Klucze dostępu są powiązane z konkretną stroną internetową i można ich używać tylko do logowania się na stronie, dla której zostały utworzone.
Jest to określone w identyfikatorze podmiotu polegającego (RP ID), który w przypadku kluczy dostępu utworzonych dla domeny example.com może mieć postać www.example.com lub example.com.
Identyfikatory RP uniemożliwiają używanie kluczy dostępu jako pojedynczych danych logowania do uwierzytelniania w każdym miejscu, ale powodują problemy w przypadku:
- Witryny z wieloma domenami: użytkownicy nie mogą używać tego samego klucza dostępu do logowania się w różnych domenach krajowych (np.
example.comiexample.co.uk) zarządzanych przez tę samą firmę. - Domeny marki: użytkownicy nie mogą używać tych samych danych logowania w różnych domenach używanych przez jedną markę (np.
acme.comiacmerewards.com). - Aplikacje mobilne: aplikacje mobilne często nie mają własnej domeny, co utrudnia zarządzanie danymi logowania.
Istnieją obejścia oparte na federacji tożsamości i inne oparte na elementach iframe, ale w niektórych przypadkach są one niewygodne. Rozwiązaniem są żądania dotyczące powiązanych źródeł.
Rozwiązanie
Dzięki żądaniom z powiązanych źródeł witryna może określić źródła, które mogą używać jej identyfikatora strony zależnej.
Umożliwia to użytkownikom ponowne używanie tego samego klucza dostępu na wielu stronach, które obsługujesz.
Aby korzystać z żądań dotyczących powiązanych domen, musisz udostępniać specjalny plik JSON pod określonym adresem URLhttps://{RP ID}/.well-known/webauthn. Jeśli example.com chce zezwolić dodatkowym źródłom na używanie go jako identyfikatora RP, powinien udostępnić ten plik w lokalizacji https://example.com/.well-known/webauthn:
{
"origins": [
"https://example.co.uk",
"https://example.de",
"https://example-rewards.com"
]
}
Gdy następnym razem któraś z tych witryn wywoła funkcję tworzenia (navigator.credentials.create) lub uwierzytelniania (navigator.credentials.get) klucza dostępu, która używa example.com jako identyfikatora strony zależnej, przeglądarka zauważy identyfikator strony zależnej, który nie pasuje do źródła żądania. Jeśli przeglądarka obsługuje żądania dotyczące powiązanych źródeł, najpierw szuka pliku webauthn w lokalizacji https://{RP ID}/.well-known/webauthn. Jeśli plik istnieje, przeglądarka sprawdza, czy źródło wysyłające żądanie znajduje się na allowlist.
Jeśli tak, przechodzi do tworzenia klucza dostępu lub uwierzytelniania.
Jeśli przeglądarka nie obsługuje żądań dotyczących powiązanych źródeł, zgłasza błąd SecurityError.
Obsługa przeglądarek
Konfigurowanie powiązanych żądań dotyczących punktu początkowego
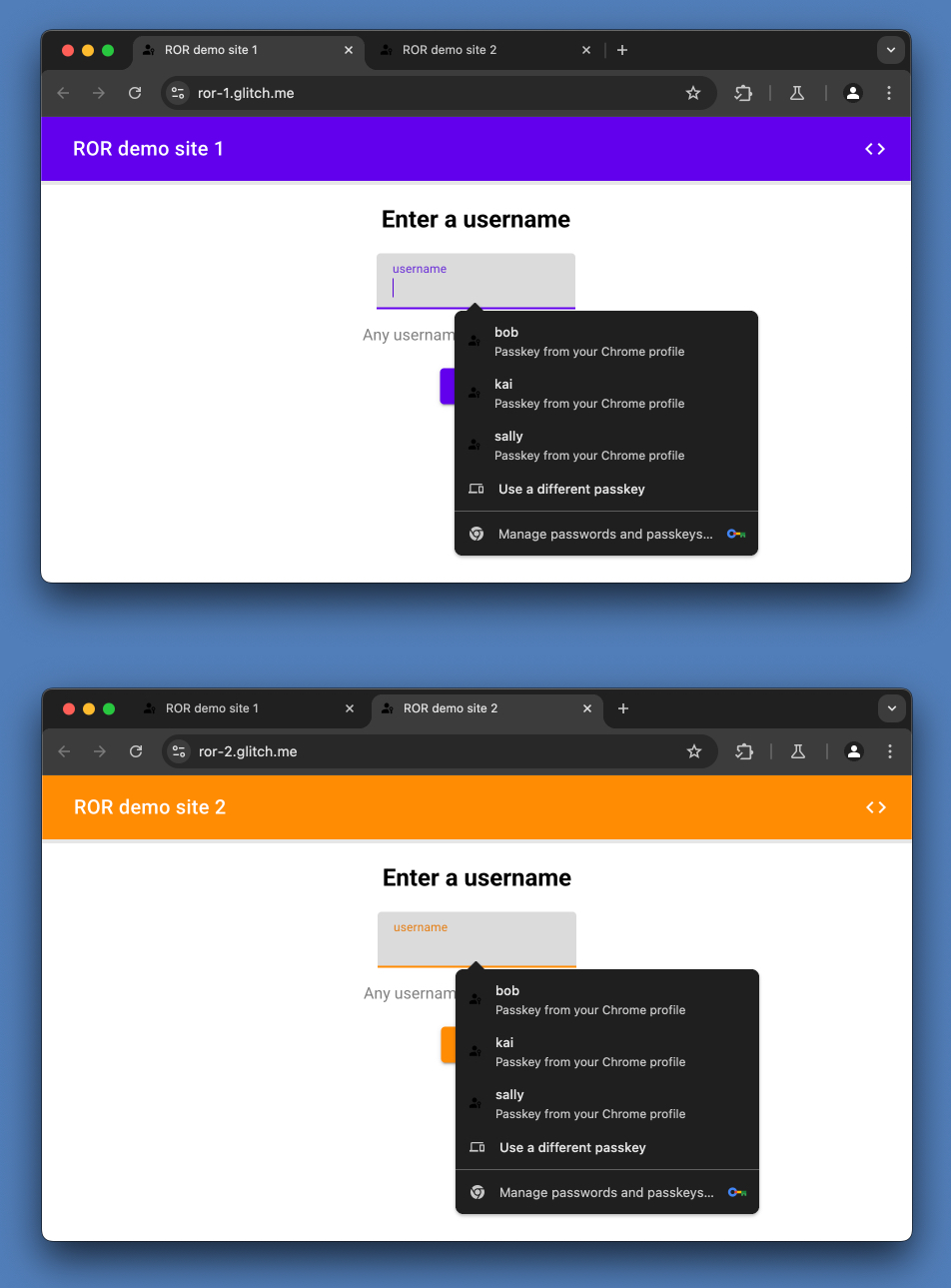
W tym przykładzie używamy 2 witryn: https://ror-1.glitch.me i https://ror-2.glitch.me.
Aby umożliwić użytkownikom logowanie się za pomocą tego samego klucza dostępu w obu tych witrynach, używa żądań powiązanych źródeł, aby zezwolić witrynie ror-2.glitch.me na używanie witryny ror-1.glitch.me jako identyfikatora RP.
Prezentacja
Strona https://ror-2.glitch.me implementuje żądania powiązanych punktów początkowych, aby używać ror-1.glitch.me jako identyfikatora RP. W związku z tym zarówno ror-1, jak i ror-2 używają ror-1.glitch.me jako identyfikatora RP podczas tworzenia klucza dostępu lub uwierzytelniania za jego pomocą.
Wdrożyliśmy też na tych stronach wspólną bazę kluczy dostępu.
Zwróć uwagę na te aspekty związane z wygodą użytkowników:
- Możesz utworzyć klucz dostępu i użyć go do uwierzytelnienia na stronie
ror-2, mimo że jej identyfikator RP toror-1(a nieror-2). - Gdy utworzysz klucz dostępu na urządzeniu
ror-1lubror-2, możesz używać go do uwierzytelniania na obu tych urządzeniach.ror-1ror-2Ponieważror-2określaror-1jako identyfikator RP, wysłanie żądania utworzenia klucza dostępu lub uwierzytelnienia z dowolnej z tych witryn jest równoznaczne z wysłaniem żądania w witrynie ror-1. Identyfikator RP to jedyny element, który wiąże żądanie ze źródłem. - Gdy utworzysz klucz dostępu na urządzeniu
ror-1lubror-2, Chrome może automatycznie wypełniać go na obu tych urządzeniach.ror-1ror-2 - Dane logowania utworzone w dowolnej z tych witryn będą miały identyfikator RP
ror-1.

Wyświetl kod:
- Zobacz plik
./well-known/webauthnskonfigurowany w bazie kodu ror-1. - Zobacz wystąpienia
RP_ID_RORw bazie kodu ror-2.
Krok 1. Wdróż wspólną bazę danych kont
Jeśli chcesz, aby użytkownicy mogli logować się za pomocą tego samego klucza dostępu na stronach site-1 i site-2, wdróż bazę danych kont, która jest współdzielona przez te 2 witryny.
Krok 2. Skonfiguruj plik JSON .well-known/webauthn w witrynie 1
Najpierw skonfiguruj site-1.com tak, aby zezwalał site-2.com na używanie go jako identyfikatora RP. Aby to zrobić, utwórz plik JSON webauthn:
{
"origins": [
"https://site-2.com"
]
}
Obiekt JSON musi zawierać klucz o nazwie origins, którego wartością jest tablica zawierająca co najmniej 1 ciąg znaków z pochodzeniem internetowym.
Ważne ograniczenie: maksymalnie 5 etykiet
Każdy element tej listy zostanie przetworzony w celu wyodrębnienia etykiety eTLD+1.
Na przykład etykiety eTLD+1 dla domen example.co.uk i example.de to example. Etykieta eTLD+1 dla example-rewards.com to example-rewards.
W Chrome maksymalna liczba etykiet to 5.
Krok 3. Udostępnij plik JSON .well-known/webauthn w witrynie 1
Następnie udostępnij plik JSON w lokalizacji site-1.com/.well-known/webauthn.
Na przykład w przypadku dostawy ekspresowej:
app.get("/.well-known/webauthn", (req, res) => {
const origins = {
origins: ["https://site-2.com"],
};
return res.json(origins);
});
Używamy tutaj biblioteki Express res.json, która ustawia prawidłowy atrybut content-type ('application/json').
Krok 4. Określ identyfikator RP w witrynie 2
W bazie kodu site-2 ustaw site-1.com jako identyfikator RP wszędzie tam, gdzie jest to potrzebne:
- Po utworzeniu danych logowania:
- Ustaw
site-1.comjako identyfikator RP woptions, które są przekazywane do wywołania frontendunavigator.credentials.createi zwykle generowane po stronie serwera. - Ustaw
site-1.comjako oczekiwany identyfikator RP, ponieważ przed zapisaniem go w bazie danych przeprowadzasz weryfikację danych logowania.
- Ustaw
- Po uwierzytelnieniu:
- Ustaw
site-1.comjako identyfikator RP w uwierzytelnianiuoptions, które są przekazywane do wywołania frontendunavigator.credentials.geti zwykle generowane po stronie serwera. - Ustaw
site-1.comjako oczekiwany identyfikator RP, który ma być weryfikowany na serwerze, ponieważ przed uwierzytelnieniem użytkownika przeprowadzasz weryfikację danych logowania.
- Ustaw
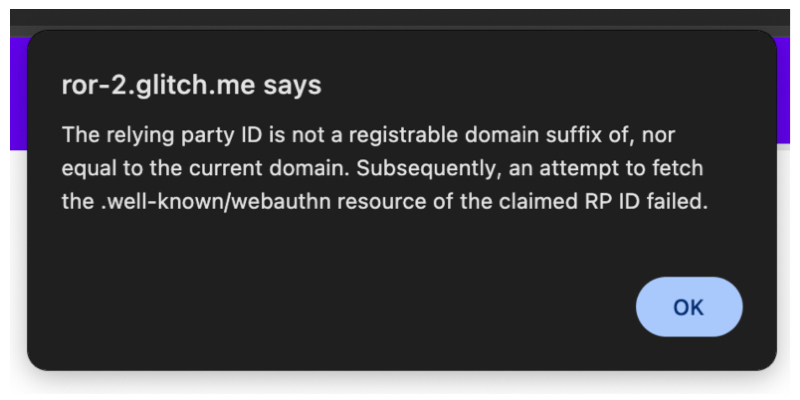
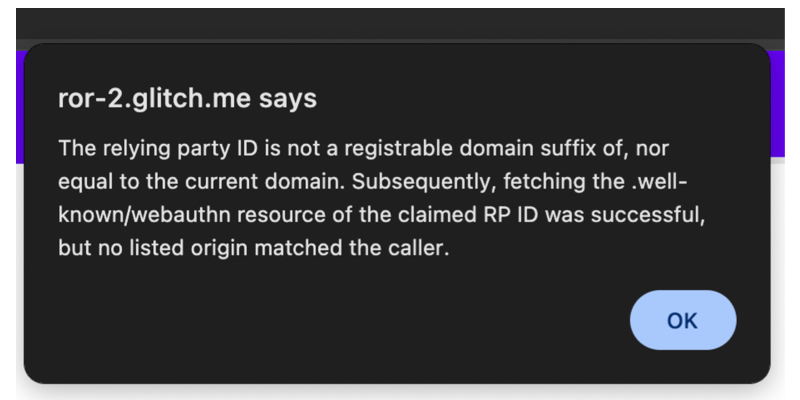
Rozwiązywanie problemów


Inne uwagi
Udostępnianie kluczy dostępu w witrynach i aplikacjach mobilnych
Powiązane prośby o pochodzenie umożliwiają użytkownikom ponowne używanie klucza dostępu na wielu stronach. Aby umożliwić użytkownikom ponowne używanie klucza dostępu w witrynie i aplikacji mobilnej, zastosuj te techniki:
- W Chrome: Digital Asset Links. Więcej informacji znajdziesz w artykule Dodawanie obsługi linków do zasobów cyfrowych.
- W Safari:Powiązane domeny.
Udostępnianie haseł na różnych stronach
Żądania dotyczące powiązanych źródeł umożliwiają użytkownikom ponowne używanie klucza dostępu w różnych witrynach. Rozwiązania do udostępniania haseł w różnych witrynach różnią się w zależności od menedżera haseł. W przypadku Menedżera haseł Google użyj Digital Asset Links . Safari ma inny system.
Rola menedżerów danych logowania i programów użytkownika
Wykracza to poza Twoje kompetencje jako dewelopera witryny, ale pamiętaj, że w dłuższej perspektywie identyfikator RP nie powinien być widoczny dla użytkownika w używanej przez niego przeglądarce ani w menedżerze danych logowania. Zamiast tego agenci użytkownika i menedżerowie danych logowania powinni informować użytkowników, gdzie zostały użyte ich dane logowania. Wprowadzenie tej zmiany zajmie trochę czasu. Tymczasowym rozwiązaniem może być wyświetlanie zarówno obecnej witryny, jak i pierwotnej witryny rejestracyjnej.


