Webpack
使用集合让一切井井有条
根据您的偏好保存内容并对其进行分类。
针对现代 Web 应用的捆绑
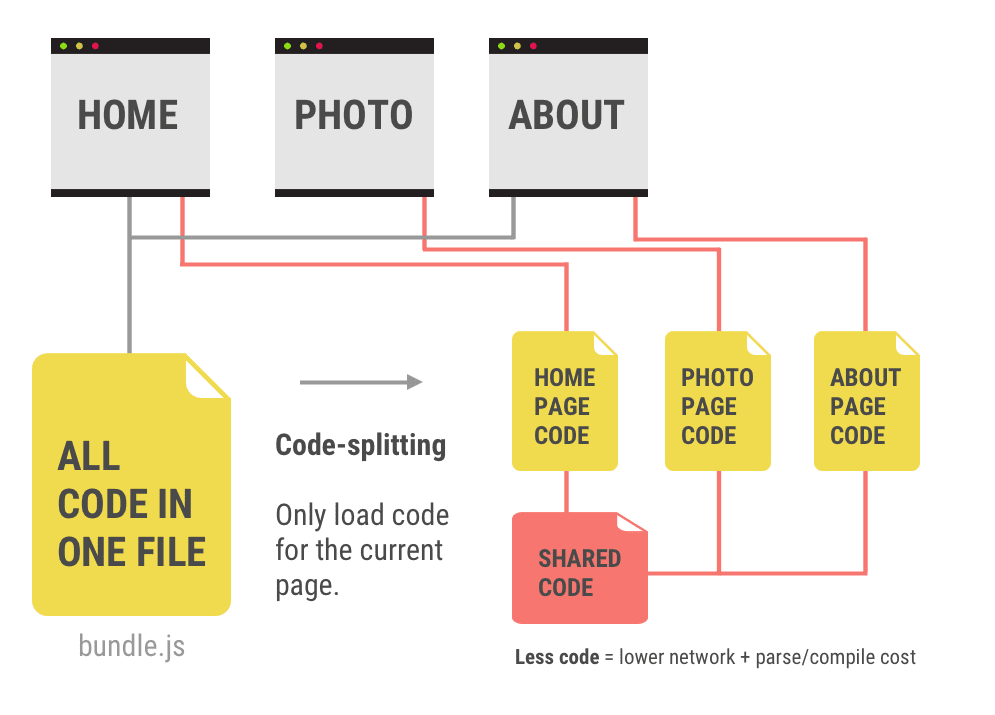
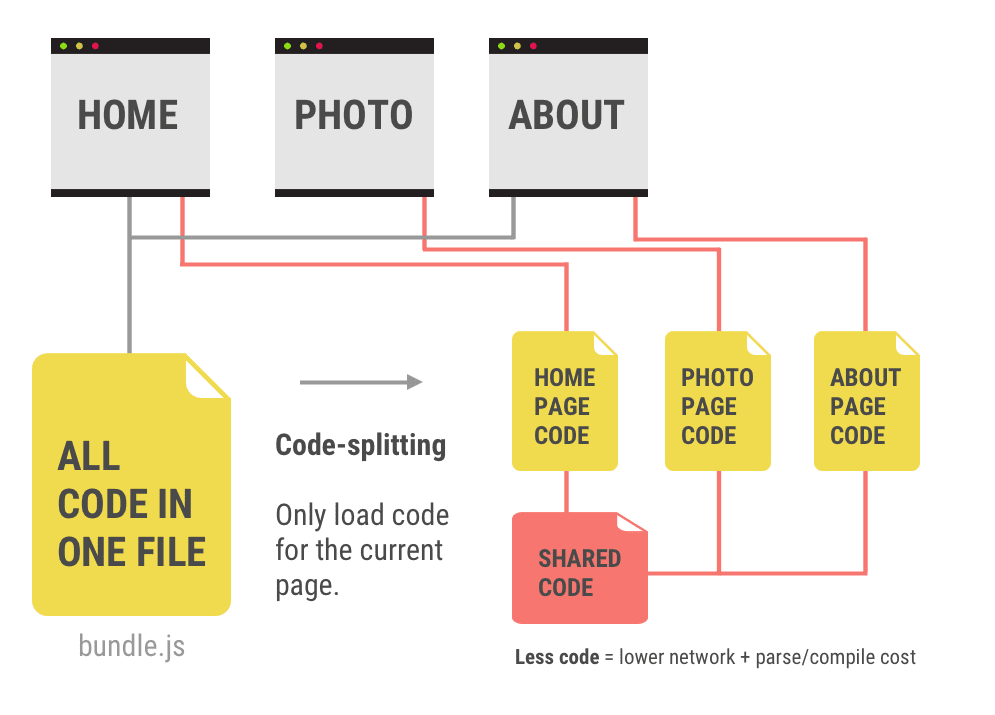
现代 Web 应用通常使用捆绑工具创建经过优化和缩减的文件(脚本、样式表等)的正式版“捆绑包”,以便用户能够在更短的时间内下载。在使用 webpack 优化 Web 性能一文中,我们将详细介绍如何使用 webpack 有效优化网站资源。这有助于用户更快地加载和与您的网站互动。

webpack 是当今最常用的打包工具之一。利用其优化现代代码的功能,将脚本拆分为关键部分和非关键部分,并剥离未使用的代码(仅举几项优化),可确保应用的网络和处理开销降到最低。

灵感来自 Susie Lu 的
Bundle Buddy 中的代码分块
首先,我们来看看如何优化现代应用中成本最高的资源之一:JavaScript。
如未另行说明,那么本页面中的内容已根据知识共享署名 4.0 许可获得了许可,并且代码示例已根据 Apache 2.0 许可获得了许可。有关详情,请参阅 Google 开发者网站政策。Java 是 Oracle 和/或其关联公司的注册商标。
最后更新时间 (UTC):2018-02-08。
[[["易于理解","easyToUnderstand","thumb-up"],["解决了我的问题","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["没有我需要的信息","missingTheInformationINeed","thumb-down"],["太复杂/步骤太多","tooComplicatedTooManySteps","thumb-down"],["内容需要更新","outOfDate","thumb-down"],["翻译问题","translationIssue","thumb-down"],["示例/代码问题","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["最后更新时间 (UTC):2018-02-08。"],[],[]]