Sie haben eine Videodatei für das Web vorbereitet. Sie haben die richtige Größe und die richtige Auflösung angegeben. Sie haben sogar separate WebM- und MP4-Dateien für verschiedene Browser erstellt.
Damit andere dein Video sehen können, musst du es einer Webseite hinzufügen. Dazu müssen zwei HTML-Elemente hinzugefügt werden: das Element <video> und das Element <source>. Zusätzlich zu den Grundlagen zu diesen Tags wird in diesem Artikel erläutert, welche Attribute Sie zu diesen Tags hinzufügen sollten, um die Nutzererfahrung zu verbessern.
Einzelne Datei angeben
Sie können das Videoelement allein verwenden, auch wenn dies nicht empfohlen wird. Verwenden Sie immer das Attribut type wie unten dargestellt. Der Browser prüft damit, ob die bereitgestellte Videodatei abgespielt werden kann. Ist dies nicht der Fall, wird der eingeschlossene Text angezeigt.
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
Mehrere Dateiformate angeben
Denken Sie aus den Grundlagen zu Mediendateien daran, dass nicht alle Browser dieselben Videoformate unterstützen. Mit dem Element <source> können Sie mehrere Formate als Fallback angeben, falls der Browser des Nutzers eines dieser Formate nicht unterstützt.
Im folgenden Beispiel wird das eingebettete Video erstellt, das weiter unten in diesem Artikel als Beispiel verwendet wird.
<video controls>
<source src="https://storage.googleapis.com/web-dev-assets/video-and-source-tags/chrome.webm" type="video/webm">
<source src="https://storage.googleapis.com/web-dev-assets/video-and-source-tags/chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
Sie sollten dem <source>-Tag-Ereignis immer ein type-Attribut hinzufügen, auch wenn dies optional ist. So lädt der Browser nur die Datei herunter, die er abspielen kann.
Dieser Ansatz bietet gegenüber der Bereitstellung von unterschiedlichem HTML-Code oder serverseitigem Scripting mehrere Vorteile, insbesondere auf Mobilgeräten:
- Sie können Formate in der gewünschten Reihenfolge auflisten.
- Der clientseitige Wechsel reduziert die Latenz. Es wird nur eine Anfrage zum Abrufen von Inhalten gestellt.
- Die Auswahl eines Formats durch den Browser ist einfacher, schneller und potenziell zuverlässiger als die Verwendung einer Datenbank mit serverseitiger Unterstützung und User-Agent-Erkennung.
- Dadurch wird die Netzwerkleistung verbessert. Der Browser kann eine Videoquelle auswählen, ohne einen Teil des Videos herunterladen zu müssen, um das Format zu „erkennen“.
Diese Probleme sind besonders in mobilen Kontexten wichtig, in denen Bandbreite und Latenz extrem wichtig sind und die Geduld des Nutzers wahrscheinlich begrenzt ist. Das Weglassen des Attributs type kann die Leistung beeinträchtigen, wenn mehrere Quellen mit nicht unterstützten Typen vorhanden sind.
Es gibt verschiedene Möglichkeiten, ins Detail zu gehen. Sehen Sie sich A Digital Media Primer for Geeks an, um mehr darüber zu erfahren, wie Video und Audio im Web funktionieren. Sie können in den Entwicklertools auch Remote-Debugging verwenden, um die Netzwerkaktivität mit Typattributen und ohne Typattribute zu vergleichen.
Start- und Endzeit angeben
Sparen Sie Bandbreite und sorgen Sie dafür, dass Ihre Website reaktionsschneller wirkt: Verwenden Sie Medienfragmente, um dem Videoelement Start- und Endzeiten hinzuzufügen.
Wenn du ein Medienfragment verwenden möchtest, füge der Medien-URL #t=[start_time][,end_time] hinzu. Wenn Sie das Video beispielsweise von 5 bis 10 Sekunden abspielen möchten, geben Sie Folgendes an:
<source src="video/chrome.webm#t=5,10" type="video/webm">
Du kannst die Zeiten auch in <hours>:<minutes>:<seconds> angeben. Beispiel: #t=00:01:05 startet das Video bei einer Minute und fünf Sekunden. Wenn nur die erste Minute des Videos wiedergegeben werden soll, geben Sie #t=,00:01:00 an.
Mit dieser Funktion können Sie mehrere Aufrufe desselben Videos bereitstellen (z. B. Cue-Punkte auf einer DVD), ohne mehrere Dateien codieren und bereitstellen zu müssen.
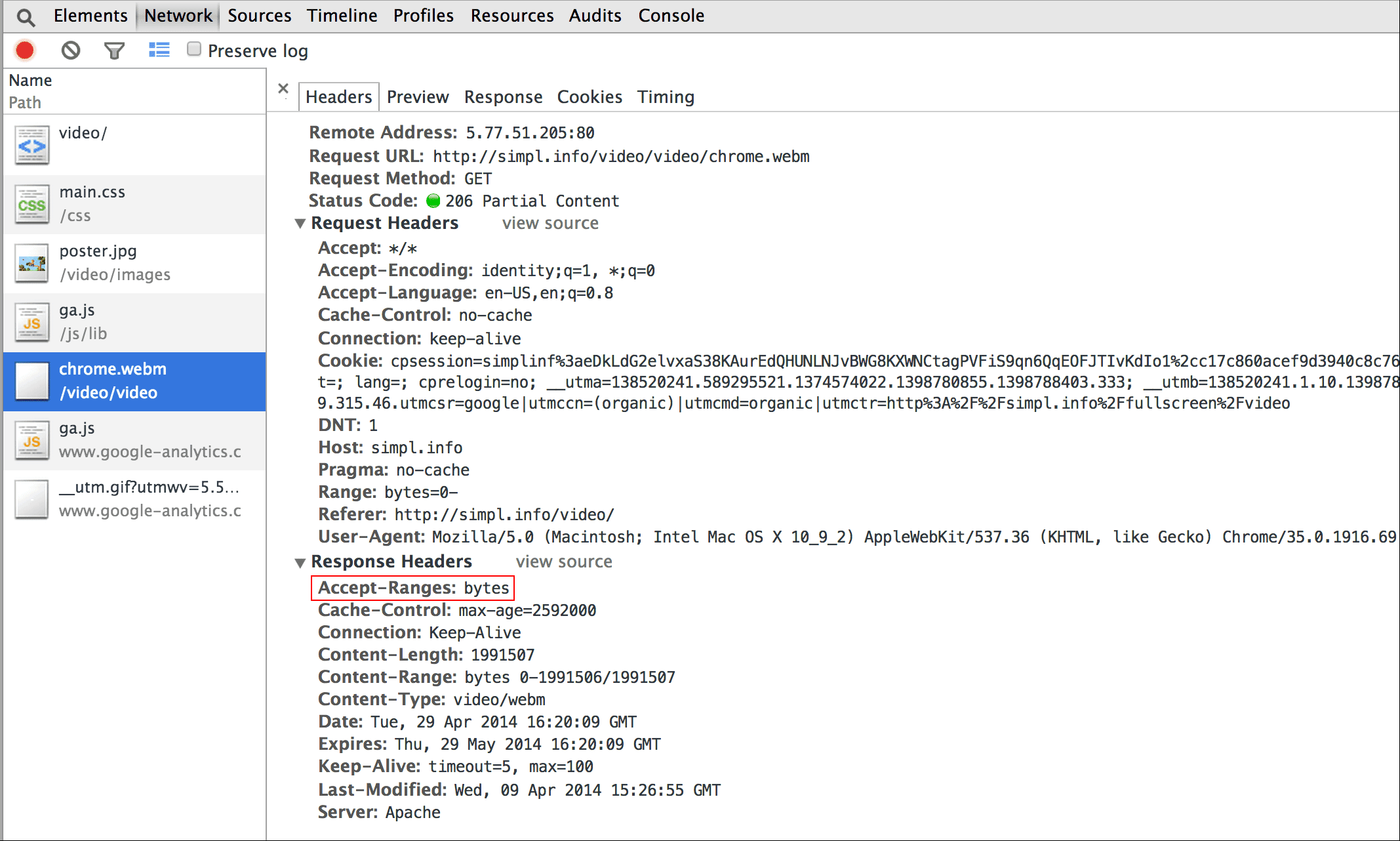
Damit Sie diese Funktion nutzen können, muss Ihr Server Bereichsanfragen unterstützen und diese Funktion muss aktiviert sein. Bei den meisten Servern sind Bereichsanfragen standardmäßig aktiviert. Da einige Hostingdienste sie deaktivieren, sollten Sie prüfen, ob Bereichsanfragen zur Verwendung von Fragmenten auf Ihrer Website verfügbar sind.
Dies ist in den Entwicklertools Ihres Browsers möglich. In Chrome befindet sich diese Option beispielsweise im Netzwerkbereich. Suchen Sie nach dem Header Accept-Ranges und prüfen Sie, ob er bytes lautet. Im Bild habe ich einen roten Kasten
um diese Überschrift gezeichnet. Wenn der Wert bytes nicht angezeigt wird, wenden Sie sich an Ihren Hostanbieter.

Posterbild hinzufügen
Fügen Sie dem video-Element ein Posterattribut hinzu, sodass die Betrachter direkt nach dem Laden des Elements eine Vorstellung vom Inhalt haben, ohne das Video herunterladen oder die Wiedergabe starten zu müssen.
<video poster="poster.jpg" ...>
…
</video>
Ein Poster kann auch ein Fallback sein, wenn das Video-src fehlerhaft ist oder keines der verfügbaren Videoformate unterstützt wird. Der einzige Nachteil von Posterbildern ist eine zusätzliche Dateianfrage, die etwas Bandbreite in Anspruch nimmt und ein Rendering erfordert.
Weitere Informationen finden Sie unter Bilder effizient codieren.


Sicherstellen, dass Videos nicht über die Container hinausgehen
Wenn Videoelemente zu groß für den Darstellungsbereich sind, können sie den Container überlaufen lassen, sodass der Nutzer weder den Inhalt sehen noch die Steuerelemente verwenden kann.


Sie können die Videoabmessungen mit CSS steuern. Wenn CSS nicht alle deine Anforderungen erfüllt, können JavaScript-Bibliotheken und Plug-ins wie FitVids hilfreich sein, selbst bei Videos von YouTube und anderen Quellen. Leider können diese Ressourcen die Größe der Netzwerknutzlast erhöhen, was sich negativ auf Ihre Umsätze und die Wallets Ihrer Nutzer auswirken kann.
Für einfache Anwendungsfälle wie die hier beschriebenen Möglichkeiten können Sie CSS-Medienabfragen verwenden, um die Größe der Elemente abhängig von den Abmessungen des Darstellungsbereichs anzugeben. max-width:
100% ist hilfreich.
Versuchen Sie für Medieninhalte in iFrames (z. B. YouTube-Videos) einen responsiven Ansatz (wie den von John Surdakowski vorgeschlagenen Ansatz).
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
Vergleichen Sie das responsive Beispiel mit der nicht reagierenden Version. Wie Sie sehen, ist die nicht reagierende Version eine schlechte User Experience.
Ausrichtung des Geräts
Die Geräteausrichtung ist bei Desktopmonitoren oder Laptops kein Problem, ist aber für das Webseitendesign für Mobilgeräte und Tablets enorm wichtig.
Safari auf dem iPhone funktioniert gut zwischen Hoch- und Querformat:


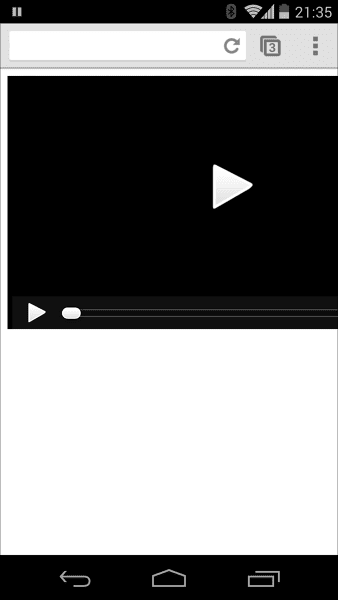
Die Geräteausrichtung auf einem iPad und Chrome unter Android kann problematisch sein. Ohne jegliche Anpassung sieht ein Video, das auf einem iPad im Querformat abgespielt wird, beispielsweise so aus:

Wenn Sie das Video width: 100% oder max-width: 100% mit CSS festlegen, können viele Layoutprobleme im Hinblick auf die Ausrichtung des Geräts behoben werden.
Autoplay
Das Attribut autoplay steuert, ob der Browser ein Video sofort herunterlädt und abspielt. Die genaue Funktionsweise hängt von der Plattform und dem Browser ab.
Chrome: hängt von mehreren Faktoren ab, unter anderem davon, ob die Ansicht auf einem Computer erfolgt und ob der mobile Nutzer Ihre Website oder App zum Startbildschirm hinzugefügt hat. Weitere Informationen findest du in den Best Practices für Autoplay.
Firefox: Blockiert alle Video- und Toninhalte, bietet Nutzern jedoch die Möglichkeit, diese Einschränkungen entweder für alle oder bestimmte Websites zu lockern. Weitere Informationen finden Sie unter Automatische Wiedergabe von Medien in Firefox zulassen oder blockieren.
Safari: Bisher war eine Nutzergeste erforderlich, in neueren Versionen wurde diese Anforderung jedoch gelockert. Weitere Informationen finden Sie im Artikel Neue <video>-Richtlinien für iOS.
Auch auf Plattformen, auf denen Autoplay möglich ist, sollten Sie überlegen, ob die Aktivierung sinnvoll ist:
- Die Datennutzung kann teuer sein.
- Wenn Medien abgespielt werden, bevor der Nutzer es möchte, werden möglicherweise Bandbreite und CPU verbraucht, wodurch das Seiten-Rendering verzögert wird.
- Nutzer befinden sich möglicherweise in einem Kontext, in dem die Video- oder Audiowiedergabe aufdringlich ist.
Vorab laden
Das Attribut preload gibt dem Browser einen Hinweis darauf, wie viele Informationen oder Inhalte vorab geladen werden sollen.
| Wert | Beschreibung |
|---|---|
none |
Der Nutzer sieht sich das Video möglicherweise nicht an und lade nichts vorab. |
metadata |
Metadaten (Dauer, Dimensionen, Textspuren) sollten vorab geladen werden, jedoch nur mit minimalem Videomaterial. |
auto |
Es empfiehlt sich, sofort das gesamte Video herunterzuladen. Ein leerer String führt zum gleichen Ergebnis. |
Das Attribut preload wirkt sich auf verschiedene Plattformen unterschiedlich aus.
Chrome puffert beispielsweise 25 Sekunden Videomaterial auf Computern, aber keine auf iOS- oder Android-Geräten. Daher kann es auf Mobilgeräten zu Verzögerungen beim Start der Wiedergabe kommen, die nicht auf Computern vorkommen. Weitere Informationen finden Sie unter Schnelle Wiedergabe mit vorab geladenem Audio- und Video oder im Blog von Steve Souders.
Sie wissen nun, wie Sie Medien zu Webseiten hinzufügen. Als Nächstes befassen wir uns mit der Barrierefreiheit von Medien. Dort können Sie Videos für Hörgeschädigte mit Untertiteln versehen oder ob die Audiowiedergabe keine praktikable Option ist.




