Z tego samouczka dowiesz się, jak utworzyć główne menu witryny, które jest dostępne dla osób z ograniczonymi możliwościami. Dowiedz się więcej o semantyce HTML, ułatwieniach dostępu i tym, że używanie atrybutów ARIA może czasem przynieść więcej szkody niż pożytku.
Istnieje wiele różnych sposobów tworzenia głównego menu witryny pod względem stylizacji, funkcjonalności oraz kodu znaczników i informacji semantycznych. Jeśli implementacja jest zbyt minimalistyczna, działa ona dla większości osób, ale wrażenia użytkownika mogą nie być zadowalające. Jeśli jest zbyt skomplikowana, może wprowadzać użytkowników w błąd lub utrudniać im dostęp.
W przypadku większości witryn warto tworzyć coś, co nie jest ani zbyt proste, ani zbyt skomplikowane.
Budowanie warstwy po warstwie
W tym samouczku zaczniesz od podstawowej konfiguracji, a potem będziesz dodawać kolejne warstwy funkcji, aż dojdziesz do punktu, w którym zapewnisz wystarczającą ilość informacji, styl i funkcje, aby zadowolić większość użytkowników. Aby to osiągnąć, musisz zastosować zasadę stopniowego ulepszania, która zakłada, że zaczynasz od najbardziej podstawowego i stabilnego rozwiązania, a potem stopniowo dodajesz kolejne warstwy funkcjonalności. Jeśli z jakiegoś powodu nie będzie można użyć jednej warstwy, nawigacja nadal będzie działać, ponieważ przełączy się na niższą warstwę.
Struktura podstawowa
Do podstawowej nawigacji potrzebujesz 2 rzeczy: elementów <a> i kilku linii kodu CSS, aby ulepszyć domyślny styl i układ linków.
<a href="/home">Home</a>
<a href="/about-us">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Define variables for your colors */
:root {
--color-shades-dark: rgb(25, 25, 25);
}
/* Use the alternative box model
Details: <https://web.dev/learn/css/box-model/> */
*{
box-sizing: border-box;
}
/* Basic font styling */
body {
font-family: Segoe UI, system-ui, -apple-system, sans-serif;
font-size: 1.6rem;
}
/* Link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
display: inline-block;
margin-block-end: 0.5rem; /* See note at the bottom of this chapter */
margin-inline-end: 0.5rem;
padding: 0.1rem;
text-decoration: none;
}
/* Change the border-color on :hover and :focus */
a:where(:hover, :focus) {
--border-color: var(--text-color);
}
Ta metoda sprawdza się w przypadku większości użytkowników, niezależnie od tego, w jaki sposób uzyskują dostęp do witryny. Nawigację można obsługiwać za pomocą myszy, klawiatury, urządzenia dotykowego lub czytnika ekranu, ale jest jeszcze miejsce na ulepszenia. Możesz wzbogacić to doświadczenie, rozszerzając ten podstawowy wzór o dodatkowe funkcje i informacje.
Oto, co można wówczas zrobić:
- Wyróżnij aktywną stronę.
- Oznajamianie użytkowników czytników ekranu z liczbą elementów.
- Dodaj punkt orientacyjny i pozwalaj użytkownikom czytników ekranu na bezpośredni dostęp do nawigacji za pomocą skrótu.
- Ukryj nawigację na wąskich ekranach.
- poprawić styl rysowania obszaru ostrości,
Wyróżnianie aktywnej strony
Aby wyróżnić aktywną stronę, możesz dodać zajęcia do odpowiedniego linku.
<a href="/about-us" class="active-page">About us</a>
Problem z tym podejściem polega na tym, że informacje o tym, który link jest aktywny, są przekazywane wyłącznie wizualnie. Niewidomy użytkownik korzystający z czytnika ekranu nie zauważy różnicy między aktywną stroną a innymi stronami. Na szczęście standard Accessible Rich Internet Applications (ARIA) umożliwia również przekazywanie tych informacji w sposób semantyczny. Zamiast klasy użyj atrybutu aria-current="page" i jego wartości.
aria-current (stan) wskazuje element, który reprezentuje bieżący element w kontenerze lub zestawie powiązanych elementów.
Token strony służący do wskazywania linku w zbiorze linków do stron pogrupowanych, gdzie link jest wizualnie stylizowany tak, aby reprezentować aktualnie wyświetlaną stronę.
[Accessible Rich Internet Applications (WAI-ARIA) 1.1](https://www.w3.org/TR/wai-aria/#aria-current)
Dzięki temu dodatkowemu atrybucie czytnik ekranu będzie teraz odczytywać informacje w taki sposób: „bieżąca strona, link, Informacje o firmie” zamiast tylko „link, Informacje o firmie”.
<a href="/about-us" aria-current="page" class="active-page">About us</a>
Przy okazji możesz użyć tego atrybutu, aby wybrać aktywne łącze w CSS, co spowoduje, że klasa active-page stanie się nieaktualna.
<a href="/home">Home</a>
<a href="/about-us" aria-current="page">About us</a>
<a href="/pricing">Pricing</a>
<a href="/contact">Contact</a>
/* Change border-color and color for the active page */
[aria-current="page"] {
--border-color: var(--color-highlight);
--text-color: var(--color-highlight);
}
Wypowiadanie liczby elementów
Patrząc na nawigację, widzący użytkownicy mogą stwierdzić, że zawiera ona tylko 4 linki. Niewidomy użytkownik czytnika ekranu nie może uzyskać tych informacji tak szybko. Może być konieczne przejrzenie całej listy linków. Jeśli lista jest krótka, jak w tym przykładzie, może to nie być problemem, ale jeśli zawiera 40 linków, może to być kłopotliwe. Jeśli użytkownik czytnika ekranu wie, że nawigacja zawiera dużo linków, może zdecydować się na inny, bardziej efektywny sposób nawigacji, np. wyszukiwanie w witrynie.
Ładnym sposobem na przekazanie liczby elementów z wyprzedzeniem jest umieszczenie każdego linku w elemencie listy (<li>) zagnieżdżonym w nieuporządkowanej liście (<ul>).
<ul>
<li>
<a href="/home">Home</a>
</li>
<li>
<a href="/about-us" aria-current="page">About us</a>
</li>
<li>
<a href="/pricing">Pricing</a>
</li>
<li>
<a href="/contact">Contact</a>
</li>
</ul>
Gdy użytkownik znajdzie listę, jego oprogramowanie poinformuje go o jej obecności, np. „lista, 4 elementy”.
Oto demonstracja nawigacji w systemie Windows przy użyciu czytnika ekranu NVDA.
Teraz musisz dostosować stylizację, aby wyglądała tak jak wcześniej.
/* Remove the default list styling and create a flexible layout for the list */
ul {
display: flex;
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
/* Basic link styling */
a {
--text-color: var(--color-shades-dark);
border-block-end: 3px solid var(--border-color, transparent);
color: var(--text-color);
padding: 0.1rem;
text-decoration: none;
}
Korzystanie z list może przynieść wiele korzyści użytkownikom czytników ekranu:
- Mogą uzyskać łączną liczbę elementów, zanim wejdą z nimi w interakcję.
- Mogą używać skrótów, aby przechodzić od jednego elementu listy do drugiego.
- Mogą używać skrótów, aby przechodzić z listy na listę.
- Czytnik ekranu może odczytać indeks bieżącego elementu (np. „element listy, drugi z czterech”).
Jeśli strona jest wyświetlana bez CSS, lista pokazuje linki jako spójną grupę elementów, a nie tylko jako zbiór linków.
Ważna uwaga dotycząca VoiceOver w Safari: gdy ustawisz list-style: none, utracisz wszystkie te zalety. Jest to celowe działanie. Zespół WebKit zdecydował się usunąć semantykę listy, gdy lista nie wygląda jak lista. W zależności od złożoności nawigacji może to być problem lub nie. Z jednej strony nawigacja nadal działa, a z drugiej dotyczy tylko VoiceOver w Safari. VoiceOver w Chrome lub Firefoksie nadal będzie odczytywać liczbę elementów, podobnie jak inne czytniki ekranu, np. NVDA. Z drugiej strony informacje semantyczne mogą być w niektórych sytuacjach bardzo przydatne. Aby podjąć tę decyzję, przetestuj nawigację z użytkownikami korzystającymi z czytnika ekranu i uzyskaj ich opinię. Jeśli chcesz, aby VoiceOver w Safari działał tak samo jak inne czytniki ekranu, możesz obejść ten problem, ustawiając rolę listy ARIA w sposób jawny w elementach <ul>. Spowoduje to przywrócenie zachowania do stanu sprzed usunięcia stylizacji listy. Wizualnie lista wygląda tak samo.
<ul role="list">
<li>
<a href="/home">Home</a>
</li>
...
</ul>
Dodawanie punktu orientacyjnego
Dzięki niewielkiemu wysiłkowi udało Ci się wprowadzić znaczące ulepszenia dla użytkowników czytników ekranu, ale możesz jeszcze coś zrobić. Nawigacja nadal jest semantycznie tylko listą linków i trudno stwierdzić, że ta konkretna lista jest główną nawigacją w witrynie. Możesz przekształcić tę zwykłą listę w listę nawigacyjną, otaczając element <ul> elementem <nav>.
Używanie elementu <nav> ma kilka zalet. Gdy użytkownik wchodzi w interakcję z czytnikiem ekranu, ten ogłasza coś w odpowiedzi na „navigację” i dodaje na stronie punkt orientacyjny. Punkty orientacyjne to specjalne obszary na stronie, takie jak <header>, <footer> czy <main>, do których czytnik ekranu może się przełączyć. Punkty orientacyjne na stronie mogą być przydatne, ponieważ umożliwiają użytkownikom czytników ekranu bezpośredni dostęp do ważnych obszarów na stronie bez konieczności interakcji z resztą strony. Możesz na przykład przechodzić od punktu orientacyjnego do punktu orientacyjnego, naciskając klawisz D w NVDA. W VoiceOver możesz użyć rotora, aby wyświetlić wszystkie punkty orientacyjne na stronie. Aby to zrobić, naciśnij VO + U.

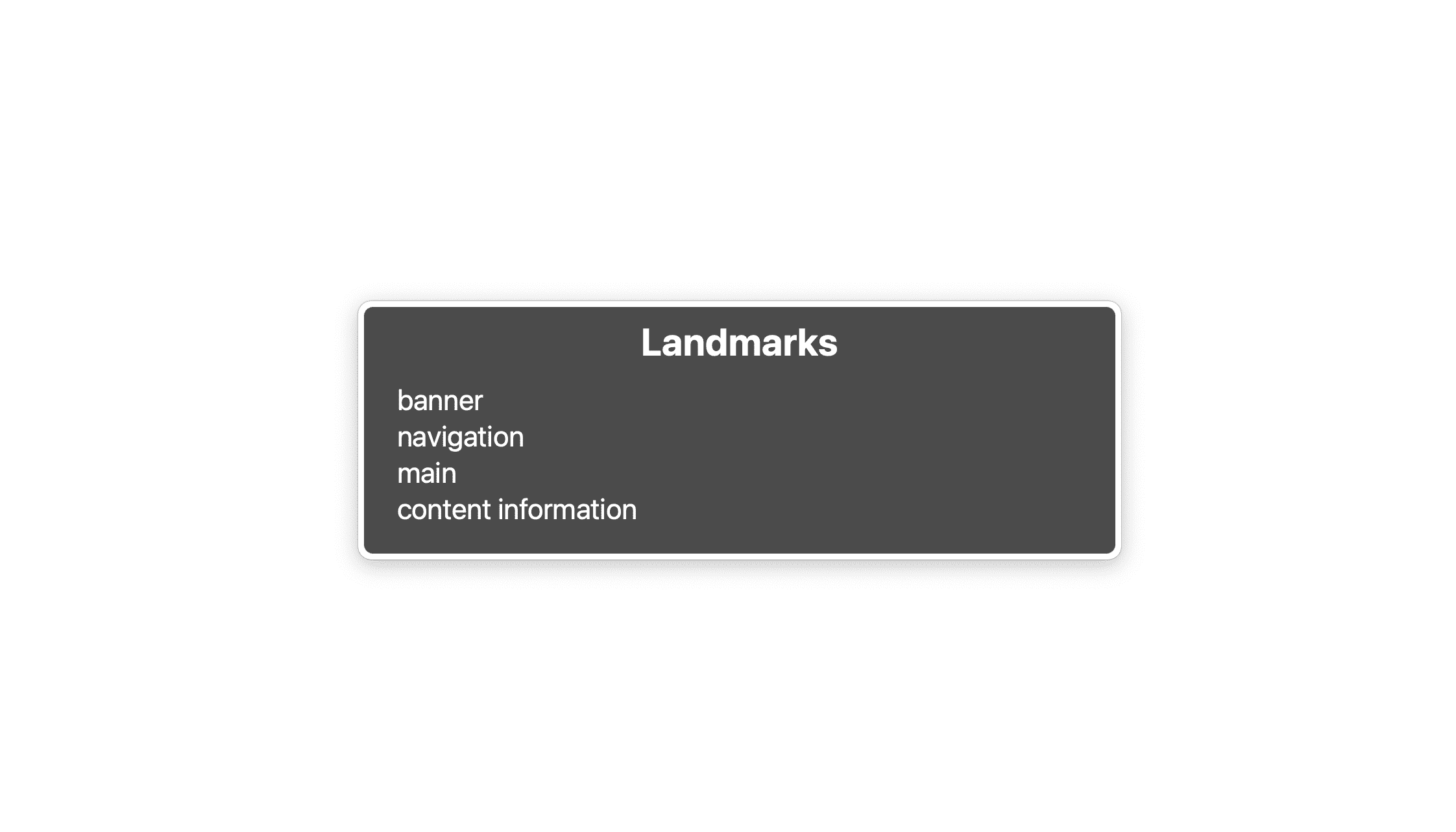
Na tej liście znajdują się 4 punkty orientacyjne: baner, który jest elementem <header>, nawigacja, która jest elementem <nav>, główny, który jest elementem <main>, oraz informacje o treści, które są elementem <footer>. Lista nie powinna być zbyt długa. Jako punkty orientacyjne należy oznaczać tylko najważniejsze elementy interfejsu, np. wyszukiwarkę, lokalną nawigację czy podział na strony.
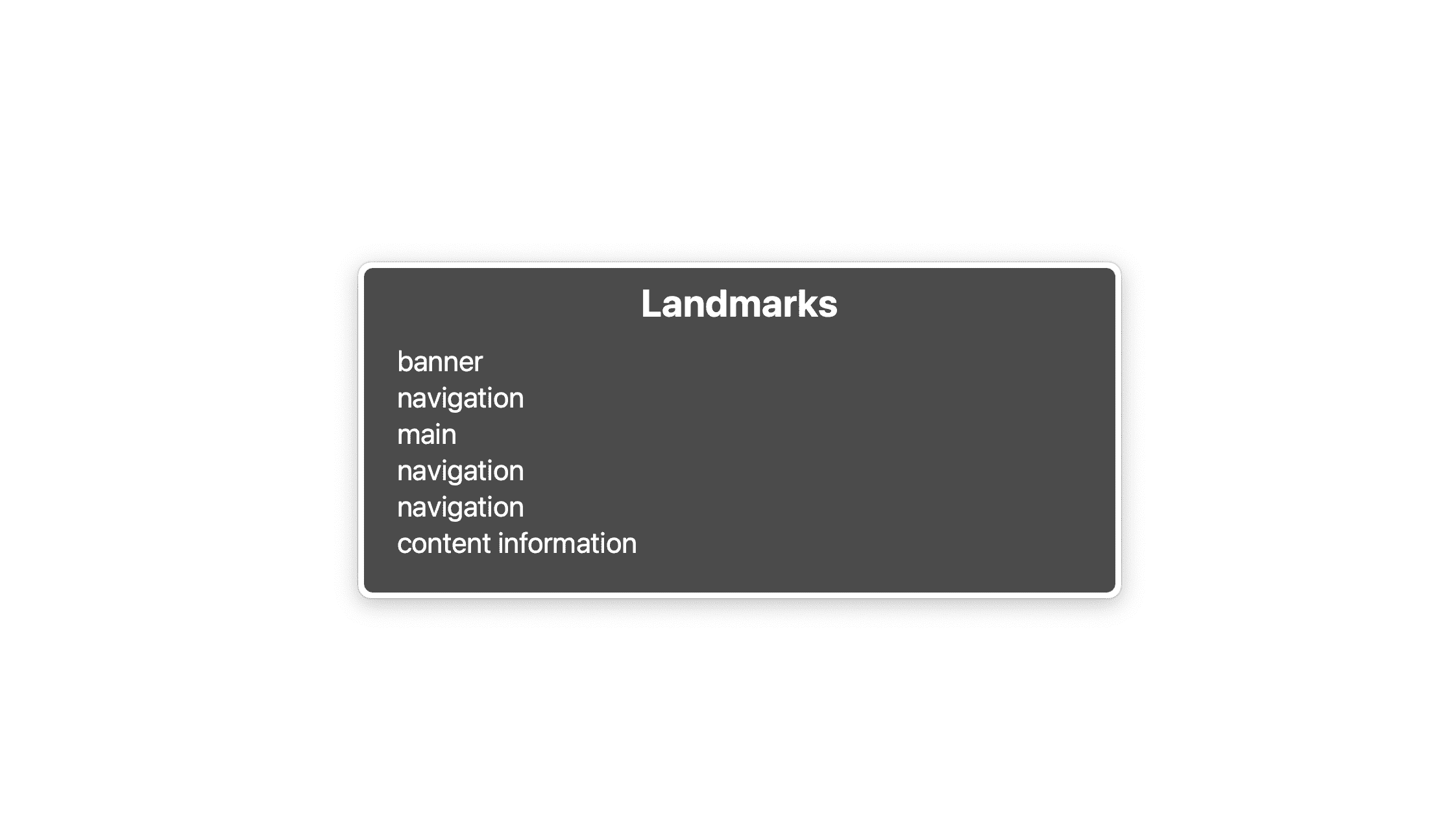
Jeśli masz nawigację na całą witrynę, lokalną nawigację na stronie i podział na strony na jednej stronie, możesz też mieć 3 elementy <nav>. To w porządku, ale teraz są 3 punkty orientacyjne nawigacji, które semantycznie wyglądają tak samo. Trudno je od siebie odróżnić, chyba że znasz strukturę strony bardzo dobrze.

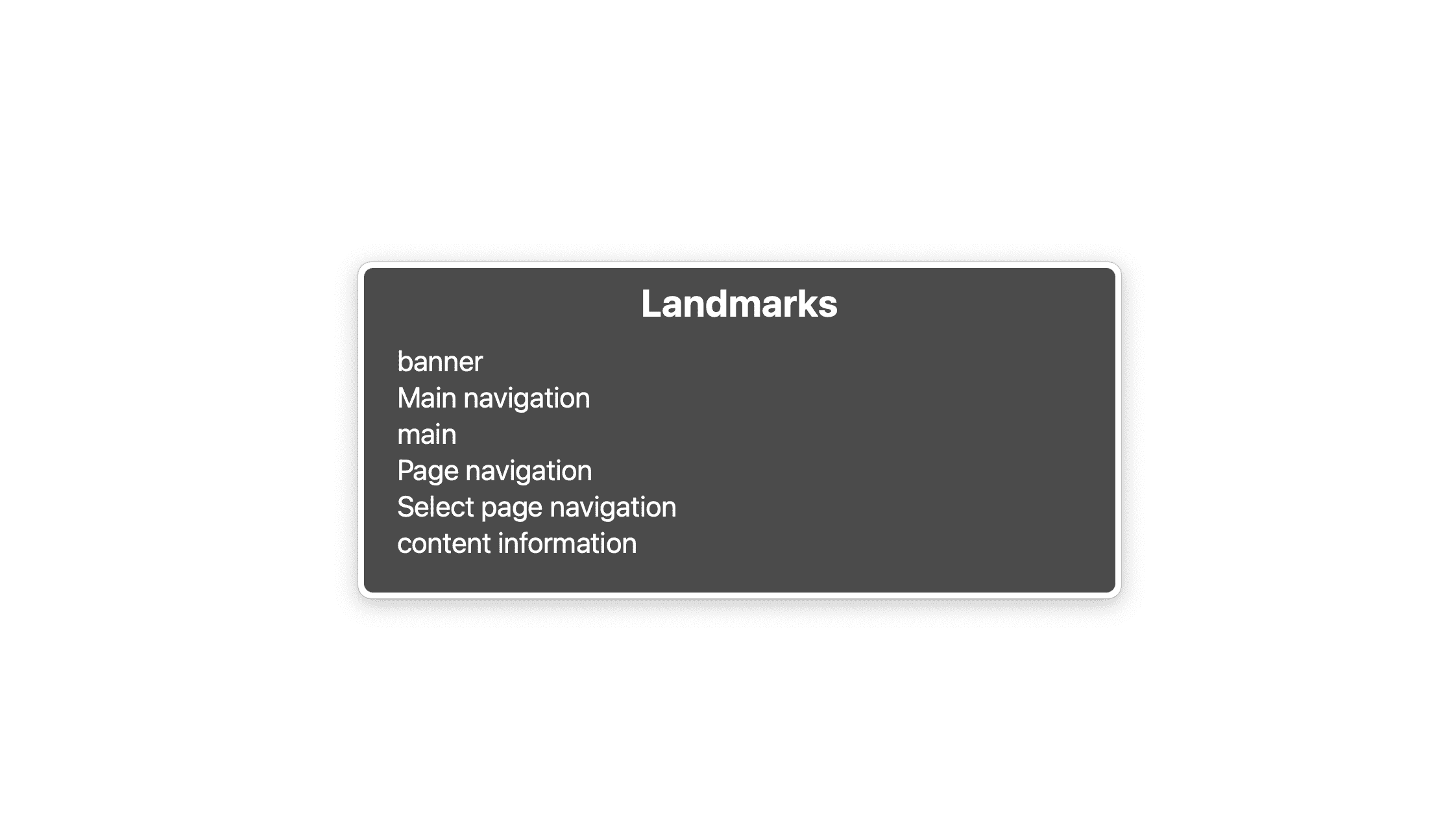
Aby je odróżnić, użyj etykiety aria-labelledby lub aria-label.
<nav aria-label="Main">
<ul>
<li>
<a href="/home">Home</a>
</li>
...
</ul>
</nav>
...
<nav aria-label="Select page">
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
Jeśli wybrana przez Ciebie etykieta już się gdzieś na stronie znajduje, możesz zamiast niej użyć atrybutu aria-labelledby i odwołać się do istniejącej etykiety za pomocą atrybutu id.
<nav aria-labelledby="pagination_heading">
<h2 id="pagination_heading">Select a page</h2>
<ul>
<li>
<a href="/page-1">1</a>
</li>
...
</ul>
</nav>
Wystarczy zwięzły opis. Nie używaj zbyt wielu słów. Pomijaj wyrażenia takie jak „nawigacja” czy „menu”, ponieważ czytnik ekranu podaje te informacje.

Ukrywanie nawigacji w wąskich widokach
Osobiście nie jestem zwolenniczką ukrywania głównej nawigacji w wąskich widokach, ale jeśli lista linków jest zbyt długa, nie ma innego wyjścia. W takim przypadku zamiast listy użytkownicy widzą przycisk „Menu” lub ikonę hamburgera albo ich kombinację. Kliknięcie przycisku powoduje wyświetlenie lub ukrycie listy. Jeśli znasz podstawy JavaScript i CSS, możesz to zrobić, ale musisz zadbać o kilka kwestii związanych z UX i dostępnością.
- Musisz ukryć listę w dostępny sposób.
- Nawigacja musi być dostępna za pomocą klawiatury.
- Nawigacja musi informować, czy jest widoczna, czy nie.
Dodawanie przycisku burgera
Ponieważ stosujesz zasadę stopniowego ulepszania, musisz się upewnić, że nawigacja działa i ma sens nawet wtedy, gdy JavaScript jest wyłączony.
Pierwszą rzeczą, której potrzebuje nawigacja, jest przycisk hamburgera. Tworzysz go w HTML-u w elemencie szablonu, klonujesz w JavaScript i dodajesz do nawigacji.

<nav id="mainnav">
...
</nav>
<template id="burger-template">
<button type="button" aria-expanded="false" aria-label="Menu" aria-controls="mainnav">
<svg width="24" height="24" aria-hidden="true">
<path d="M3 18h18v-2H3v2zm0-5h18v-2H3v2zm0-7v2h18V6H3z">
</svg>
</button>
</template>
- Atrybut
aria-expandedinformuje czytnik ekranu, czy element sterowany przez przycisk jest rozwinięty. aria-labelnadaje przyciskowi tak zwaną nazwę dostępną, czyli tekstową alternatywę dla ikony hamburgera.- Używając
aria-hidden, ukrywasz element<svg>przed technologiami wspomagającymi, ponieważ ma on już etykietę tekstową udostępnioną przezaria-label. aria-controlsinformuje technologię wspomagającą, która obsługuje atrybut (np. JAWS), który element kontroluje przycisk.
const nav = document.querySelector('#mainnav')
const list = nav.querySelector('ul');
const burgerClone = document.querySelector('#burger-template').content.cloneNode(true);
const button = burgerClone.querySelector('button');
// Toggle aria-expanded attribute
button.addEventListener('click', e => {
// aria-expanded="true" signals that the menu is currently open
const isOpen = button.getAttribute('aria-expanded') === "true"
button.setAttribute('aria-expanded', !isOpen);
});
// Hide list on keydown Escape
nav.addEventListener('keyup', e => {
if (e.code === 'Escape') {
button.setAttribute('aria-expanded', false);
}
});
// Add the button to the page
nav.insertBefore(burgerClone, list);
- Użytkownicy cenią sobie możliwość zamknięcia nawigacji w dowolnym momencie, np. przez naciśnięcie klawisza Escape.
- Ważne jest, aby użyć
insertBeforezamiastappendChild, ponieważ przycisk powinien być pierwszym elementem w nawigacji. Jeśli użytkownik korzystający z klawiatury lub czytnika ekranu naciśnie Tab po kliknięciu przycisku, oczekuje, że zostanie podświetlony pierwszy element na liście. Jeśli przycisk znajduje się po liście, nie jest to możliwe.
Następnie zresetuj domyślny styl przycisku i upewnij się, że jest on widoczny tylko w wąskich widokach.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
}
}
/* Reset button styling */
button {
all: unset;
display: var(--nav-button-display, flex);
}
Ukrywanie listy
Zanim ją ukryjesz, ustaw pozycję i styl menu oraz listy, aby układ był zoptymalizowany pod kątem wąskich widoków, ale nadal dobrze wyglądał na większych ekranach.
Najpierw usuń element <nav> z naturalnego przepływu treści na stronie i umieść go w górnym rogu widocznego obszaru.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
}
nav {
position: var(--nav-position, fixed);
inset-block-start: 1rem;
inset-inline-end: 1rem;
}
Następnie zmień układ w wąskich widokach, dodając nową właściwość niestandardową (—-nav-list-layout). Domyślnie układ jest w kolumnach, ale na większych ekranach przełącza się na układ w wierszach.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
}
}
ul {
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
list-style: none;
margin: 0;
padding: 0;
}
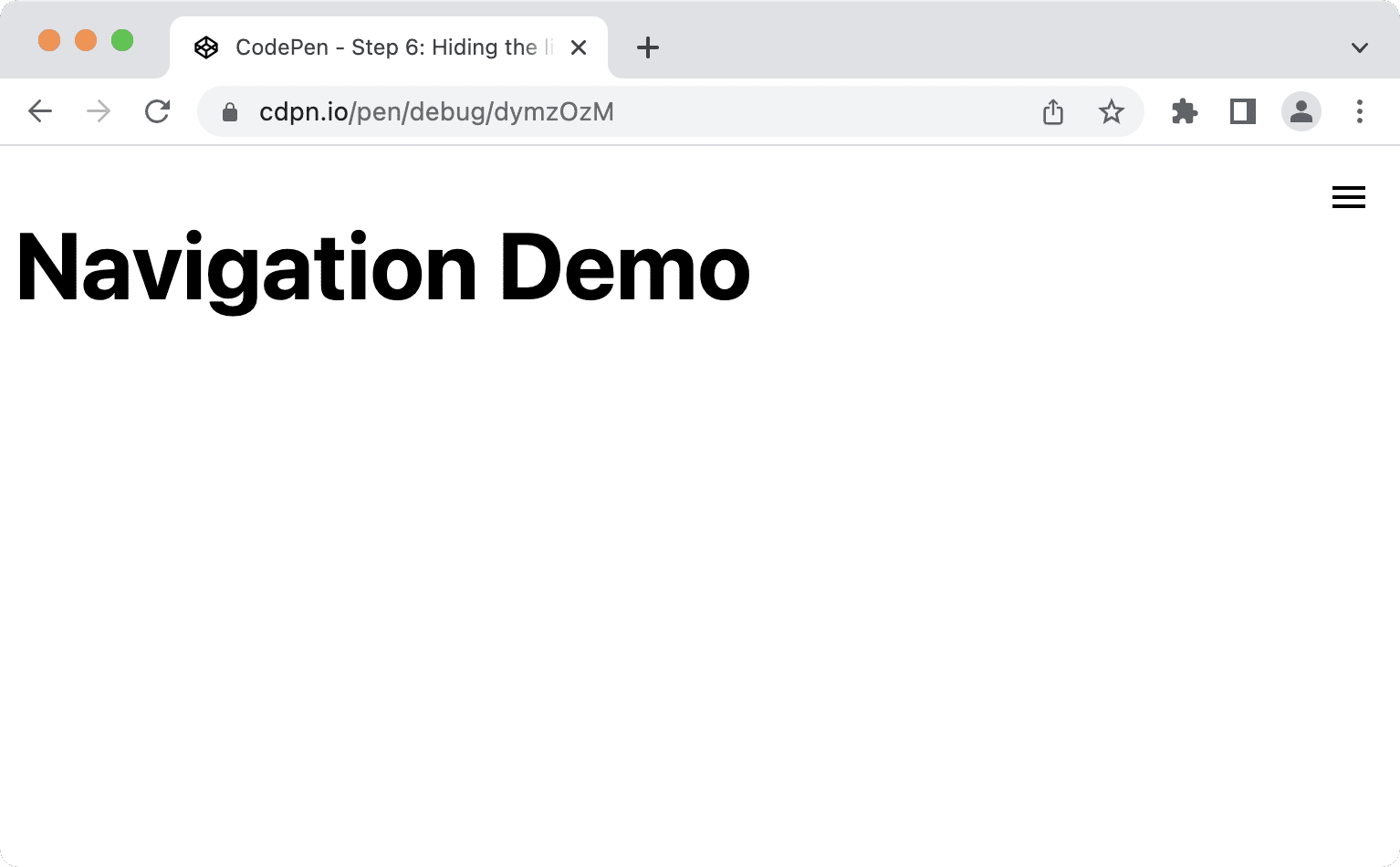
Nawigacja powinna wyglądać mniej więcej tak na wąskich ekranach.

Lista oczywiście wymaga trochę CSS. Przeniesiemy go do górnego rogu, wypełniając cały ekran w orientacji pionowej, a następnie zastosujemy background-color i box-shadow.
@media (min-width: 48em) {
nav {
--nav-button-display: none;
--nav-position: static;
}
ul {
--nav-list-layout: row;
--nav-list-position: static;
--nav-list-padding: 0;
--nav-list-height: auto;
--nav-list-width: 100%;
--nav-list-shadow: none;
}
}
ul {
background: rgb(255, 255, 255);
box-shadow: var(--nav-list-shadow, -5px 0 11px 0 rgb(0 0 0 / 0.2));
display: flex;
flex-direction: var(--nav-list-layout, column);
flex-wrap: wrap;
gap: 1rem;
height: var(--nav-list-height, 100vh);
list-style: none;
margin: 0;
padding: var(--nav-list-padding, 2rem);
position: var(--nav-list-position, fixed);
inset-block-start: 0; /* Logical property. Equivalent to top: 0; */
inset-inline-end: 0; /* Logical property. Equivalent to right: 0; */
width: var(--nav-list-width, min(22rem, 100vw));
}
button {
all: unset;
display: var(--nav-button-display, flex);
position: relative;
z-index: 1;
}
Na wąskich ekranach lista powinna wyglądać jak pasek boczny, a nie jak zwykła lista.

Na koniec ukryj listę, wyświetlając ją tylko wtedy, gdy użytkownik kliknie przycisk raz, i ukrywanie jej po ponownym kliknięciu. Pamiętaj, aby ukryć tylko listę, a nie całą nawigację, ponieważ ukrycie nawigacji oznaczałoby też ukrycie ważnego punktu orientacyjnego.
Dodano wcześniej zdarzenie kliknięcia do przycisku, aby przełączać wartość atrybutu aria-expanded. Możesz użyć tych informacji jako warunku wyświetlania i ukrywania listy w CSS.
@media (min-width: 48em) {
ul {
--nav-list-visibility: visible;
}
}
ul {
visibility: var(--nav-list-visibility, visible);
}
/* Hide the list on narrow viewports, if it comes after an element with
aria-expanded set to "false". */
[aria-expanded="false"] + ul {
visibility: var(--nav-list-visibility, hidden);
}
Aby ukryć listę, zamiast deklaracji właściwości opacity: 0 lub translateX(100%) należy użyć deklaracji właściwości visibility: hidden lub display: none. Te właściwości sprawiają, że linki nie są możliwe do zaznaczenia, gdy nawigacja jest ukryta. Użycie opacity lub translate spowoduje usunięcie treści wizualnie, więc linki będą niewidoczne, ale nadal dostępne za pomocą klawiatury. Może to być mylące i frustrujące. Użycie visibility lub display powoduje ukrycie go wizualnie i uniemożliwienie dostępu do niego, a tym samym ukrycie go dla wszystkich użytkowników.
Animacja listy
Jeśli zastanawiasz się, dlaczego warto użyć visibility: hidden; zamiast display: none;, odpowiedź jest prosta: możesz animować widoczność. Ma tylko 2 stany: hidden i visible, ale możesz go połączyć z inną właściwością, np. transform lub opacity, aby uzyskać efekt przesuwania lub płynnego przejścia. Nie zadziała to w przypadku atrybutu display: none, ponieważ właściwości wyświetlania nie można animować.
Te przejścia CSS opacity, aby utworzyć efekt łagodnego pojawiania się i znikania.
ul {
transition: opacity 0.6s linear, visibility 0.3s linear;
visibility: var(--nav-list-visibility, visible);
}
[aria-expanded="false"] + ul {
opacity: 0;
visibility: var(--nav-list-visibility, hidden);
}
Jeśli chcesz użyć animacji ruchu, warto owinąć właściwość transition w zapytaniu o multimedia prefers-reduced-motion, ponieważ animacje mogą wywoływać u niektórych użytkowników mdłości, zawroty głowy i bóle głowy.
ul {
visibility: var(--nav-list-visibility, visible);
}
@media (prefers-reduced-motion: no-preference) {
ul {
transition: transform 0.6s cubic-bezier(.68,-0.55,.27,1.55), visibility 0.3s linear;
}
}
[aria-expanded="false"] + ul {
transform: var(--nav-list-transform, translateX(100%));
visibility: var(--nav-list-visibility, hidden);
}
Dzięki temu animacja będzie widoczna tylko dla osób, które nie mają ustawionej opcji „Mniej animacji”.
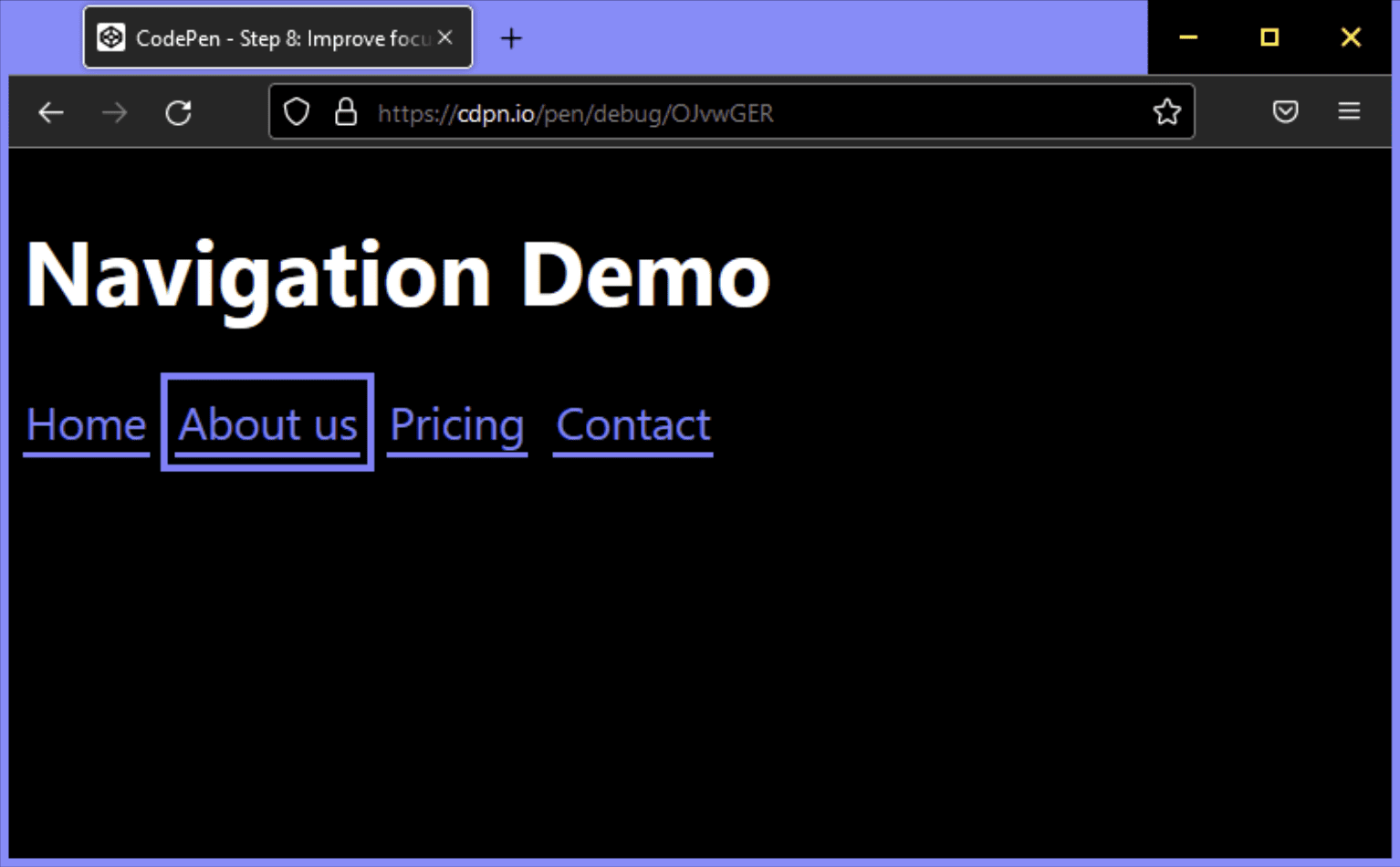
Popraw stylizacja ostrości
Użytkownicy korzystający z klawiatury kierują się stylem elementów aktywnych, aby się na stronie zorientować i po niej poruszać. Domyślne style fokusa są lepsze niż brak stylu fokusa (co ma miejsce, gdy ustawisz outline: none), ale bardziej widoczne niestandardowe style fokusa poprawiają wrażenia użytkowników.
Oto jak wyglądają domyślne style skupienia na linku w Chrome 103.

Możesz to poprawić, podając własne style w własnych kolorach. Używanie wartości :focus-visible zamiast :focus pozwala przeglądarce decydować, kiedy wyświetlać style skupienia. :focus style będą widoczne dla wszystkich użytkowników myszy, klawiatury i dotyku, niezależnie od tego, czy ich potrzebują, czy nie. W przypadku :focus-visible przeglądarka używa wewnętrznych metod heurystycznych, aby zdecydować, czy wyświetlać je tylko użytkownikom klawiatury, czy wszystkim.
/* Remove the default :focus outline */
*:focus {
outline: none;
}
/* Show a custom outline on :focus-visible */
*:focus-visible {
outline: 2px solid var(--color-shades-dark);
outline-offset: 4px;
}
Obsługa przeglądarek w przypadku :focus-visible

Istnieją różne sposoby wyróżniania elementów, gdy są one zaznaczone. Zalecamy używanie właściwości outline, ponieważ nie powoduje ona błędów układu, co może się zdarzyć w przypadku właściwości border. Dobrze działa też w trybie wysokiego kontrastu w Windows. Właściwości background-color lub box-shadow nie działają dobrze, ponieważ przy niestandardowych ustawieniach kontrastu mogą w ogóle się nie wyświetlać.

Gratulacje! Utworzyłeś/-aś stopniowo ulepszoną, bogatą semantycznie, dostępną i dostosowaną do urządzeń mobilnych nawigację główną.
Zawsze można coś ulepszyć, na przykład:
- Możesz rozważyć zablokowanie punktu skupienia w menu lub uczynić resztę strony nieaktywna w wąskich widokach.
- Aby umożliwić użytkownikom korzystającym z klawiatury pominięcie nawigacji, możesz u góry strony dodać link pomijania.
Jeśli pamiętasz początek tego artykułu, w którym celem było stworzenie rozwiązania, które nie będzie ani zbyt proste, ani zbyt skomplikowane, to właśnie teraz jesteśmy na tym etapie. Może się jednak zdarzyć, że przesadzisz z zaawansowaniem nawigacji.
Nawigacja a menu
Istnieje wyraźna różnica między nawigacją a menu. Nawigacje to kolekcje linków do powiązanych dokumentów. Menu to kolekcje działań, które można wykonać w dokumencie. Czasami te zadania się pokrywają. Możesz mieć menu nawigacyjne, które zawiera też przycisk wykonujący działanie, np. otwierający okno modalne. Możesz też mieć menu, w którym jedno działanie przekierowuje do innej strony, np. do strony pomocy. W takim przypadku ważne jest, aby nie łączyć ról ARIA, ale określić główny cel komponentu i odpowiednio do niego wybrać znaczniki i role.
Element <nav> ma domyślną rolę ARIA nawigacji, która wystarcza do przekazania, że element jest elementem nawigacji, ale często w witrynach można też spotkać elementy menu, paska menu i elementu menu. Czasami używamy tych terminów zamiennie, więc połączenie ich może być dobrym pomysłem, aby ulepszyć działanie czytników ekranu. Zanim dowiemy się, dlaczego tak się zwykle nie dzieje, przyjrzyjmy się oficjalnej definicji tych ról.
Rola nawigacji
Zbiór elementów nawigacyjnych (zwykle linków) do poruszania się po dokumencie lub po powiązanych dokumentach.
nawigacja (role) WAI-ARIA 1.1
Rola menu
Menu to często lista typowych działań lub funkcji, które użytkownik może wywołać. Rola menu jest odpowiednia, gdy lista elementów menu jest wyświetlana w sposób podobny do menu w aplikacji na komputer.
menu (role) WAI-ARIA 1.1
Rola paska menu
Menu, które zwykle pozostaje widoczne i jest zwykle wyświetlane poziomo. Rola menubar służy do tworzenia paska menu podobnego do tych, które można znaleźć w aplikacji na komputery z systemem Windows, Mac i Gnome. Pasek menu służy do tworzenia spójnego zestawu często używanych poleceń. Należy zadbać o to, aby interakcja z paskiem menu była podobna do typowej interakcji z paskiem menu w graficznym interfejsie użytkownika na komputerze.
menubar (role) WAI-ARIA 1.1
Rola menuitem
Opcja w zestawie opcji zawartych w menu lub pasku menu.
menuitem (role) WAI-ARIA 1.1
Specyfikacja jest tu bardzo jasna: używaj nawigacji do poruszania się po dokumencie lub po powiązanych dokumentach, a menu tylko do wyświetlania listy działań lub funkcji podobnych do menu w aplikacji na komputer. Jeśli nie tworzysz kolejnej wersji Dokumentów Google, prawdopodobnie nie potrzebujesz żadnej z ról menu w menu głównym.
Kiedy menu jest odpowiednie?
Głównym zastosowaniem elementów menu nie jest nawigacja, ale wykonywanie czynności. Załóżmy, że masz listę lub tabelę danych, a użytkownicy mogą wykonywać określone działania na poszczególnych elementach na liście. Możesz dodać do każdego wiersza przycisk i wyświetlić działania, które wykonują użytkownicy po kliknięciu tego przycisku.
<ul>
<li>
Product 1
<button aria-expanded="false" aria-controls="options1">Edit</button>
<div role="menu" id="options1">
<button role="menuitem">
Duplicate
</button>
<button role="menuitem">
Delete
</button>
<button role="menuitem">
Disable
</button>
</div>
</li>
<li>
Product 2
...
</li>
</ul>
Skutki korzystania z ról menu
Bardzo ważne jest, aby używać tych ról menu z rozwagą, ponieważ może to spowodować wiele problemów.
Menu wymagają określonej struktury DOM. Element menuitem musi być bezpośrednim elementem podrzędnym elementu menu. Ten kod może spowodować nieprawidłowe działanie semantyczne:
<!-- Wrong, don't do this -->
<ul role="menu">
<li>
<a href="#" role="menuitem">Item 1</a>
</li>
</ul>
Doświadczeni użytkownicy oczekują, że określone skróty klawiszowe będą działać w menu i pasku menu. Zgodnie z przewodnikiem ARIA Authoring Practices (APG) obejmuje to:
- Aby wybrać pozycje menu, naciśnij Enter lub spację.
- Klawisze strzałek we wszystkich kierunkach do poruszania się między elementami.
- klawisze Home i End, aby przenieść zaznaczenie odpowiednio na pierwszy lub ostatni element;
- a-z, aby przenieść zaznaczenie na następny element menu z etykietą, która zaczyna się od wpisywanego znaku.
- Esc, aby zamknąć menu.
Jeśli czytnik ekranu wykryje menu, może automatycznie zmienić tryb przeglądania, umożliwiając korzystanie z wymienionych wcześniej skrótów. Niewprawieni użytkownicy czytników ekranu mogą nie wiedzieć, jak korzystać z menu, ponieważ nie znają tych skrótów.
To samo dotyczy użytkowników klawiatury, którzy oczekują, że mogą użyć skrótu Shift lub Shift + Tab.
Podczas tworzenia menu i pasków menu należy wziąć pod uwagę wiele kwestii, w tym to, czy w ogóle warto ich używać. Podczas tworzenia typowej witryny wystarczy element nawigacji z listą i linkami. Dotyczy to też aplikacji jednostronicowych (SPA) i aplikacji internetowych. Użyty podzbiór nie ma znaczenia. Unikaj ról menu, chyba że tworzysz coś bardzo podobnego do aplikacji na komputer.
Dodatkowe materiały
- Fixing Lists Scotta O'Hary.
- Don't Use ARIA Menu Roles for Site Nav (Nie używaj ról menu ARIA do nawigacji po stronie) autorstwa Adriana Roselliego.
- Menus & Menu Buttons (Menu i przyciski menu) Heydona Pickeringa.
- Menu z wykorzystaniem specyfikacji WAI-ARIA i to, jak należy je tworzyć, Marco Zehe.
- Ukrywanie treści w odpowiedzialny sposób, Kitty Giraudel.
- :focus-visible Is Here autorstwa Matthiasa Otta.
Baner powitalny autorstwa Mick Haupt


