El uso de bundlesize con Travis CI te permite definir presupuestos de rendimiento con una configuración mínima y aplicarlos como parte de tu flujo de trabajo de desarrollo. Travis CI es un servicio que ejecuta pruebas para tu app en la nube cada vez que envías código a GitHub. Puedes configurar tu repositorio para que no permita combinar solicitudes de extracción, a menos que se hayan superado las pruebas de tamaño del paquete.
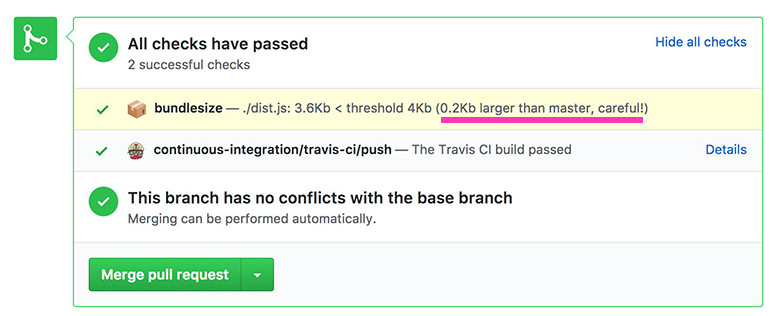
Las verificaciones de GitHub de Bundlesize incluyen una comparación de tamaño con la rama principal y una advertencia en caso de un gran aumento de tamaño.

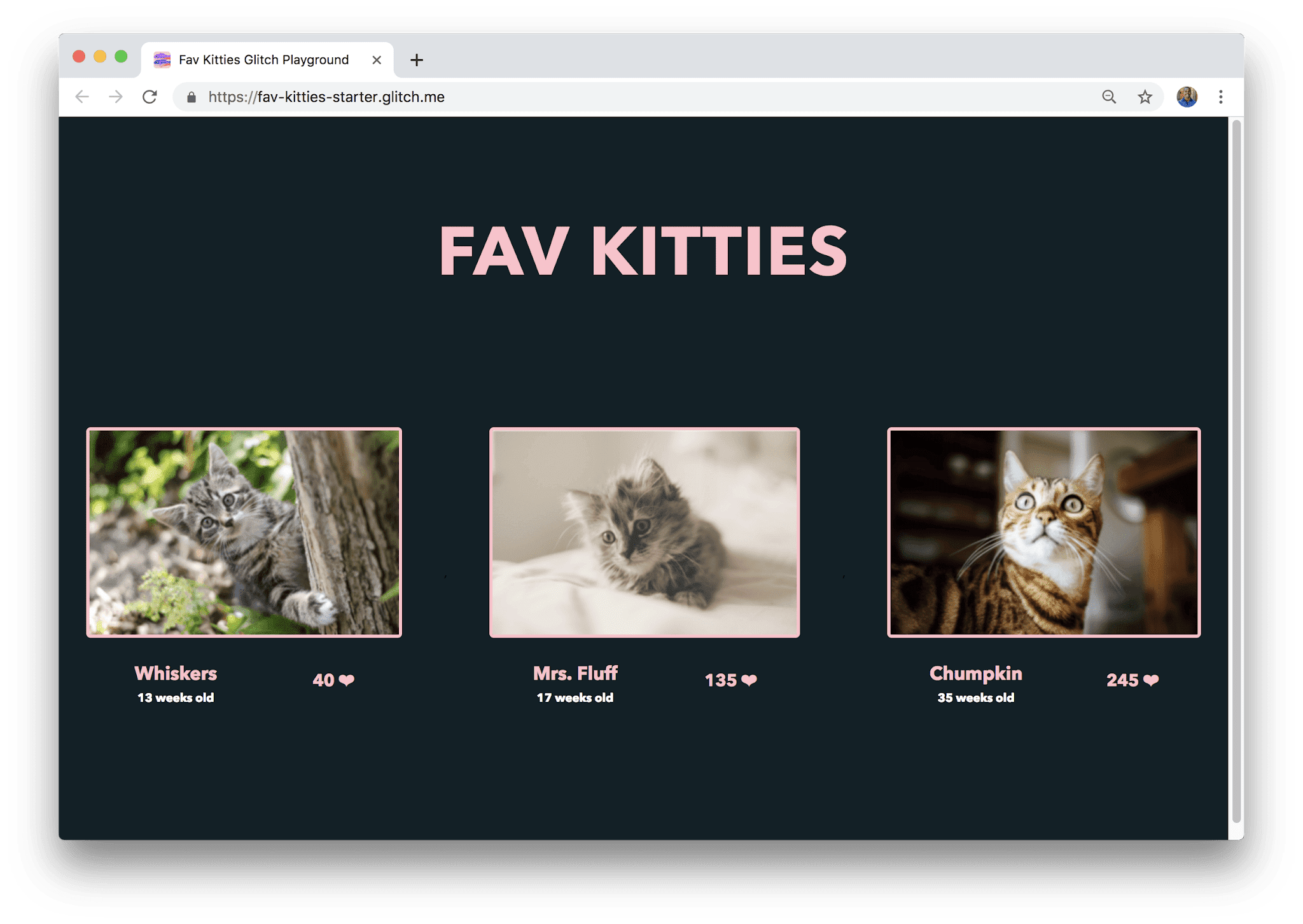
Para verlo en acción, aquí hay una app empaquetada con webpack que te permite votar por tu gatito favorito.
Establece el presupuesto de rendimiento
Este Glitch ya contiene el tamaño del paquete.
- Haz clic en Remix to Edit para que el proyecto sea editable.
El paquete principal de esta app se encuentra en la carpeta pública. Para probar su tamaño, agrega la siguiente sección al archivo package.json:
"bundlesize": [
{
"path": "./public/*.bundle.js",
"maxSize": "170 kB"
}
]
Para mantener el tamaño del paquete comprimido de JavaScript por debajo del límite recomendado, establece el presupuesto de rendimiento en 170 KB en el campo maxSize.
Bundlesize admite patrones de glob, y el carácter comodín * en la ruta de acceso del archivo coincidirá con todos los nombres de paquetes en la carpeta pública.
Crea una secuencia de comandos de prueba
Como Travis necesita que se ejecute una prueba, agrega una secuencia de comandos de prueba a package.json:
"scripts": {
"start": "webpack && http-server -c-1",
"test": "bundlesize"
}
Cómo configurar la integración continua
Integra GitHub y Travis CI
Primero, crea un repositorio nuevo para este proyecto en tu cuenta de GitHub y
inicialízalo con un README.md.
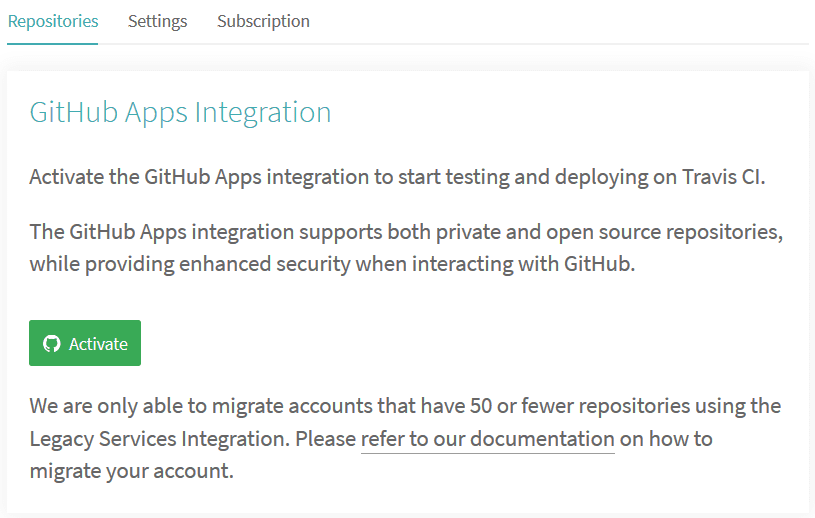
Deberás registrar una cuenta en Travis y activar la integración de apps de GitHub en la sección Configuración de tu perfil.

Una vez que tengas una cuenta, ve a Configuración en tu perfil, haz clic en el botón Sync account y asegúrate de que tu nuevo repositorio aparezca en Travis.

Cómo autorizar bundlesize para que se publique en solicitudes de extracción
Bundlesize necesita autorización para poder publicar en solicitudes de extracción, por lo que visita este vínculo para obtener el token de bundlesize que se almacenará en la configuración de Travis.

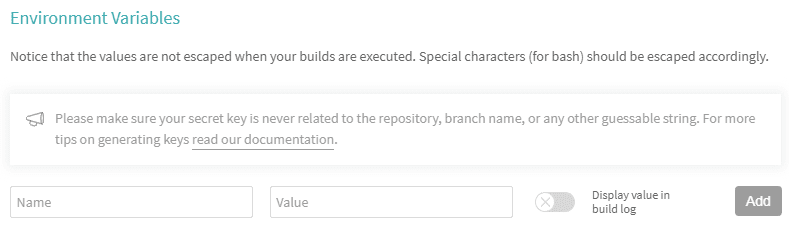
En el panel de Travis de tu proyecto, ve a Más opciones > Configuración > Variables de entorno.

Agrega una variable de entorno nueva con el token como campo de valor y BUNDLESIZE_GITHUB_TOKEN como nombre.
Lo último que necesitas para iniciar la integración continua es un archivo .travis.yml, que le indica a Travis CI qué hacer. Para acelerar el proceso, ya se incluye en el proyecto y especifica que la app usa NodeJS.
Con este paso, ya está todo listo y bundlesize te advertirá si tu código JavaScript supera el presupuesto. Incluso si comienzas bien, con el tiempo, a medida que agregas funciones nuevas, los kilobytes pueden acumularse. Con la supervisión automática del presupuesto de rendimiento, puedes estar tranquilo sabiendo que no pasará desapercibido.
Probar
Activa tu primera prueba de tamaño del paquete
Para ver cómo se compara la app con el presupuesto de rendimiento, agrega el código al repositorio de GitHub que creaste en el paso 3.
En Glitch, haz clic en Tools > Git, Import, and Export > Export to GitHub.
En la ventana emergente, ingresa tu nombre de usuario de GitHub y el nombre del repositorio como
username/repo. Glitch exportará tu app a una nueva rama llamada "glitch".Para crear una solicitud de extracción nueva, haz clic en el botón New pull request en la página principal del repositorio.
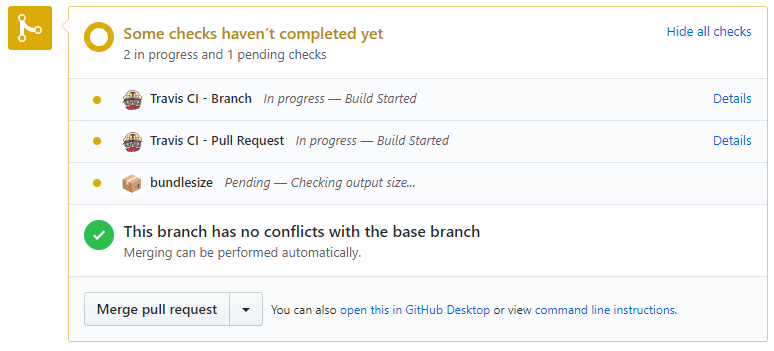
Ahora verás las verificaciones de estado en curso en la página de solicitudes de extracción.

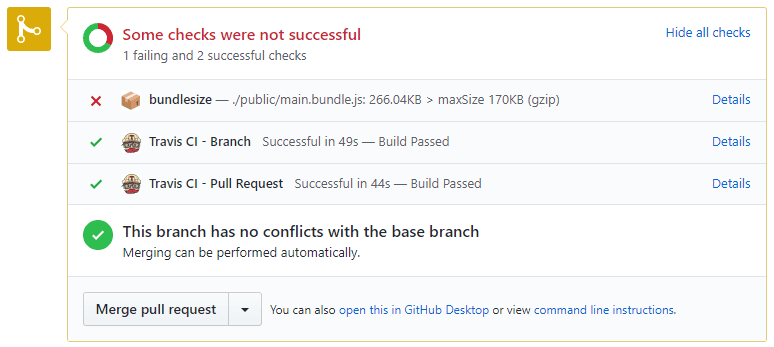
No tardará mucho en completarse todas las verificaciones. Lamentablemente, la app de votación de gatos está un poco sobrecargada y no pasa la verificación del presupuesto de rendimiento. El paquete principal es de 266 KB y el presupuesto es de 170 KB.

Optimizar
Afortunadamente, puedes obtener algunos aumentos de rendimiento fáciles si quitas el código que no se usa. Hay dos importaciones principales en src/index.js:
import firebase from "firebase";
import * as moment from 'moment';
La app usa Firebase Realtime Database para almacenar los datos, pero importa todo el paquete de Firebase, que consiste en mucho más que solo una base de datos (autenticación, almacenamiento, mensajería, etcétera).
Para solucionar este problema, importa solo el paquete que la app necesita en el archivo src/index.js:
import firebase from "firebase";
import firebase from 'firebase/app';
import 'firebase/database';
Volver a ejecutar prueba
Dado que se actualizó el archivo fuente, debes ejecutar webpack para compilar el nuevo archivo de manojo.
Haz clic en el botón Herramientas.
Luego, haz clic en el botón Consola. Se abrirá la consola en otra pestaña.
En la consola, escribe
webpacky espera a que finalice la compilación.Exporta el código a GitHub desde Tools > Git, Import, and Export > Export to GitHub.
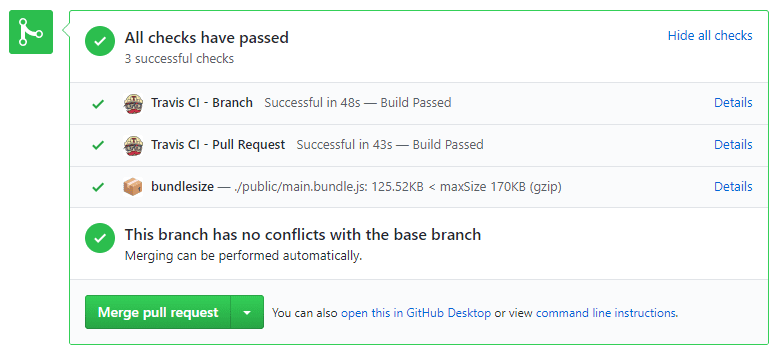
Ve a la página de la solicitud de extracción en GitHub y espera a que finalicen todas las verificaciones.

¡Listo! El nuevo tamaño del paquete es de 125.5 KB y se aprobaron todas las verificaciones. 🎉
A diferencia de Firebase, importar partes de la biblioteca de Moment no se puede hacer con tanta facilidad, pero vale la pena intentarlo. Consulta cómo puedes optimizar aún más la app en el codelab Cómo quitar el código que no se usa.
Supervisar
La app ahora está dentro del presupuesto y todo está bien. Travis CI y bundlesize seguirán supervisando el presupuesto de rendimiento por ti y se asegurarán de que tu app siga siendo rápida.