Pengantar

Fitur @font-face dari CSS3 memungkinkan kita menggunakan typeface kustom di web dengan cara yang dapat diakses, dimanipulasi, dan diskalakan. Namun, Anda mungkin bertanya, "Mengapa kita harus menggunakan @font-face jika kita memiliki Cufon, sIFR, dan menggunakan teks dalam gambar?" Beberapa manfaat memanfaatkan @font-face untuk font kustom:
- Dapat ditelusuri sepenuhnya dengan fitur Temukan (
ctrl-F) - Aksesibilitas ke teknologi pendukung seperti pembaca layar
- Teks dapat diterjemahkan, melalui terjemahan dalam browser atau layanan terjemahan
- CSS memiliki kemampuan penuh untuk menyesuaikan tampilan tipografi:
line-height,letter-spacing,text-shadow,text-align, dan pemilih seperti::first-letterdan::first-line
@font-face pada intinya
Pada dasarnya, kita mendeklarasikan font jarak jauh kustom baru yang akan digunakan seperti ini:
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.ttf');
}
Kemudian, gunakan:
h1, h2, h3 { font-family: 'Tagesschrift', 'Georgia', serif; }
Dalam deklarasi @font-face ini, kita menggunakan properti font-family untuk memberi nama font secara eksplisit. Nama ini dapat berupa apa pun, terlepas dari nama font yang sebenarnya; font-family: 'SuperDuperComicSans'; akan berfungsi dengan baik, meskipun mungkin tidak untuk reputasi Anda. Di properti src, kita mengarahkan ke tempat browser dapat menemukan aset font. Bergantung pada browser, beberapa jenis font yang valid adalah eot, ttf, otf, svg, atau URI data yang menyematkan seluruh data font secara inline.
| otf & ttf | svg | woff | eot | |
|---|---|---|---|---|
| IE | IE9 | IE9 | IE5+ | |
| Firefox | FF3.5 | FF3.5 | FF3.6 | |
| Chrome | Chrome 4 | Chrome 0.3 | Chrome 5 | |
| Safari | 3.1 | 3.1 | ||
| Opera | Opera 10.00 | Opera 9 | ||
| iOS | iOS 1 | |||
| Android | 2.2 |
Tentu saja, tidak ada yang semudah yang seharusnya. Batasan awal kode di atas adalah kode tersebut tidak menayangkan EOT ke IE 6-8. Sintaksis @font-face yang andal mengusulkan cara untuk mengatasi hal ini; versi yang andal akan mengikuti.
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.eot'); /* IE 5-8 */
src: local('☺'), /* sneakily trick IE */
url('tagesschrift.woff') format('woff'), /* FF 3.6, Chrome 5, IE9 */
url('tagesschrift.ttf') format('truetype'), /* Opera, Safari */
url('tagesschrift.svg#font') format('svg'); /* iOS */
}

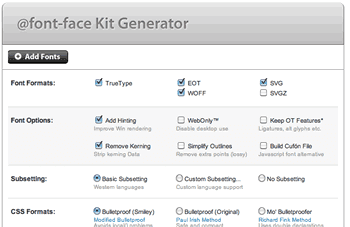
Sudah membuat pusing? Jika Anda ingin memulainya dengan cepat, buka generator Font Squirrel, alat yang menyederhanakan seluruh proses untuk Anda, mengambil font dan menyiapkan varian serta CSS-nya untuk Anda. Hal ini sangat diperlukan untuk menerapkan webfont saat ini.
Dukungan seluler?
Safari Seluler mendukung font web SVG mulai iOS 3.1 dan Android mendukung otf/ttf mulai versi 2.2. Namun, apakah pengguna seluler Anda harus mendapatkan pengalaman tipografi yang ditingkatkan ini? Sebaiknya jangan. Alasan utamanya adalah karena cara WebKit menangani teks yang menunggu font kustom melalui @font-face: teks tidak terlihat. Jadi, pada koneksi seluler dengan bandwidth rendah, pengguna Anda tidak akan melihat teks sama sekali hingga data font sekitar 50 ribu dimuat. Tim Webkit sedang mencari solusi untuk mengaktifkan font pengganti setelah beberapa detik habis masa berlakunya, tetapi sampai solusi tersebut diterapkan, kami tidak akan menganggap wajar jika pengguna Anda mengalami hambatan seperti itu antara mereka dan konten Anda.
Layanan font web
Sejumlah layanan menggabungkan fitur @font-face dalam API yang mudah, yang sering kali memungkinkan Anda menambahkan satu baris CSS atau skrip ke HTML dan beberapa konfigurasi, dan Anda sudah selesai. Banyak layanan seperti WebInk, Typekit, dan Fontslive yang memungkinkan Anda menggunakan font (terkadang hingga batas bandwidth) dengan biaya bulanan. Menggunakan layanan ini sangat praktis bagi developer biasa, yang menangani beberapa kerumitan dalam menayangkan solusi lintas browser
Google Font API memungkinkan Anda menggunakan serangkaian font berlisensi bebas yang telah diseleksi dengan hanya menautkan ke stylesheet dan mengizinkan Google menangani masalah lintas browser dan performa. Ini adalah cara tercepat untuk memulai dan menggunakan webfont.
Menemukan typeface profesional untuk @font-face
Hal yang sering mengejutkan desainer adalah hanya karena Anda membeli lisensi font (misalnya, untuk digunakan dalam desain grafis), bukan berarti Anda dapat menggunakannya di @font-face. Lisensi untuk @font-face (atau penyematan web) biasanya dijual terpisah. Baca perjanjian dengan cermat, dan jangan ragu untuk menghubungi foundry font jika ada pertanyaan. Fontspring adalah butik font yang menjual ratusan font profesional berkualitas, yang semuanya diizinkan untuk digunakan dengan @font-face. FontFont, dan foundry lainnya, telah mulai menjual lisensi @font-face secara langsung, meskipun saat ini hanya menargetkan WOFF dan EOT, yang mengabaikan sebagian besar (tetapi menyusut) pasar browser. Banyak foundry menambahkan lisensi webfont ke katalog mereka, tetapi jika Anda tidak dapat menemukannya untuk typeface yang dipilih, hubungi mereka untuk menanyakannya.
Menangani FOUT
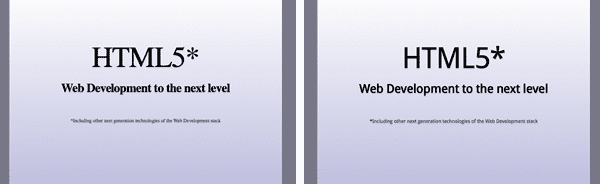
Flash of Unstyled Text adalah fenomena di Firefox dan Opera yang tidak disukai oleh sebagian besar desainer web. Saat Anda menerapkan typeface kustom melalui @font-face, ada momen singkat, saat memuat halaman, saat font belum didownload dan diterapkan, dan font berikutnya di stack font-family akan digunakan. Hal ini menyebabkan font yang berbeda (biasanya kurang terlihat bagus) berkedip, sebelum diupgrade.

Google Font API disertai dengan WebFont Loader, library JavaScript yang bertujuan untuk menyediakan sejumlah hook peristiwa yang memberi Anda banyak kontrol atas pemuatan. Mari kita lihat cara membuat browser lain meniru perilaku WebKit dalam menyembunyikan teks penggantian saat font @font-face dimuat.
<script src="//ajax.googleapis.com/ajax/libs/webfont/1/webfont.js"></script>
<script>
WebFont.load({
custom: {
families: ['Tagesschrift'],
urls: ['http://paulirish.com/tagesschrift.css']
}
});
</script>
/* we want Tagesschrift to apply to all h2's */
.wf-loading h2 {
visibility: hidden;
}
.wf-active h2, .wf-inactive h2 {
visibility: visible;
font-family: 'Tagesschrift', 'Georgia', serif;
}
Jika JavaScript dinonaktifkan, teks akan tetap terlihat sepanjang waktu, dan jika font mengalami error, font akan kembali ke serif dasar dengan aman. Pertimbangkan ini sebagai tindakan sementara untuk saat ini; sebagian besar pakar webfont ingin menyembunyikan teks penggantian selama 2-5 detik, lalu menampilkannya. Perangkat seluler dan perangkat dengan bandwidth rendah akan sangat diuntungkan dengan waktu tunggu ini. Tentu saja, Mozilla akan segera memperbaikinya.
Solusi yang lebih ringan tetapi kurang efektif adalah properti font-size-adjust, yang saat ini hanya didukung di Firefox. Hal ini memberi Anda kesempatan untuk menormalisasi x-height di seluruh font-stack, sehingga mengurangi jumlah perubahan yang terlihat di FOUT. Bahkan, generator Font Squirrel baru saja menambahkan fitur yang memberi tahu Anda rasio tinggi x font yang Anda upload, sehingga Anda dapat menetapkan nilai font-size-adjust secara akurat.
Ringkasan
Webfont memberikan cukup banyak kebebasan kepada desainer dan dengan fitur mendatang seperti ligatur diskresional dan alternatif gaya, mereka akan memiliki lebih banyak fleksibilitas. Untuk saat ini, Anda dapat merasa yakin untuk menerapkan bagian CSS3 ini karena mencakup 98% browser yang di-deploy. Selamat menikmati!

