はじめに
この記事では、100 万個のアニメーション文字をスムーズなフレームレートで画面に描画することを目標としています。このタスクは、最新の GPU で十分に可能です。各文字は 2 つのテクスチャ付き三角形で構成されているため、フレームあたり 200 万個の三角形しかありません。
従来の JavaScript アニメーションの経験がある人にとっては、これは狂気の沙汰に聞こえるかもしれません。フレームごとに 200 万個の三角形を更新することは、現在の JavaScript では決して行いたくないことです。幸い、WebGL を利用すれば、最新の GPU の優れた性能を活用できます。200 万個のアニメーション トライアングルは、最新の GPU とシェーダー マジックで十分に処理できます。
効率的な WebGL コードの作成
効率的な WebGL コードを記述するには、ある種の考え方が必要です。WebGL を使用して描画する一般的な方法は、各オブジェクトのユニフォーム、バッファ、シェーダーを設定し、オブジェクトの描画関数を呼び出すことです。この描画方法は、少数のオブジェクトを描画する場合に適しています。多数のオブジェクトを描画するには、WebGL の状態変更を最小限に抑える必要があります。まず、オブジェクト間でシェーダーを変更しなくて済むように、同じシェーダーを使用してすべてのオブジェクトを次々に描画します。粒子などの単純なオブジェクトの場合は、複数のオブジェクトを 1 つのバッファにバンドルし、JavaScript を使用して編集できます。これにより、シェーダー ユニフォームを個々のパーティクルごとに変更するのではなく、頂点バッファを再アップロードするだけで済みます。
ただし、本当に高速にするには、計算のほとんどをシェーダーにプッシュする必要があります。それが私がここで行おうとしていることです。シェーダーを使用して 100 万文字をアニメーション化する。
この記事のコードでは Three.js ライブラリを使用しています。このライブラリを使用すると、WebGL コードの記述から面倒なボイラープレートをすべて抽象化できます。WebGL の状態の設定とエラー処理を何百行も記述する代わりに、Three.js では数行のコードを記述するだけで済みます。また、Three.js から WebGL シェーダー システムを簡単に利用することもできます。
1 つの描画呼び出しで複数のオブジェクトを描画する
1 回の描画呼び出しで複数のオブジェクトを描画する方法の簡単な疑似コードの例を次に示します。従来の方法では、次のように 1 つのオブジェクトを一度に描画します。
for (var i=0; i<objects.length; i++) {
// each added object requires a separate WebGL draw call
scene.add(createNewObject(objects[i]));
}
renderer.render(scene, camera);
ただし、上記の方法では、オブジェクトごとに個別の描画呼び出しが必要になります。複数のオブジェクトを一度に描画するには、オブジェクトを 1 つのジオメトリにバンドルし、1 回の描画呼び出しで済ませることができます。
var geo = new THREE.Geometry();
for (var i=0; i<objects.length; i++) {
// bundle the objects into a single geometry
// so that they can be drawn with a single draw call
addObjectToGeometry(geo, objects[i]);
}
// GOOD! Only one object to add to the scene!
scene.add(new THREE.Mesh(geo, material));
renderer.render(scene, camera);
基本的なアイデアが理解できたところで、デモの作成に戻り、100 万文字のアニメーションを開始しましょう。
ジオメトリとテクスチャを設定する
まず、文字のビットマップを含むテクスチャを作成します。ここでは 2D キャンバスを使用しています。作成されたテクスチャには、描画するすべての文字が含まれています。次のステップは、文字スプライトシートのテクスチャ座標を含むバッファを作成します。これは文字を設定するための簡単でわかりやすい方法ですが、テクスチャ座標に頂点ごとに 2 つの浮動小数点数を使用するため、少し無駄があります。より簡単な方法(読者の演習として残しておきます)は、文字インデックスとコーナー インデックスを 1 つの数値にパックし、頂点シェーダーでそれをテクスチャ座標に変換することです。
Canvas 2D を使用して文字のテクスチャを作成する方法は次のとおりです。
var fontSize = 16;
// The square letter texture will have 16 * 16 = 256 letters, enough for all 8-bit characters.
var lettersPerSide = 16;
var c = document.createElement('canvas');
c.width = c.height = fontSize*lettersPerSide;
var ctx = c.getContext('2d');
ctx.font = fontSize+'px Monospace';
// This is a magic number for aligning the letters on rows. YMMV.
var yOffset = -0.25;
// Draw all the letters to the canvas.
for (var i=0,y=0; y<lettersPerSide; y++) {
for (var x=0; x<lettersPerSide; x++,i++) {
var ch = String.fromCharCode(i);
ctx.fillText(ch, x*fontSize, yOffset*fontSize+(y+1)*fontSize);
}
}
// Create a texture from the letter canvas.
var tex = new THREE.Texture(c);
// Tell Three.js not to flip the texture.
tex.flipY = false;
// And tell Three.js that it needs to update the texture.
tex.needsUpdate = true;
また、三角形配列を GPU にアップロードします。これらの頂点は、頂点シェーダーによって文字を画面に配置するために使用されます。頂点はテキスト内の文字の位置に設定されているため、三角形配列をそのままレンダリングすると、テキストの基本的なレイアウト レンダリングが得られます。
書籍のジオメトリを作成します。
var geo = new THREE.Geometry();
var i=0, x=0, line=0;
for (i=0; i<BOOK.length; i++) {
var code = BOOK.charCodeAt(i); // This is the character code for the current letter.
if (code > lettersPerSide * lettersPerSide) {
code = 0; // Clamp character codes to letter map size.
}
var cx = code % lettersPerSide; // Cx is the x-index of the letter in the map.
var cy = Math.floor(code / lettersPerSide); // Cy is the y-index of the letter in the map.
// Add letter vertices to the geometry.
var v,t;
geo.vertices.push(
new THREE.Vector3( x*1.1+0.05, line*1.1+0.05, 0 ),
new THREE.Vector3( x*1.1+1.05, line*1.1+0.05, 0 ),
new THREE.Vector3( x*1.1+1.05, line*1.1+1.05, 0 ),
new THREE.Vector3( x*1.1+0.05, line*1.1+1.05, 0 )
);
// Create faces for the letter.
var face = new THREE.Face3(i*4+0, i*4+1, i*4+2);
geo.faces.push(face);
face = new THREE.Face3(i*4+0, i*4+2, i*4+3);
geo.faces.push(face);
// Compute texture coordinates for the letters.
var tx = cx/lettersPerSide,
ty = cy/lettersPerSide,
off = 1/lettersPerSide;
var sz = lettersPerSide*fontSize;
geo.faceVertexUvs[0].push([
new THREE.Vector2( tx, ty+off ),
new THREE.Vector2( tx+off, ty+off ),
new THREE.Vector2( tx+off, ty )
]);
geo.faceVertexUvs[0].push([
new THREE.Vector2( tx, ty+off ),
new THREE.Vector2( tx+off, ty ),
new THREE.Vector2( tx, ty )
]);
// On newline, move to the line below and move the cursor to the start of the line.
// Otherwise move the cursor to the right.
if (code == 10) {
line--;
x=0;
} else {
x++;
}
}
文字をアニメーション化する頂点シェーダー
シンプルな頂点シェーダーを使用すると、テキストがフラットビューで表示されます。特に難しいことはありません。問題なく動作しますが、アニメーション化するには JavaScript でアニメーション化する必要があります。600 万個の頂点をアニメーション化するには、JavaScript は遅すぎます。特に、フレームごとにアニメーション化する場合、もっと速い方法があるかもしれません。
はい、プロシージャル アニメーションは可能です。つまり、位置と回転の計算はすべて頂点シェーダーで行うということです。これで、頂点の位置を更新するために JavaScript を実行する必要がなくなりました。頂点シェーダーは非常に高速に実行され、フレームごとに 100 万個の三角形が個別にアニメーション化されても、スムーズなフレームレートが得られます。個々の三角形に対処するため、頂点座標を切り捨て、文字の四角形の 4 つのポイントがすべて 1 つの一意の座標にマッピングされるようにします。これで、この座標を使用して、該当する文字のアニメーション パラメータを設定できます。
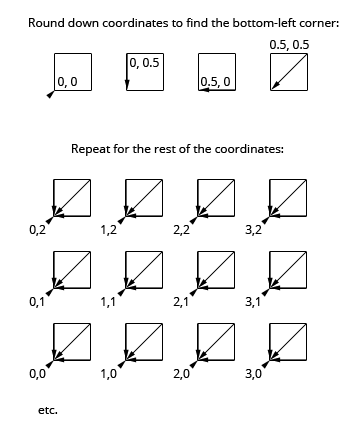
座標を切り捨てられるようにするには、2 つの異なる文字の座標が重ならないようにする必要があります。最も簡単な方法は、文字を右側の文字や上の行から少し離して配置した正方形の文字の四角形を使用することです。たとえば、文字の幅と高さを 0.5 にして、文字を整数座標に配置できます。これで、文字の頂点の座標を切り捨てると、文字の左下座標が取得されます。

アニメーション バーテックス シェーダーをより深く理解するために、まずは一般的な単純なバーテックス シェーダーについて説明します。これは、3D モデルを画面に描画する際に通常発生するものです。モデルの頂点は、いくつかの変換行列によって変換され、各 3D 頂点が 2D 画面に投影されます。これらの頂点の 3 つで定義された三角形がビューポート内に収まると、その三角形が覆うピクセルがフラグメント シェーダーによって処理され、色が付けられます。簡単な頂点シェーダーは次のとおりです。
varying float vUv;
void main() {
// modelViewMatrix, position and projectionMatrix are magical
// attributes that Three.js defines for us.
// Transform current vertex by the modelViewMatrix
// (bundled model world position & camera world position matrix).
vec4 mvPosition = modelViewMatrix * position;
// Project camera-space vertex to screen coordinates
// using the camera's projection matrix.
vec4 p = projectionMatrix * mvPosition;
// uv is another magical attribute from Three.js.
// We're passing it to the fragment shader unchanged.
vUv = uv;
gl_Position = p;
}
次に、アニメーション化された頂点シェーダーです。基本的には、単純な頂点シェーダと同じことを行いますが、少し工夫が加えられています。変換行列のみで各頂点を変換するのではなく、時間依存のアニメーション変換も適用します。各文字を少しずつ異なるようにアニメーション化するため、アニメーション化された頂点シェーダーは、文字の座標に基づいてアニメーションを変更します。複雑な頂点シェーダーは、シンプルな頂点シェーダーよりもはるかに複雑に見えます。これは、複雑だからです。
uniform float uTime;
uniform float uEffectAmount;
varying float vZ;
varying vec2 vUv;
// rotateAngleAxisMatrix returns the mat3 rotation matrix
// for given angle and axis.
mat3 rotateAngleAxisMatrix(float angle, vec3 axis) {
float c = cos(angle);
float s = sin(angle);
float t = 1.0 - c;
axis = normalize(axis);
float x = axis.x, y = axis.y, z = axis.z;
return mat3(
t*x*x + c, t*x*y + s*z, t*x*z - s*y,
t*x*y - s*z, t*y*y + c, t*y*z + s*x,
t*x*z + s*y, t*y*z - s*x, t*z*z + c
);
}
// rotateAngleAxis rotates a vec3 over the given axis by the given angle and
// returns the rotated vector.
vec3 rotateAngleAxis(float angle, vec3 axis, vec3 v) {
return rotateAngleAxisMatrix(angle, axis) * v;
}
void main() {
// Compute the index of the letter (assuming 80-character max line length).
float idx = floor(position.y/1.1)*80.0 + floor(position.x/1.1);
// Round down the vertex coords to find the bottom-left corner point of the letter.
vec3 corner = vec3(floor(position.x/1.1)*1.1, floor(position.y/1.1)*1.1, 0.0);
// Find the midpoint of the letter.
vec3 mid = corner + vec3(0.5, 0.5, 0.0);
// Rotate the letter around its midpoint by an angle and axis dependent on
// the letter's index and the current time.
vec3 rpos = rotateAngleAxis(idx+uTime,
vec3(mod(idx,16.0), -8.0+mod(idx,15.0), 1.0), position - mid) + mid;
// uEffectAmount controls the amount of animation applied to the letter.
// uEffectAmount ranges from 0.0 to 1.0.
float effectAmount = uEffectAmount;
vec4 fpos = vec4( mix(position,rpos,effectAmount), 1.0 );
fpos.x += -35.0;
// Apply spinning motion to individual letters.
fpos.z += ((sin(idx+uTime*2.0)))*4.2*effectAmount;
fpos.y += ((cos(idx+uTime*2.0)))*4.2*effectAmount;
vec4 mvPosition = modelViewMatrix * fpos;
// Apply wavy motion to the entire text.
mvPosition.y += 10.0*sin(uTime*0.5+mvPosition.x/25.0)*effectAmount;
mvPosition.x -= 10.0*cos(uTime*0.5+mvPosition.y/25.0)*effectAmount;
vec4 p = projectionMatrix * mvPosition;
// Pass texture coordinates and the vertex z-coordinate to the fragment shader.
vUv = uv;
vZ = p.z;
// Send the final vertex position to WebGL.
gl_Position = p;
}
頂点シェーダーを使用するには、THREE.ShaderMaterial を使用します。これは、カスタム シェーダーを使用してユニフォームを指定できるマテリアル タイプです。デモで THREE.ShaderMaterial を使用する方法は次のとおりです。
// First, set up uniforms for the shader.
var uniforms = {
// map contains the letter map texture.
map: { type: "t", value: 1, texture: tex },
// uTime is the urrent time.
uTime: { type: "f", value: 1.0 },
// uEffectAmount controls the amount of animation applied to the letters.
uEffectAmount: { type: "f", value: 0.0 }
};
// Next, set up the THREE.ShaderMaterial.
var shaderMaterial = new THREE.ShaderMaterial({
uniforms: uniforms,
// I have my shaders inside HTML elements like
// <script id="vertex" type="text/x-glsl-vert">... shaderSource ... <script>
// The below gets the contents of the vertex shader script element.
vertexShader: document.querySelector('#vertex').textContent,
// The fragment shader is a bit special as well, drawing a rotating
// rainbow gradient.
fragmentShader: document.querySelector('#fragment').textContent
});
// I set depthTest to false so that the letters don't occlude each other.
shaderMaterial.depthTest = false;
アニメーションのフレームごとに、シェーダーのユニフォームを更新します。
// I'm controlling the uniforms through a proxy control object.
// The reason I'm using a proxy control object is to
// have different value ranges for the controls and the uniforms.
var controller = {
effectAmount: 0
};
// I'm using <a href="http://code.google.com/p/dat-gui/">DAT.GUI</a> to do a quick & easy GUI for the demo.
var gui = new dat.GUI();
gui.add(controller, 'effectAmount', 0, 100);
var animate = function(t) {
uniforms.uTime.value += 0.05;
uniforms.uEffectAmount.value = controller.effectAmount/100;
bookModel.position.y += 0.03;
renderer.render(scene, camera);
requestAnimationFrame(animate, renderer.domElement);
};
animate(Date.now());
これでシェーダーベースのアニメーションが完成しました。かなり複雑に見えますが、実際に行うのは、現在の時刻と各文字のインデックスに応じて文字を移動することだけです。パフォーマンスが問題にならない場合は、このロジックを JavaScript で実行できます。ただし、アニメーション化されたオブジェクトが数万個になると、JavaScript は有効なソリューションではなくなります。
残りの懸念事項
ただし、JavaScript は粒子の位置を認識しません。本当に粒子の位置を知る必要がある場合は、JavaScript で頂点シェーダー ロジックを複製し、位置が必要なたびにウェブワーカーを使用して頂点位置を再計算します。これにより、レンダリング スレッドは計算を待つ必要がなくなり、スムーズなフレームレートでアニメーションを続行できます。
より制御可能なアニメーションを実現するには、レンダリング トゥ テクスチャ機能を使用して、JavaScript によって提供される 2 つの位置セット間でアニメーション化します。まず、現在の位置をテクスチャにレンダリングしてから、JavaScript から提供される別のテクスチャで定義された位置に向かってアニメーション化します。この方法の利点は、JavaScript で指定された位置のごく一部をフレームごとに更新しながら、頂点シェーダーで位置をトゥイーンして、すべての文字をフレームごとにアニメーション化し続けられることです。
また、256 文字では ASCII 以外のテキストを扱うには少なすぎるという懸念もあります。フォントサイズを 8 ピクセルに減らしながらテクスチャ マップのサイズを 4,096 x 4,096 にすると、UCS-2 文字セット全体をテクスチャ マップに収めることができます。ただし、8 px のフォントサイズでは読みづらいため、フォントサイズを大きくするには、フォントに対して複数のテクスチャを使用します。例については、こちらのスプライト アトラス デモをご覧ください。また、テキストで使用されている文字のみを作成することも効果的です。
概要
この記事では、Three.js を使用して頂点シェーダー ベースのアニメーション デモを実装する方法について説明しました。このデモでは、2010 年製 MacBook Air で 100 万文字をリアルタイムでアニメーション化しています。効率的な描画のために、書籍全体を 1 つのジオメトリ オブジェクトにバンドルしていました。個々の文字は、どの頂点がどの文字に属しているかを特定し、書籍のテキスト内の文字のインデックスに基づいて頂点をアニメーション化することでアニメーション化されました。

