Tài liệu này thảo luận về userVerification trong WebAuthn và các hành vi của trình duyệt khi userVerification được chỉ định trong quá trình tạo hoặc xác thực khoá truy cập.
"Xác minh người dùng" trong WebAuthn là gì?
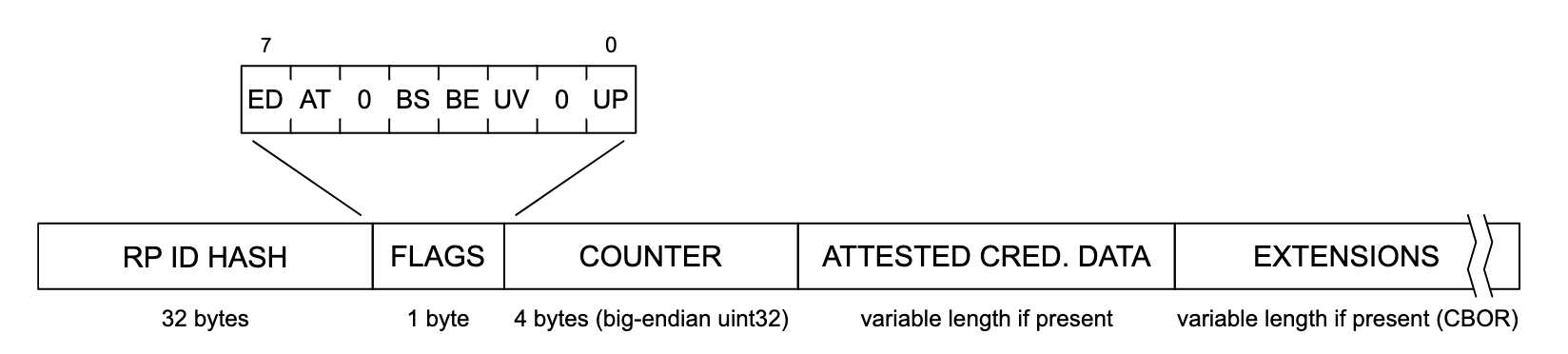
Khoá truy cập được xây dựng dựa trên phương thức mật mã hoá khoá công khai. Khi bạn tạo một khoá truy cập, một cặp khoá công khai-riêng tư sẽ được tạo, khoá riêng tư được nhà cung cấp khoá truy cập lưu trữ và khoá công khai được trả về máy chủ của bên đáng tin cậy (RP) để lưu trữ. Máy chủ có thể xác thực người dùng bằng cách xác minh chữ ký được ký bằng cùng một khoá truy cập bằng khoá công khai đã ghép nối. Cờ "user present" (UP) trên thông tin đăng nhập khoá công khai chứng minh rằng người dùng đã tương tác với thiết bị trong quá trình xác thực.
Xác minh người dùng là một lớp bảo mật không bắt buộc nhằm khẳng định rằng đúng người đã có mặt trong quá trình xác thực, chứ không chỉ là một người nào đó, như sự hiện diện của người dùng khẳng định. Trên điện thoại thông minh, việc này thường được thực hiện bằng cơ chế khoá màn hình, cho dù đó là phương thức nhận dạng sinh trắc học hay mã PIN hoặc mật khẩu. Cờ "UV" được trả về trong dữ liệu của trình xác thực trong quá trình đăng ký và xác thực khoá truy cập sẽ báo cáo việc quy trình xác minh người dùng có được thực hiện hay không


Cách xác thực UP và UV trên máy chủ
Cờ boolean về sự hiện diện của người dùng (UP) và người dùng đã xác minh (UV) được báo hiệu cho máy chủ trong trường dữ liệu của trình xác thực. Trong quá trình xác thực, bạn có thể xác thực nội dung của trường dữ liệu trình xác thực bằng cách xác minh chữ ký bằng khoá công khai đã lưu trữ. Miễn là chữ ký hợp lệ, máy chủ có thể coi các cờ là chính hãng.

Trong quá trình đăng ký và xác thực khoá truy cập, máy chủ phải kiểm tra xem cờ UP là true hay false và cờ UV là true hay false, tuỳ thuộc vào yêu cầu.
Chỉ định tham số userVerification
Theo quy cách WebAuthn, RP có thể yêu cầu xác minh người dùng bằng tham số userVerification trong cả quá trình tạo và xác nhận thông tin xác thực. Trường này chấp nhận 'preferred', 'required' hoặc 'discouraged', lần lượt có nghĩa là:
'preferred'(mặc định): Nên sử dụng một phương thức xác minh người dùng trên thiết bị, nhưng có thể bỏ qua nếu không có phương thức này. Thông tin đăng nhập phản hồi chứa giá trị cờ UV làtruenếu quá trình xác minh người dùng đã được thực hiện vàfalsenếu quá trình xác minh người dùng chưa được thực hiện.'required': Bạn phải gọi một phương thức xác minh người dùng có trên thiết bị. Nếu không có, yêu cầu sẽ không thành công cục bộ. Điều này có nghĩa là thông tin xác thực phản hồi luôn trả về với cờ UV được đặt thànhtrue.'discouraged': Bạn không nên sử dụng phương thức xác minh người dùng. Tuy nhiên, tuỳ thuộc vào thiết bị, quy trình xác minh người dùng vẫn có thể được thực hiện và cờ UV có thể chứatruehoặcfalse.
Mã mẫu để tạo khoá truy cập:
const publicKeyCredentialCreationOptions = {
// ...
authenticatorSelection: {
authenticatorAttachment: 'platform',
residentKey: 'required',
requireResidentKey: true,
userVerification: 'preferred'
}
};
const credential = await navigator.credentials.create({
publicKey: publicKeyCredentialCreationOptions
});
Mã mẫu để xác thực bằng khoá truy cập:
const publicKeyCredentialRequestOptions = {
challenge: /* Omitted challenge data... */,
rpId: 'example.com',
userVerification: 'preferred'
};
const credential = await navigator.credentials.get({
publicKey: publicKeyCredentialRequestOptions
});
Bạn nên chọn lựa chọn nào cho userVerification?
Giá trị userVerification mà bạn nên sử dụng phụ thuộc vào các yêu cầu của ứng dụng cũng như nhu cầu về trải nghiệm người dùng.
Trường hợp sử dụng userVerification='preferred'
Sử dụng userVerification='preferred' nếu bạn ưu tiên trải nghiệm người dùng hơn khả năng bảo vệ.
Có những môi trường mà việc xác minh người dùng gây ra nhiều phiền toái hơn là bảo vệ. Ví dụ: trên macOS, nếu không có Touch ID (vì thiết bị không hỗ trợ, Touch ID bị vô hiệu hoá hoặc thiết bị ở chế độ gập), thì người dùng sẽ được yêu cầu nhập mật khẩu hệ thống. Điều này gây ra sự phiền toái và người dùng có thể bỏ hoàn toàn việc xác thực. Nếu việc loại bỏ rào cản quan trọng hơn đối với bạn, hãy sử dụng userVerification='preferred'.

Với userVerification='preferred', cờ UV là true nếu quy trình xác minh người dùng được thực hiện thành công và là false nếu quy trình xác minh người dùng bị bỏ qua. Ví dụ: trên macOS (nơi không có Touch ID), hệ thống sẽ yêu cầu người dùng nhấp vào một nút để bỏ qua quy trình xác minh người dùng và thông tin đăng nhập khoá công khai sẽ bao gồm cờ false UV.
Sau đó, cờ UV có thể là một tín hiệu trong quá trình phân tích rủi ro. Nếu hoạt động đăng nhập có vẻ rủi ro do các yếu tố khác, bạn có thể muốn đưa ra các yêu cầu xác thực đăng nhập bổ sung cho người dùng nếu chưa thực hiện quy trình xác minh người dùng.
Trường hợp sử dụng userVerification='required'
Hãy sử dụng userVerification='required' nếu bạn cho rằng cả UP và UV đều hoàn toàn cần thiết.
Nhược điểm của lựa chọn này là người dùng có thể gặp nhiều khó khăn hơn khi đăng nhập. Ví dụ: trên macOS (nơi không có Touch ID), người dùng sẽ được yêu cầu nhập mật khẩu hệ thống.
Với userVerification='required', bạn có thể đảm bảo rằng quy trình xác minh người dùng được thực hiện trên thiết bị. Đảm bảo rằng máy chủ xác minh cờ UV là true.
Kết luận
Với tính năng xác minh người dùng, các bên phụ thuộc vào khoá truy cập có thể đánh giá khả năng chủ sở hữu thiết bị đăng nhập. Họ có thể chọn yêu cầu xác minh người dùng hoặc không bắt buộc tuỳ thuộc vào mức độ quan trọng của cơ chế đăng nhập dự phòng đối với quy trình người dùng. Đảm bảo máy chủ kiểm tra cờ UP và cờ UV để xác thực người dùng bằng khoá truy cập.

