সংকেত কি?
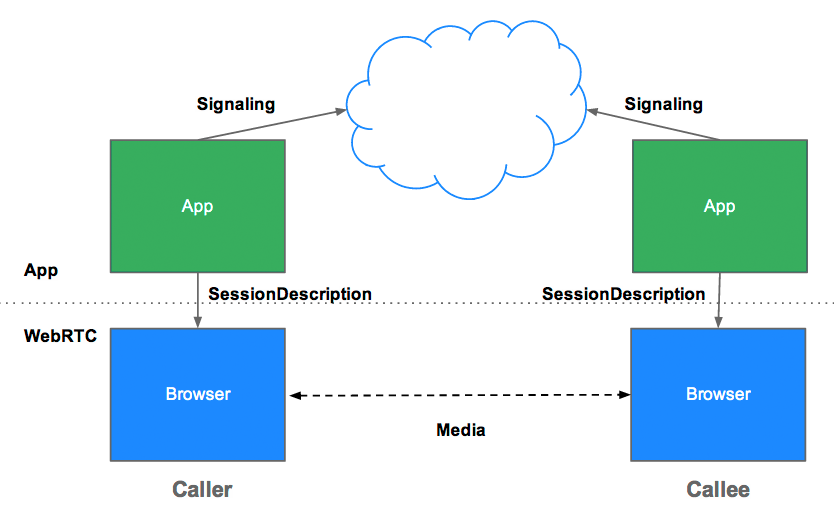
সিগন্যালিং হল যোগাযোগের সমন্বয় সাধনের প্রক্রিয়া। একটি WebRTC অ্যাপ কল সেট আপ করার জন্য, এর ক্লায়েন্টদের নিম্নলিখিত তথ্য বিনিময় করতে হবে:
- সেশন-নিয়ন্ত্রণ বার্তা যোগাযোগ খুলতে বা বন্ধ করতে ব্যবহৃত হয়
- ত্রুটি বার্তা
- মিডিয়া মেটাডেটা, যেমন কোডেক, কোডেক সেটিংস, ব্যান্ডউইথ এবং মিডিয়া প্রকার
- নিরাপদ সংযোগ স্থাপন করতে ব্যবহৃত মূল ডেটা
- নেটওয়ার্ক ডেটা, যেমন একটি হোস্টের আইপি ঠিকানা এবং বহির্বিশ্ব দ্বারা দেখা পোর্ট
এই সিগন্যালিং প্রক্রিয়াটি ক্লায়েন্টদের সামনে এবং পিছনে বার্তাগুলি প্রেরণের জন্য একটি উপায় প্রয়োজন। WebRTC APIs দ্বারা সেই প্রক্রিয়াটি প্রয়োগ করা হয় না। আপনি নিজেই এটি নির্মাণ করতে হবে. পরে এই নিবন্ধে, আপনি সিগন্যালিং পরিষেবা তৈরি করার উপায়গুলি শিখবেন৷ প্রথমত, তবে, আপনার একটু প্রসঙ্গ দরকার।
কেন WebRTC দ্বারা সংকেত সংজ্ঞায়িত করা হয় না?
অপ্রয়োজনীয়তা এড়াতে এবং প্রতিষ্ঠিত প্রযুক্তির সাথে সামঞ্জস্য বাড়াতে, সিগন্যালিং পদ্ধতি এবং প্রোটোকল WebRTC মান দ্বারা নির্দিষ্ট করা হয় না। এই পদ্ধতির রূপরেখা জাভাস্ক্রিপ্ট সেশন এস্টাব্লিশমেন্ট প্রোটোকল (JSEP) :
JSEP-এর আর্কিটেকচারটি একটি ব্রাউজারকে স্টেট সেভ করতে হয়, অর্থাৎ, একটি সিগন্যালিং স্টেট মেশিন হিসেবে কাজ করে। এটি সমস্যাযুক্ত হবে যদি, উদাহরণস্বরূপ, প্রতিটি পৃষ্ঠা পুনরায় লোড করার সময় সিগন্যালিং ডেটা হারিয়ে যায়। পরিবর্তে, একটি সার্ভারে সংকেত অবস্থা সংরক্ষণ করা যেতে পারে।

JSEP-এর জন্য অফার এবং উত্তরের সহকর্মীদের মধ্যে বিনিময় প্রয়োজন, উপরে উল্লিখিত মিডিয়া মেটাডেটা। অফার এবং উত্তরগুলি সেশন বর্ণনা প্রোটোকল (SDP) ফর্ম্যাটে যোগাযোগ করা হয়, যা দেখতে এইরকম:
v=0
o=- 7614219274584779017 2 IN IP4 127.0.0.1
s=-
t=0 0
a=group:BUNDLE audio video
a=msid-semantic: WMS
m=audio 1 RTP/SAVPF 111 103 104 0 8 107 106 105 13 126
c=IN IP4 0.0.0.0
a=rtcp:1 IN IP4 0.0.0.0
a=ice-ufrag:W2TGCZw2NZHuwlnf
a=ice-pwd:xdQEccP40E+P0L5qTyzDgfmW
a=extmap:1 urn:ietf:params:rtp-hdrext:ssrc-audio-level
a=mid:audio
a=rtcp-mux
a=crypto:1 AES_CM_128_HMAC_SHA1_80 inline:9c1AHz27dZ9xPI91YNfSlI67/EMkjHHIHORiClQe
a=rtpmap:111 opus/48000/2
…
এই সব SDP gobbledygook আসলে মানে কি জানতে চান? ইন্টারনেট ইঞ্জিনিয়ারিং টাস্ক ফোর্স (IETF) উদাহরণগুলি দেখুন।
মনে রাখবেন যে WebRTC ডিজাইন করা হয়েছে যাতে SDP পাঠ্যের মানগুলি সম্পাদনা করে স্থানীয় বা দূরবর্তী বিবরণ হিসাবে সেট করার আগে অফার বা উত্তরটি টুইক করা যায়। উদাহরণস্বরূপ, appr.tc- এ preferAudioCodec() ফাংশনটি ডিফল্ট কোডেক এবং বিটরেট সেট করতে ব্যবহার করা যেতে পারে। SDP জাভাস্ক্রিপ্টের সাথে কারসাজি করা কিছুটা বেদনাদায়ক এবং WebRTC এর ভবিষ্যত সংস্করণগুলি এর পরিবর্তে JSON ব্যবহার করা উচিত কিনা তা নিয়ে আলোচনা রয়েছে, তবে SDP এর সাথে লেগে থাকার কিছু সুবিধা রয়েছে।
RTCPeerConnection API এবং সিগন্যালিং: অফার, উত্তর এবং প্রার্থী
RTCPeerConnection হল একটি API যা WebRTC অ্যাপ ব্যবহার করে সমবয়সীদের মধ্যে সংযোগ তৈরি করতে এবং অডিও এবং ভিডিও যোগাযোগ করতে।
এই প্রক্রিয়াটি শুরু করার জন্য, RTCPeerConnection দুটি কাজ রয়েছে:
- স্থানীয় মিডিয়া অবস্থা, যেমন রেজোলিউশন এবং কোডেক ক্ষমতা নিশ্চিত করুন। এটি অফার-ও-উত্তর প্রক্রিয়ার জন্য ব্যবহৃত মেটাডেটা।
- অ্যাপের হোস্টের জন্য সম্ভাব্য নেটওয়ার্ক ঠিকানা পান, যা প্রার্থী হিসাবে পরিচিত।
একবার এই স্থানীয় ডেটা নিশ্চিত হয়ে গেলে, এটি অবশ্যই দূরবর্তী পিয়ারের সাথে একটি সংকেত প্রক্রিয়ার মাধ্যমে বিনিময় করতে হবে।
কল্পনা করুন অ্যালিস ইভকে কল করার চেষ্টা করছে । এখানে সম্পূর্ণ অফার/উত্তর প্রক্রিয়াটি তার সমস্ত রক্তাক্ত বিবরণে রয়েছে:
- এলিস একটি
RTCPeerConnectionঅবজেক্ট তৈরি করে। - অ্যালিস
RTCPeerConnectioncreateOffer()পদ্ধতির সাহায্যে একটি অফার (একটি SDP সেশনের বিবরণ) তৈরি করে। - অ্যালিস তার অফার দিয়ে
setLocalDescription()কল করে। - অ্যালিস অফারটি স্ট্রিংফাই করে এবং ইভকে পাঠানোর জন্য একটি সিগন্যালিং মেকানিজম ব্যবহার করে।
- ইভ এলিসের অফার সহ
setRemoteDescription()কল করে, যাতে তারRTCPeerConnectionঅ্যালিসের সেটআপ সম্পর্কে জানে। - ইভ
createAnswer()কল করে এবং এর জন্য সফল কলব্যাক একটি স্থানীয় সেশনের বিবরণ পাস হয় - ইভের উত্তর। - ইভ
setLocalDescription()কল করে স্থানীয় বিবরণ হিসাবে তার উত্তর সেট করে। - ইভ তখন অ্যালিসের কাছে তার স্ট্রিংফাইড উত্তর পাঠাতে সিগন্যালিং মেকানিজম ব্যবহার করে।
- অ্যালিস
setRemoteDescription()ব্যবহার করে দূরবর্তী সেশনের বিবরণ হিসাবে ইভের উত্তর সেট করে।
অ্যালিস এবং ইভকেও নেটওয়ার্ক তথ্য বিনিময় করতে হবে। "প্রার্থী খোঁজার" অভিব্যক্তিটি আইসিই ফ্রেমওয়ার্ক ব্যবহার করে নেটওয়ার্ক ইন্টারফেস এবং পোর্টগুলি খোঁজার প্রক্রিয়াকে বোঝায়।
- অ্যালিস একটি
onicecandidateহ্যান্ডলারের সাথে একটিRTCPeerConnectionঅবজেক্ট তৈরি করে। - নেটওয়ার্ক প্রার্থী পাওয়া গেলে হ্যান্ডলারকে ডাকা হয়।
- হ্যান্ডলারে, অ্যালিস তাদের সিগন্যালিং চ্যানেলের মাধ্যমে ইভকে স্ট্রিংফাইড প্রার্থীর ডেটা পাঠায়।
- ইভ যখন অ্যালিসের কাছ থেকে একটি প্রার্থীর বার্তা পায়, তখন তিনি প্রার্থীকে দূরবর্তী পিয়ার বিবরণে যোগ করতে
addIceCandidate()কল করেন।
JSEP ICE ক্যান্ডিডেট ট্রিকলিংকে সমর্থন করে, যা কলকারীকে প্রাথমিক অফারটির পরে কলকারীকে ক্রমবর্ধমানভাবে প্রার্থীদের সরবরাহ করতে এবং কলকারীকে কলে কাজ করা শুরু করতে এবং সমস্ত প্রার্থীর আগমনের জন্য অপেক্ষা না করে একটি সংযোগ সেট আপ করার অনুমতি দেয়।
সংকেত দেওয়ার জন্য কোড WebRTC
নিম্নলিখিত কোড স্নিপেট হল একটি W3C কোড উদাহরণ যা সম্পূর্ণ সিগন্যালিং প্রক্রিয়ার সংক্ষিপ্ত বিবরণ দেয়। কোডটি কিছু সিগন্যালিং মেকানিজম, SignalingChannel এর অস্তিত্ব অনুমান করে। সিগন্যালিং পরে আরও বিশদে আলোচনা করা হয়েছে।
// handles JSON.stringify/parse
const signaling = new SignalingChannel();
const constraints = {audio: true, video: true};
const configuration = {iceServers: [{urls: 'stun:stun.example.org'}]};
const pc = new RTCPeerConnection(configuration);
// Send any ice candidates to the other peer.
pc.onicecandidate = ({candidate}) => signaling.send({candidate});
// Let the "negotiationneeded" event trigger offer generation.
pc.onnegotiationneeded = async () => {
try {
await pc.setLocalDescription(await pc.createOffer());
// send the offer to the other peer
signaling.send({desc: pc.localDescription});
} catch (err) {
console.error(err);
}
};
// After remote track media arrives, show it in remote video element.
pc.ontrack = (event) => {
// Don't set srcObject again if it is already set.
if (remoteView.srcObject) return;
remoteView.srcObject = event.streams[0];
};
// Call start() to initiate.
async function start() {
try {
// Get local stream, show it in self-view, and add it to be sent.
const stream =
await navigator.mediaDevices.getUserMedia(constraints);
stream.getTracks().forEach((track) =>
pc.addTrack(track, stream));
selfView.srcObject = stream;
} catch (err) {
console.error(err);
}
}
signaling.onmessage = async ({desc, candidate}) => {
try {
if (desc) {
// If you get an offer, you need to reply with an answer.
if (desc.type === 'offer') {
await pc.setRemoteDescription(desc);
const stream =
await navigator.mediaDevices.getUserMedia(constraints);
stream.getTracks().forEach((track) =>
pc.addTrack(track, stream));
await pc.setLocalDescription(await pc.createAnswer());
signaling.send({desc: pc.localDescription});
} else if (desc.type === 'answer') {
await pc.setRemoteDescription(desc);
} else {
console.log('Unsupported SDP type.');
}
} else if (candidate) {
await pc.addIceCandidate(candidate);
}
} catch (err) {
console.error(err);
}
};
অফার/উত্তর এবং প্রার্থী-বিনিময় প্রক্রিয়াগুলি কার্যকরভাবে দেখতে, simpl.info RTCPeerConnection দেখুন এবং একটি একক-পৃষ্ঠা ভিডিও চ্যাটের উদাহরণের জন্য কনসোল লগটি দেখুন। আপনি যদি আরও চান, তাহলে Google Chrome-এর about://webrtc-internals পৃষ্ঠা বা Opera-এর opera://webrtc-internals পৃষ্ঠা থেকে WebRTC সিগন্যালিং এবং পরিসংখ্যানের একটি সম্পূর্ণ ডাম্প ডাউনলোড করুন৷
পিয়ার আবিষ্কার
এটি জিজ্ঞাসা করার একটি অভিনব উপায়, "আমি কীভাবে কথা বলতে কাউকে খুঁজে পাব?"
টেলিফোন কলের জন্য, আপনার টেলিফোন নম্বর এবং ডিরেক্টরি আছে। অনলাইন ভিডিও চ্যাট এবং মেসেজিংয়ের জন্য, আপনার পরিচয় এবং উপস্থিতি ব্যবস্থাপনা সিস্টেম এবং ব্যবহারকারীদের সেশন শুরু করার একটি উপায় প্রয়োজন। WebRTC অ্যাপগুলির ক্লায়েন্টদের একে অপরকে সংকেত দেওয়ার জন্য একটি উপায় প্রয়োজন যে তারা একটি কল শুরু করতে বা যোগ দিতে চায়।
পিয়ার আবিষ্কারের পদ্ধতি WebRTC দ্বারা সংজ্ঞায়িত করা হয় না এবং আপনি এখানে বিকল্পগুলিতে যান না। প্রক্রিয়াটি একটি URL ইমেল বা বার্তা পাঠানোর মতো সহজ হতে পারে। ভিডিও চ্যাট অ্যাপের জন্য, যেমন Talky , tawk.to এবং ব্রাউজার মিটিং , আপনি একটি কাস্টম লিঙ্ক শেয়ার করে লোকেদের একটি কলে আমন্ত্রণ জানান৷ বিকাশকারী ক্রিস বল একটি আকর্ষণীয় সার্ভারহীন-ওয়েব্রটিসি পরীক্ষা তৈরি করেছেন যা WebRTC কল অংশগ্রহণকারীদের তাদের পছন্দের মেসেজিং পরিষেবা যেমন IM, ইমেল বা হোমিং কবুতর দ্বারা মেটাডেটা বিনিময় করতে সক্ষম করে৷
আপনি কিভাবে একটি সংকেত পরিষেবা তৈরি করতে পারেন?
পুনর্ব্যক্ত করার জন্য, সিগন্যালিং প্রোটোকল এবং প্রক্রিয়া WebRTC মান দ্বারা সংজ্ঞায়িত করা হয় না। আপনি যাই চয়ন করুন না কেন, ক্লায়েন্টদের মধ্যে সিগন্যালিং বার্তা এবং অ্যাপ ডেটা বিনিময় করার জন্য আপনার একটি মধ্যস্থতাকারী সার্ভারের প্রয়োজন৷ দুঃখের বিষয়, একটি ওয়েব অ্যাপ কেবল ইন্টারনেটে চিৎকার করতে পারে না, "আমাকে আমার বন্ধুর সাথে সংযুক্ত করুন!"
সৌভাগ্যক্রমে সংকেত বার্তাগুলি ছোট এবং বেশিরভাগই একটি কলের শুরুতে বিনিময় হয়। একটি ভিডিও চ্যাট সেশনের জন্য appr.tc-এর সাথে পরীক্ষা করার সময়, প্রায় 10KB এর সমস্ত বার্তাগুলির জন্য মোট আকার সহ সিগন্যালিং পরিষেবা দ্বারা মোট 30-45টি বার্তা পরিচালনা করা হয়েছিল৷
ব্যান্ডউইথের ক্ষেত্রে তুলনামূলকভাবে কম চাহিদা থাকার পাশাপাশি, WebRTC সিগন্যালিং পরিষেবাগুলি খুব বেশি প্রক্রিয়াকরণ বা মেমরি গ্রহণ করে না কারণ তাদের শুধুমাত্র বার্তাগুলি রিলে করতে হবে এবং সেশন স্টেট ডেটার একটি ছোট পরিমাণ রাখতে হবে, যেমন ক্লায়েন্টরা সংযুক্ত রয়েছে।
সার্ভার থেকে ক্লায়েন্টের কাছে বার্তা পাঠান
সিগন্যালিংয়ের জন্য একটি বার্তা পরিষেবা দ্বিমুখী হতে হবে: ক্লায়েন্ট থেকে সার্ভার এবং সার্ভার থেকে ক্লায়েন্ট। দ্বিমুখী যোগাযোগ এইচটিটিপি ক্লায়েন্ট/সার্ভার অনুরোধ/প্রতিক্রিয়া মডেলের বিরুদ্ধে যায়, তবে একটি ওয়েব সার্ভারে চলমান একটি পরিষেবা থেকে ব্রাউজারে চলমান একটি ওয়েব অ্যাপে ডেটা পুশ করার জন্য বহু বছর ধরে বিভিন্ন হ্যাক যেমন দীর্ঘ পোলিং তৈরি করা হয়েছে।
অতি সম্প্রতি, EventSource API ব্যাপকভাবে প্রয়োগ করা হয়েছে। এটি সার্ভার-প্রেরিত ইভেন্টগুলি সক্ষম করে - একটি ওয়েব সার্ভার থেকে HTTP এর মাধ্যমে ব্রাউজার ক্লায়েন্টে পাঠানো ডেটা। EventSource একমুখী বার্তাপ্রেরণের জন্য ডিজাইন করা হয়েছে, তবে এটি সিগন্যালিং বার্তা আদান-প্রদানের জন্য একটি পরিষেবা তৈরি করতে XHR-এর সাথে একত্রে ব্যবহার করা যেতে পারে। একটি সিগন্যালিং পরিষেবা একটি কলারের কাছ থেকে একটি বার্তা প্রেরণ করে, যা XHR অনুরোধ দ্বারা বিতরণ করা হয়, এটি EventSource মাধ্যমে কলকারীর কাছে ঠেলে দেয়৷
WebSocket হল একটি অধিক-প্রাকৃতিক সমাধান, সম্পূর্ণ ডুপ্লেক্স ক্লায়েন্ট-সার্ভার যোগাযোগের জন্য ডিজাইন করা হয়েছে - বার্তা যা একই সময়ে উভয় দিকে প্রবাহিত হতে পারে। বিশুদ্ধ WebSocket বা সার্ভার-প্রেরিত ইভেন্টগুলি ( EventSource ) দিয়ে নির্মিত একটি সিগন্যালিং পরিষেবার একটি সুবিধা হল যে এই APIগুলির ব্যাকএন্ড বিভিন্ন ওয়েব ফ্রেমওয়ার্কের উপর প্রয়োগ করা যেতে পারে যা বেশিরভাগ ওয়েব-হোস্টিং প্যাকেজগুলির জন্য সাধারণ যেমন PHP, পাইথন এবং রুবির মতো ভাষার জন্য।
অপেরা মিনি ব্যতীত সমস্ত আধুনিক ব্রাউজার ওয়েবসকেট সমর্থন করে এবং আরও গুরুত্বপূর্ণভাবে, ওয়েবআরটিসি সমর্থন করে এমন সমস্ত ব্রাউজার ডেস্কটপ এবং মোবাইল উভয় ক্ষেত্রেই ওয়েবসকেট সমর্থন করে। সমস্ত সংযোগের জন্য TLS ব্যবহার করা উচিত যাতে বার্তাগুলিকে এনক্রিপ্ট ছাড়া আটকানো যায় না এবং প্রক্সি ট্রাভার্সালের সমস্যা কমাতেও । (ওয়েবসকেট এবং প্রক্সি ট্রাভার্সাল সম্পর্কে আরও তথ্যের জন্য ইলিয়া গ্রিগোরিকের হাই পারফরম্যান্স ব্রাউজার নেটওয়ার্কিং- এ WebRTC অধ্যায় দেখুন।)
WebRTC ক্লায়েন্টদের Ajax-এর মাধ্যমে বারবার একটি মেসেজিং সার্ভার পোল করার মাধ্যমে সিগন্যালিং পরিচালনা করাও সম্ভব, কিন্তু এটি অনেক অপ্রয়োজনীয় নেটওয়ার্ক অনুরোধের দিকে নিয়ে যায়, যা বিশেষ করে মোবাইল ডিভাইসের জন্য সমস্যাযুক্ত। এমনকি একটি অধিবেশন প্রতিষ্ঠিত হওয়ার পরেও, অন্য সমবয়সীদের দ্বারা পরিবর্তন বা অধিবেশন সমাপ্তির ক্ষেত্রে সহকর্মীদেরকে সংকেত বার্তাগুলির জন্য পোল করতে হবে। WebRTC বুক অ্যাপের উদাহরণটি পোলিং ফ্রিকোয়েন্সির জন্য কিছু অপ্টিমাইজেশন সহ এই বিকল্পটি নেয়।
স্কেল সংকেত
যদিও একটি সিগন্যালিং পরিষেবা ক্লায়েন্ট পিছু তুলনামূলকভাবে কম ব্যান্ডউইথ এবং CPU খরচ করে, একটি জনপ্রিয় অ্যাপের জন্য সিগন্যালিং সার্ভারগুলিকে উচ্চ মাত্রার সহযোগে বিভিন্ন অবস্থান থেকে প্রচুর বার্তা পরিচালনা করতে হতে পারে। WebRTC অ্যাপগুলি যেগুলি প্রচুর ট্রাফিক পায় সেগুলিকে যথেষ্ট লোড পরিচালনা করতে সক্ষম সিগন্যালিং সার্ভারের প্রয়োজন৷ আপনি এখানে বিশদে যান না, তবে উচ্চ-ভলিউম, উচ্চ-পারফরম্যান্স মেসেজিংয়ের জন্য নিম্নলিখিতগুলি সহ অনেকগুলি বিকল্প রয়েছে:
এক্সটেনসিবল মেসেজিং অ্যান্ড প্রেজেন্স প্রোটোকল (এক্সএমপিপি), যা মূলত জব্বার নামে পরিচিত- তাৎক্ষণিক বার্তাপ্রেরণের জন্য তৈরি একটি প্রোটোকল যা সিগন্যালিংয়ের জন্য ব্যবহার করা যেতে পারে (সার্ভার বাস্তবায়নে ইজাবার্ড এবং ওপেনফায়ার অন্তর্ভুক্ত রয়েছে। জাভাস্ক্রিপ্ট ক্লায়েন্ট, যেমন Strophe.js , অনুকরণ করতে BOSH ব্যবহার করে, বিভিন্ন eBOSH কারণের জন্য দ্বিমুখী হতে পারে না। WebSocket হিসাবে এবং, একই কারণে, ভালভাবে স্কেল নাও হতে পারে।) (একটি স্পর্শক-এ, জিঙ্গল হল ভয়েস এবং ভিডিও সক্ষম করার জন্য একটি XMPP এক্সটেনশন। WebRTC প্রকল্পটি libjingle লাইব্রেরি থেকে নেটওয়ার্ক এবং পরিবহন উপাদান ব্যবহার করে - Jingle-এর একটি C++ বাস্তবায়ন।)
ওপেন সোর্স লাইব্রেরি, যেমন ZeroMQ (যেমন টোকবক্স তাদের গুজব পরিষেবার জন্য ব্যবহার করে) এবং OpenMQ ( NullMQ ওয়েবসকেটের উপর STOMP প্রোটোকল ব্যবহার করে ওয়েব প্ল্যাটফর্মগুলিতে ZeroMQ ধারণাগুলি প্রয়োগ করে।)
বাণিজ্যিক ক্লাউড-মেসেজিং প্ল্যাটফর্মগুলি যেগুলি WebSocket ব্যবহার করে (যদিও তারা দীর্ঘ ভোটদানে ফিরে যেতে পারে), যেমন Pusher , Kaazing , এবং PubNub (PubNub-এরও WebRTC-এর জন্য একটি API রয়েছে।)
বাণিজ্যিক WebRTC প্ল্যাটফর্ম, যেমন vLine
(ডেভেলপার ফিল লেগেটারের রিয়েল-টাইম ওয়েব টেকনোলজিস গাইড মেসেজিং পরিষেবা এবং লাইব্রেরির একটি বিস্তৃত তালিকা প্রদান করে।)
নোডে Socket.io দিয়ে একটি সিগন্যালিং পরিষেবা তৈরি করুন
নিম্নলিখিত একটি সাধারণ ওয়েব অ্যাপের কোড যা নোডে Socket.io-এর সাথে নির্মিত একটি সিগন্যালিং পরিষেবা ব্যবহার করে। Socket.io এর ডিজাইন বার্তা বিনিময়ের জন্য একটি পরিষেবা তৈরি করা সহজ করে তোলে এবং Socket.io বিশেষভাবে ওয়েবআরটিসি সিগন্যালিংয়ের জন্য উপযুক্ত কারণ এর অন্তর্নির্মিত রুম ধারণা। এই উদাহরণটি প্রোডাকশন-গ্রেড সিগন্যালিং পরিষেবা হিসাবে স্কেল করার জন্য ডিজাইন করা হয়নি, তবে তুলনামূলকভাবে অল্প সংখ্যক ব্যবহারকারীর জন্য বোঝা সহজ।
Socket.io ফলব্যাক সহ WebSocket ব্যবহার করে: AJAX লং পোলিং, AJAX মাল্টিপার্ট স্ট্রিমিং, ফরএভার আইফ্রেম, এবং JSONP পোলিং। এটি বিভিন্ন ব্যাকএন্ডে পোর্ট করা হয়েছে, তবে সম্ভবত এই উদাহরণে ব্যবহৃত নোড সংস্করণের জন্য সবচেয়ে বেশি পরিচিত।
এই উদাহরণে কোন WebRTC নেই। এটি শুধুমাত্র একটি ওয়েব অ্যাপে কীভাবে সিগন্যালিং তৈরি করতে হয় তা দেখানোর জন্য ডিজাইন করা হয়েছে। ক্লায়েন্টরা একটি রুমে যোগদান করে এবং বার্তা বিনিময় করার সময় কী ঘটছে তা দেখতে কনসোল লগটি দেখুন। এই WebRTC কোডল্যাব একটি সম্পূর্ণ WebRTC ভিডিও চ্যাট অ্যাপে কীভাবে এটিকে একীভূত করতে হয় তার জন্য ধাপে ধাপে নির্দেশনা দেয়।
এখানে ক্লায়েন্ট index.html আছে:
<!DOCTYPE html>
<html>
<head>
<title>WebRTC client</title>
</head>
<body>
<script src='/socket.io/socket.io.js'></script>
<script src='js/main.js'></script>
</body>
</html>
এখানে JavaScript ফাইল main.js ক্লায়েন্টে উল্লেখ করা হয়েছে:
const isInitiator;
room = prompt('Enter room name:');
const socket = io.connect();
if (room !== '') {
console.log('Joining room ' + room);
socket.emit('create or join', room);
}
socket.on('full', (room) => {
console.log('Room ' + room + ' is full');
});
socket.on('empty', (room) => {
isInitiator = true;
console.log('Room ' + room + ' is empty');
});
socket.on('join', (room) => {
console.log('Making request to join room ' + room);
console.log('You are the initiator!');
});
socket.on('log', (array) => {
console.log.apply(console, array);
});
এখানে সম্পূর্ণ সার্ভার অ্যাপ্লিকেশন:
const static = require('node-static');
const http = require('http');
const file = new(static.Server)();
const app = http.createServer(function (req, res) {
file.serve(req, res);
}).listen(2013);
const io = require('socket.io').listen(app);
io.sockets.on('connection', (socket) => {
// Convenience function to log server messages to the client
function log(){
const array = ['>>> Message from server: '];
for (const i = 0; i < arguments.length; i++) {
array.push(arguments[i]);
}
socket.emit('log', array);
}
socket.on('message', (message) => {
log('Got message:', message);
// For a real app, would be room only (not broadcast)
socket.broadcast.emit('message', message);
});
socket.on('create or join', (room) => {
const numClients = io.sockets.clients(room).length;
log('Room ' + room + ' has ' + numClients + ' client(s)');
log('Request to create or join room ' + room);
if (numClients === 0){
socket.join(room);
socket.emit('created', room);
} else if (numClients === 1) {
io.sockets.in(room).emit('join', room);
socket.join(room);
socket.emit('joined', room);
} else { // max two clients
socket.emit('full', room);
}
socket.emit('emit(): client ' + socket.id +
' joined room ' + room);
socket.broadcast.emit('broadcast(): client ' + socket.id +
' joined room ' + room);
});
});
(এর জন্য আপনাকে নোড-স্ট্যাটিক সম্পর্কে শিখতে হবে না। এটি এই উদাহরণে ব্যবহার করা হবে।)
লোকালহোস্টে এই অ্যাপটি চালানোর জন্য আপনার Node, Socket.IO এবং নোড-স্ট্যাটিক ইনস্টল থাকতে হবে। Node.js থেকে নোড ডাউনলোড করা যেতে পারে (ইনস্টলেশন সহজবোধ্য এবং দ্রুত)। Socket.IO এবং নোড-স্ট্যাটিক ইনস্টল করতে, আপনার অ্যাপ ডিরেক্টরির একটি টার্মিনাল থেকে নোড প্যাকেজ ম্যানেজার চালান:
npm install socket.io
npm install node-static
সার্ভার শুরু করতে, আপনার অ্যাপ ডিরেক্টরির একটি টার্মিনাল থেকে নিম্নলিখিত কমান্ডটি চালান:
node server.js
আপনার ব্রাউজার থেকে, localhost:2013 খুলুন। যেকোনো ব্রাউজারে একটি নতুন ট্যাব বা উইন্ডো খুলুন এবং আবার localhost:2013 খুলুন। কি ঘটছে তা দেখতে, কনসোল চেক করুন. Chrome এবং Opera-এ, আপনি Ctrl+Shift+J (বা Mac-এ Command+Option+J ) সহ Google Chrome ডেভেলপার টুলের মাধ্যমে কনসোল অ্যাক্সেস করতে পারেন।
আপনি সিগন্যালিংয়ের জন্য যে পদ্ধতিই বেছে নিন না কেন, আপনার ব্যাকএন্ড এবং ক্লায়েন্ট অ্যাপ - অন্ততপক্ষে - এই উদাহরণের মতো পরিষেবা প্রদান করতে হবে।
সিগন্যালিং গোটচাস
-
setLocalDescription()কল না করা পর্যন্তRTCPeerConnectionপ্রার্থীদের সংগ্রহ করা শুরু করবে না। এটি JSEP IETF খসড়াতে বাধ্যতামূলক করা হয়েছে। - Trickle ICE সুবিধা নিন। প্রার্থীরা আসার সাথে সাথে
addIceCandidate()কল করুন।
রেডিমেড সিগন্যালিং সার্ভার
আপনি যদি নিজের মতো করে রোল করতে না চান, তাহলে বেশ কিছু WebRTC সিগন্যালিং সার্ভার উপলব্ধ আছে, যেগুলো আগের উদাহরণের মতো Socket.IO ব্যবহার করে এবং WebRTC ক্লায়েন্ট জাভাস্ক্রিপ্ট লাইব্রেরির সাথে একত্রিত হয়:
- webRTC.io হল WebRTC-এর জন্য প্রথম অ্যাবস্ট্রাকশন লাইব্রেরিগুলির মধ্যে একটি৷
- সিগন্যালমাস্টার হল একটি সিগন্যালিং সার্ভার যা SimpleWebRTC JavaScript ক্লায়েন্ট লাইব্রেরির সাথে ব্যবহারের জন্য তৈরি করা হয়েছে।
আপনি যদি একেবারেই কোনো কোড লিখতে না চান, সম্পূর্ণ বাণিজ্যিক WebRTC প্ল্যাটফর্মগুলি কোম্পানি থেকে পাওয়া যায়, যেমন vLine , OpenTok , এবং Asterisk ৷
রেকর্ডের জন্য, এরিকসন WebRTC-এর প্রথম দিকে Apache-এ PHP ব্যবহার করে একটি সিগন্যালিং সার্ভার তৈরি করেছিল। এটি এখন কিছুটা অপ্রচলিত, তবে আপনি যদি অনুরূপ কিছু বিবেচনা করছেন তবে কোডটি দেখার মতো।
নিরাপত্তা সংকেত
"নিরাপত্তা হল কিছু না ঘটানোর শিল্প।"
সালমান রুশদি
সমস্ত WebRTC উপাদানগুলির জন্য এনক্রিপশন বাধ্যতামূলক ৷
যাইহোক, সিগন্যালিং মেকানিজম WebRTC স্ট্যান্ডার্ড দ্বারা সংজ্ঞায়িত করা হয় না, তাই সিগন্যালিং সুরক্ষিত করা আপনার উপর নির্ভর করে। যদি একজন আক্রমণকারী সিগন্যালিং হাইজ্যাক করতে পরিচালনা করে, তাহলে তারা সেশন বন্ধ করতে পারে, সংযোগ পুনঃনির্দেশ করতে পারে এবং বিষয়বস্তু রেকর্ড, পরিবর্তন বা ইনজেক্ট করতে পারে।
সিগন্যালিং সুরক্ষিত করার সবচেয়ে গুরুত্বপূর্ণ বিষয় হল সুরক্ষিত প্রোটোকল - HTTPS এবং WSS (উদাহরণস্বরূপ, TLS) - যা নিশ্চিত করে যে বার্তাগুলিকে এনক্রিপ্ট করা ছাড়া আটকানো যাবে না। এছাড়াও, সতর্কতা অবলম্বন করুন যে সিগন্যালিং বার্তাগুলিকে এমনভাবে সম্প্রচার না করা যাতে সেগুলি একই সিগন্যালিং সার্ভার ব্যবহার করে অন্য কলার দ্বারা অ্যাক্সেস করা যায়৷
সংকেত দেওয়ার পরে: NATs এবং ফায়ারওয়ালগুলির সাথে মানিয়ে নিতে ICE ব্যবহার করুন
মেটাডেটা সিগন্যালিংয়ের জন্য, WebRTC অ্যাপগুলি একটি মধ্যস্থতাকারী সার্ভার ব্যবহার করে, কিন্তু প্রকৃত মিডিয়া এবং ডেটা স্ট্রিমিংয়ের জন্য একবার একটি সেশন প্রতিষ্ঠিত হলে, RTCPeerConnection ক্লায়েন্টদের সরাসরি বা পিয়ার-টু-পিয়ার সংযোগ করার চেষ্টা করে।
একটি সহজ বিশ্বে, প্রতিটি WebRTC এন্ডপয়েন্টের একটি অনন্য ঠিকানা থাকবে যা এটি সরাসরি যোগাযোগ করার জন্য অন্যান্য সহকর্মীদের সাথে বিনিময় করতে পারে।

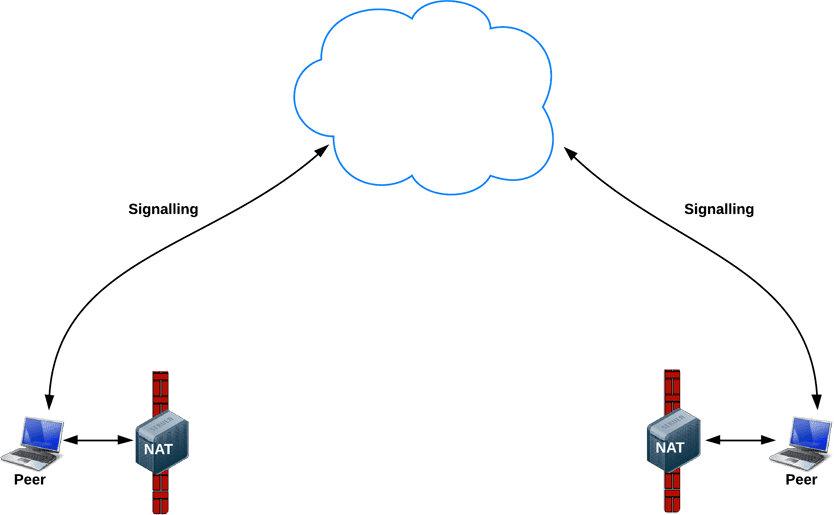
বাস্তবে, বেশিরভাগ ডিভাইস NAT- এর এক বা একাধিক স্তরের পিছনে থাকে, কিছুতে অ্যান্টিভাইরাস সফ্টওয়্যার থাকে যা নির্দিষ্ট পোর্ট এবং প্রোটোকলগুলিকে ব্লক করে এবং অনেকগুলি প্রক্সি এবং কর্পোরেট ফায়ারওয়ালের পিছনে থাকে। একটি ফায়ারওয়াল এবং NAT বাস্তবে একই ডিভাইস দ্বারা প্রয়োগ করা যেতে পারে, যেমন একটি হোম ওয়াইফাই রাউটার।

WebRTC অ্যাপগুলি বাস্তব-বিশ্ব নেটওয়ার্কিংয়ের জটিলতাগুলি কাটিয়ে উঠতে ICE ফ্রেমওয়ার্ক ব্যবহার করতে পারে। এটি ঘটতে সক্ষম করার জন্য, এই নিবন্ধে বর্ণিত হিসাবে আপনার অ্যাপটিকে অবশ্যই RTCPeerConnection এ ICE সার্ভার URL পাস করতে হবে।
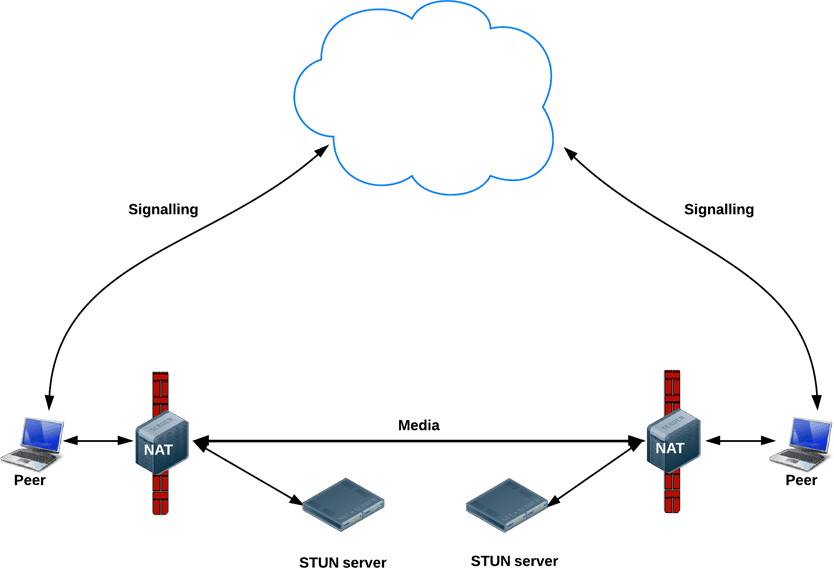
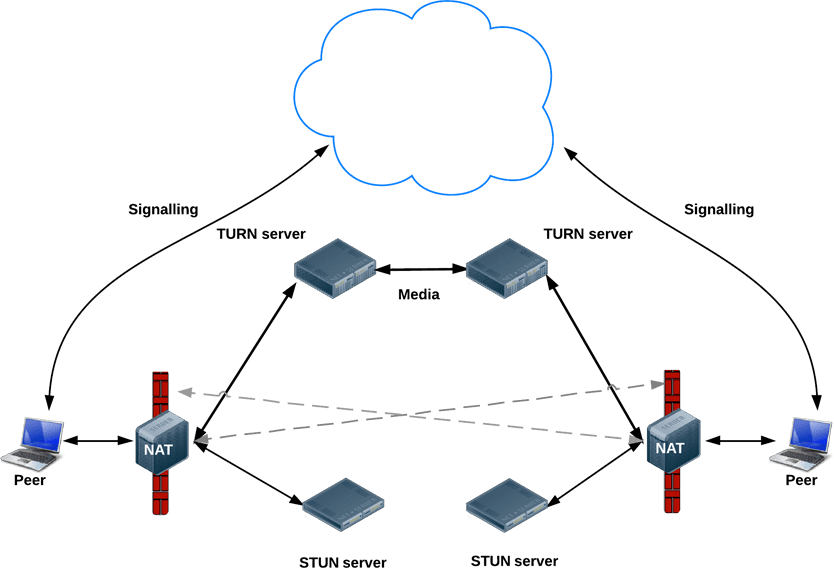
আইসিই সমবয়সীদের সংযোগ করার জন্য সর্বোত্তম পথ খুঁজে বের করার চেষ্টা করে। এটি সমান্তরালভাবে সমস্ত সম্ভাবনার চেষ্টা করে এবং সবচেয়ে কার্যকর বিকল্পটি বেছে নেয় যা কাজ করে। ICE প্রথমে একটি ডিভাইসের অপারেটিং সিস্টেম এবং নেটওয়ার্ক কার্ড থেকে প্রাপ্ত হোস্ট ঠিকানা ব্যবহার করে একটি সংযোগ করার চেষ্টা করে। যদি এটি ব্যর্থ হয় (যা NAT-এর পিছনে থাকা ডিভাইসগুলির জন্য হবে), ICE একটি STUN সার্ভার ব্যবহার করে একটি বাহ্যিক ঠিকানা পায় এবং, যদি এটি ব্যর্থ হয়, ট্র্যাফিক একটি টার্ন রিলে সার্ভারের মাধ্যমে রুট করা হয়।
অন্য কথায়, একটি STUN সার্ভার একটি বাহ্যিক নেটওয়ার্ক ঠিকানা পেতে ব্যবহৃত হয় এবং সরাসরি (পিয়ার-টু-পিয়ার) সংযোগ ব্যর্থ হলে ট্র্যাফিক রিলে করার জন্য টার্ন সার্ভার ব্যবহার করা হয়।
প্রতিটি টার্ন সার্ভার STUN সমর্থন করে। একটি টার্ন সার্ভার হল একটি STUN সার্ভার যা অতিরিক্ত অন্তর্নির্মিত রিলেইং কার্যকারিতা সহ। ICE NAT সেটআপের জটিলতার সাথেও মোকাবিলা করে। বাস্তবে, NAT হোল-পাঞ্চিং শুধুমাত্র একটি পাবলিক IP:পোর্ট ঠিকানার চেয়ে বেশি প্রয়োজন হতে পারে।
STUN এবং/অথবা টার্ন সার্ভারের URLগুলি (ঐচ্ছিকভাবে) iceServers কনফিগারেশন অবজেক্টে একটি WebRTC অ্যাপ দ্বারা নির্দিষ্ট করা হয় যা RTCPeerConnection কনস্ট্রাক্টরের প্রথম যুক্তি। appr.tc এর জন্য, সেই মানটি এইরকম দেখাচ্ছে:
{
'iceServers': [
{
'urls': 'stun:stun.l.google.com:19302'
},
{
'urls': 'turn:192.158.29.39:3478?transport=udp',
'credential': 'JZEOEt2V3Qb0y27GRntt2u2PAYA=',
'username': '28224511:1379330808'
},
{
'urls': 'turn:192.158.29.39:3478?transport=tcp',
'credential': 'JZEOEt2V3Qb0y27GRntt2u2PAYA=',
'username': '28224511:1379330808'
}
]
}
একবার RTCPeerConnection কাছে সেই তথ্য থাকলে, ICE ম্যাজিক স্বয়ংক্রিয়ভাবে ঘটে। RTCPeerConnection ICE ফ্রেমওয়ার্ক ব্যবহার করে সমবয়সীদের মধ্যে সর্বোত্তম পথ তৈরি করতে, STUN এবং TURN সার্ভারের সাথে প্রয়োজনে কাজ করে।
STUN
NATs একটি ব্যক্তিগত স্থানীয় নেটওয়ার্কের মধ্যে ব্যবহারের জন্য একটি IP ঠিকানা সহ একটি ডিভাইস সরবরাহ করে, কিন্তু এই ঠিকানাটি বাহ্যিকভাবে ব্যবহার করা যাবে না। একটি সর্বজনীন ঠিকানা ছাড়া, WebRTC সহকর্মীদের যোগাযোগ করার কোন উপায় নেই৷ এই সমস্যাটি পেতে, WebRTC STUN ব্যবহার করে।
STUN সার্ভারগুলি সর্বজনীন ইন্টারনেটে থাকে এবং একটি সহজ কাজ থাকে - একটি আগত অনুরোধের IP:পোর্ট ঠিকানাটি পরীক্ষা করুন (NAT এর পিছনে চলমান একটি অ্যাপ থেকে) এবং প্রতিক্রিয়া হিসাবে সেই ঠিকানাটি ফেরত পাঠান৷ অন্য কথায়, অ্যাপটি একটি STUN সার্ভার ব্যবহার করে তার আইপি: পোর্টটি সার্বজনীন দৃষ্টিকোণ থেকে আবিষ্কার করতে। এই প্রক্রিয়াটি একটি WebRTC সহকর্মীকে নিজের জন্য একটি সর্বজনীনভাবে অ্যাক্সেসযোগ্য ঠিকানা পেতে সক্ষম করে এবং তারপর একটি সরাসরি লিঙ্ক সেট আপ করার জন্য একটি সিগন্যালিং প্রক্রিয়ার মাধ্যমে এটিকে অন্য পিয়ারের কাছে প্রেরণ করে৷ (অভ্যাসে, বিভিন্ন NAT বিভিন্ন উপায়ে কাজ করে এবং একাধিক NAT স্তর থাকতে পারে, কিন্তু নীতি এখনও একই।)
STUN সার্ভারগুলিকে অনেক কিছু করতে বা মনে রাখতে হবে না, তাই অপেক্ষাকৃত কম-স্পেকের STUN সার্ভারগুলি প্রচুর সংখ্যক অনুরোধ পরিচালনা করতে পারে।
বেশিরভাগ WebRTC কল সফলভাবে STUN - 86% ব্যবহার করে একটি সংযোগ তৈরি করে Webrtcstats.com অনুসারে, যদিও ফায়ারওয়াল এবং জটিল NAT কনফিগারেশনের পিছনে থাকা সহকর্মীদের মধ্যে কলের জন্য এটি কম হতে পারে।

টার্ন
RTCPeerConnection UDP-এর মাধ্যমে সহকর্মীদের মধ্যে সরাসরি যোগাযোগ স্থাপন করার চেষ্টা করে। যদি এটি ব্যর্থ হয়, RTCPeerConnection টিসিপি-তে অবলম্বন করে। যদি এটি ব্যর্থ হয়, টার্ন সার্ভারগুলিকে ফলব্যাক হিসাবে ব্যবহার করা যেতে পারে, শেষ পয়েন্টগুলির মধ্যে ডেটা রিলে করে৷
শুধু পুনরাবৃত্ত করার জন্য, টার্ন ব্যবহার করা হয় অডিও, ভিডিও এবং ডেটা স্ট্রিমিং সহ সমবয়সীদের মধ্যে রিলে করতে, ডেটা সিগন্যাল করার জন্য নয়!
টার্ন সার্ভারের সর্বজনীন ঠিকানা রয়েছে, তাই সহকর্মীরা ফায়ারওয়াল বা প্রক্সির পিছনে থাকলেও তাদের সাথে সমবয়সীদের দ্বারা যোগাযোগ করা যেতে পারে। টার্ন সার্ভারের একটি ধারণাগতভাবে সহজ কাজ আছে - একটি স্ট্রিম রিলে করা। যাইহোক, STUN সার্ভারের বিপরীতে, তারা স্বভাবতই প্রচুর ব্যান্ডউইথ ব্যবহার করে। অন্য কথায়, টার্ন সার্ভারগুলিকে আরও সুন্দর হতে হবে।

এই চিত্রটি টার্নকে কর্মে দেখায়। বিশুদ্ধ STUN সফল হয়নি, তাই প্রতিটি পিয়ার একটি টার্ন সার্ভার ব্যবহার করে।
STUN এবং TURN সার্ভার স্থাপন করা হচ্ছে
পরীক্ষার জন্য, Google একটি সর্বজনীন STUN সার্ভার চালায়, stun.l.google.com:19302, যেমনটি appr.tc দ্বারা ব্যবহৃত হয়। একটি উত্পাদন STUN/টার্ন পরিষেবার জন্য, rfc5766-টার্ন-সার্ভার ব্যবহার করুন৷ STUN এবং টার্ন সার্ভারের জন্য সোর্স কোড GitHub- এ উপলব্ধ, যেখানে আপনি সার্ভার ইনস্টলেশন সম্পর্কে তথ্যের বিভিন্ন উত্সের লিঙ্কও খুঁজে পেতে পারেন। অ্যামাজন ওয়েব পরিষেবাগুলির জন্য একটি ভিএম চিত্রও উপলব্ধ।
একটি বিকল্প টার্ন সার্ভার হল রেস্টন্ড, সোর্স কোড হিসাবে উপলব্ধ এবং AWS-এর জন্যও। কম্পিউট ইঞ্জিনে রেস্টন্ড সেট আপ করার জন্য এখানে নির্দেশাবলী রয়েছে৷
- tcp=443, udp/tcp=3478 এর জন্য প্রয়োজনীয় ফায়ারওয়াল খুলুন।
- চারটি উদাহরণ তৈরি করুন, প্রতিটি পাবলিক আইপির জন্য একটি, স্ট্যান্ডার্ড উবুন্টু 12.06 চিত্র।
- স্থানীয় ফায়ারওয়াল কনফিগারেশন সেট আপ করুন (যেকোনও থেকে যেকোনো অনুমতি দিন)।
- সরঞ্জাম ইনস্টল করুন:
shell sudo apt-get install make sudo apt-get install gcc - creytiv.com/re.html থেকে libre ইনস্টল করুন।
- creytiv.com/restund.html থেকে রেস্টন্ড আনুন এবং আনপ্যাক করুন।/
-
wgethancke.name/restund-auth.patch এবংpatch -p1 < restund-auth.patchদিয়ে আবেদন করুন। - চালান
make,sudo make installfor libre এবং restund. - আপনার প্রয়োজন অনুযায়ী
restund.confমানিয়ে নিন (আইপি ঠিকানাগুলি প্রতিস্থাপন করুন এবং নিশ্চিত করুন যে এটিতে একই ভাগ করা গোপনীয়তা রয়েছে) এবং/etcএ অনুলিপি করুন। -
restund/etc/restund/etc/init.d/এ কপি করুন। - বিশ্রাম কনফিগার করুন:
-
LD_LIBRARY_PATHসেট করুন। -
restund.confকপি করুন/etc/restund.confএ। - ডান 10. IP ঠিকানা ব্যবহার করতে
restund.confসেট করুন।
-
- বিশ্রাম চালান
- রিমোট মেশিন থেকে স্টান্ড ক্লায়েন্ট ব্যবহার করে পরীক্ষা করুন:
./client IP:port
একের পর এক: মাল্টিপার্টি WebRTC
আপনি টার্ন পরিষেবাগুলিতে অ্যাক্সেসের জন্য একটি REST API-এর জন্য জাস্টিন উবার্তির প্রস্তাবিত IETF স্ট্যান্ডার্ডটিও দেখতে চাইতে পারেন৷
মিডিয়া স্ট্রিমিং-এর জন্য ব্যবহার করা কেসগুলি কল্পনা করা সহজ যেগুলি একটি সাধারণ ওয়ান-টু-ওয়ান কলের বাইরে যায়৷ উদাহরণস্বরূপ, সহকর্মীদের একটি গ্রুপের মধ্যে ভিডিও কনফারেন্সিং বা একজন বক্তা এবং শত শত বা লক্ষাধিক দর্শকের সাথে একটি পাবলিক ইভেন্ট।
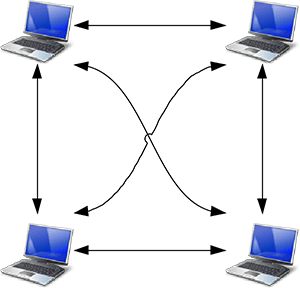
একটি WebRTC অ্যাপ একাধিক RTCPeerConnections ব্যবহার করতে পারে যাতে প্রতিটি এন্ডপয়েন্ট একটি জাল কনফিগারেশনে প্রতিটি অন্য প্রান্তের সাথে সংযোগ করে। এটি হল অ্যাপস দ্বারা নেওয়া পদ্ধতি, যেমন talky.io , এবং অল্প সংখ্যক সহকর্মীর জন্য অসাধারণভাবে কাজ করে৷ এর বাইরে, প্রক্রিয়াকরণ এবং ব্যান্ডউইথ খরচ অত্যধিক হয়ে ওঠে, বিশেষ করে মোবাইল ক্লায়েন্টদের জন্য।

বিকল্পভাবে, একটি WebRTC অ্যাপ স্টার কনফিগারেশনে অন্য সকলের কাছে স্ট্রিম বিতরণ করার জন্য একটি শেষ পয়েন্ট বেছে নিতে পারে। একটি সার্ভারে একটি WebRTC এন্ডপয়েন্ট চালানো এবং আপনার নিজস্ব পুনঃবন্টন প্রক্রিয়া তৈরি করাও সম্ভব হবে (একটি নমুনা ক্লায়েন্ট অ্যাপ webrtc.org দ্বারা সরবরাহ করা হয়েছে)।
Chrome 31 এবং Opera 18 থেকে, একটি RTCPeerConnection থেকে একটি MediaStream অন্যটির জন্য ইনপুট হিসাবে ব্যবহার করা যেতে পারে। এটি আরও নমনীয় আর্কিটেকচারগুলিকে সক্ষম করতে পারে কারণ এটি অন্য কোন পিয়ারের সাথে সংযোগ করতে হবে তা চয়ন করে কল-রাউটিং পরিচালনা করতে একটি ওয়েব অ্যাপকে সক্ষম করে৷ এটি কার্যকরভাবে দেখতে, WebRTC নমুনা পিয়ার সংযোগ রিলে এবং WebRTC নমুনা একাধিক পিয়ার সংযোগ দেখুন।
মাল্টিপয়েন্ট কন্ট্রোল ইউনিট
বিপুল সংখ্যক এন্ডপয়েন্টের জন্য একটি ভাল বিকল্প হল একটি মাল্টিপয়েন্ট কন্ট্রোল ইউনিট (MCU) ব্যবহার করা। এটি একটি সার্ভার যেটি একটি বৃহৎ সংখ্যক অংশগ্রহণকারীদের মধ্যে মিডিয়া বিতরণ করার জন্য সেতু হিসাবে কাজ করে। MCUs একটি ভিডিও কনফারেন্সে বিভিন্ন রেজোলিউশন, কোডেক এবং ফ্রেম রেটগুলির সাথে মানিয়ে নিতে পারে; ট্রান্সকোডিং হ্যান্ডেল; নির্বাচনী স্ট্রিম ফরওয়ার্ডিং করবেন; এবং অডিও এবং ভিডিও মিশ্রিত বা রেকর্ড করুন। মাল্টিপার্টি কলের জন্য, বিবেচনা করার জন্য বেশ কয়েকটি সমস্যা রয়েছে, বিশেষ করে কীভাবে একাধিক ভিডিও ইনপুট প্রদর্শন করা যায় এবং একাধিক উত্স থেকে অডিও মিশ্রিত করা যায়। ক্লাউড প্ল্যাটফর্ম, যেমন vLine , এছাড়াও ট্রাফিক রাউটিং অপ্টিমাইজ করার চেষ্টা করে।
একটি সম্পূর্ণ MCU হার্ডওয়্যার প্যাকেজ কেনা বা আপনার নিজের তৈরি করা সম্ভব।

বেশ কয়েকটি ওপেন সোর্স MCU সফ্টওয়্যার বিকল্প উপলব্ধ। উদাহরণ স্বরূপ, Licode (পূর্বে Lynckia নামে পরিচিত) WebRTC-এর জন্য একটি ওপেন সোর্স MCU তৈরি করে। OpenTok-এ Mantis আছে।
ব্রাউজারগুলির বাইরে: ভিওআইপি, টেলিফোন এবং মেসেজিং
WebRTC-এর মানসম্মত প্রকৃতি ব্রাউজারে চলমান একটি WebRTC অ্যাপ এবং টেলিফোন বা ভিডিও-কনফারেন্সিং সিস্টেমের মতো অন্য যোগাযোগ প্ল্যাটফর্মে চলমান একটি ডিভাইস বা প্ল্যাটফর্মের মধ্যে যোগাযোগ স্থাপন করা সম্ভব করে।
এসআইপি একটি সিগন্যালিং প্রোটোকল যা ভিওআইপি এবং ভিডিও-কনফারেন্সিং সিস্টেম দ্বারা ব্যবহৃত হয়। একটি WebRTC ওয়েব অ্যাপ এবং একটি SIP ক্লায়েন্টের মধ্যে যোগাযোগ সক্ষম করতে, যেমন একটি ভিডিও-কনফারেন্সিং সিস্টেম, WebRTC সিগন্যালিং মধ্যস্থতা করার জন্য একটি প্রক্সি সার্ভারের প্রয়োজন৷ সিগন্যালিং অবশ্যই গেটওয়ের মধ্য দিয়ে প্রবাহিত হবে কিন্তু, একবার যোগাযোগ স্থাপন হয়ে গেলে, SRTP ট্রাফিক (ভিডিও এবং অডিও) সরাসরি পিয়ার টু পিয়ার প্রবাহিত হতে পারে।
পাবলিক সুইচড টেলিফোন নেটওয়ার্ক (PSTN) হল সমস্ত "সাধারণ পুরানো" অ্যানালগ টেলিফোনের সার্কিট-সুইচড নেটওয়ার্ক। WebRTC ওয়েব অ্যাপ এবং টেলিফোনের মধ্যে কলের জন্য, ট্রাফিক একটি PSTN গেটওয়ের মধ্য দিয়ে যেতে হবে। একইভাবে, IM ক্লায়েন্টের মতো জিঙ্গেল এন্ডপয়েন্টের সাথে যোগাযোগ করার জন্য WebRTC ওয়েব অ্যাপগুলির একটি মধ্যস্থতাকারী XMPP সার্ভার প্রয়োজন। মেসেজিং পরিষেবার জন্য ভয়েস এবং ভিডিও সক্ষম করার জন্য XMPP-এর এক্সটেনশন হিসাবে Google দ্বারা জিঙ্গেল তৈরি করা হয়েছিল। বর্তমান WebRTC বাস্তবায়নগুলি C++ libjingle লাইব্রেরির উপর ভিত্তি করে তৈরি করা হয়েছে, প্রাথমিকভাবে টক-এর জন্য তৈরি করা জিঙ্গেলের একটি বাস্তবায়ন।
অনেকগুলি অ্যাপ, লাইব্রেরি এবং প্ল্যাটফর্মগুলি বাইরের বিশ্বের সাথে যোগাযোগ করার জন্য WebRTC-এর ক্ষমতা ব্যবহার করে:
- sipML5 : একটি ওপেন সোর্স জাভাস্ক্রিপ্ট SIP ক্লায়েন্ট
- jsSIP : জাভাস্ক্রিপ্ট এসআইপি লাইব্রেরি
- ফোনো : ওপেন সোর্স জাভাস্ক্রিপ্ট ফোন এপিআই একটি প্লাগইন হিসেবে তৈরি
- জিঙ্গায়া : একটি এমবেডযোগ্য ফোন উইজেট
- Twilio : ভয়েস এবং মেসেজিং
- উবার কনফারেন্স : কনফারেন্সিং
sipML5 বিকাশকারীরাও webrtc2sip গেটওয়ে তৈরি করেছে। Tethr এবং Tropo WebRTC এর মাধ্যমে ফিচার ফোন এবং কম্পিউটারের মধ্যে যোগাযোগ সক্ষম করতে OpenBTS সেল ব্যবহার করে "একটি ব্রিফকেসে" দুর্যোগ যোগাযোগের জন্য একটি কাঠামো প্রদর্শন করেছে। যে একটি ক্যারিয়ার ছাড়া টেলিফোন যোগাযোগ!
আরও জানুন
WebRTC কোডল্যাব নোডে চলমান একটি Socket.io সিগন্যালিং পরিষেবা ব্যবহার করে কীভাবে একটি ভিডিও এবং পাঠ্য চ্যাট অ্যাপ তৈরি করতে হয় তার জন্য ধাপে ধাপে নির্দেশনা প্রদান করে।
WebRTC টেক লিড, জাস্টিন উবার্তি সহ 2013 থেকে Google I/O WebRTC উপস্থাপনা
ক্রিস উইলসনের SFHTML5 উপস্থাপনা - WebRTC অ্যাপের ভূমিকা
350-পৃষ্ঠার বই WebRTC: APIs এবং HTML5 রিয়েল-টাইম ওয়েবের RTCWEB প্রোটোকল ডেটা এবং সিগন্যালিং পাথওয়ে সম্পর্কে অনেক বিশদ প্রদান করে এবং এতে বেশ কয়েকটি বিশদ নেটওয়ার্ক টপোলজি ডায়াগ্রাম রয়েছে।
ওয়েবআরটিসি এবং সিগন্যালিং: দুই বছর আমাদের কী শিখিয়েছে - টোকবক্স ব্লগ পোস্ট কেন সিগন্যালিংকে বিশেষত্বের বাইরে রেখে দেওয়া একটি ভাল ধারণা ছিল
WebRTC অ্যাপস তৈরির জন্য বেন স্ট্রং-এর একটি ব্যবহারিক গাইড WebRTC টপোলজি এবং অবকাঠামো সম্পর্কে অনেক তথ্য প্রদান করে।
ইলিয়া গ্রিগোরিকের হাই পারফরম্যান্স ব্রাউজার নেটওয়ার্কিং- এর WebRTC অধ্যায় WebRTC আর্কিটেকচার, কেস ব্যবহার এবং পারফরম্যান্সের গভীরে যায়।


