ウェブ用に適切に動画ファイルを準備している。正しいサイズと 解像度が設定されましたブラウザごとに異なる WebM ファイルと MP4 ファイルも作成しています。
動画を他のユーザーが視聴できるようにするには、動画をウェブページに追加する必要があります。そのためには、<video> 要素と <source> 要素という 2 つの HTML 要素を追加する必要があります。この記事では、これらのタグの基本に加えて、優れたユーザー エクスペリエンスを構築するためにタグに追加する必要がある属性についても説明します。
単一のファイルを指定する
おすすめはしませんが、video 要素を単独で使用することもできます。次に示すように、常に type 属性を使用してください。ブラウザはこの情報を使用して、提供された動画ファイルを再生できるかどうかを判断します。検出できない場合は、内側のテキストが表示されます。
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
複数のファイル形式を指定する
メディア ファイルの基本では、すべてのブラウザが同じ動画形式をサポートしているわけではないことを思い出してください。<source> 要素を使用すると、ユーザーのブラウザがいずれかの形式をサポートしていない場合の代替として、複数の形式を指定できます。
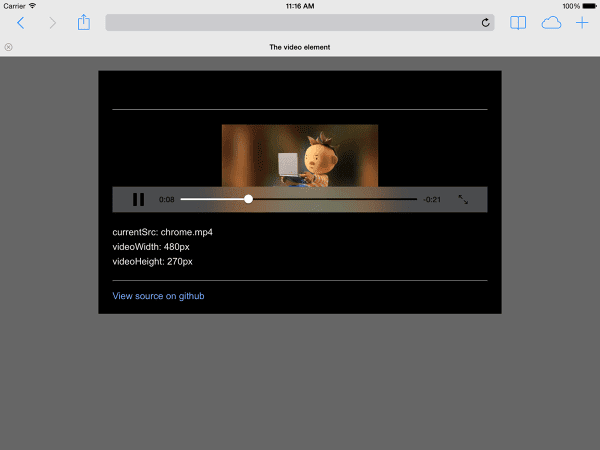
以下の例では、この記事の後半で例として使用される埋め込み動画を作成しています。
<video controls>
<source src="https://storage.googleapis.com/web-dev-assets/video-and-source-tags/chrome.webm" type="video/webm">
<source src="https://storage.googleapis.com/web-dev-assets/video-and-source-tags/chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
<source> タグイベントには任意ですが、常に type 属性を追加する必要があります。これにより、ブラウザは再生可能なファイルのみをダウンロードします。
特にモバイルで異なる HTML やサーバーサイド スクリプトを配信する場合と比べて、次のような利点があります。
- フォーマットは優先順位順にリストできます。
- クライアントサイドでの切り替えにより、コンテンツを取得するためのリクエストが 1 回だけ行われ、レイテンシが短縮されます。
- ブラウザで形式を選択できるようにすると、ユーザー エージェントの検出機能を備えたサーバーサイド サポート データベースを使用するよりも、簡単かつ迅速で信頼性が高くなります。
- 各ファイルソースのタイプを指定すると、ネットワーク パフォーマンスが向上します。ブラウザは、動画の一部をダウンロードして形式を「盗聴」することなく、動画ソースを選択できます。
これらの問題は、帯域幅とレイテンシが重視され、ユーザーの忍耐が制限される可能性が高いモバイル コンテキストで特に重要です。type 属性を省略すると、サポートされていないタイプのソースが複数ある場合にパフォーマンスに影響する可能性があります。
詳細を調べる方法はいくつかあります。ウェブ上での動画と音声の仕組みについて詳しくは、A Digital Media Primer for Geeks をご覧ください。また、DevTools のリモート デバッグを使用して、ネットワーク アクティビティタイプ属性がある場合とタイプ属性なしを比較することもできます。
開始時間と終了時間を指定する
帯域幅を節約し、サイトの応答性を高めましょう。メディア フラグメントを使用して、動画要素に開始時間と終了時間を追加します。
メディア フラグメントを使用するには、メディア URL に #t=[start_time][,end_time] を追加します。たとえば、動画を 5 ~ 10 秒の時点から再生するには、次のように指定します。
<source src="video/chrome.webm#t=5,10" type="video/webm">
時間は <hours>:<minutes>:<seconds> で指定することもできます。たとえば、#t=00:01:05 と指定すると、動画は 1 分 5 秒の時点で再生されます。動画の最初の 1 分のみを再生するには、#t=,00:01:00 を指定します。
この機能を使用すると、複数のファイルをエンコードして提供することなく、同じ動画の複数のビュー(DVD のキューポイントなど)を配信できます。
この機能を動作させるには、サーバーが範囲リクエストをサポートし、その機能を有効にする必要があります。ほとんどのサーバーはデフォルトで範囲リクエストを有効にします。一部のホスティング サービスでは無効になっているため、サイトのフラグメントで範囲リクエストが使用可能であることを確認する必要があります。
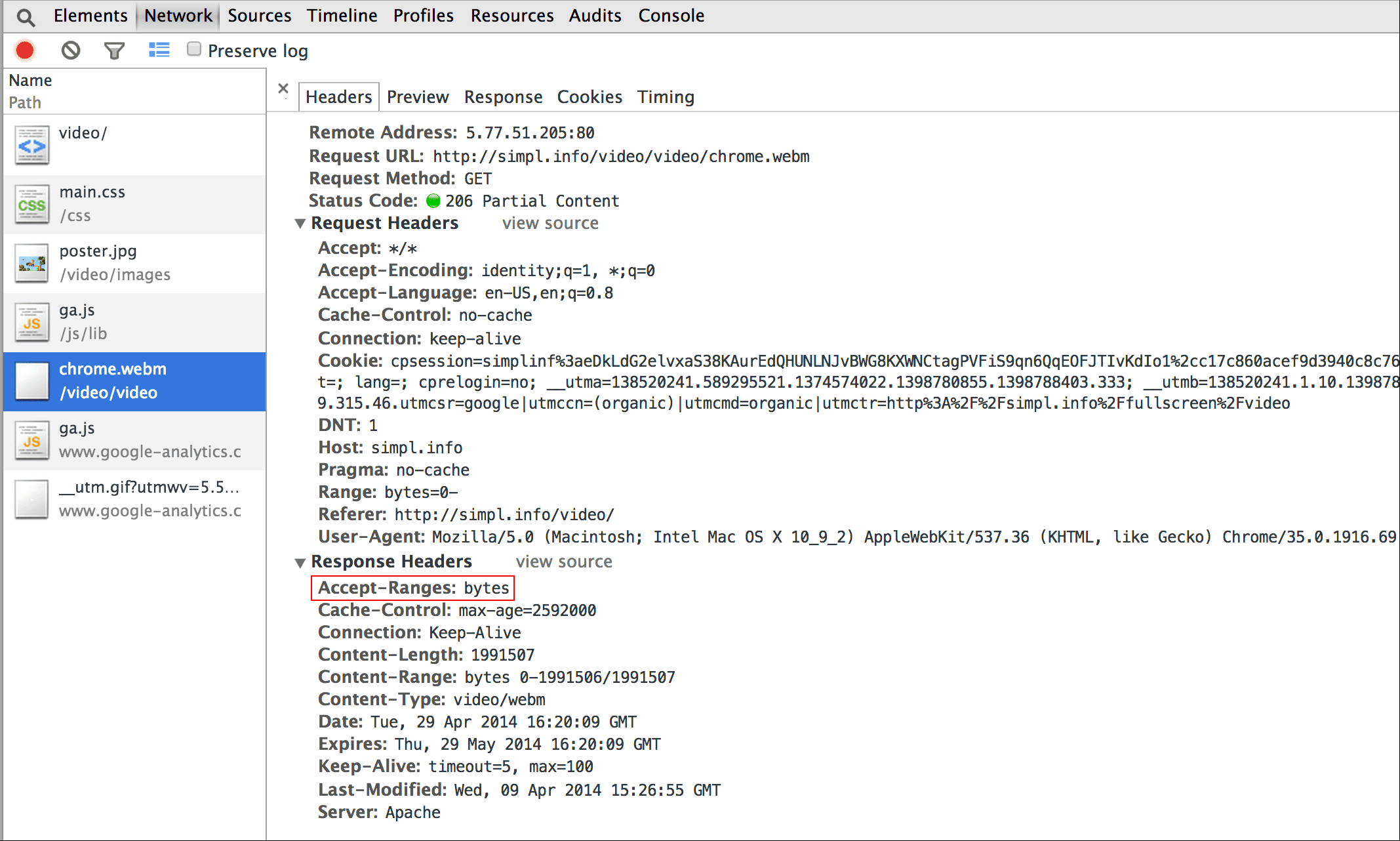
これはブラウザのデベロッパー ツールで実行できます。たとえば、Chrome の場合は [Network] パネルにあります。Accept-Ranges ヘッダーを探し、bytes と記述されていることを確認します。この画像では、このヘッダーの周りに赤いボックスが描画されています。値として bytes が表示されない場合は、ホスティング プロバイダにお問い合わせいただく必要があります。

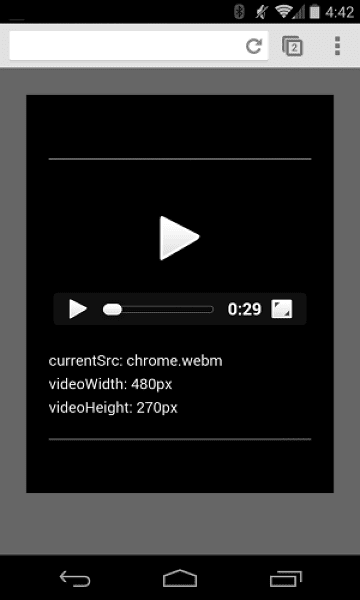
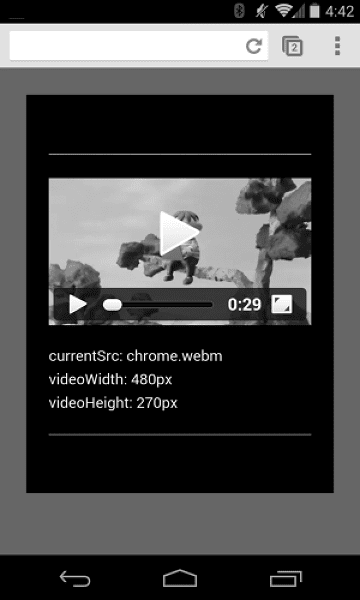
ポスター画像を含める
video 要素に poster 属性を追加すると、動画をダウンロードしたり再生を開始したりしなくても、要素が読み込まれたらすぐにコンテンツを閲覧者に伝えられます。
<video poster="poster.jpg" ...>
…
</video>
ポスターは、動画の src が破損している場合や、提供された動画形式のいずれもサポートされていない場合にもフォールバックできます。ポスター画像の唯一の欠点は、追加のファイル リクエストを使用することです。これは帯域幅を消費し、レンダリングが必要になります。詳しくは、画像を効率的にエンコードするをご覧ください。


動画がコンテナにはみ出ないようにする
動画要素がビューポートに対して大きすぎると、コンテナにオーバーフローして、ユーザーがコンテンツを見たりコントロールを使用できなくなったりすることがあります。


動画のサイズは CSS を使って制御できます。CSS がすべてのニーズを満たしていない場合は、YouTube やその他のソースの動画であっても、JavaScript ライブラリと FitVids などのプラグインが役立ちます。このようなリソースがあるとネットワーク ペイロードのサイズが増加し、収益やユーザーのウォレットに悪影響を及ぼす可能性があります。
ここで説明するような単純な用途には、CSS メディアクエリを使用して、ビューポートの寸法に応じて要素のサイズを指定します。max-width:
100% を使用すると便利です。
iframe 内のメディア コンテンツ(YouTube 動画など)には、レスポンシブなアプローチ(John Surdakowski が提案したものなど)を試してください。
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
レスポンシブ サンプルとレスポンスしないバージョンを比較します。このように応答しないバージョンは 優れたユーザー エクスペリエンスとは言えません
デバイスの向き
デバイスの向きは、デスクトップ モニターやノートパソコンでは問題になりませんが、モバイル デバイスやタブレット向けのウェブページのデザインを検討する際には非常に重要です。
iPhone の Safari では、縦向きと横向きを簡単に切り替えることができます。


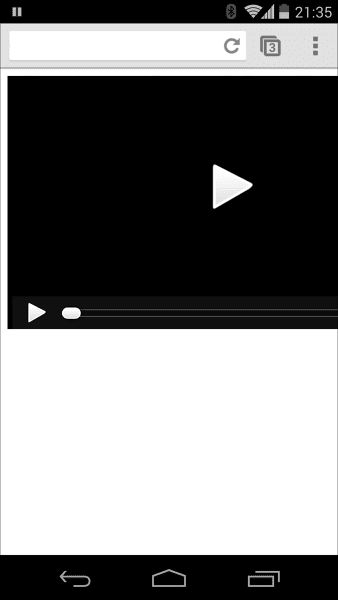
iPad や Android の Chrome では、デバイスの向きで問題が発生することがあります。 たとえば、カスタマイズしない場合、iPad で横向きで再生される動画は次のようになります。

CSS で動画の width: 100% または max-width: 100% を設定すると、デバイスの向きに関するレイアウトに関する多くの問題を解決できます。
自動再生
autoplay 属性は、ブラウザが動画をすぐにダウンロードして再生するかどうかを制御します。正確な動作は、プラットフォームやブラウザによって異なります。
Chrome: パソコンで視聴しているかどうかや、モバイル ユーザーがサイトやアプリをホーム画面に追加したかどうかなど、複数の要因によって異なりますが、これらに限定されません。詳しくは、自動再生に関するおすすめの方法をご覧ください。
Firefox: すべての動画と音声をブロックしますが、ユーザーはすべてのサイトまたは特定のサイトに対する制限を緩和できます。詳しくは、Firefox でメディアの自動再生を許可またはブロックするをご覧ください。
Safari: これまでユーザー操作が必要でしたが、最近のバージョンではその要件が緩和されています。詳しくは、iOS 向けの新しい <video> ポリシーをご覧ください。
自動再生が可能なプラットフォームであっても、次の手順で有効にしたほうがよいかどうかを検討する必要があります。
- データを使用すると高コストになる可能性があります。
- ユーザーが希望する前にメディアを再生すると、帯域幅と CPU が占有され、ページのレンダリングが遅れる可能性があります。
- ユーザーが、動画や音声の再生時に煩わしい状況にいる可能性があります。
プリロード
preload 属性は、プリロードする情報やコンテンツの量に関するヒントをブラウザに提供します。
| 値 | 説明 |
|---|---|
none |
ユーザーが動画を視聴しないことを選択する可能性があるため、何もプリロードしないでください。 |
metadata |
メタデータ(期間、ディメンション、テキスト トラック)はプリロードする必要がありますが、動画は最小限に抑えなければなりません。 |
auto |
動画全体をすぐにダウンロードすることをおすすめします。空の文字列でも同じ結果が生成されます。 |
preload 属性の効果はプラットフォームによって異なります。たとえば、パソコンでは Chrome が 25 秒間の動画をバッファリングしますが、iOS や Android ではバッファリングしません。つまり、モバイルでは、パソコンでは発生しない再生起動の遅延が発生することがあります。詳しくは、音声と動画のプリロードによる高速再生または Steve Souders のブログをご覧ください。
ウェブページにメディアを追加する方法がわかったので、次はメディアのユーザー補助について学習します。メディアのユーザー補助機能では、聴覚障がいのあるときや音声の再生が不可能な場合に、動画に字幕を追加できます。




