গ্রাহকরা ডিজিটাল সামগ্রী এবং পরিষেবাগুলি অ্যাক্সেস করার জন্য ক্রমবর্ধমানভাবে ওয়েবের উপর নির্ভর করে। আপনি যদি আপনার ওয়েবসাইটের বিশ্লেষণগুলি দেখেন, আপনি সম্ভবত এই গল্পটি আপনার নিজের ডেটাতে খেলতে দেখতে পাবেন৷ ভোক্তারাও তাদের আগের চেয়ে অনেক বেশি চাহিদাসম্পন্ন, এবং যখন তারা আপনার ওয়েবসাইটটি অনুভব করে, তখন তারা শুধুমাত্র আপনার প্রতিযোগীদের সাথেই আপনাকে তুলনা করে না, তারা প্রতিদিন ব্যবহার করে সেরা-শ্রেণীর পরিষেবাগুলির সাথে আপনাকে রেটিং দিচ্ছে।
এই পোস্টটি কর্মক্ষমতা এবং ব্যবসায়িক সাফল্যের মধ্যে সম্পর্কের উপর করা কিছু গবেষণা এবং কেন গতি হল অনলাইন উদ্যোগ কতটা সফল হতে পারে তার একটি সংজ্ঞায়িত কারণ।
কর্মক্ষমতা ব্যবহারকারীদের ধরে রাখা সম্পর্কে
Google-এর সাথে সহযোগিতার জন্য ধন্যবাদ এবং পেজ পারফরম্যান্সের জন্য প্রধান KPI হিসাবে LCP-এর প্রবর্তনের জন্য, আমাদের ইকমার্সের গ্রাহক অভিজ্ঞতা উল্লেখযোগ্যভাবে উন্নত করা সম্ভব হয়েছে।
ভোডাফোন
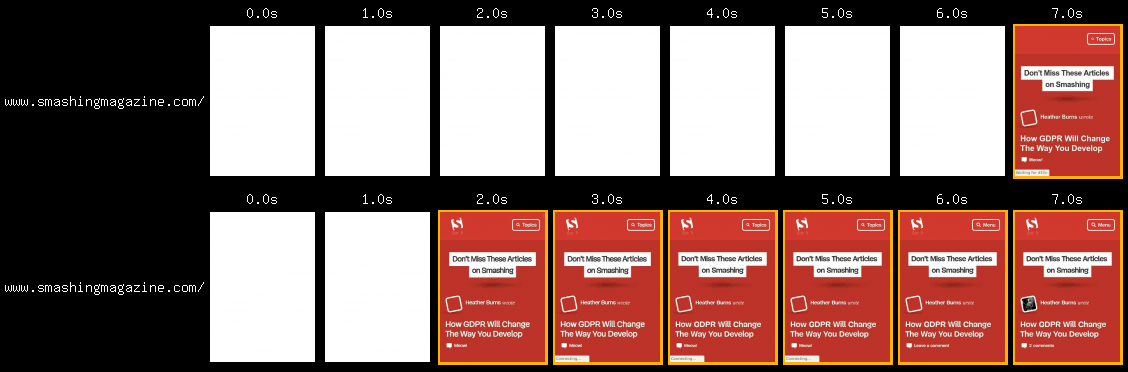
যেকোনো অনলাইন উদ্যোগের সাফল্যে পারফরম্যান্স একটি গুরুত্বপূর্ণ ভূমিকা পালন করে। যে ওয়েবসাইটগুলি দ্রুত লোড হয় এবং সময়মতো ব্যবহারকারীর ইনপুটকে সাড়া দেয় সেগুলি লোড হতে ধীরগতির এবং অলস বোধ করে এমন ওয়েবসাইটগুলির তুলনায় ব্যবহারকারীদেরকে নিযুক্ত করে এবং ধরে রাখে৷
Google-এ, আমরা কোর ওয়েব ভাইটাল নামে পরিচিত ব্যবহারকারী-কেন্দ্রিক কর্মক্ষমতা মেট্রিক্সের একটি সেট সংজ্ঞায়িত করতে যথেষ্ট সময় এবং প্রচেষ্টা ব্যয় করেছি। যদিও এই ওয়েবসাইটে অনেকগুলি কোর ওয়েব ভাইটাল কেস স্টাডি রয়েছে যা পারফরম্যান্স এবং ব্যবসায়িক ফলাফলের মধ্যে সংযোগ হাইলাইট করে, আপনার বিবেচনা করার জন্য এখানে কয়েকটি রয়েছে:
- কিভাবে দ্য ইকোনমিক টাইমস কোর ওয়েব ভাইটাল থ্রেশহোল্ড অতিক্রম করেছে এবং সামগ্রিকভাবে 43% ভালো বাউন্স রেট অর্জন করেছে
- কিভাবে রেনল্ট সবচেয়ে বড় কন্টেন্টফুল পেইন্ট পরিমাপ ও অপ্টিমাইজ করে তার বাউন্স এবং রূপান্তর হার উন্নত করেছে
স্টাডিজ এছাড়াও নেতিবাচক প্রভাব দেখিয়েছে যে খারাপ কর্মক্ষমতা ব্যবসার ফলাফলের উপর হতে পারে. উদাহরণ হিসেবে, বিবিসি দেখেছে যে তারা তাদের সাইট লোড হতে প্রতি অতিরিক্ত সেকেন্ডের জন্য অতিরিক্ত 10% ব্যবহারকারী হারিয়েছে । আপনি যদি ব্যবহারকারীদের ধরে রাখার বিষয়ে চিন্তা করেন, তাহলে আপনার কর্মক্ষমতার দিকে মনোযোগ দেওয়া উচিত!
কর্মক্ষমতা রূপান্তর উন্নত সম্পর্কে
যদিও ব্যবহারকারীদের ধরে রাখা রূপান্তর উন্নত করার জন্য গুরুত্বপূর্ণ, কর্মক্ষমতা এছাড়াও আপনার ওয়েবসাইটের ব্যবহারকারীরা অনুসরণ করে কিনা তার উপর একটি উপাদান প্রভাব ফেলতে পারে। ধীরগতির সাইটগুলি রাজস্বের উপর নেতিবাচক প্রভাব ফেলে, এবং দ্রুত সাইটগুলিকে রূপান্তর হার বাড়াতে এবং ব্যবসায়িক ফলাফল উন্নত করতে দেখানো হয়, কারণ এই নির্বাচিত কেস স্টাডিগুলি প্রমাণ করতে পারে:
- কোর ওয়েব ভাইটাল-এ Rakuten 24-এর বিনিয়োগ কীভাবে ভিজিটর পিছু আয় 53.37% এবং রূপান্তর হার 33.13% বৃদ্ধি করেছে
- ভোডাফোন: এলসিপি-তে একটি 31% উন্নতি 8% বেড়েছে
- কিভাবে redBus তাদের ওয়েবসাইটের ইন্টারঅ্যাকশন টু নেক্সট পেইন্ট (INP) উন্নত করেছে এবং বিক্রয় 7% বৃদ্ধি করেছে
পারফরম্যান্স এবং ব্যবসায়িক ফলাফলের মধ্যে সম্পর্ক স্পষ্ট: আপনার যদি একটি অনলাইন ব্যবসা থাকে, তাহলে পারফরম্যান্স এমন একটি বিষয় যা আপনাকে অগ্রাধিকার দেওয়া উচিত যদি আপনি ইতিমধ্যে না থাকেন—এটি সম্ভবত আপনার প্রতিযোগী!
কর্মক্ষমতা ব্যবহারকারীর অভিজ্ঞতা সম্পর্কে
কর্মক্ষমতা শুধু ব্যবসার ফলাফল সম্পর্কে নয়। ব্যবহারকারীর অভিজ্ঞতার ক্ষেত্রে, গতি গুরুত্বপূর্ণ। একটি ভোক্তা সমীক্ষায় দেখা গেছে যে পৃষ্ঠার গতিতে বিলম্বের চাপের প্রতিক্রিয়া একটি হরর মুভি দেখা বা গাণিতিক সমস্যা সমাধানের মতো এবং একটি খুচরা দোকানে চেকআউট লাইনে অপেক্ষা করার চেয়েও বেশি।
যখন একটি পৃষ্ঠা লোড হতে শুরু করে, তখন একটি সময়কাল থাকে যেখানে ব্যবহারকারীরা বিষয়বস্তু প্রদর্শিত হওয়ার জন্য অপেক্ষা করেন৷ এটি না হওয়া পর্যন্ত, কথা বলার জন্য কোনও ব্যবহারকারীর অভিজ্ঞতা নেই। অভিজ্ঞতার এই অভাব দ্রুত সংযোগে ক্ষণস্থায়ী। ধীর সংযোগে, তবে, ব্যবহারকারীদের অপেক্ষা করতে বাধ্য করা হয়। পৃষ্ঠার সংস্থানগুলি ধীরে ধীরে প্রবেশ করায় ব্যবহারকারীরা আরও চ্যালেঞ্জের সম্মুখীন হতে পারে৷

পারফরম্যান্স হল ভাল ব্যবহারকারীর অভিজ্ঞতার একটি মৌলিক দিক। যখন সাইটগুলি প্রচুর কোড পাঠায়, ব্রাউজারগুলিকে অবশ্যই এটি ডাউনলোড করতে ব্যবহারকারীর ডেটা প্ল্যানের মেগাবাইট ব্যবহার করতে হবে৷ বিশেষ করে মোবাইল ডিভাইসে সীমিত CPU পাওয়ার এবং মেমরি থাকে। এটি খারাপ পারফরম্যান্সের অবস্থা তৈরি করতে পারে, এবং-মানুষের আচরণ জেনেও-লোকেরা ওয়েবসাইটটি পরিত্যাগ করার আগে এতদিন ধরে শুধুমাত্র প্রতিকূল পরিস্থিতি সহ্য করতে পারে।
আপনার ওয়েবসাইটের কর্মক্ষমতা উন্নত করার সাথে শুরু করুন
এখন আপনি যে ওয়েবসাইটগুলির প্রকৃত খরচ জানেন যেগুলি ব্যবহারকারীদের নিযুক্ত করতে এবং ধরে রাখতে ব্যর্থ হয়, আপনি সম্ভবত আপনার ওয়েবসাইটকে দ্রুততর করতে যা যা লাগে তা করতে প্রস্তুত যাতে আপনি আপনার লক্ষ্যগুলি অর্জন করতে পারেন৷ পারফরম্যান্স শিখুন এমন একটি কোর্স যা ওয়েব পারফরম্যান্সে নতুনদের সাহায্য করার জন্য ডিজাইন করা হয়েছে এবং বিভিন্ন বিষয় কভার করে পারফরম্যান্স উন্নত করার মৌলিক বিষয়গুলির মধ্য দিয়ে যায়৷
আপনি যদি পারফরম্যান্স শিখতে প্রস্তুত হন, তাহলে আপনার যাত্রা শুরু হয় HTML এবং পারফরম্যান্সের সাধারণ বিবেচনাগুলি শেখার মাধ্যমে। সেখান থেকে, অতিরিক্ত মডিউলগুলি পারফরম্যান্সের আরও গভীরে প্রবেশ করে কারণ এটি ওয়েব বিকাশের বিভিন্ন দিকগুলির সাথে সম্পর্কিত। আপনি এই কোর্সের শেষের দিকে পৌঁছানোর সময়, যারা এটি ব্যবহার করেন তাদের জন্য আপনার ওয়েবের কোণকে দ্রুততর করতে যা যা লাগবে তা আপনার কাছে থাকবে!

