Вы правильно подготовили видеофайл для Интернета. Вы указали правильные размеры и правильное разрешение. Вы даже создали отдельные файлы WebM и MP4 для разных браузеров.
Чтобы любой мог увидеть ваше видео, вам все равно необходимо добавить его на веб-страницу. Для этого необходимо добавить два элемента HTML: элемент <video> и элемент <source> . Помимо основных сведений об этих тегах, в этой статье объясняются атрибуты, которые следует добавить к этим тегам, чтобы обеспечить удобство взаимодействия с пользователем.
Укажите один файл
Хотя это не рекомендуется, вы можете использовать элемент видео отдельно. Всегда используйте атрибут type , как показано ниже. Браузер использует это, чтобы определить, может ли он воспроизвести предоставленный видеофайл. Если это невозможно, отображается прилагаемый текст.
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
Укажите несколько форматов файлов
Вспомним из раздела «Основы работы с медиафайлами» , что не все браузеры поддерживают одни и те же видеоформаты. Элемент <source> позволяет указать несколько форматов в качестве запасного варианта на случай, если браузер пользователя не поддерживает один из них.
В приведенном ниже примере создается внедренное видео, которое используется в качестве примера далее в этой статье.
<video controls>
<source src="https://storage.googleapis.com/web-dev-assets/video-and-source-tags/chrome.webm" type="video/webm">
<source src="https://storage.googleapis.com/web-dev-assets/video-and-source-tags/chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
Вы всегда должны добавлять атрибут type к событию тегов <source> , хотя это необязательно. Это гарантирует, что браузер загрузит только тот файл, который он способен воспроизвести.
Этот подход имеет несколько преимуществ по сравнению с использованием различных HTML или серверных сценариев, особенно на мобильных устройствах:
- Вы можете перечислить форматы в порядке предпочтения.
- Переключение на стороне клиента снижает задержку; для получения контента делается только один запрос.
- Предоставить браузеру возможность выбирать формат проще, быстрее и потенциально более надежно, чем использовать базу данных поддержки на стороне сервера с обнаружением пользовательского агента.
- Указание типа каждого источника файлов повышает производительность сети; браузер может выбрать источник видео без необходимости загружать часть видео, чтобы «пронюхать» формат.
Эти проблемы особенно важны в мобильных контекстах, где пропускная способность и задержка имеют большое значение, а терпение пользователя, вероятно, ограничено. Отсутствие атрибута type может повлиять на производительность при наличии нескольких источников с неподдерживаемыми типами.
Есть несколько способов разобраться в деталях. Ознакомьтесь с пособием по цифровым медиа для компьютерных фанатов , чтобы узнать больше о том, как видео и аудио работают в Интернете. Вы также можете использовать удаленную отладку в DevTools для сравнения сетевой активности с атрибутами типа и без атрибутов типа .
Укажите время начала и окончания
Сэкономьте трафик и сделайте свой сайт более отзывчивым: используйте медиафрагменты, чтобы добавить время начала и окончания к элементу видео.
Чтобы использовать медиафрагмент, добавьте #t=[start_time][,end_time] к URL-адресу мультимедиа. Например, чтобы воспроизвести видео с 5 по 10 секунды, укажите:
<source src="video/chrome.webm#t=5,10" type="video/webm">
Вы также можете указать время в <hours>:<minutes>:<seconds> . Например, #t=00:01:05 запускает видео через одну минуту пять секунд. Чтобы воспроизвести только первую минуту видео, укажите #t=,00:01:00 .
Вы можете использовать эту функцию для просмотра нескольких просмотров одного и того же видео — например, ключевых точек на DVD — без необходимости кодировать и обслуживать несколько файлов.
Чтобы эта функция работала, ваш сервер должен поддерживать запросы диапазона, и эта возможность должна быть включена. Большинство серверов по умолчанию включают запросы диапазона. Поскольку некоторые службы хостинга отключают их, вам следует убедиться, что доступны запросы диапазона для использования фрагментов на вашем сайте.
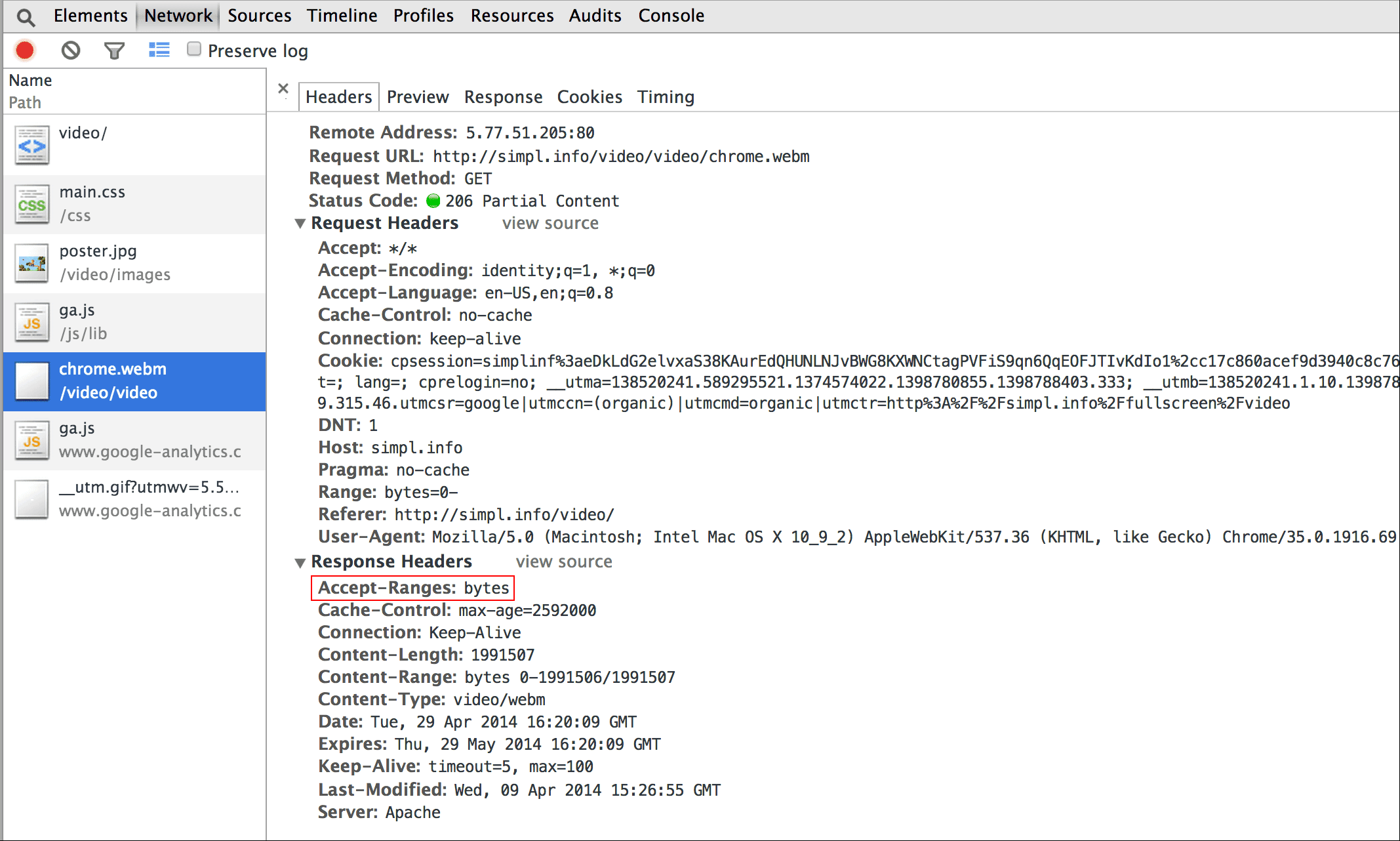
К счастью, вы можете сделать это с помощью инструментов разработчика вашего браузера. Например, в Chrome это находится на панели «Сеть» . Найдите заголовок Accept-Ranges и убедитесь, что в нем указано bytes . На изображении я обвел этот заголовок красной рамкой. Если вы не видите значение в bytes , вам необходимо обратиться к своему хостинг-провайдеру.

Включите изображение постера
Добавьте атрибут плаката к элементу video , чтобы зрители имели представление о контенте сразу после загрузки элемента, без необходимости загружать видео или начинать воспроизведение.
<video poster="poster.jpg" ...>
…
</video>
Плакат также может быть запасным вариантом, если src видео не работает или ни один из предоставленных форматов видео не поддерживается. Единственным недостатком изображений постера является дополнительный запрос файла, который потребляет некоторую пропускную способность и требует рендеринга. Дополнительную информацию см. в разделе «Эффективное кодирование изображений» .


Убедитесь, что видео не переполняют контейнеры.
Когда видеоэлементы слишком велики для области просмотра, они могут переполнить свой контейнер, что сделает невозможным просмотр содержимого или использование элементов управления пользователем.


Вы можете контролировать размеры видео с помощью CSS. Если CSS не отвечает всем вашим потребностям, могут помочь библиотеки JavaScript и плагины, такие как FitVids , даже для видео с YouTube и других источников. К сожалению, эти ресурсы могут увеличить размер полезной нагрузки вашей сети , что приведет к негативным последствиям для ваших доходов и кошельков ваших пользователей.
Для простого использования, подобного тому, которое я описываю здесь, используйте медиа-запросы CSS , чтобы указать размер элементов в зависимости от размеров области просмотра; max-width: 100% — ваш друг.
Для медиа-контента в iframe (например, видео на YouTube) попробуйте адаптивный подход (например , предложенный Джоном Сурдаковски ).
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
Сравните адаптивный образец с неотвечающей версией . Как видите, не отвечающая версия не очень удобна для пользователя.
Ориентация устройства
Ориентация устройства не является проблемой для настольных мониторов или ноутбуков, но она чрезвычайно важна при рассмотрении дизайна веб-страниц для мобильных устройств и планшетов.
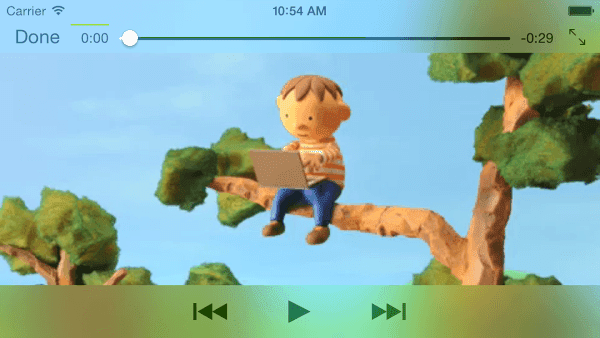
Safari на iPhone хорошо переключается между книжной и альбомной ориентацией:


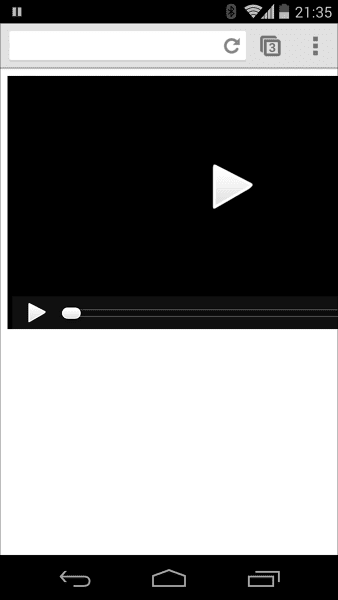
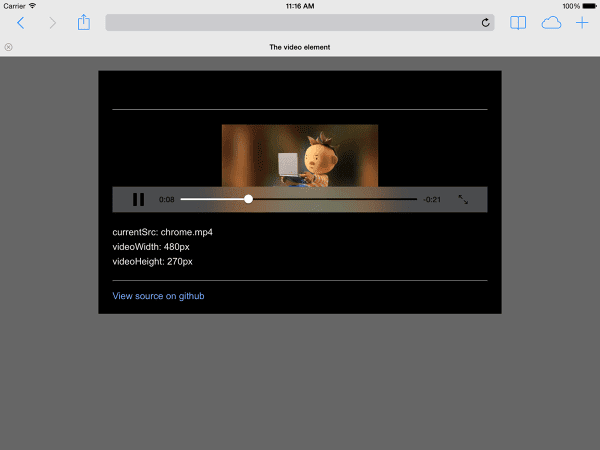
Ориентация устройства на iPad и Chrome на Android может быть проблематичной. Например, без какой-либо настройки видео, воспроизводимое на iPad в альбомной ориентации, выглядит так:

Установка width: 100% или max-width: 100% с помощью CSS может решить многие проблемы с ориентацией устройства.
Автовоспроизведение
Атрибут autoplay определяет, будет ли браузер немедленно загружать и воспроизводить видео. Точный способ работы зависит от платформы и браузера.
Chrome: зависит от множества факторов, в том числе от того, происходит ли просмотр на настольном компьютере и добавил ли мобильный пользователь ваш сайт или приложение на свой главный экран. Подробности см. в разделе «Рекомендации по автозапуску» .
Firefox: блокирует все видео и звук, но дает пользователям возможность ослабить эти ограничения либо для всех сайтов, либо для отдельных сайтов. Подробности см. в разделе Разрешить или заблокировать автозапуск мультимедиа в Firefox.
Safari: исторически требовалось использование жестов пользователя, но в последних версиях это требование было смягчено. Подробности см. в разделе «Новые политики <video> для iOS ».
Даже на платформах, где возможен автозапуск, вам нужно подумать, стоит ли его включать:
- Использование данных может быть дорогостоящим.
- Воспроизведение мультимедиа до того, как пользователь этого захочет, может перегрузить полосу пропускания и процессор и тем самым задержать рендеринг страницы.
- Пользователи могут оказаться в ситуации, когда воспроизведение видео или аудио является навязчивым.
Предварительная загрузка
Атрибут preload подсказывает браузеру, какой объем информации или контента следует загрузить предварительно.
| Ценить | Описание |
|---|---|
none | Пользователь может решить не смотреть видео, поэтому не загружайте ничего предварительно. |
metadata | Метаданные (длительность, размеры, текстовые дорожки) должны быть предварительно загружены, но с минимальным количеством видео. |
auto | Желательным считается скачивание всего видео сразу. Пустая строка дает тот же результат. |
Атрибут preload оказывает разное воздействие на разных платформах. Например, Chrome буферизует 25 секунд видео на компьютере, но не буферизует на iOS или Android. Это означает, что на мобильных устройствах могут возникать задержки при запуске воспроизведения, которых нет на настольных компьютерах. Дополнительные сведения см. в разделе «Быстрое воспроизведение с предварительной загрузкой аудио и видео» или в блоге Стива Содерса .
Теперь, когда вы знаете, как добавить мультимедиа на свою веб-страницу, пришло время узнать о доступности мультимедиа , когда вы будете добавлять субтитры к своему видео для людей с нарушениями слуха или когда воспроизведение звука не является подходящим вариантом.




