Giới thiệu

Tính năng @font-face của CSS3 cho phép chúng ta sử dụng kiểu chữ tuỳ chỉnh trên web theo cách dễ tiếp cận, dễ thao tác và có thể mở rộng. Nhưng bạn có thể hỏi: "Tại sao chúng ta phải sử dụng @font-face nếu có Cufon, sIFR và sử dụng văn bản trong hình ảnh?" Sau đây là một số lợi ích của việc tận dụng @font-face cho phông chữ tuỳ chỉnh:
- Có thể tìm kiếm toàn bộ bằng tính năng Tìm (
ctrl-F) - Khả năng hỗ trợ tiếp cận các công nghệ hỗ trợ như trình đọc màn hình
- Văn bản có thể dịch được thông qua dịch vụ dịch hoặc dịch trong trình duyệt
- CSS có đầy đủ khả năng điều chỉnh chế độ hiển thị kiểu chữ:
line-height,letter-spacing,text-shadow,text-alignvà các bộ chọn như::first-lettervà::first-line
Bản chất của @font-face
Về cơ bản, chúng ta khai báo một phông chữ từ xa tuỳ chỉnh mới để sử dụng như sau:
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.ttf');
}
Sau đó, hãy sử dụng:
h1, h2, h3 { font-family: 'Tagesschrift', 'Georgia', serif; }
Trong phần khai báo @font-face này, chúng ta đang sử dụng thuộc tính font-family để đặt tên rõ ràng cho phông chữ. Tên này có thể là bất kỳ, bất kể phông chữ thực sự được gọi là gì; font-family: 'SuperDuperComicSans'; sẽ hoạt động tốt, mặc dù có thể không tốt cho danh tiếng của bạn. Trong thuộc tính src, chúng ta trỏ đến vị trí trình duyệt có thể tìm thấy thành phần phông chữ. Tuỳ thuộc vào trình duyệt, một số loại phông chữ hợp lệ là eot, ttf, otf, svg hoặc URI dữ liệu nhúng toàn bộ dữ liệu phông chữ cùng dòng.
| otf và ttf | svg | woff | eot | |
|---|---|---|---|---|
| IE (Ireland) | IE9 | IE9 | IE5 trở lên | |
| Firefox | FF3.5 | FF3.5 | FF3.6 | |
| Chrome | Chrome 4 | Chrome 0.3 | Chrome 5 | |
| Safari | 3.1 | 3.1 | ||
| Opera | Opera 10.00 | Opera 9 | ||
| iOS | iOS 1 | |||
| Android | 2.2 |
Tất nhiên, không có gì đơn giản như mong đợi. Hạn chế ban đầu của mã trên là không phân phát EOT cho IE 6-8. Cú pháp @font-face không thể bị lỗi đã đề xuất một cách giải quyết vấn đề này; sau đây là một phiên bản mạnh mẽ.
@font-face {
font-family: 'Tagesschrift';
src: url('tagesschrift.eot'); /* IE 5-8 */
src: local('☺'), /* sneakily trick IE */
url('tagesschrift.woff') format('woff'), /* FF 3.6, Chrome 5, IE9 */
url('tagesschrift.ttf') format('truetype'), /* Opera, Safari */
url('tagesschrift.svg#font') format('svg'); /* iOS */
}

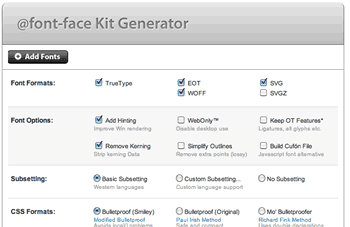
Bạn có bị đau đầu không? Nếu bạn muốn nhanh chóng bắt đầu, hãy chuyển đến Trình tạo Font Squirrel. Đây là một công cụ giúp đơn giản hoá toàn bộ quy trình cho bạn, lấy phông chữ và chuẩn bị các biến thể cũng như CSS cho bạn. Đây là một phần không thể thiếu để đưa phông chữ web vào thực tế ngày nay.
Hỗ trợ thiết bị di động?
Safari dành cho thiết bị di động hỗ trợ phông chữ web SVG kể từ iOS 3.1 và Android hỗ trợ otf/ttf kể từ phiên bản 2.2. Nhưng người dùng thiết bị di động có nên được trải nghiệm kiểu chữ nâng cao này không? Bạn không nên làm vậy. Lý do chính là do cách WebKit xử lý văn bản đang chờ phông chữ tuỳ chỉnh thông qua @font-face: văn bản sẽ không hiển thị. Vì vậy, trên kết nối di động có băng thông thấp, người dùng sẽ không thấy văn bản nào cho đến khi tải xong khoảng 50 nghìn dữ liệu phông chữ. Nhóm Webkit đang tìm kiếm giải pháp bật phông chữ dự phòng sau khi hết vài giây, nhưng cho đến khi giải pháp đó ra mắt, tôi không cho rằng việc người dùng gặp phải những rào cản như vậy giữa họ và nội dung của bạn là công bằng.
Dịch vụ phông chữ web
Một số dịch vụ gói tính năng @font-face trong một API dễ dàng, thường cho phép bạn thêm một dòng CSS hoặc tập lệnh vào HTML và một số cấu hình là xong. Nhiều trang web như WebInk, Typekit và Fontslive cho phép bạn sử dụng phông chữ (đôi khi có giới hạn băng thông) với một khoản phí hằng tháng. Việc sử dụng các dịch vụ này rất thuận tiện cho nhà phát triển thông thường, giúp giải quyết một số vấn đề phức tạp khi phân phát giải pháp trên nhiều trình duyệt
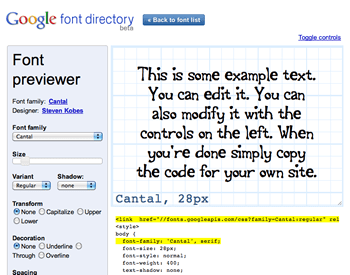
Google Font API cho phép bạn sử dụng một nhóm nhỏ phông chữ được cấp phép tự do được tuyển chọn bằng cách chỉ cần liên kết đến một tệp kiểu và để Google xử lý các vấn đề về hiệu suất và trên nhiều trình duyệt. Đây là cách nhanh nhất để bắt đầu sử dụng phông chữ web.
Tìm kiểu chữ chuyên nghiệp cho @font-face
Một điều thường gây ngạc nhiên cho các nhà thiết kế là việc bạn mua giấy phép phông chữ (ví dụ: để sử dụng trong thiết kế đồ hoạ) không có nghĩa là bạn có thể sử dụng phông chữ đó trong @font-face. Giấy phép cho @font-face (hoặc nhúng web) thường được bán riêng. Hãy đọc kỹ thoả thuận và liên hệ với nhà sản xuất phông chữ nếu bạn có câu hỏi. Fontspring là một cửa hàng phông chữ, bán hàng trăm phông chữ chuyên nghiệp chất lượng cao, tất cả đều được cấp phép để sử dụng với @font-face. FontFont và các nhà sản xuất phông chữ khác đã bắt đầu bán trực tiếp giấy phép @font-face, mặc dù hiện chỉ nhắm đến WOFF và EOT, bỏ qua một phần đáng kể (nhưng đang thu hẹp) của thị trường trình duyệt. Nhiều nhà sản xuất phông chữ đang thêm giấy phép phông chữ web vào danh mục của họ. Tuy nhiên, nếu bạn không tìm thấy giấy phép cho phông chữ đã chọn, hãy liên hệ với họ để hỏi về giấy phép đó.
Xử lý lỗi FOUT
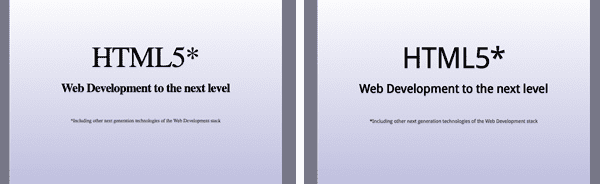
Flash of Unstyled Text (Văn bản không theo kiểu nhấp nháy) là một hiện tượng trong Firefox và Opera mà ít nhà thiết kế web nào thích. Khi bạn áp dụng kiểu chữ tuỳ chỉnh thông qua @font-face, sẽ có một khoảng thời gian ngắn khi tải trang, trong đó phông chữ chưa được tải xuống và áp dụng, và phông chữ tiếp theo trong ngăn xếp font-family sẽ được sử dụng. Điều này khiến một phông chữ khác (thường kém bắt mắt hơn) xuất hiện trước khi được nâng cấp.

Cùng với API Phông chữ của Google là Trình tải phông chữ web, một thư viện JavaScript nhằm cung cấp một số trình kích hoạt sự kiện giúp bạn kiểm soát nhiều hoạt động tải. Hãy xem cách bạn có thể yêu cầu các trình duyệt khác bắt chước hành vi của WebKit là ẩn văn bản dự phòng trong khi phông chữ @font-face tải.
<script src="//ajax.googleapis.com/ajax/libs/webfont/1/webfont.js"></script>
<script>
WebFont.load({
custom: {
families: ['Tagesschrift'],
urls: ['http://paulirish.com/tagesschrift.css']
}
});
</script>
/* we want Tagesschrift to apply to all h2's */
.wf-loading h2 {
visibility: hidden;
}
.wf-active h2, .wf-inactive h2 {
visibility: visible;
font-family: 'Tagesschrift', 'Georgia', serif;
}
Nếu JavaScript bị tắt, văn bản sẽ luôn hiển thị và nếu phông chữ gặp lỗi, văn bản sẽ quay lại phông chữ serif cơ bản một cách an toàn. Hãy coi đây là biện pháp tạm thời; hầu hết các chuyên gia về phông chữ web đều muốn ẩn văn bản dự phòng trong 2 đến 5 giây, sau đó hiển thị văn bản đó. Thiết bị di động và thiết bị có băng thông thấp sẽ được hưởng lợi rất nhiều nhờ thời gian chờ này. Rõ ràng là Mozilla đang tìm cách khắc phục vấn đề này trong thời gian sớm nhất.
Một giải pháp nhẹ hơn nhưng kém hiệu quả hơn là thuộc tính font-size-adjust, hiện chỉ được hỗ trợ trong Firefox. Điều này giúp bạn bình thường hoá chiều cao x trên ngăn xếp phông chữ, giảm lượng thay đổi rõ ràng trong FOUT. Trên thực tế, Trình tạo Font Squirrel chỉ thêm một tính năng cho bạn biết tỷ lệ chiều cao x của phông chữ mà bạn tải lên, nhờ đó bạn có thể đặt chính xác giá trị font-size-adjust.
Tóm tắt
Phông chữ web mang lại khá nhiều sự tự do cho nhà thiết kế và với các tính năng sắp ra mắt như liên kết tuỳ ý và kiểu thay thế, họ sẽ có nhiều lựa chọn linh hoạt hơn. Hiện tại, bạn có thể tự tin triển khai phần này của CSS3 vì nó bao gồm 98% trình duyệt đã triển khai. Chúc bạn học vui!

