Введение

Функция @font-face из CSS3 позволяет нам использовать пользовательские шрифты в Интернете доступным, манипулируемым и масштабируемым способом. Но вы можете сказать: «Зачем нам использовать @font-face, если у нас есть Cufon, sIFR и мы используем текст в изображениях?» Несколько преимуществ использования @font-face для пользовательских шрифтов:
- Полная возможность поиска с помощью функции «Найти» (
ctrl-F) - Доступ к вспомогательным технологиям, таким как программы чтения с экрана.
- Текст можно перевести с помощью перевода в браузере или служб перевода.
- CSS имеет полную возможность настройки типографского отображения:
line-height,letter-spacing,text-shadow,text-alignи селекторы, такие как::first-letterи::first-line
@font-face в своей сути
По сути, мы объявляем новый пользовательский удаленный шрифт, который будет использоваться следующим образом:
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.ttf');
}
Затем используйте его:
h1, h2, h3 { font-family: 'Tagesschrift', 'Georgia', serif; }
В этом объявлении @font-face мы используем свойство font-family чтобы явно назвать шрифт. Это может быть что угодно, независимо от того, как на самом деле называется шрифт; font-family: 'SuperDuperComicSans'; это вполне сработало бы, хотя, возможно, и не для вашей репутации. В свойстве src мы указываем, где браузер может найти ресурс шрифта. В зависимости от браузера допустимыми типами шрифтов являются eot, ttf, otf, svg или URI данных , встраивающий все данные шрифта в строку.
| ОТФ и ТТФ | SVG | уфф | еот | |
|---|---|---|---|---|
| ИЕ | IE9 | IE9 | IE5+ | |
| Firefox | ФФ3.5 | ФФ3.5 | ФФ3.6 | |
| Хром | Хром 4 | Хром 0.3 | Хром 5 | |
| Сафари | 3.1 | 3.1 | ||
| Опера | Опера 10.00 | Опера 9 | ||
| iOS | iOS 1 | |||
| Андроид | 2.2 |
Конечно, ничто не бывает таким простым, каким должно быть. Первоначальное ограничение приведенного выше кода заключалось в том, что он не обслуживал EOT для IE 6–8. Пуленепробиваемый синтаксис @font-face предлагает способ решения этой проблемы; следует надежная версия.
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.eot'); /* IE 5-8 */
src: local('☺'), /* sneakily trick IE */
url('tagesschrift.woff') format('woff'), /* FF 3.6, Chrome 5, IE9 */
url('tagesschrift.ttf') format('truetype'), /* Opera, Safari */
url('tagesschrift.svg#font') format('svg'); /* iOS */
}

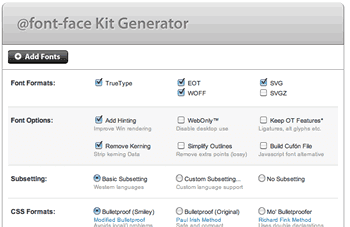
Вы уже вызываете головную боль? Если вы предпочитаете быстро приступить к делу, воспользуйтесь генератором Font Squirrel , инструментом, который упрощает для вас весь процесс, беря ваш шрифт и подготавливая для вас его варианты и CSS. Сегодня это незаменимо для применения веб-шрифтов на практике.
Мобильная поддержка?
Mobile Safari поддерживает веб-шрифты SVG, начиная с iOS 3.1, а Android поддерживает otf/ttf, начиная с версии 2.2. Но должны ли ваши мобильные пользователи получать этот улучшенный типографский опыт? Я бы рекомендовал нет. Основная причина связана с тем, как WebKit обрабатывает текст, ожидающий пользовательского шрифта, через @font-face: текст невидим. Таким образом, при мобильном соединении с низкой пропускной способностью ваши пользователи вообще не увидят текст, пока не загрузится около 50 тысяч данных шрифтов. Команда Webkit ищет решение, позволяющее включить резервный шрифт по истечении нескольких секунд, но пока это не произойдет, я бы не считал справедливым подвергать ваших пользователей таким контрольно-пропускным пунктам между ними и вашим контентом.
Сервисы веб-шрифтов
Ряд сервисов объединяют функцию @font-face в простой API, часто позволяя вам добавить одну строку CSS или скрипта в ваш HTML и некоторую конфигурацию, и все готово. Многие из них, такие как WebInk , Typekit и Fontslive, позволят вам использовать шрифты (иногда вплоть до ограничения пропускной способности) за ежемесячную плату. Использование этих сервисов очень удобно для обычного разработчика, избавляя от некоторых сложностей, связанных с обслуживанием кроссбраузерного решения.
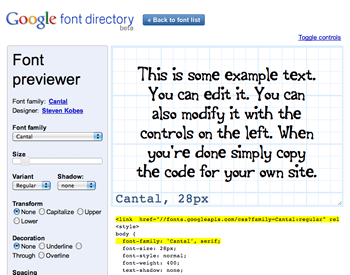
API шрифтов Google позволяет вам использовать небольшой тщательно подобранный набор свободно лицензированных шрифтов, просто связавшись с таблицей стилей и позволяя Google решать проблемы кроссбраузерности и производительности. Это самый быстрый способ начать работу с веб-шрифтами.
Поиск профессиональных шрифтов для @font-face
Обычно дизайнеры удивляются тому, что если вы покупаете лицензию на шрифт (например, для использования в графическом дизайне), это не означает, что вы можете использовать его в @font-face. Лицензии на @font-face (или веб-встраивание) обычно продаются отдельно. Внимательно прочитайте соглашение и, если у вас возникнут вопросы, свяжитесь с разработчиком шрифтов. Fontspring — это бутик шрифтов, продающий сотни качественных профессиональных шрифтов, все из которых разрешены для использования с @font-face. FontFont и другие производители начали напрямую продавать лицензии @font-face, хотя в настоящее время нацелены только на WOFF и EOT, которые не учитывают значительную (но сокращающуюся) часть рынка браузеров. Многие литейные компании добавляют лицензии на веб-шрифты в свой каталог, но если вы не можете найти лицензию для выбранного вами шрифта, свяжитесь с ними и спросите об этом.
Работа с FOUT
Вспышка нестилизованного текста — это явление в Firefox и Opera, которое нравится немногим веб-дизайнерам. Когда вы применяете собственный шрифт через @font-face, при загрузке страницы на какой-то момент шрифт еще не был загружен и применен, и используется следующий шрифт в стеке font-family . Это вызывает мигание другого (обычно менее красивого) шрифта перед его обновлением.

В дополнение к API шрифтов Google используется WebFont Loader , библиотека javascript, предназначенная для предоставления ряда перехватчиков событий, дающих вам большой контроль над загрузкой. Давайте посмотрим, как вы можете заставить другие браузеры имитировать поведение WebKit, скрывая резервный текст во время загрузки шрифта @font-face.
<script src="//ajax.googleapis.com/ajax/libs/webfont/1/webfont.js"></script>
<script>
WebFont.load({
custom: {
families: ['Tagesschrift'],
urls: ['http://paulirish.com/tagesschrift.css']
}
});
</script>
/* we want Tagesschrift to apply to all h2's */
.wf-loading h2 {
visibility: hidden;
}
.wf-active h2, .wf-inactive h2 {
visibility: visible;
font-family: 'Tagesschrift', 'Georgia', serif;
}
Если JavaScript отключен, текст будет оставаться видимым все время, и если в шрифте возникнут какие-либо ошибки, он безопасно вернется к базовой засечке. На данный момент считайте это временной мерой; большинство экспертов по веб-шрифтам предпочитают скрывать резервный текст на 2–5 секунд, а затем показывать его. Этот тайм-аут значительно выигрывает от использования мобильных устройств с низкой пропускной способностью и мобильных устройств. Понятно, что Mozilla надеется исправить это в ближайшее время.
Более легкое, но менее эффективное решение — свойство font-size-adjust , которое в настоящее время поддерживается только в Firefox. Это дает вам возможность нормализовать высоту x в стеке шрифтов, уменьшая количество видимых изменений в FOUT. Фактически, генератор Font Squirrel только что добавил функцию, которая сообщает вам соотношение x-высоты загружаемых вами шрифтов, чтобы вы могли точно установить значение font-size-adjust .
Краткое содержание
Веб-шрифты предоставляют дизайнерам некоторую свободу, а с появлением новых функций, таких как произвольные лигатуры и стилистические альтернативы , у них будет гораздо больше гибкости. На данный момент вы можете быть уверены в реализации этой части CSS3, поскольку она охватывает 98% развернутых браузеров. Наслаждаться!


