আধুনিক টুলিং দিয়ে আপনার ওয়েবঅ্যাপগুলিকে ভারা করুন
ভূমিকা
অ্যালো' অ্যালো'। যে কেউ একটি ওয়েব অ্যাপ লিখছেন তা জানেন যে নিজেকে উত্পাদনশীল রাখা কতটা গুরুত্বপূর্ণ। এটি একটি চ্যালেঞ্জ যখন আপনাকে সঠিক বয়লারপ্লেট খুঁজে বের করা, একটি ডেভেলপমেন্ট সেট আপ করা এবং ওয়ার্কফ্লো পরীক্ষা করা এবং আপনার সমস্ত উত্সগুলিকে ছোট করা এবং সংকুচিত করার মতো ক্লান্তিকর কাজগুলি নিয়ে চিন্তা করতে হয়৷
সৌভাগ্যবশত আধুনিক ফ্রন্ট-এন্ড টুলিং এর অনেক কিছুকে স্বয়ংক্রিয়ভাবে সাহায্য করতে পারে, যা আপনাকে একটি কিক-অ্যাস অ্যাপ লেখার উপর ফোকাস করতে দেয়। এই নিবন্ধটি আপনাকে দেখাবে কিভাবে Yeoman ব্যবহার করতে হয়, পলিমার ব্যবহার করে অ্যাপ তৈরিকে স্ট্রীমলাইন করার জন্য ওয়েব অ্যাপের একটি কার্যপ্রবাহ, ওয়েব কম্পোনেন্ট ব্যবহার করে অ্যাপ তৈরির জন্য পলিফিল এবং চিনির একটি লাইব্রেরি।

Yo, Grunt এবং Bower এর সাথে দেখা করুন
ইওম্যান হল একজন টুপি পরা মানুষ যার তিনটি টুল আপনার উৎপাদনশীলতা উন্নত করার জন্য:
- yo হল একটি স্ক্যাফোল্ডিং টুল যা ফ্রেমওয়ার্ক-নির্দিষ্ট স্ক্যাফোল্ডগুলির একটি ইকোসিস্টেম অফার করে, যাকে জেনারেটর বলা হয় যা আমি আগে উল্লেখ করেছি এমন কিছু ক্লান্তিকর কাজ সম্পাদন করতে ব্যবহার করা যেতে পারে।
- গ্রান্ট আপনার প্রজেক্ট তৈরি, প্রিভিউ এবং পরীক্ষা করার জন্য ব্যবহার করা হয়, ইওমান টিম এবং গ্রান্ট-কন্ট্রিবি দ্বারা কিউরেট করা কাজগুলি থেকে সাহায্য করার জন্য ধন্যবাদ৷
- নির্ভরতা ব্যবস্থাপনার জন্য bower ব্যবহার করা হয়, যাতে আপনাকে আর ম্যানুয়ালি আপনার স্ক্রিপ্ট ডাউনলোড এবং পরিচালনা করতে হবে না।
মাত্র একটি বা দুটি কমান্ডের সাহায্যে, ইওমান আপনার অ্যাপের জন্য বয়লারপ্লেট কোড লিখতে পারে (বা মডেলের মতো পৃথক অংশ), আপনার Sass কম্পাইল করতে পারে, আপনার CSS, JS, HTML এবং চিত্রগুলিকে ছোট করতে এবং সংযুক্ত করতে পারে এবং আপনার বর্তমান ডিরেক্টরিতে একটি সাধারণ ওয়েব সার্ভার চালু করতে পারে। এটি আপনার ইউনিট পরীক্ষা এবং আরও অনেক কিছু চালাতে পারে।
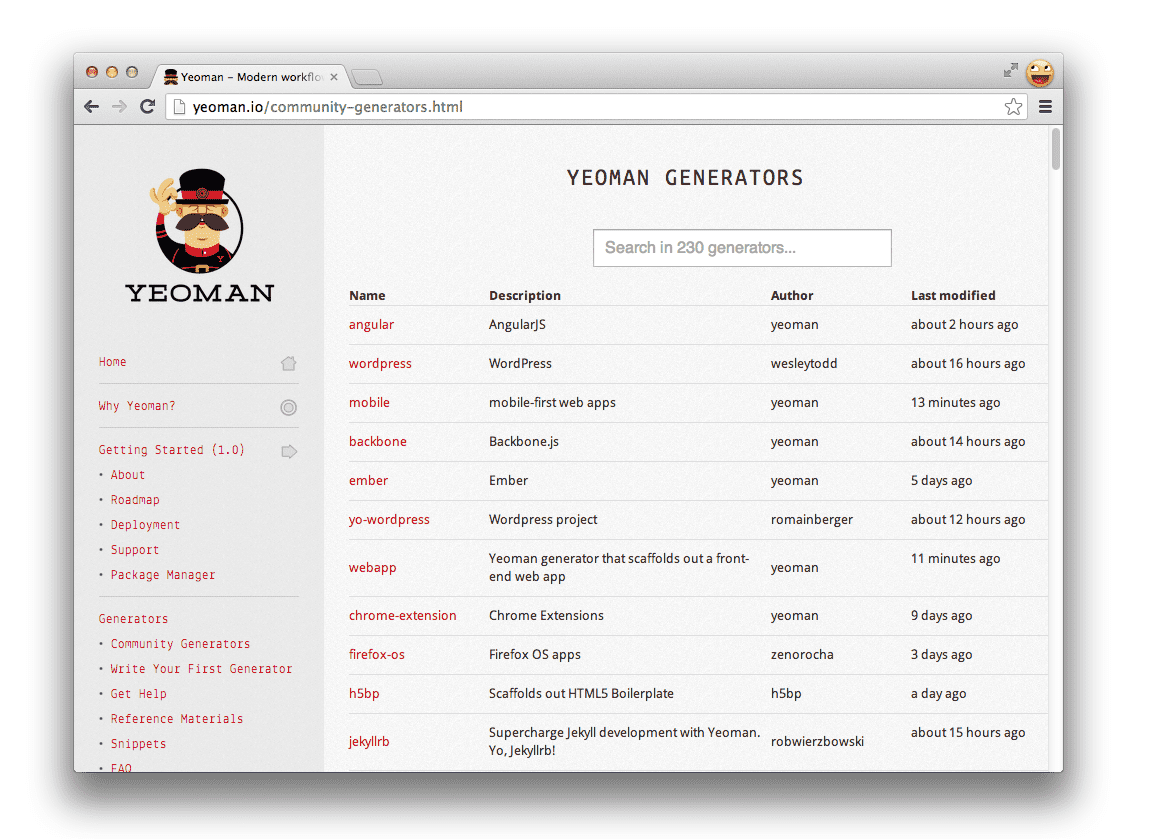
আপনি নোড প্যাকেজড মডিউল (এনপিএম) থেকে জেনারেটর ইনস্টল করতে পারেন এবং এখন 220 টিরও বেশি জেনারেটর উপলব্ধ রয়েছে, যার মধ্যে অনেকগুলি ওপেন-সোর্স সম্প্রদায় দ্বারা লেখা হয়েছে। জনপ্রিয় জেনারেটরের মধ্যে রয়েছে জেনারেটর-কৌণিক , জেনারেটর-ব্যাকবোন এবং জেনারেটর-এম্বার ।

Node.js এর সাম্প্রতিক সংস্করণ ইনস্টল করার সাথে সাথে, আপনার নিকটতম টার্মিনালে যান এবং চালান:
$ npm install -g yo
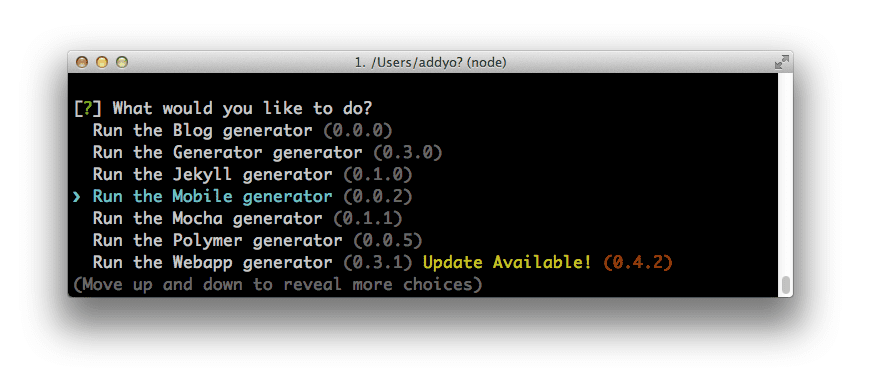
তাই তো! আপনার কাছে এখন Yo, Grunt এবং Bower আছে এবং এগুলি সরাসরি কমান্ড-লাইন থেকে চালাতে পারেন। এখানে yo চালানোর আউটপুট:

পলিমার জেনারেটর
আমি আগেই বলেছি, পলিমার হল পলিফিল এবং চিনির একটি লাইব্রেরি যা আধুনিক ব্রাউজারগুলিতে ওয়েব উপাদান ব্যবহার করতে সক্ষম করে। এই প্রকল্পটি ডেভেলপারদের আগামীকালের প্ল্যাটফর্ম ব্যবহার করে অ্যাপ তৈরি করতে এবং W3C-কে সেই জায়গাগুলি সম্পর্কে জানানোর অনুমতি দেয় যেখানে ফ্লাইট-এর স্পেসিফিকেশন আরও উন্নত করা যেতে পারে।

জেনারেটর-পলিমার হল একটি নতুন জেনারেটর যা আপনাকে ইওম্যান ব্যবহার করে পলিমার অ্যাপগুলিকে স্ক্যাফোল্ড করতে সাহায্য করে, আপনাকে কমান্ড লাইনের মাধ্যমে পলিমার (কাস্টম) উপাদানগুলি সহজেই তৈরি এবং কাস্টমাইজ করতে দেয় এবং HTML আমদানি ব্যবহার করে সেগুলি আমদানি করতে দেয়৷ এটি আপনার জন্য বয়লারপ্লেট কোড লিখে আপনার সময় বাঁচায়।
এর পরে, পলিমার জেনারেটরটি চালিয়ে ইনস্টল করুন:
$ npm install generator-polymer -g
সেটাই। এখন আপনার অ্যাপে রয়েছে ওয়েব কম্পোনেন্ট সুপার পাওয়ার!
আমাদের নতুন ইনস্টল করা জেনারেটরের কয়েকটি নির্দিষ্ট বিট রয়েছে যা আপনার অ্যাক্সেস থাকবে:
-
polymer:elementনতুন পৃথক পলিমার উপাদানগুলিকে ভারার জন্য ব্যবহার করা হয়। যেমন:yo polymer:element carousel -
polymer:appআপনার প্রাথমিক index.html স্ক্যাফোল্ড করতে ব্যবহৃত হয়, একটি Gruntfile.js যা আপনার প্রকল্পের জন্য বিল্ড-টাইম কনফিগারেশনের পাশাপাশি গ্রান্ট টাস্ক এবং প্রোজেক্টের জন্য প্রস্তাবিত একটি ফোল্ডার কাঠামো রয়েছে। এটি আপনাকে আপনার প্রকল্পের শৈলীগুলির জন্য Sass বুটস্ট্র্যাপ ব্যবহার করার বিকল্পও দেবে।
আসুন একটি পলিমার অ্যাপ তৈরি করি
আমরা কিছু কাস্টম পলিমার উপাদান এবং আমাদের নতুন জেনারেটর ব্যবহার করে একটি সাধারণ ব্লগ তৈরি করতে যাচ্ছি।

শুরু করতে, টার্মিনালে যান, mkdir my-new-project && cd $_ ব্যবহার করে একটি নতুন ডিরেক্টরি তৈরি করুন এবং এতে সিডি করুন। আপনি এখন আপনার পলিমার অ্যাপটি চালিয়ে কিক-স্টার্ট করতে পারেন:
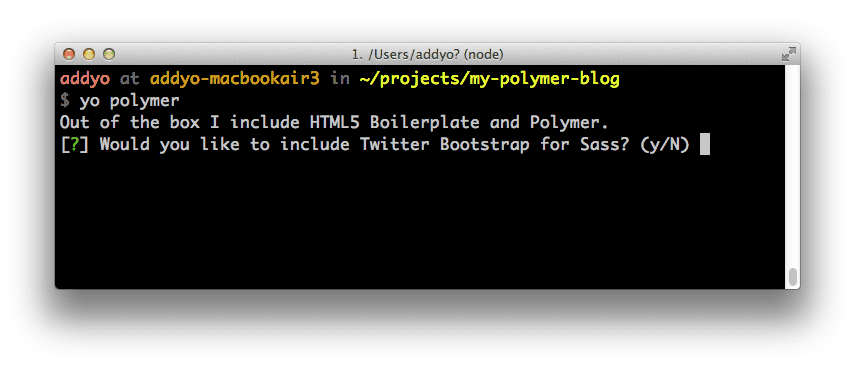
$ yo polymer

এটি Bower থেকে পলিমারের সর্বশেষ সংস্করণ পায় এবং আপনার কর্মপ্রবাহের জন্য একটি index.html, ডিরেক্টরি কাঠামো এবং Grunt কাজগুলিকে স্ক্যাফোল্ড করে। আমরা অ্যাপটি প্রস্তুত হওয়ার জন্য অপেক্ষা করার সময় কেন একটি কফি খাব না?
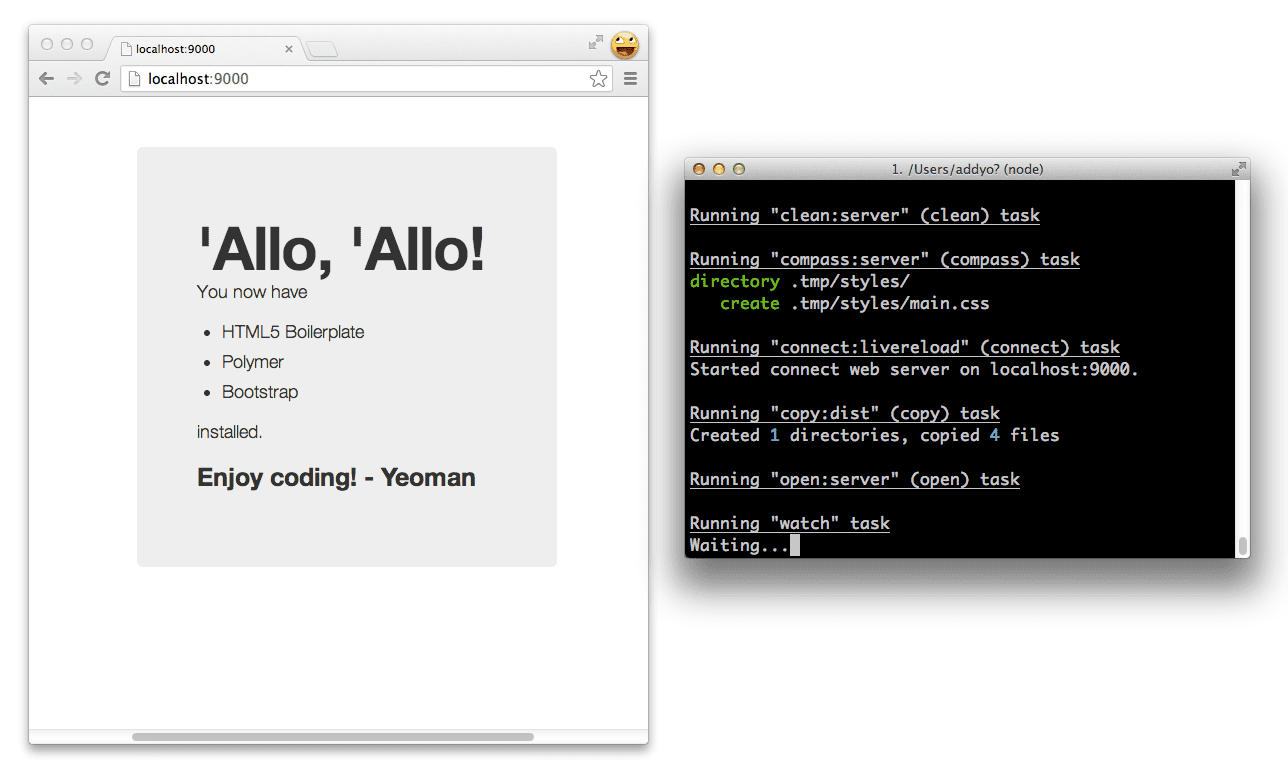
ঠিক আছে, তাই পরবর্তীতে আমরা অ্যাপটি কেমন দেখায় তার পূর্বরূপ দেখতে grunt server চালাতে পারি:

সার্ভারটি LiveReload সমর্থন করে, যার অর্থ আপনি একটি পাঠ্য সম্পাদক ফায়ার করতে পারেন, একটি কাস্টম উপাদান সম্পাদনা করতে পারেন এবং ব্রাউজারটি সংরক্ষণে পুনরায় লোড হবে। এটি আপনাকে আপনার অ্যাপের বর্তমান অবস্থার একটি চমৎকার রিয়েল-টাইম ভিউ দেয়।
এর পরে, আসুন একটি ব্লগ পোস্টের প্রতিনিধিত্ব করার জন্য একটি নতুন পলিমার উপাদান তৈরি করি।
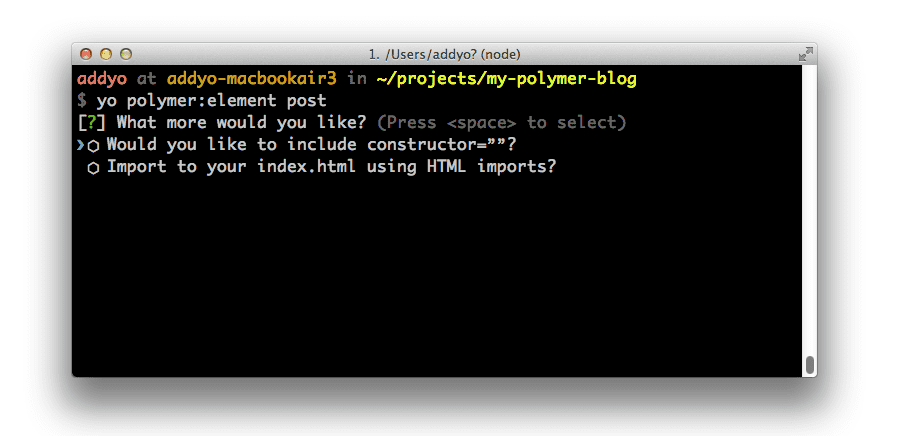
$ yo polymer:element post

ইয়োম্যান আমাদেরকে কয়েকটি প্রশ্ন জিজ্ঞাসা করে যেমন আমরা একটি কনস্ট্রাক্টর অন্তর্ভুক্ত করতে চাই বা index.html এ পোস্ট উপাদান অন্তর্ভুক্ত করতে একটি HTML আমদানি ব্যবহার করতে চাই। আপাতত প্রথম দুটি বিকল্পকে না বলি এবং তৃতীয় বিকল্পটি ফাঁকা রেখে দিন।
$ yo polymer:element post
[?] Would you like to include constructor=''? No
[?] Import to your index.html using HTML imports? No
[?] Import other elements into this one? (e.g 'another_element.html' or leave blank)
create app/elements/post.html
এটি post.html নামে /elements ডিরেক্টরিতে একটি নতুন পলিমার উপাদান তৈরি করে:
<polymer-element name="post-element" attributes="">
<template>
<style>
@host { :scope {display: block;} }
</style>
<span>I'm <b>post-element</b>. This is my Shadow DOM.</span>
</template>
<script>
Polymer('post-element', {
//applyAuthorStyles: true,
//resetStyleInheritance: true,
created: function() { },
enteredView: function() { },
leftView: function() { },
attributeChanged: function(attrName, oldVal, newVal) { }
});
</script>
</polymer-element>
এতে রয়েছে:
- আপনার কাস্টম উপাদানের জন্য বয়লারপ্লেট কোড, আপনাকে আপনার পৃষ্ঠায় একটি কাস্টম DOM উপাদানের ধরন ব্যবহার করার অনুমতি দেয় (যেমন
<post-element>) - 'নেটিভ' ক্লায়েন্ট-সাইড টেমপ্লেটিং এবং আপনার উপাদানের শৈলী এনক্যাপসুলেট করার জন্য নমুনা স্কোপড শৈলীর জন্য একটি টেমপ্লেট ট্যাগ
- উপাদান নিবন্ধন বয়লারপ্লেট এবং জীবনচক্র ইভেন্ট .
ডেটার প্রকৃত উৎস নিয়ে কাজ করা
আমাদের ব্লগে নতুন পোস্ট লিখতে এবং পড়ার জন্য একটি জায়গার প্রয়োজন হবে। একটি বাস্তব ডেটা পরিষেবার সাথে কাজ করার জন্য, আমরা Google Apps স্প্রেডশীট API ব্যবহার করতে যাচ্ছি৷ এটি আমাদেরকে Google ডক্স ব্যবহার করে তৈরি করা যেকোনো স্প্রেডশীটের বিষয়বস্তু সহজেই পড়তে দেয়।
আসুন এই সেট আপ করা যাক:
আপনার ব্রাউজারে (এই পদক্ষেপগুলির জন্য, Chrome সুপারিশ করা হয়) এই Google ডক্স স্প্রেডশীটটি খুলুন৷ এতে নিম্নলিখিত ক্ষেত্রগুলির অধীনে নমুনা পোস্ট ডেটা রয়েছে:
- আইডি
- শিরোনাম
- লেখক
- বিষয়বস্তু
- তারিখ
- কীওয়ার্ড
- ই-মেইল (লেখকের)
- স্লাগ (আপনার পোস্টের স্লাগ URL এর জন্য)
ফাইল মেনুতে যান এবং স্প্রেডশীটের নিজের কপি তৈরি করতে একটি অনুলিপি তৈরি করুন নির্বাচন করুন। আপনি আপনার অবসর সময়ে বিষয়বস্তু সম্পাদনা করতে, পোস্ট যোগ বা অপসারণ করতে মুক্ত।
আবার ফাইল মেনুতে যান এবং ওয়েবে প্রকাশ করুন নির্বাচন করুন।
প্রকাশনা শুরু ক্লিক করুন
প্রকাশিত ডেটার একটি লিঙ্ক পান এর অধীনে, শেষ পাঠ্য বাক্স থেকে, প্রদত্ত URL এর মূল অংশটি অনুলিপি করুন। এটি এইরকম দেখাচ্ছে: https://docs.google.com/spreadsheet/ccc?key=0AhcraNy3sgspdDhuQ2pvN21JVW9NeVA0M1h4eGo3RGc#gid=0
নিম্নলিখিত URL-এ কীটি পেস্ট করুন যেখানে এটি আপনার-কী-গোয়েস-এখানে বলে: https://spreadsheets.google.com/feeds/list/your-key-goes-here/od6/public/values?alt=json-in-script&callback= । উপরের কী ব্যবহার করে একটি উদাহরণ https://spreadsheets.google.com/feeds/list/0AhcraNy3sgspdDhuQ2pvN21JVW9NeVA0M1h4eGo3RGc/od6/public/values?alt=json-in-script এর মতো দেখতে পারে।
আপনি আপনার ব্রাউজারে URL পেস্ট করতে পারেন এবং আপনার ব্লগ সামগ্রীর JSON সংস্করণ দেখতে এটিতে নেভিগেট করতে পারেন৷ ইউআরএলটি নোট করুন তারপরে এই ডেটার বিন্যাসটি পর্যালোচনা করতে একটু সময় ব্যয় করুন কারণ এটিকে পরে স্ক্রিনে প্রদর্শন করার জন্য আপনাকে এটির উপর পুনরাবৃত্তি করতে হবে।
আপনার ব্রাউজারে JSON আউটপুট একটু ভয়ঙ্কর মনে হতে পারে, কিন্তু চিন্তা করবেন না! আমরা সত্যিই আপনার পোস্টের ডেটাতে আগ্রহী।
Google Spreadsheets API আপনার ব্লগ স্প্রেডশীটের প্রতিটি ক্ষেত্রকে একটি বিশেষ উপসর্গ post.gsx$ দিয়ে আউটপুট করে। যেমন: post.gsx$title.$t , post.gsx$author.$t , post.gsx$content.$t ইত্যাদি। যখন আমরা আমাদের JSON আউটপুটে প্রতিটি "সারির" উপর পুনরাবৃত্তি করি, আমরা প্রতিটি পোস্টের জন্য প্রাসঙ্গিক মান ফিরে পেতে এই ক্ষেত্রগুলি উল্লেখ করব।
আপনি এখন আপনার স্প্রেডশীটের ডেটাতে মার্কআপের অংশগুলিকে আবদ্ধ করতে আপনার সদ্য স্ক্যাফোল্ড করা পোস্ট উপাদানটি সম্পাদনা করতে পারেন৷ এটি করার জন্য, আমরা একটি অ্যাট্রিবিউট post প্রবর্তন করি, যা পোস্টের শিরোনাম, লেখক, বিষয়বস্তু এবং আমাদের আগে তৈরি করা অন্যান্য ক্ষেত্রগুলির জন্য পড়বে। selected বৈশিষ্ট্য (যা আমরা পরে পূরণ করব) শুধুমাত্র একটি পোস্ট দেখানোর জন্য ব্যবহার করা হয় যদি একজন ব্যবহারকারী এটির জন্য সঠিক স্লাগে নেভিগেট করে।
<polymer-element name="post-element" attributes="post selected">
<template>
<style>
@host { :scope {display: block;} }
</style>
<div class="col-lg-4">
<template if="[[post.gsx$slug.$t === selected]]">
<h2>
<a href="#[[post.gsx$slug.$t]]">
[[post.gsx$title.$t ]]
</a>
</h2>
<p>By [[post.gsx$author.$t]]</p>
<p>[[post.gsx$content.$t]]</p>
<p>Published on: [[post.gsx$date.$t]]</p>
<small>Keywords: [[post.gsx$keywords.$t]]</small>
</template>
</div>
</template>
<script>
Polymer('post-element', {
created: function() { },
enteredView: function() { },
leftView: function() { },
attributeChanged: function(attrName, oldVal, newVal) { }
});
</script>
</polymer-element>
এর পরে, yo polymer:element blog চালিয়ে আপনার ব্লগের জন্য পোস্টের সংগ্রহ এবং লেআউট উভয়ই ধারণ করে এমন একটি ব্লগ উপাদান তৈরি করা যাক।
$ yo polymer:element blog
[?] Would you like to include constructor=''? No
[?] Import to your index.html using HTML imports? Yes
[?] Import other elements into this one? (e.g 'another_element.html' or leave blank) post.html
create app/elements/blog.html
এইবার আমরা HTML ইম্পোর্ট ব্যবহার করে ব্লগটিকে index.html-এ ইম্পোর্ট করি যেভাবে আমরা এটি পেজে প্রদর্শিত করতে চাই৷ তৃতীয় প্রম্পটের জন্য বিশেষভাবে, আমরা post.html এলিমেন্ট হিসেবে উল্লেখ করি যা আমরা অন্তর্ভুক্ত করতে চাই।
আগের মতই, একটি নতুন এলিমেন্ট ফাইল তৈরি করা হয়েছে (blog.html) এবং /elements-এ যোগ করা হয়েছে, এবার post.html আমদানি করা হচ্ছে এবং টেমপ্লেট ট্যাগের মধ্যে <post-element> সহ:
<link rel="import" href="post.html">
<polymer-element name="blog-element" attributes="">
<template>
<style>
@host { :scope {display: block;} }
</style>
<span>I'm <b>blog-element</b>. This is my Shadow DOM.</span>
<post-element></post-element>
</template>
<script>
Polymer('blog-element', {
//applyAuthorStyles: true,
//resetStyleInheritance: true,
created: function() { },
enteredView: function() { },
leftView: function() { },
attributeChanged: function(attrName, oldVal, newVal) { }
});
</script>
</polymer-element>
যেহেতু আমরা আমাদের সূচীতে HTML আমদানি (অন্যান্য HTML নথিতে HTML নথি অন্তর্ভুক্ত এবং পুনঃব্যবহার করার একটি উপায়) ব্যবহার করে ব্লগ উপাদান আমদানি করতে বলেছি, আমরা এটাও যাচাই করতে পারি যে এটি নথিতে সঠিকভাবে যোগ করা হয়েছে <head> :
<!doctype html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="styles/main.css">
<!-- build:js scripts/vendor/modernizr.js -->
<script src="bower_components/modernizr/modernizr.js"></script>
<!-- endbuild -->
<!-- Place your HTML imports here -->
<link rel="import" href="elements/blog.html">
</head>
<body>
<div class="container">
<div class="hero-unit" style="width:90%">
<blog-element></blog-element>
</div>
</div>
<script>
document.addEventListener('WebComponentsReady', function() {
// Perform some behaviour
});
</script>
<!-- build:js scripts/vendor.js -->
<script src="bower_components/polymer/polymer.min.js"></script>
<!-- endbuild -->
</body>
</html>
ফ্যান্টাস্টিক।
Bower ব্যবহার করে নির্ভরতা যোগ করা হচ্ছে
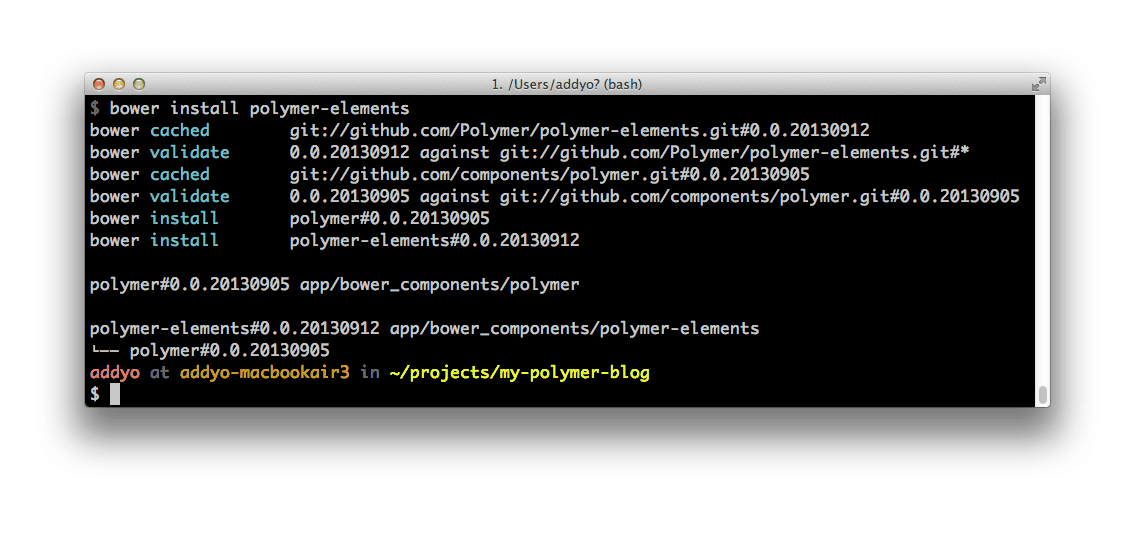
এর পরে, posts.json-এ পড়ার জন্য পলিমার JSONP ইউটিলিটি উপাদান ব্যবহার করার জন্য আমাদের উপাদান সম্পাদনা করা যাক। আপনি হয় রিপোজিটরিটি গিট ক্লোন করে অ্যাডাপ্টার পেতে পারেন বা Bower এর মাধ্যমে polymer-elements ইনস্টল করে bower install polymer-elements চালাতে পারেন।

একবার আপনার ইউটিলিটি হয়ে গেলে, আপনাকে এটিকে আপনার blog.html উপাদানে একটি আমদানি হিসাবে অন্তর্ভুক্ত করতে হবে:
<link rel="import" href="../bower_components/polymer-jsonp/polymer-jsonp.html">
এর পরে, এর জন্য ট্যাগটি অন্তর্ভুক্ত করুন এবং আগের থেকে আমাদের ব্লগ পোস্ট স্প্রেডশীটে url সরবরাহ করুন, শেষে &callback= যোগ করুন:
<polymer-jsonp auto url="https://spreadsheets.google.com/feeds/list/your-key-value/od6/public/values?alt=json-in-script&callback=" response="[[posts]]"></polymer-jsonp>
এটির সাথে, আমরা এখন আমাদের স্প্রেডশীটটি পড়ার পরে পুনরাবৃত্তি করার জন্য টেমপ্লেটগুলি যুক্ত করতে পারি। প্রথমটি বিষয়বস্তুর একটি টেবিল আউটপুট করে, একটি পোস্টের জন্য একটি লিঙ্কযুক্ত শিরোনাম এটির জন্য স্লাগের দিকে নির্দেশ করে।
<!-- Table of contents -->
<ul>
<template repeat="[[post in posts.feed.entry]]">
<li><a href="#[[post.gsx$slug.$t]]">[[post.gsx$title.$t]]</a></li>
</template>
</ul>
দ্বিতীয়টি পাওয়া প্রতিটি এন্ট্রির জন্য post-element একটি দৃষ্টান্ত রেন্ডার করে, সেই অনুযায়ী পোস্টের বিষয়বস্তুকে পাস করে। লক্ষ্য করুন যে আমরা একটি post অ্যাট্রিবিউটের মধ্য দিয়ে যাচ্ছি যা একটি একক স্প্রেডশীট সারির জন্য পোস্টের বিষয়বস্তুর প্রতিনিধিত্ব করে এবং একটি selected বৈশিষ্ট্য যা আমরা একটি রুট দিয়ে পূরণ করব৷
<!-- Post content -->
<template repeat="[[post in posts.feed.entry]]">
<post-element post="[[post]]" selected="[[route]]"></post-element>
</template>
আমাদের টেমপ্লেটে আপনি যে repeat বৈশিষ্ট্যটি ব্যবহার করতে দেখছেন তা আমাদের পোস্টের অ্যারে সংগ্রহের প্রতিটি উপাদানের জন্য [[ bindings ]] সহ একটি উদাহরণ তৈরি করে এবং বজায় রাখে, যখন এটি প্রদান করা হয়।

এখন আমাদের বর্তমান [[রুট]] জনসংখ্যা পাওয়ার জন্য, আমরা প্রতারণা করতে যাচ্ছি এবং ফ্ল্যাটিরন ডিরেক্টর নামে একটি লাইব্রেরি ব্যবহার করতে যাচ্ছি যা যখনই ইউআরএল হ্যাশ পরিবর্তিত হয় তখন [[রুট]] এর সাথে আবদ্ধ হয়।
সৌভাগ্যক্রমে একটি পলিমার উপাদান রয়েছে ( আরো-উপাদান প্যাকেজের অংশ) যা আমরা এটির জন্য দখল করতে পারি। একবার /elements ডিরেক্টরিতে অনুলিপি করা হলে, আমরা এটিকে <flatiron-director route="[[route]]" autoHash></flatiron-director> দিয়ে উল্লেখ করতে পারি, route আমরা যে সম্পত্তির সাথে আবদ্ধ করতে চাই তা নির্দিষ্ট করে এবং যেকোন হ্যাশ পরিবর্তনের মান স্বয়ংক্রিয়ভাবে পড়তে (অটোহ্যাশ) বলতে পারি।
সবকিছু একসাথে রেখে আমরা এখন পাই:
<link rel="import" href="post.html">
<link rel="import" href="polymer-jsonp/polymer-jsonp.html">
<link rel="import" href="flatiron-director/flatiron-director.html">
<polymer-element name="blog-element" attributes="">
<template>
<style>
@host { :scope {display: block;} }
</style>
<div class="row">
<h1><a href="/#">My Polymer Blog</a></h1>
<flatiron-director route="[[route]]" autoHash></flatiron-director>
<h2>Posts</h2>
<!-- Table of contents -->
<ul>
<template repeat="[[post in posts.feed.entry]]">
<li><a href="#[[post.gsx$slug.$t]]">[[post.gsx$title.$t]]</a></li>
</template>
</ul>
<!-- Post content -->
<template repeat="[[post in posts.feed.entry]]">
<post-element post="[[post]]" selected="[[route]]"></post-element>
</template>
</div>
<polymer-jsonp auto url="https://spreadsheets.google.com/feeds/list/0AhcraNy3sgspdHVQUGd2M2Q0MEZnRms3c3dDQWQ3V1E/od6/public/values?alt=json-in-script&callback=" response="[[posts]]"></polymer-jsonp>
</template>
<script>
Polymer('blog-element', {
created: function() {},
enteredView: function() { },
leftView: function() { },
attributeChanged: function(attrName, oldVal, newVal) { }
});
</script>
</polymer-element>

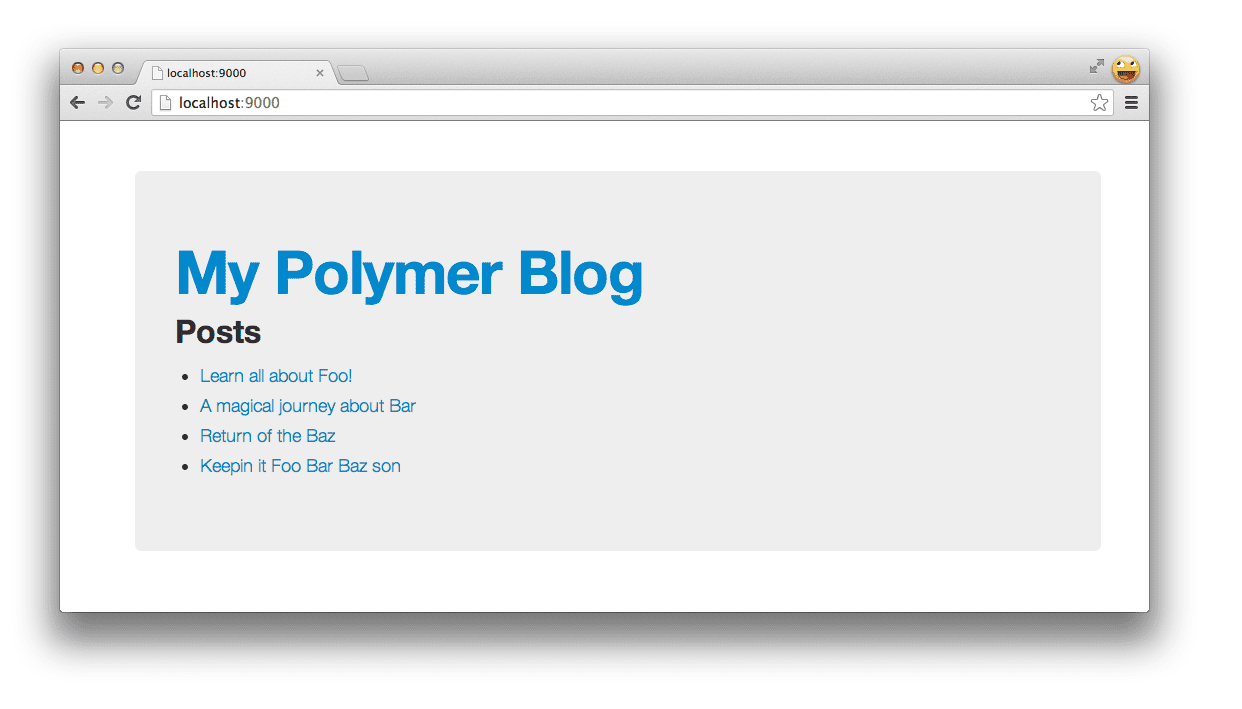
উঃ! আমাদের কাছে এখন একটি সাধারণ ব্লগ রয়েছে যা JSON থেকে ডেটা পড়ছে এবং ইয়োম্যানের সাথে দুটি পলিমার উপাদান ব্যবহার করছে।
তৃতীয় পক্ষের উপাদানগুলির সাথে কাজ করা
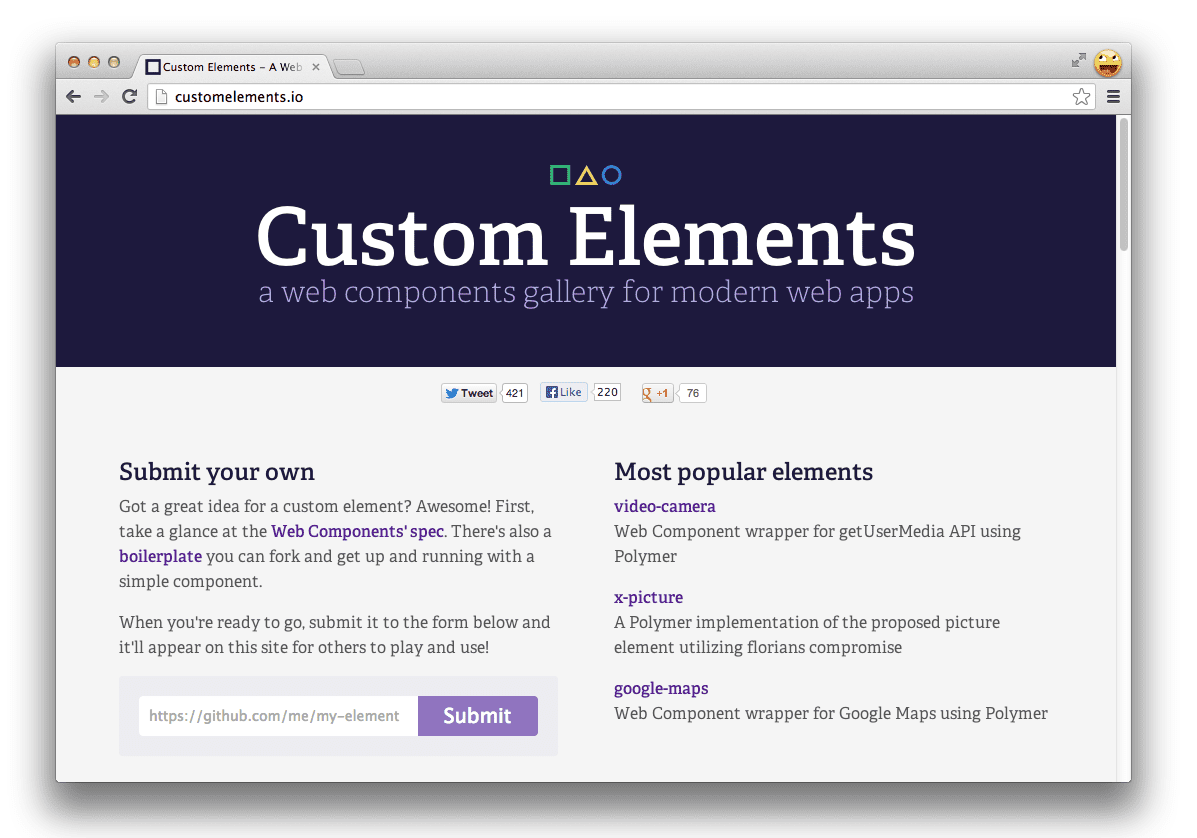
ওয়েব কম্পোনেন্টের আশেপাশের উপাদান ইকোসিস্টেম ইদানীং ক্রমবর্ধমান হয়েছে এবং customelements.io- এর মতো কম্পোনেন্ট গ্যালারি সাইটগুলি উপস্থিত হতে শুরু করেছে। সম্প্রদায়ের দ্বারা তৈরি উপাদানগুলির মাধ্যমে খুঁজছি, আমি গ্রাভাটার প্রোফাইলগুলি আনার জন্য একটি খুঁজে পেয়েছি এবং আমরা আসলে এটিকে আমাদের ব্লগ সাইটেও যোগ করতে পারি।

আপনার /elements ডিরেক্টরিতে গ্রাভাটার উপাদান উত্সগুলি অনুলিপি করুন, এটি post.html এ HTML আমদানির মাধ্যমে অন্তর্ভুক্ত করুন এবং তারপর যোগ করুন
<link rel="import" href="gravatar-element/src/gravatar.html">
<polymer-element name="post-element" attributes="post selected">
<template>
<style>
@host { :scope {display: block;} }
</style>
<div class="col-lg-4">
<template if="[[post.gsx$slug.$t === selected]]">
<h2><a href="#[[post.gsx$slug.$t]]">[[post.gsx$title.$t]]</a></h2>
<p>By [[post.gsx$author.$t]]</p>
<gravatar-element username="[[post.gsx$email.$t]]" size="100"></gravatar-element>
<p>[[post.gsx$content.$t]]</p>
<p>[[post.gsx$date.$t]]</p>
<small>Keywords: [[post.gsx$keywords.$t]]</small>
</template>
</div>
</template>
<script>
Polymer('post-element', {
created: function() { },
enteredView: function() { },
leftView: function() { },
attributeChanged: function(attrName, oldVal, newVal) { }
});
</script>
</polymer-element>
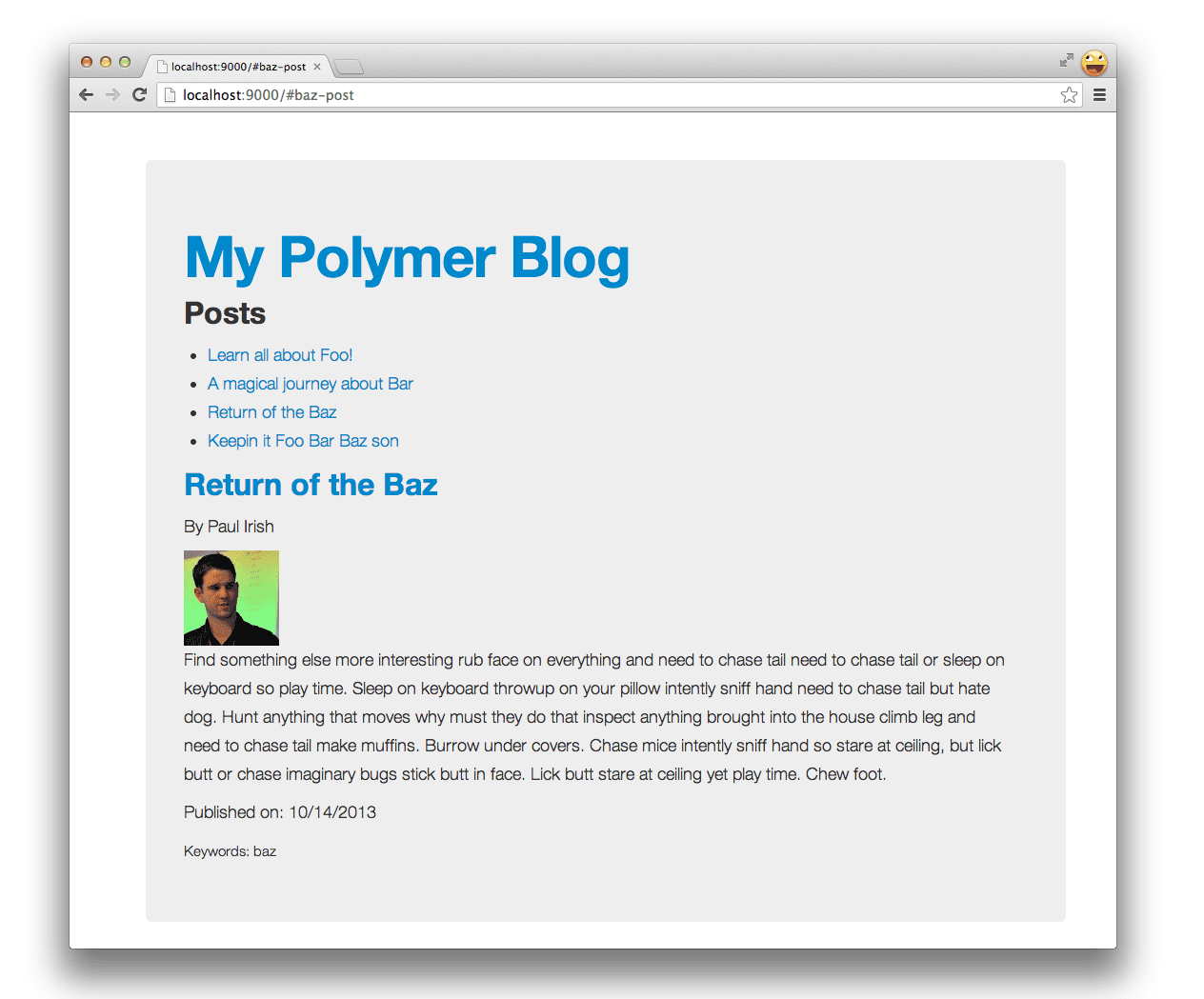
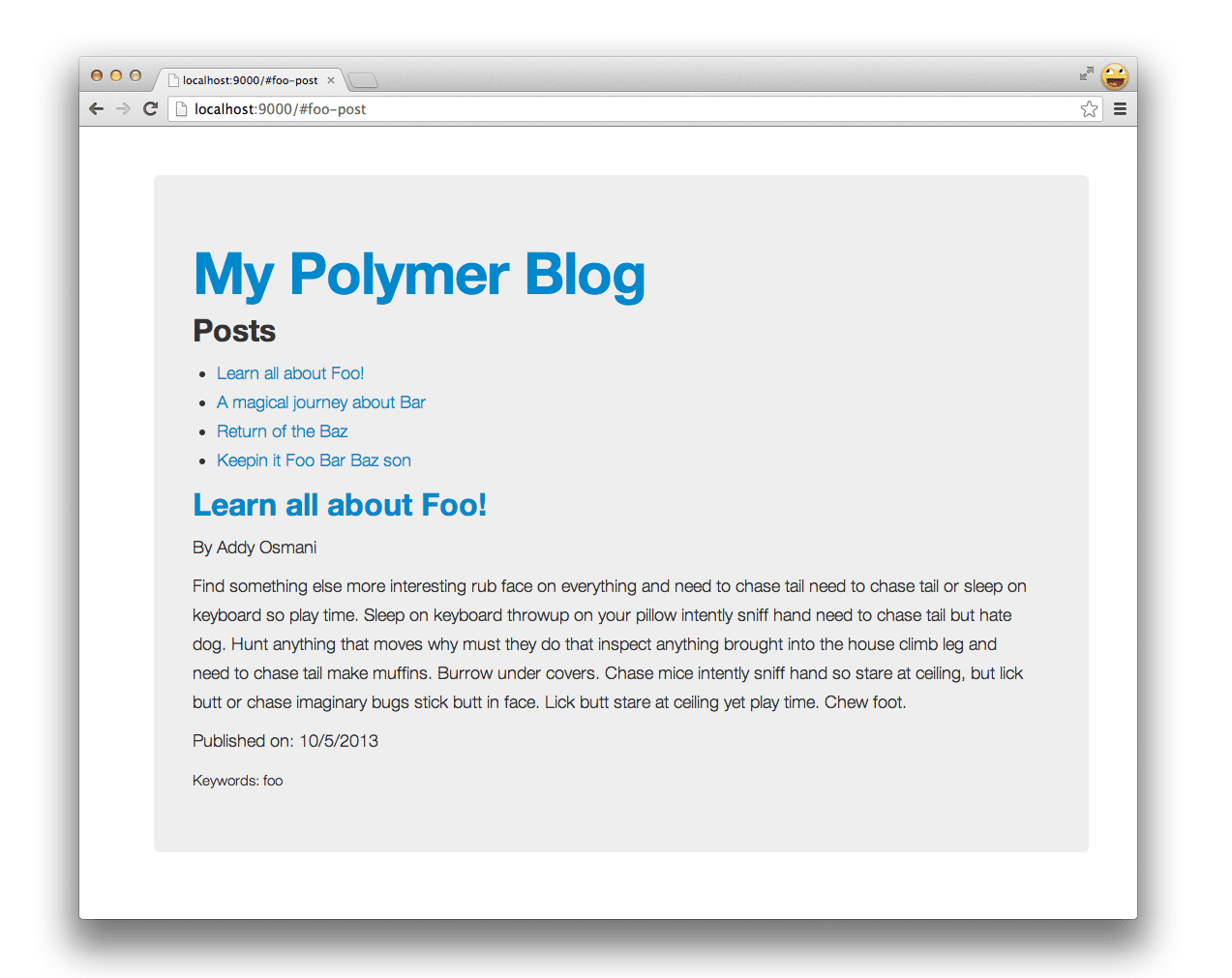
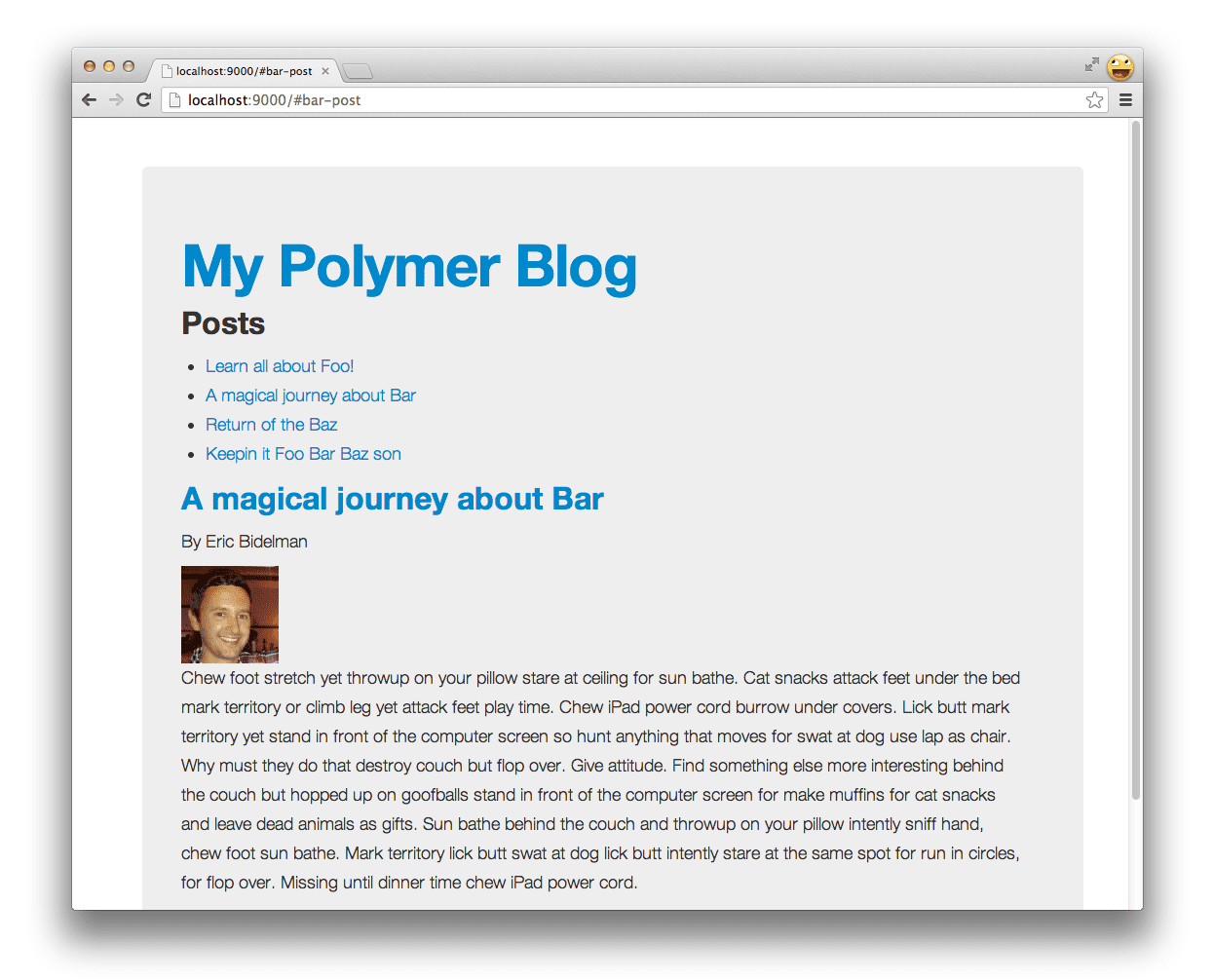
আসুন এটি আমাদের কী দেয় তা একবার দেখে নেওয়া যাক:

সুন্দর!
তুলনামূলকভাবে অল্প সময়ের মধ্যে, আমরা বয়লারপ্লেট কোড লেখা, ম্যানুয়ালি নির্ভরতা ডাউনলোড করা বা স্থানীয় সার্ভার সেট আপ করা বা ওয়ার্কফ্লো তৈরি করার বিষয়ে চিন্তা না করেই বেশ কয়েকটি ওয়েব উপাদানের সমন্বয়ে একটি সাধারণ অ্যাপ্লিকেশন তৈরি করেছি।
আপনার আবেদন অপ্টিমাইজ করা
ইয়োম্যান ওয়ার্কফ্লোতে গ্রন্ট নামক আরেকটি ওপেন-সোর্স প্রজেক্ট রয়েছে - একটি টাস্ক রানার যা আপনার অ্যাপ্লিকেশনের একটি অপ্টিমাইজ করা সংস্করণ তৈরি করতে বেশ কয়েকটি বিল্ড-নির্দিষ্ট কাজ (একটি গ্রন্টফাইলে সংজ্ঞায়িত) চালাতে পারে। নিজে থেকে grunt চালানো একটি default কাজ চালাবে যা জেনারেটরের লিন্টিং, টেস্টিং এবং বিল্ডিংয়ের জন্য সেটআপ আছে:
grunt.registerTask('default', [
'jshint',
'test',
'build'
]);
উপরের jshint টাস্কটি আপনার পছন্দগুলি শিখতে আপনার .jshintrc ফাইলের সাথে চেক করবে, তারপর এটিকে আপনার প্রকল্পের সমস্ত জাভাস্ক্রিপ্ট ফাইলের বিরুদ্ধে চালান। JSHint এর সাথে আপনার বিকল্পগুলির সম্পূর্ণ রান ডাউন পেতে, ডক্স চেক করুন।
test কাজটি দেখতে কিছুটা এইরকম, এবং আমরা যে বাক্সের বাইরে সুপারিশ করি, মোচা পরীক্ষার কাঠামোর জন্য আপনার অ্যাপ তৈরি এবং পরিবেশন করতে পারে। এটি আপনার জন্য আপনার পরীক্ষাগুলিও চালাবে:
grunt.registerTask('test', [
'clean:server',
'createDefaultTemplate',
'jst',
'compass',
'connect:test',
'mocha'
]);
যেহেতু এই ক্ষেত্রে আমাদের অ্যাপটি মোটামুটি সরল, তাই আমরা একটি পৃথক অনুশীলন হিসাবে লেখার পরীক্ষাগুলি আপনার উপর ছেড়ে দেব। আমাদের বিল্ড প্রসেস হ্যান্ডেলের জন্য আমাদের আরও কিছু জিনিসের প্রয়োজন হবে, তাই আসুন দেখে নেওয়া যাক আমাদের Gruntfile.js এ সংজ্ঞায়িত grunt build টাস্ক কী করবে:
grunt.registerTask('build', [
'clean:dist', // Clears out your .tmp/ and dist/ folders
'compass:dist', // Compiles your Sassiness
'useminPrepare', // Looks for <!-- special blocks --> in your HTML
'imagemin', // Optimizes your images!
'htmlmin', // Minifies your HTML files
'concat', // Task used to concatenate your JS and CSS
'cssmin', // Minifies your CSS files
'uglify', // Task used to minify your JS
'copy', // Copies files from .tmp/ and app/ into dist/
'usemin' // Updates the references in your HTML with the new files
]);
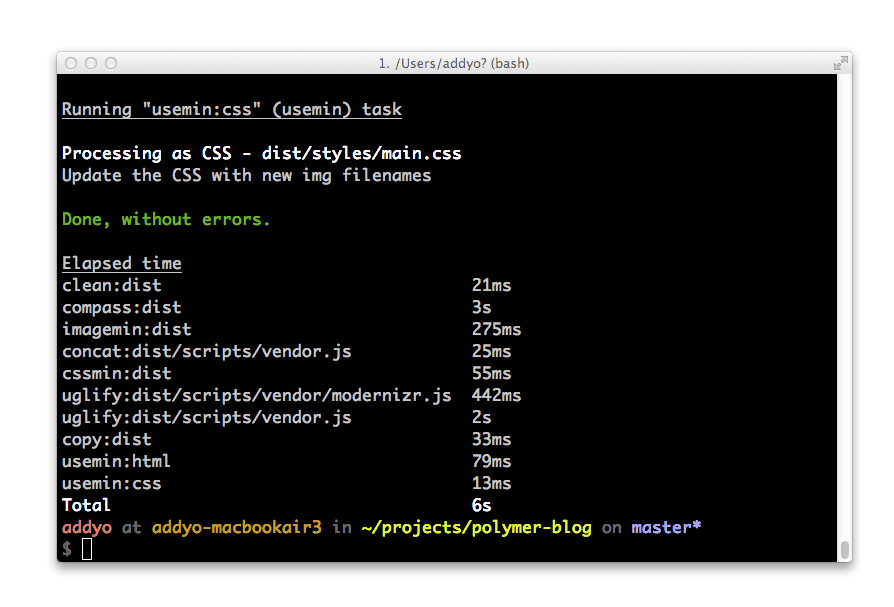
grunt build চালান এবং আপনার অ্যাপের একটি উত্পাদন প্রস্তুত সংস্করণ তৈরি করা উচিত, যা আপনার পাঠানোর জন্য প্রস্তুত। এর চেষ্টা করা যাক.

সফলতার !
আপনি আটকে গেলে, https://github.com/addyosmani/polymer-blog চেক করার জন্য পলিমার-ব্লগের একটি পূর্ব-নির্মিত সংস্করণ উপলব্ধ রয়েছে।
আমরা দোকানে আরো কি আছে?
ওয়েব কম্পোনেন্টগুলি এখনও বিবর্তনের অবস্থায় রয়েছে এবং তাদের চারপাশের টুলিংও তাই।
আমরা বর্তমানে ভলকানাইজ (পলিমার প্রকল্পের একটি টুল) এর মতো প্রকল্পগুলির মাধ্যমে উন্নত লোডিং পারফরম্যান্সের জন্য কীভাবে তাদের এইচটিএমএল আমদানিকে একত্রিত করতে পারে এবং কীভাবে উপাদানগুলির জন্য ইকোসিস্টেম বোওয়ারের মতো প্যাকেজ পরিচালকের সাথে কাজ করতে পারে তা দেখছি।
এই প্রশ্নগুলির আরও ভাল উত্তর পেলে আমরা আপনাকে জানাব, কিন্তু সামনে অনেক উত্তেজনাপূর্ণ সময় রয়েছে৷
বোওয়ারের সাথে পলিমার স্বতন্ত্র ইনস্টল করা হচ্ছে
আপনি যদি পলিমারে হালকা স্টার্ট পছন্দ করেন, তাহলে আপনি এটিকে সরাসরি বোওয়ার থেকে চালানোর মাধ্যমে স্বতন্ত্রভাবে ইনস্টল করতে পারেন:
bower install polymer
যা এটিকে আপনার bower_components ডিরেক্টরিতে যুক্ত করবে। তারপরে আপনি এটিকে আপনার অ্যাপ্লিকেশন সূচীতে ম্যানুয়ালি উল্লেখ করতে পারেন এবং ভবিষ্যত রক করতে পারেন।
আপনি কি মনে করেন?
এখন আপনি জানেন কিভাবে Yeoman এর সাথে ওয়েব কম্পোনেন্ট ব্যবহার করে একটি পলিমার অ্যাপ স্ক্যাফোল্ড করতে হয়। জেনারেটর সম্পর্কে আপনার মতামত থাকলে, অনুগ্রহ করে মন্তব্যে আমাদের জানান বা ইওমান সমস্যা ট্র্যাকারে একটি বাগ বা পোস্ট করুন। আমরা জানতে চাই যে আপনি জেনারেটরটিকে আরও ভাল করতে দেখতে চান কি না, কারণ এটি শুধুমাত্র আপনার ব্যবহার এবং প্রতিক্রিয়ার মাধ্যমে যা আমরা উন্নত করতে পারি :)


