Вы правильно подготовили видеофайл для публикации в Интернете. Вы задали ему правильные размеры и разрешение. Вы даже создали отдельные файлы WebM и MP4 для разных браузеров.
Чтобы ваше видео увидели все, его всё равно нужно добавить на веб-страницу. Для этого необходимо добавить два HTML-элемента: <video> и <source> . Помимо основных сведений об этих тегах, в этой статье объясняются атрибуты, которые следует добавить к ним для создания положительного пользовательского опыта.
Укажите один файл
Хотя это не рекомендуется, вы можете использовать элемент video отдельно. Всегда используйте атрибут type , как показано ниже. Браузер использует его, чтобы определить, может ли он воспроизвести предоставленный видеофайл. Если нет, отображается заключенный в него текст.
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
Укажите несколько форматов файлов
Вспомните основы работы с медиафайлами : не все браузеры поддерживают одни и те же форматы видео. Элемент <source> позволяет указать несколько форматов в качестве резервного варианта на случай, если браузер пользователя не поддерживает один из них.
Приведенный ниже пример создает встроенное видео, которое используется в качестве примера далее в этой статье.
<video controls>
<source src="chrome.webm" type="video/webm">
<source src="chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
Всегда следует добавлять атрибут type к событию тега <source> , хотя это необязательно. Это гарантирует, что браузер загрузит только тот файл, который он может воспроизвести.
Такой подход имеет ряд преимуществ по сравнению с обслуживанием различных HTML-кодов или серверных скриптов, особенно на мобильных устройствах:
- Вы можете перечислить форматы в порядке предпочтения.
- Переключение на стороне клиента сокращает задержку: для получения контента делается только один запрос.
- Позволить браузеру выбирать формат проще, быстрее и потенциально надежнее, чем использовать серверную базу данных поддержки с обнаружением пользовательского агента.
- Указание типа источника каждого файла повышает производительность сети; браузер может выбрать источник видео без необходимости загружать часть видео для «анализа» формата.
Эти проблемы особенно важны в мобильных приложениях, где пропускная способность и задержка имеют решающее значение, а терпение пользователя, вероятно, ограничено. Отсутствие атрибута type может повлиять на производительность при наличии нескольких источников с неподдерживаемыми типами данных.
Есть несколько способов изучить детали. Ознакомьтесь с книгой «A Digital Media Primer for Geeks», чтобы узнать больше о том, как видео и аудио работают в интернете. Вы также можете использовать удалённую отладку в DevTools для сравнения сетевой активности с атрибутами типа и без них .
Укажите время начала и окончания
Экономьте полосу пропускания и сделайте свой сайт более отзывчивым: используйте медиафрагменты для добавления времени начала и окончания к видеоэлементу.
Чтобы использовать фрагмент медиа, добавьте #t=[start_time][,end_time] к URL-адресу медиафайла. Например, чтобы воспроизвести видео с 5-й по 10-ю секунду, укажите:
<source src="chrome.webm#t=5,10" type="video/webm">
Вы также можете указать время в <hours>:<minutes>:<seconds> . Например, #t=00:01:05 запускает видео с одной минуты и пяти секунд. Чтобы воспроизвести только первую минуту видео, укажите #t=,00:01:00 .
Эту функцию можно использовать для создания нескольких видов одного и того же видео — подобно контрольным точкам на DVD — без необходимости кодировать и обслуживать несколько файлов.
Для работы этой функции ваш сервер должен поддерживать запросы диапазона, и эта возможность должна быть включена. Большинство серверов по умолчанию поддерживают запросы диапазона. Поскольку некоторые хостинг-провайдеры отключают их, вам следует убедиться, что запросы диапазона доступны для использования фрагментов на вашем сайте.
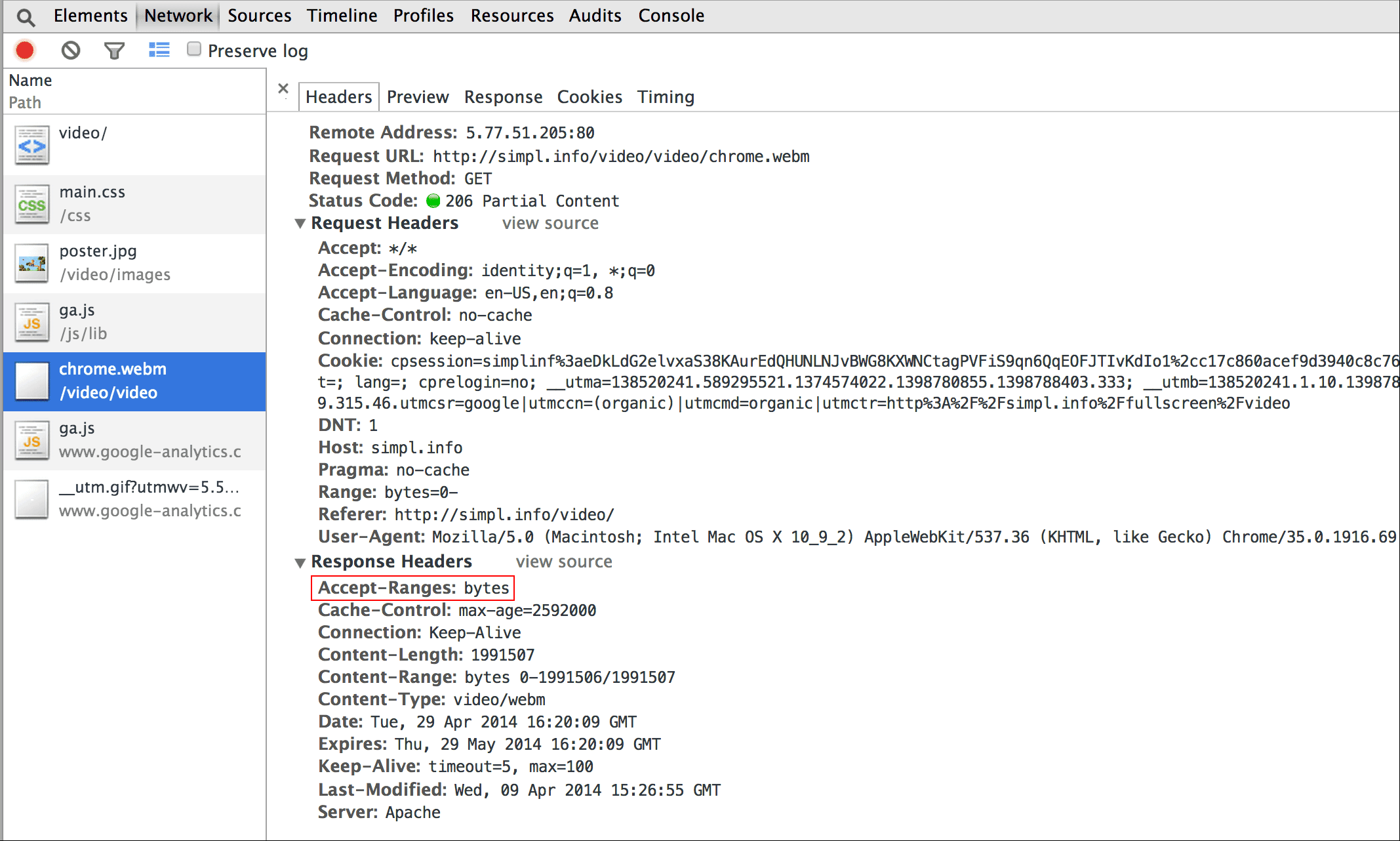
К счастью, это можно сделать в инструментах разработчика браузера. Например, в Chrome это находится на панели «Сеть» . Найдите заголовок Accept-Ranges и убедитесь, что там указано значение bytes . На изображении я нарисовал красный прямоугольник вокруг этого заголовка. Если вы не видите значение bytes , обратитесь к своему хостинг-провайдеру.

Включить изображение постера
Добавьте атрибут постера к элементу video , чтобы зрители имели представление о содержании сразу после загрузки элемента, без необходимости загружать видео или начинать воспроизведение.
<video poster="poster.jpg" ...>
…
</video>
Постер также может быть запасным вариантом, если src видеофайл поврежден или ни один из предоставленных видеоформатов не поддерживается. Единственный недостаток постера — дополнительный запрос файла, который занимает часть полосы пропускания и требует рендеринга. Подробнее см. в разделе «Эффективное кодирование изображений» .


Убедитесь, что видео не переполняют контейнеры
Если видеоэлементы слишком велики для области просмотра, они могут переполнить свой контейнер, из-за чего пользователь не сможет просматривать контент или использовать элементы управления.


Вы можете управлять размерами видео с помощью CSS. Если CSS не отвечает всем вашим потребностям, на помощь придут JavaScript-библиотеки и плагины, такие как FitVids , даже для видео с YouTube и других источников. К сожалению, эти ресурсы могут увеличить нагрузку на сеть , что негативно скажется на ваших доходах и кошельках пользователей.
Для простых случаев, подобных тем, что я здесь описываю, используйте медиазапросы CSS , чтобы указать размер элементов в зависимости от размеров области просмотра; max-width: 100% — ваш лучший друг.
Для медиаконтента в iframes (например, видеороликов YouTube) попробуйте адаптивный подход (например, предложенный Джоном Сурдаковски ).
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
Сравните адаптивный вариант с неадаптивной версией . Как видите, неадаптивная версия не очень удобна для пользователя.
Ориентация устройства
Ориентация устройства не имеет значения для настольных мониторов или ноутбуков, но она чрезвычайно важна при проектировании веб-страниц для мобильных устройств и планшетов.
Safari на iPhone хорошо переключается между портретной и альбомной ориентацией:


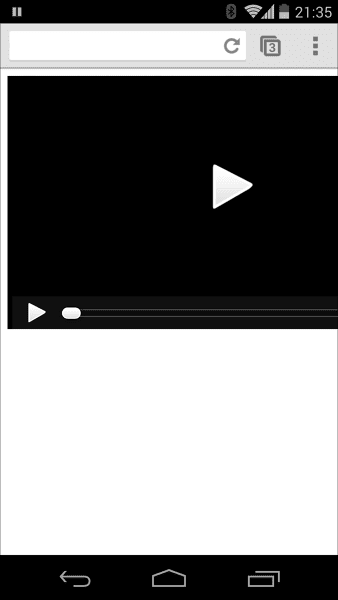
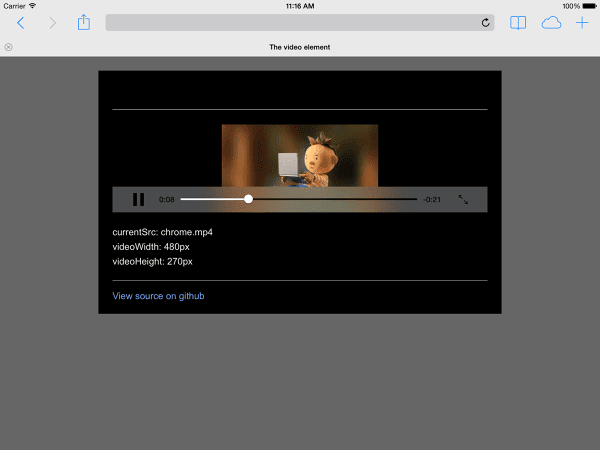
Ориентация устройства на iPad и Chrome на Android может быть проблематичной. Например, без каких-либо настроек видео, воспроизводимое на iPad в альбомной ориентации, выглядит так:

Установка width: 100% или max-width: 100% с помощью CSS может решить многие проблемы с ориентацией макета устройства.
Автовоспроизведение
Атрибут autoplay управляет тем, будет ли браузер загружать и воспроизводить видео немедленно. Точный принцип его работы зависит от платформы и браузера.
Chrome: зависит от множества факторов, включая, помимо прочего, просмотр с десктопа и добавление вашего сайта или приложения пользователем мобильного устройства на главный экран. Подробнее см. в разделе «Рекомендации по автовоспроизведению» .
Firefox: блокирует всё видео и звук, но даёт пользователям возможность ослабить эти ограничения как для всех сайтов, так и для отдельных. Подробнее см. в статье «Разрешить или заблокировать автовоспроизведение медиа в Firefox».
Safari: исторически требовал жестов пользователя, но в последних версиях это требование смягчается. Подробнее см. в разделе «Новые политики <видео> для iOS» .
Даже на платформах, где возможно автовоспроизведение, вам следует подумать, стоит ли включать его:
- Использование данных может быть дорогостоящим.
- Воспроизведение мультимедиа до того, как этого захочет пользователь, может привести к перегрузке полосы пропускания и процессора, а следовательно, и к задержке отображения страницы.
- Пользователи могут оказаться в ситуации, когда воспроизведение видео или аудио является навязчивым.
Предварительная загрузка
Атрибут preload дает браузеру подсказку о том, какой объем информации или контента следует предварительно загрузить.
| Ценить | Описание |
|---|---|
none | Пользователь может решить не смотреть видео, поэтому не загружайте ничего предварительно. |
metadata | Метаданные (продолжительность, размеры, текстовые дорожки) должны быть предварительно загружены, но с минимальным количеством видео. |
auto | Рекомендуется сразу загрузить всё видео. Пустая строка даёт тот же результат. |
Атрибут preload по-разному влияет на разные платформы. Например, Chrome буферизует 25 секунд видео на десктопе, но не на iOS и Android. Это означает, что на мобильных устройствах могут возникать задержки при запуске воспроизведения, которых нет на десктопе. Подробнее см. в разделе «Быстрое воспроизведение с предварительной загрузкой аудио и видео» или в блоге Стива Содерса .
Теперь, когда вы знаете, как добавлять медиафайлы на свою веб-страницу, пришло время узнать о доступности медиафайлов , с помощью которой вы сможете добавлять субтитры к своему видео для людей с нарушениями слуха или в случаях, когда воспроизведение звука не представляется возможным.




