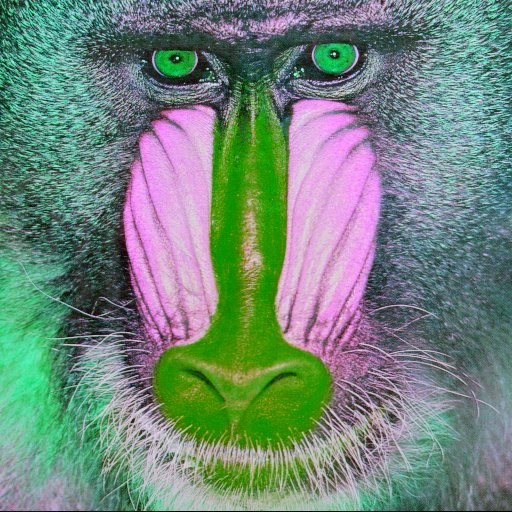
- hue-rotate(sudut)
- Efek ini sedikit mirip dengan efek geek warna yang dapat digunakan untuk mendapatkan hasil yang menarik. Fungsinya adalah mengubah warna agar gambar input terlihat benar-benar berbeda. Jika Anda dapat membayangkan spektrum warna yang berubah dari merah ke ungu di sekitar roda warna, efek ini akan mengambil warna asli pada roda sebagai input dan memutarnya dengan parameter 'sudut' untuk menghasilkan warna pada roda yang diputar sebagai nilai warna output. Jadi, semua warna dalam gambar akan bergeser dengan 'sudut' yang sama pada roda. Ini tentu saja merupakan penyederhanaan dari fungsinya, tetapi semoga cukup dekat sehingga masuk akal.


- invert(amount)
- Efek ini membalik warna - sehingga jika 'jumlah' yang diterapkan adalah 100%, output akan terlihat seperti foto negatif dari kamera film lama. Sama seperti sebelumnya, penggunaan nilai yang lebih kecil dari 100% akan menerapkan efek inversi secara bertahap.


- opacity(amount)
- Jika Anda ingin konten yang difilter terlihat semi-transparan, ini adalah opsi yang tepat. Nilai 'jumlah' menentukan seberapa buram outputnya. Jadi, nilai 100% sepenuhnya buram sehingga output akan sama persis dengan input. Jika nilainya turun di bawah 100%, gambar output akan menjadi kurang buram (lebih transparan) dan Anda akan melihatnya semakin sedikit. Artinya, jika tumpang-tindih dengan sesuatu yang lain di halaman, hal yang ada di bawahnya akan mulai terlihat. 'Jumlah' 0% berarti akan sepenuhnya menghilang - tetapi perhatikan, Anda masih bisa membuat peristiwa seperti klik mouse, dll. terjadi pada objek yang sepenuhnya transparan sehingga ini berguna jika Anda ingin membuat area yang dapat diklik tanpa menampilkan apa pun.
Cara kerjanya sama dengan properti 'opacity' yang sudah Anda ketahui. Secara umum, properti 'opacity' CSS tidak diakselerasi hardware, tetapi beberapa browser yang menerapkan filter menggunakan akselerasi hardware akan mempercepat versi filter opasitas untuk performa yang jauh lebih baik.


- brightness(amount)
- Tindakan ini sama seperti kontrol kecerahan di TV Anda. Fungsi ini menyesuaikan warna antara hitam sepenuhnya dan warna asli secara proporsional dengan parameter 'jumlah'. Jika Anda menyetelnya ke 0%, Anda hanya akan melihat warna hitam, tetapi saat nilainya naik mendekati 100%, Anda akan melihat lebih banyak gambar asli yang semakin terang, hingga mencapai 100% yang sama dengan gambar input. Tentu saja Anda dapat terus melakukannya - jadi menyetel setelan seperti 200% akan membuat gambar dua kali lebih terang dari aslinya - sangat cocok untuk menyesuaikan gambar dengan cahaya redup.


- contrast(amount)
- Kontrol lainnya dari TV Anda. Tindakan ini akan menyesuaikan perbedaan antara bagian gambar input yang paling gelap dan paling terang. Jika Anda menggunakan 0%, Anda akan mendapatkan warna hitam seperti dengan 'kecerahan', jadi tidak terlalu menarik. Namun, saat Anda meningkatkan nilai ke 100%, perbedaan kegelapan akan berubah hingga Anda mencapai 100% dan gambar akan kembali ke gambar asli. Anda juga dapat menggunakan nilai lebih dari 100% untuk efek ini, yang akan semakin meningkatkan perbedaan antara warna terang dan gelap.


- blur(radius)
- Jika ingin tepi yang lembut untuk konten, Anda dapat menambahkan pemburaman. Efek ini terlihat seperti efek Vaseline klasik di atas kaca yang dulunya merupakan teknik pembuatan film yang populer. Teknik ini akan mengotori semua warna dan menyebarkan efeknya - seperti saat mata Anda tidak fokus. Parameter 'radius' memengaruhi jumlah piksel di layar yang saling menyatu, sehingga nilai yang lebih besar akan membuat lebih banyak pemburaman. Tentu saja nol tidak akan mengubah gambar.


- drop-shadow(shadow)
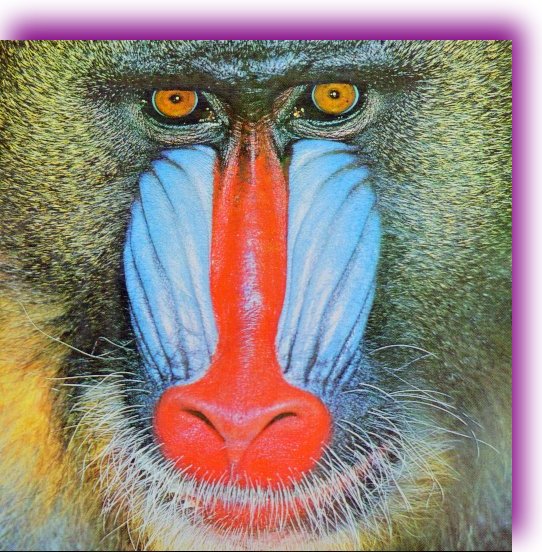
- Sangat menyenangkan jika konten Anda terlihat seperti berada di luar ruangan di bawah sinar matahari dengan bayangan di tanah di belakangnya, dan tentu saja itulah yang dilakukan 'drop-shadow'. Fungsi ini mengambil snapshot gambar, menjadikannya satu warna, memburamkannya, lalu sedikit mengimbangi hasilnya sehingga terlihat seperti bayangan konten asli. Parameter 'bayangan' yang diteruskan sedikit lebih rumit daripada hanya satu nilai. Ini adalah serangkaian nilai yang dipisahkan oleh spasi - dan beberapa nilai juga bersifat opsional. Nilai 'shadow' mengontrol tempat bayangan ditempatkan, jumlah blur yang diterapkan, warna bayangan, dll. Untuk mengetahui detail lengkap tentang fungsi nilai 'shadow', spesifikasi Latar Belakang CSS3 menentukan 'box-shadow' secara mendetail. Beberapa contoh di bawah akan memberi Anda gambaran yang cukup tentang berbagai kemungkinannya.


Ini adalah operasi filter lain yang mirip dengan fungsi CSS yang ada dan tersedia melalui properti 'box-shadow'. Menggunakan pendekatan filter berarti pendekatan tersebut dapat mendapatkan akselerasi hardware oleh beberapa browser seperti yang kita jelaskan untuk operasi 'opasitas' di atas.
- URL yang mereferensikan filter SVG
- Karena filter berasal sebagai bagian dari SVG, wajar jika Anda dapat menata gaya konten menggunakan filter SVG. Hal ini mudah dilakukan dengan proposal properti 'filter' saat ini. Semua filter di SVG ditentukan dengan atribut 'id' yang dapat digunakan untuk mereferensikan efek filter. Jadi, untuk menggunakan filter SVG dari CSS, Anda hanya perlu mereferensikannya menggunakan sintaksis 'url'.
Misalnya, markup SVG untuk filter dapat berupa:
<filter id="foo">...</filter>
kemudian dari CSS, Anda dapat melakukan sesuatu yang sederhana seperti:
div { { % mixin filter: url(#foo); % } }
dan selesai! Semua <div> dalam dokumen Anda akan diberi gaya dengan definisi filter SVG.
- kustom (segera hadir)
- Filter kustom akan segera hadir. Fitur ini memanfaatkan kemampuan GPU grafis Anda untuk menggunakan bahasa bayangan khusus guna menghasilkan efek luar biasa yang hanya dibatasi oleh imajinasi Anda sendiri. Bagian spesifikasi 'filter' ini masih dalam pembahasan dan terus berubah, tetapi begitu fitur ini mulai tersedia di browser di dekat Anda, kami akan menulis lebih lanjut tentang kemungkinan yang ada.
Pertimbangan performa
Satu hal yang dipedulikan setiap developer web adalah performa halaman web atau aplikasi mereka. Filter CSS adalah alat yang efektif untuk efek visual, tetapi pada saat yang sama dapat berdampak pada performa situs Anda.
Memahami fungsinya dan pengaruhnya terhadap performa sangatlah penting, terutama jika Anda ingin situs berfungsi dengan baik di perangkat seluler jika perangkat tersebut mendukung filter CSS.
Pertama, tidak semua filter dibuat sama. Faktanya, sebagian besar filter akan berjalan sangat cepat di platform apa pun dan memiliki dampak performa yang sangat kecil. Namun, filter yang melakukan pemburaman cenderung lebih lambat daripada filter lainnya. Ini tentu saja berarti 'blur' dan 'drop-shadow'. Ini bukan berarti Anda tidak boleh menggunakannya, tetapi memahami cara kerjanya mungkin akan membantu.
Saat Anda melakukan blur, warna dari piksel di sekitar piksel output akan dicampur untuk menghasilkan hasil yang buram. Jadi, misalnya jika parameter radius Anda adalah 2, filter harus melihat 2 piksel di setiap arah di sekitar setiap piksel output untuk menghasilkan warna campuran. Hal ini terjadi untuk setiap piksel output, sehingga berarti banyak penghitungan yang semakin besar saat Anda meningkatkan radius. Karena blur melihat ke segala arah, menggandakan 'radius' berarti Anda perlu melihat piksel 4 kali lebih banyak sehingga sebenarnya 4 kali lebih lambat untuk setiap penggandaan radius. Filter drop-shadow berisi blur sebagai bagian dari efeknya, sehingga filter ini juga berperilaku seperti blur saat Anda mengubah bagian radius dan spread dari parameter shadow.
blur masih dapat digunakan karena di beberapa platform, GPU dapat digunakan untuk mempercepatnya, tetapi hal ini tidak selalu tersedia di setiap browser. Jika ragu, sebaiknya bereksperimenlah dengan 'radius' yang memberikan efek yang Anda inginkan, lalu coba kurangi sebanyak mungkin sambil tetap mempertahankan efek visual yang dapat diterima. Penyesuaian dengan cara ini akan membuat pengguna lebih senang, terutama jika mereka menggunakan situs Anda dari ponsel.
Jika Anda menggunakan filter berbasis url yang mereferensikan filter SVG, filter tersebut dapat berisi efek filter arbitrer. Jadi, perhatikan bahwa filter tersebut juga dapat lambat. Jadi, cobalah untuk memastikan Anda mengetahui fungsi efek filter dan bereksperimen di perangkat seluler untuk memastikan performanya baik.
Ketersediaan di browser modern
Saat ini, sejumlah efek filter CSS tersedia di browser berbasis WebKit dan Mozilla. Kami berharap dapat segera melihatnya di Opera dan IE10. Karena spesifikasinya masih dalam pengembangan, beberapa vendor browser telah menerapkan hal ini menggunakan awalan vendor. Jadi, di WebKit, Anda harus menggunakan -webkit-filter, di Mozilla, Anda harus menggunakan
-moz-filter dan terus perhatikan implementasi browser lainnya saat muncul.
Tidak semua browser akan langsung mendukung semua efek filter, sehingga pengalaman Anda akan bervariasi. Saat ini, browser Mozilla hanya mendukung fungsi filter: url() - tanpa awalan vendor, karena penerapan tersebut sudah ada sebelum fungsi efek lainnya.
Kami telah merangkum efek filter CSS yang tersedia di berbagai browser di bawah dengan indikator performa kasar saat diterapkan dalam software. Perhatikan bahwa sejumlah browser modern mulai menerapkannya di hardware (diakselerasi GPU). Jika di-build dengan dukungan GPU, performa akan sangat meningkat untuk efek yang lebih lambat. Seperti biasa, pengujian di berbagai browser adalah cara terbaik untuk mengevaluasi performa.
| Efek filter | Dukungan browser | Performa |
|---|---|---|
| hitam putih | Chrome | sangat cepat |
| sepia | Chrome | sangat cepat |
| jenuh | Chrome | sangat cepat |
| hue-rotate | Chrome | cepat |
| invert | Chrome | sangat cepat |
| opacity | Chrome | dapat lambat |
| kecerahan | Chrome | cepat |
| kontras | Chrome | cepat |
| blur | Chrome | lambat kecuali jika dipercepat |
| drop-shadow | Chrome | dapat lambat |
| url() | Chrome, Mozilla | Bervariasi, dari cepat hingga lambat |
Referensi bagus lainnya
Aplikasi lukisan abstrak interaktif dengan filter yang luar biasa yang memungkinkan Anda bereksperimen dan membagikan karya seni Pastikan untuk melihat halaman filter interaktif Eric Bidelman yang luar biasa Tutorial tentang filter yang bagus dengan contoh Spesifikasi draf Filter Efek 1.0 W3C resmi http://dev.w3.org/fxtf/filters/ Contoh UI yang dibuat menggunakan filter
