Usa srcset para elegir automáticamente el tamaño de imagen correcto.
Según HTTP Archive, una página web para dispositivos móviles típica pesa más de 2.6 MB, y más de dos tercios de ese peso son imágenes. Esa es una gran oportunidad para la optimización.

Resumen
- No guardes imágenes más grandes que su tamaño de visualización.
- Guarda varios tamaños para cada imagen y usa el atributo
srcsetpara permitir que el navegador elija el más pequeño. El valorwle indica al navegador el ancho de cada versión:
<img src="small.jpg"
srcset="small.jpg 500w,
medium.jpg 1000w,
large.jpg 1500w"
alt="…">
Cómo guardar imágenes con el tamaño correcto
Puedes hacer que tu sitio web sea más rápido y menos exigente en cuanto a datos si usas imágenes con dimensiones que coincidan con el tamaño de la pantalla. En otras palabras, asigna a las imágenes el ancho y la altura correctos cuando las guardes.
Observa las siguientes imágenes.
Aparentan ser casi idénticos, pero el tamaño de uno es más de 10 veces más grande que el otro.


La primera imagen tiene un tamaño de archivo mucho mayor porque se guarda con dimensiones mucho más grandes que el tamaño de la pantalla. Ambas imágenes se muestran con un ancho fijo de 300 píxeles, por lo que tiene sentido usar una imagen guardada en el mismo tamaño.
Para anchos fijos, usa imágenes guardadas con las mismas dimensiones que el tamaño de la pantalla.
Pero… ¿qué sucede si el tamaño de la pantalla varía?
En un mundo multidispositivo, las imágenes no siempre se muestran en un solo tamaño fijo.
Los elementos de imagen pueden tener un ancho porcentual o ser parte de diseños responsivos en los que los tamaños de visualización de las imágenes cambian para adaptarse al tamaño de la pantalla.
¿Y qué sucede con los dispositivos que necesitan muchos píxeles, como las pantallas Retina?
Ayuda al navegador a elegir el tamaño de imagen correcto
¿No sería genial si pudieras hacer que cada imagen esté disponible en diferentes tamaños y, luego, permitir que el navegador elija el mejor tamaño para el dispositivo y el tamaño de la pantalla? Lamentablemente, existe un catch-22 cuando se trata de determinar qué imagen es mejor. El navegador debe usar la imagen más pequeña posible, pero no puede conocer el ancho de una imagen sin descargarla para verificarlo.
Aquí es donde srcset resulta útil. Guardas las imágenes en diferentes tamaños y, luego, le indicas al navegador el ancho de cada versión:
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
alt="…">
Los valores de w muestran el ancho de cada imagen en píxeles. Por ejemplo, small.jpg 500w le indica al navegador que small.jpg tiene 500 píxeles de ancho. Esto permite que el navegador elija la imagen más pequeña posible, según el tipo de pantalla y el tamaño de la vista del viewport, sin tener que descargar imágenes para verificar su tamaño.
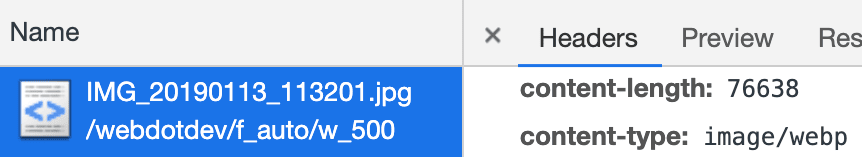
Puedes ver srcset en acción en la siguiente imagen. Si usas una laptop o una computadora de escritorio, cambia el tamaño de la ventana del navegador y vuelve a abrir esta página.
Luego, usa el panel Red de las herramientas de tu navegador para verificar qué imagen se usó.
(deberás hacerlo en una ventana de incógnito o privada; de lo contrario, el archivo de imagen original se almacenará en caché).

¿Cómo puedo crear varios tamaños de imagen?
Deberás hacer que varios tamaños estén disponibles para cada imagen que desees usar con srcset.
En el caso de las imágenes únicas, como las imágenes hero, puedes guardar diferentes tamaños de forma manual. Si tienes muchas imágenes, como fotos de productos, deberás automatizar el proceso. Para eso, hay dos enfoques.
Cómo incorporar el procesamiento de imágenes en tu proceso de compilación
Como parte del proceso de compilación, puedes agregar pasos para crear versiones de diferentes tamaños de tus imágenes. Consulta "Cómo usar Imagemin para comprimir imágenes" para obtener más información.
Usa un servicio de imágenes
La creación y la entrega de imágenes se pueden automatizar con un servicio comercial, como Cloudinary, o un equivalente de código abierto, como Thumbor, que puedes instalar y ejecutar por tu cuenta.
Subes tus imágenes de alta resolución, y el servicio de imágenes crea y entrega automáticamente diferentes formatos y tamaños de imagen según los parámetros de la URL. Por ejemplo, abre esta imagen de muestra en Cloudinary y cambia el valor w o la extensión de archivo en la barra de URL.
Los servicios de imágenes también tienen funciones más avanzadas, como la capacidad de automatizar el "recorte inteligente" para diferentes tamaños de imagen y entregar automáticamente imágenes WebP a los navegadores que admiten el formato, en lugar de JPEG, sin cambiar la extensión del archivo.

¿Qué sucede si la imagen no se ve bien en diferentes tamaños?
En ese caso, deberás usar el elemento <picture> para la "dirección de arte": proporciona una imagen o un recorte de imagen diferentes en diferentes tamaños. Para obtener más información, consulta el codelab "Dirección de arte".
¿Qué sucede con la densidad de píxeles?
Los dispositivos de alta gama tienen píxeles físicos más pequeños (más densos). Por ejemplo, un teléfono de alta gama puede tener dos o tres veces más píxeles en cada fila de píxeles que un dispositivo más económico.
Esto puede afectar el tamaño que necesitas para guardar tus imágenes. No entraremos en detalles aquí, pero puedes obtener más información en el codelab "Cómo usar descriptores de densidad".
¿Qué sucede con el tamaño de la imagen en pantalla?
Puedes usar sizes para que srcset funcione aún mejor.
Sin ella, el navegador usa el ancho completo del viewport cuando elige una imagen de un srcset. El atributo sizes le indica al navegador el ancho con el que se mostrará un elemento de imagen, de modo que pueda elegir el archivo de imagen más pequeño posible antes de realizar cualquier cálculo de diseño.
En el siguiente ejemplo, sizes="50vw" le indica al navegador que esta imagen se mostrará en el 50% del ancho de la vista del viewport.
<img src="small.jpg"
srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w"
sizes="50vw"
alt="…">
Puedes ver esto en acción en simpl.info/sizes y en el codelab "Especifica varios anchos de ranura".
¿Qué hay de la compatibilidad con navegadores?
srcset y sizes son compatibles con más del 90% de los navegadores a nivel mundial.
Si un navegador no es compatible con srcset o sizes, usará solo el atributo src.
Esto hace que srcset y sizes sean grandes mejoras progresivas.
Más información
Consulta la sección "Optimiza tus imágenes" de web.dev para obtener más información sobre la optimización de imágenes. Para obtener una experiencia más guiada, considera probar el curso gratuito "Imágenes responsivas" que ofrece Udacity.

