पासकी किसी वेबसाइट से जुड़ी होती हैं. इनका इस्तेमाल सिर्फ़ उसी वेबसाइट पर साइन इन करने के लिए किया जा सकता है जिसके लिए इन्हें बनाया गया था.
यह भरोसेमंद पार्टी के आईडी (आरपी आईडी) में बताया गया है. example.com डोमेन के लिए बनाई गई पासकी के लिए, आरपी आईडी www.example.com या example.com हो सकता है.
आरपी आईडी, पासकी को हर जगह पुष्टि करने के लिए एक ही क्रेडेंशियल के तौर पर इस्तेमाल करने से रोकते हैं. हालांकि, इससे इन लोगों को समस्याएं होती हैं:
- एक से ज़्यादा डोमेन वाली साइटें: उपयोगकर्ता, एक ही कंपनी के अलग-अलग देशों के डोमेन (उदाहरण के लिए,
example.comऔरexample.co.uk) में साइन इन करने के लिए, एक ही पासकी का इस्तेमाल नहीं कर सकते. - ब्रैंड किए गए डोमेन: उपयोगकर्ता, एक ही ब्रैंड के अलग-अलग डोमेन (उदाहरण के लिए,
acme.comऔरacmerewards.com) पर एक ही क्रेडेंशियल का इस्तेमाल नहीं कर सकते. - मोबाइल ऐप्लिकेशन: मोबाइल ऐप्लिकेशन का अक्सर अपना डोमेन नहीं होता. इसलिए, क्रेडेंशियल मैनेज करना मुश्किल हो जाता है.
आइडेंटिटी फ़ेडरेशन के आधार पर कुछ समाधान उपलब्ध हैं. साथ ही, iframe के आधार पर भी कुछ समाधान उपलब्ध हैं. हालांकि, कुछ मामलों में ये समाधान काम नहीं करते. ओरिजन से जुड़े अनुरोधों से इस समस्या का समाधान किया जा सकता है.
समाधान
मिलते-जुलते ऑरिजिन से किए गए अनुरोधों की मदद से, कोई वेबसाइट उन ऑरिजिन के बारे में बता सकती है जिन्हें उसके आरपी आईडी का इस्तेमाल करने की अनुमति है.
इससे उपयोगकर्ता, आपकी अलग-अलग साइटों पर एक ही पासकी का दोबारा इस्तेमाल कर सकते हैं.
'मिलते-जुलते ऑरिजिन से किए गए अनुरोध' सुविधा का इस्तेमाल करने के लिए, आपको किसी खास यूआरएल https://{RP ID}/.well-known/webauthn पर एक खास JSON फ़ाइल दिखानी होगी. अगर example.com को अन्य ऑरिजिन को आरपी आईडी के तौर पर इस्तेमाल करने की अनुमति देनी है, तो उसे example.com पर यह फ़ाइल दिखानी होगीhttps://example.com/.well-known/webauthn:
{
"origins": [
"https://example.co.uk",
"https://example.de",
"https://example-rewards.com"
]
}
अगली बार जब इनमें से कोई साइट, पासकी बनाने (navigator.credentials.create) या पुष्टि करने (navigator.credentials.get) के लिए कॉल करेगी, तब ब्राउज़र को एक ऐसा आरपी आईडी दिखेगा जो अनुरोध करने वाले ऑरिजिन से मेल नहीं खाता. ऐसा तब होगा, जब example.com को आरपी आईडी के तौर पर इस्तेमाल किया जा रहा हो. अगर ब्राउज़र, मिलते-जुलते ऑरिजिन से किए गए अनुरोधों का समर्थन करता है, तो वह सबसे पहले webauthn पर मौजूद https://{RP ID}/.well-known/webauthn फ़ाइल को खोजता है. अगर फ़ाइल मौजूद है, तो ब्राउज़र यह देखता है कि अनुरोध करने वाला ऑरिजिन, allowlist पर है या नहीं.
अगर जवाब हां है, तो पासकी बनाने या पुष्टि करने के चरणों पर जाएं.
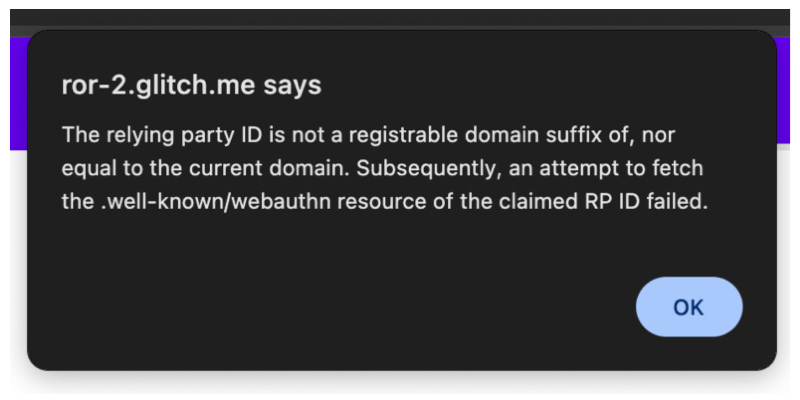
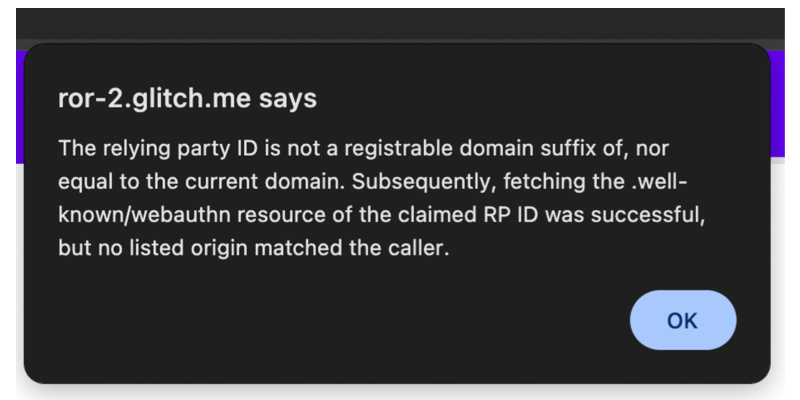
अगर ब्राउज़र, मिलते-जुलते ऑरिजिन के अनुरोधों के साथ काम नहीं करता है, तो वह SecurityError दिखाता है.
ब्राउज़र समर्थन
'मिलते-जुलते ऑरिजिन से किए गए अनुरोध' सुविधा सेट अप करना
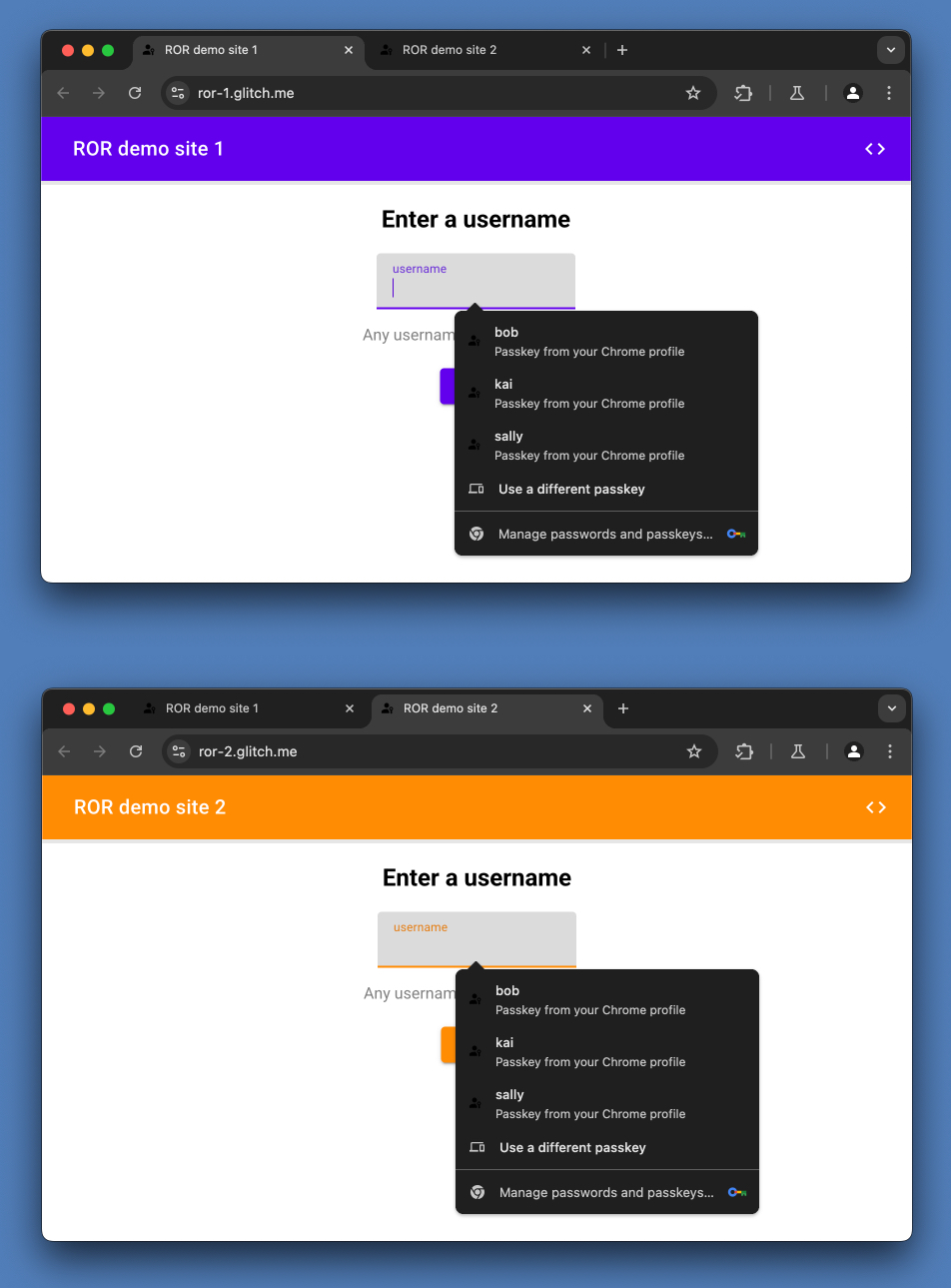
इस डेमो में दो साइटों, https://ror-1.glitch.me और https://ror-2.glitch.me का इस्तेमाल किया गया है.
उपयोगकर्ताओं को उन दोनों साइटों पर एक ही पासकी से साइन इन करने की सुविधा देने के लिए, यह Related Origin Requests का इस्तेमाल करता है. इससे ror-2.glitch.me को ror-1.glitch.me को अपने आरपी आईडी के तौर पर इस्तेमाल करने की अनुमति मिलती है.
डेमो
https://ror-2.glitch.me, ror-1.glitch.me को आरपी आईडी के तौर पर इस्तेमाल करने के लिए, Related Origin Requests लागू करता है. इसलिए, पासकी बनाते समय या उससे पुष्टि करते समय, ror-1 और ror-2 दोनों ror-1.glitch.me को आरपी आईडी के तौर पर इस्तेमाल करते हैं.
हमने इन साइटों पर, शेयर किए गए पासकी डेटाबेस को भी लागू किया है.
उपयोगकर्ता अनुभव के बारे में यहां बताया गया है:
ror-2पर पासकी बनाई जा सकती है और उससे पुष्टि की जा सकती है. भले ही, इसका आरपी आईडीror-1हो, न किror-2.ror-1याror-2पर पासकी बनाने के बाद,ror-1औरror-2, दोनों पर उससे पुष्टि की जा सकती है.ror-2,ror-1को आरपी आईडी के तौर पर तय करता है. इसलिए, इनमें से किसी भी साइट से पासकी बनाने या पुष्टि करने का अनुरोध करना, ror-1 पर अनुरोध करने जैसा ही है. आरपी आईडी ही एक ऐसी चीज़ है जो किसी अनुरोध को ऑरिजिन से जोड़ती है.ror-1याror-2पर पासकी बनाने के बाद, Chrome उसेror-1औरror-2, दोनों पर अपने-आप भर सकता है.- इनमें से किसी भी साइट पर बनाए गए क्रेडेंशियल का आरपी आईडी
ror-1होगा.

कोड देखें:
- ror-1 codebase में सेट अप की गई
./well-known/webauthnफ़ाइल देखें. - ror-2 codebase में
RP_ID_RORके उदाहरण देखें.
पहला चरण: शेयर किए गए खाते का डेटाबेस लागू करना
अगर आपको अपने उपयोगकर्ताओं को site-1 और site-2, दोनों पर एक ही पासकी से साइन इन करने की सुविधा देनी है, तो एक ऐसा खाता डेटाबेस लागू करें जिसे इन दोनों साइटों के साथ शेयर किया गया हो.
दूसरा चरण: site-1 में .well-known/webauthn JSON फ़ाइल सेट अप करना
सबसे पहले, site-1.com को इस तरह कॉन्फ़िगर करें कि वह site-2.com को आरपी आईडी के तौर पर इस्तेमाल करने की अनुमति दे. इसके लिए, WebAuthn JSON फ़ाइल बनाएं:
{
"origins": [
"https://site-2.com"
]
}
JSON ऑब्जेक्ट में, origins नाम की एक कुंजी होनी चाहिए. इसकी वैल्यू, वेब ऑरिजिन वाली एक या उससे ज़्यादा स्ट्रिंग की एक कैटगरी होती है.
अहम जानकारी: ज़्यादा से ज़्यादा पांच लेबल
इस सूची के हर एलिमेंट को प्रोसेस किया जाएगा, ताकि eTLD + 1 लेबल निकाला जा सके.
उदाहरण के लिए, example.co.uk और example.de के eTLD + 1 लेबल, दोनों example हैं. हालांकि, example-rewards.com का eTLD + 1 लेबल example-rewards है.
Chrome में, ज़्यादा से ज़्यादा पांच लेबल बनाए जा सकते हैं.
तीसरा चरण: site-1 में .well-known/webauthn JSON फ़ाइल को उपलब्ध कराएं
इसके बाद, अपनी JSON फ़ाइल को site-1.com/.well-known/webauthn में सेव करें.
उदाहरण के लिए, Express में:
app.get("/.well-known/webauthn", (req, res) => {
const origins = {
origins: ["https://site-2.com"],
};
return res.json(origins);
});
यहां हम express res.json का इस्तेमाल कर रहे हैं, जो पहले से ही सही content-type ('application/json') सेट करता है;
चौथा चरण: साइट-2 में आरपी आईडी तय करना
अपने site-2 कोडबेस में, जहां भी ज़रूरी हो वहां site-1.com को आरपी आईडी के तौर पर सेट करें:
- क्रेडेंशियल बनाने पर:
- क्रेडेंशियल बनाने के लिए,
site-1.comको आरपी आईडी के तौर पर सेट करें.site-1.comकोnavigator.credentials.createफ़्रंटएंड कॉल में पास किया जाता है और आम तौर पर, यह सर्वर-साइड पर जनरेट होता है.options site-1.comको अनुमानित आरपी आईडी के तौर पर सेट करें, क्योंकि इसे अपने डेटाबेस में सेव करने से पहले, क्रेडेंशियल की पुष्टि की जाती है.
- क्रेडेंशियल बनाने के लिए,
- पुष्टि होने के बाद:
- पुष्टि करने के लिए
optionsमेंsite-1.comको आरपी आईडी के तौर पर सेट करें. यहoptions,navigator.credentials.getफ़्रंटएंड कॉल को पास किए जाते हैं और आम तौर पर सर्वर-साइड पर जनरेट किए जाते हैं. - सर्वर पर पुष्टि करने के लिए,
site-1.comको अनुमानित आरपी आईडी के तौर पर सेट करें. ऐसा इसलिए, क्योंकि उपयोगकर्ता की पुष्टि करने से पहले, क्रेडेंशियल की पुष्टि की जाती है.
- पुष्टि करने के लिए
समस्या का हल


दूसरी ज़रूरी बातें
अलग-अलग साइटों और मोबाइल ऐप्लिकेशन पर पासकी शेयर करना
Related Origin Requests की मदद से, आपके उपयोगकर्ता एक से ज़्यादा साइटों पर पासकी का दोबारा इस्तेमाल कर सकते हैं. अपने उपयोगकर्ताओं को किसी वेबसाइट और मोबाइल ऐप्लिकेशन पर पासकी का फिर से इस्तेमाल करने की अनुमति देने के लिए, इन तरीकों का इस्तेमाल करें:
- Chrome में: डिजिटल ऐसेट लिंक. ज़्यादा जानने के लिए, डिजिटल ऐसेट लिंक के लिए सहायता जोड़ना पर जाएं.
- Safari में: Associated domains.
सभी साइटों पर पासवर्ड शेयर करना
मिलते-जुलते ऑरिजिन के अनुरोधों की मदद से, आपके उपयोगकर्ता अलग-अलग साइटों पर पासकी का फिर से इस्तेमाल कर सकते हैं. अलग-अलग पासवर्ड मैनेजर, साइटों के बीच पासवर्ड शेयर करने के लिए अलग-अलग तरीके इस्तेमाल करते हैं. Google Password Manager के लिए, Digital Asset Links का इस्तेमाल करें. Safari में एक अलग सिस्टम है.
क्रेडेंशियल मैनेजर और उपयोगकर्ता एजेंट की भूमिका
यह साइट डेवलपर के तौर पर आपकी ज़िम्मेदारी से बाहर है. हालांकि, ध्यान दें कि लंबे समय तक, आरपी आईडी को उपयोगकर्ता एजेंट या आपके उपयोगकर्ताओं के इस्तेमाल किए जा रहे क्रेडेंशियल मैनेजर में, उपयोगकर्ता को दिखने वाला कॉन्सेप्ट नहीं होना चाहिए. इसके बजाय, उपयोगकर्ता एजेंट और क्रेडेंशियल मैनेजर को लोगों को यह बताना चाहिए कि उनके क्रेडेंशियल का इस्तेमाल कहां किया गया है. इस बदलाव को लागू होने में समय लगेगा. फ़िलहाल, दोनों वेबसाइटों को दिखाने का विकल्प उपलब्ध है. इनमें मौजूदा वेबसाइट और रजिस्ट्रेशन वाली मूल वेबसाइट शामिल है.


