O cache de avanço e retorno (ou bfcache) é uma otimização do navegador que permite a navegação instantânea para frente e para trás. Ele melhora significativamente a experiência de navegação, principalmente para usuários com redes ou dispositivos mais lentos.
Como desenvolvedores da Web, é essencial entender como otimizar suas páginas para o bfcache, para que os usuários possam aproveitar os benefícios.
Compatibilidade com navegadores
Todos os principais navegadores incluem um bfcache, incluindo o Chrome desde a versão 96, o Firefox e o Safari.
Noções básicas do bfcache
Com o cache de avanço e retorno (bfcache), em vez de destruir uma página quando o usuário sai dela, adiamos a destruição e pausamos a execução do JS. Se o usuário voltar rapidamente, vamos tornar a página visível novamente e retomar a execução do JS. Isso resulta em uma navegação quase instantânea para o usuário.
Quantas vezes você já acessou um site e clicou em um link para ir a outra página, só para perceber que não era o que você queria e clicar no botão "Voltar"? Nesse momento, o bfcache pode fazer uma grande diferença na velocidade de carregamento da página anterior:
| Sem bfcache ativado | Uma nova solicitação é iniciada para carregar a página anterior. Dependendo de como essa página foi otimizada para visitas repetidas, o navegador pode precisar fazer o download, analisar e executar novamente alguns (ou todos) os recursos que acabou de transferir. |
| Com o bfcache ativado | O carregamento da página anterior é essencialmente instantâneo, porque a página inteira pode ser restaurada da memória, sem precisar acessar a rede. |
Confira este vídeo do bfcache em ação para entender a aceleração que ele pode trazer para as navegações:
No vídeo, o exemplo com bfcache é um pouco mais rápido do que o exemplo sem ele.
O bfcache não apenas acelera a navegação, mas também reduz o uso de dados, já que os recursos não precisam ser transferidos por download novamente.
Os dados de uso do Chrome mostram que uma em cada 10 navegações no computador e uma em cada 5 no dispositivo móvel são para voltar ou avançar. Com o bfcache ativado, os navegadores podem eliminar a transferência de dados e o tempo gasto no carregamento de bilhões de páginas da Web todos os dias.
Como o "cache" funciona
O "cache" usado pelo bfcache é diferente do cache HTTP, que tem um papel próprio na aceleração de navegações repetidas. O bfcache é um instantâneo da página inteira na memória, incluindo o heap do JavaScript, enquanto o cache HTTP contém apenas as respostas para solicitações feitas anteriormente. Como é muito raro que todas as solicitações necessárias para carregar uma página sejam atendidas pelo cache HTTP, as visitas repetidas usando restaurações de bfcache são sempre mais rápidas do que até mesmo as navegações não bfcache mais bem otimizadas.
Congelar uma página para reativá-la mais tarde envolve alguma complexidade em termos de como preservar melhor o código em andamento. Por exemplo, como você lida com chamadas setTimeout() em que o tempo limite é atingido enquanto a página está no bfcache?
A resposta é que os navegadores pausam todos os timers pendentes ou promessas não resolvidas para páginas no bfcache, incluindo quase todas as tarefas pendentes nas filas de tarefas do JavaScript e retomam o processamento de tarefas se a página for restaurada do bfcache.
Em alguns casos, como em tempos limite e promessas, o risco é bastante baixo, mas em outros, pode levar a um comportamento confuso ou inesperado. Por exemplo, se o navegador pausar uma tarefa necessária como parte de uma transação IndexedDB, isso poderá afetar outras guias abertas na mesma origem, porque os mesmos bancos de dados IndexedDB podem ser acessados por várias guias simultaneamente. Como resultado, os navegadores geralmente não tentam armazenar páginas em cache no meio de uma transação do IndexedDB ou ao usar APIs que podem afetar outras páginas.
Para mais detalhes sobre como o uso de várias APIs afeta a qualificação do bfcache de uma página, consulte Otimizar suas páginas para o bfcache.
O bfcache e os iframes
Se uma página tiver iframes incorporados, eles não vão se qualificar separadamente para o bfcache. Por exemplo, se você navegar para outro URL em um iframe, o conteúdo anterior não vai entrar no bfcache. Se você voltar, o navegador vai voltar para o iframe em vez do frame principal, mas a navegação de volta no iframe não vai usar o bfcache.
No entanto, quando o frame principal é restaurado do bfcache, os iframes incorporados são restaurados como estavam quando a página entrou no bfcache.
O frame principal também pode ser bloqueado para usar o bfcache se um iframe incorporado usar APIs que bloqueiam isso. A política de permissões definida no frame principal ou o uso de atributos sandbox podem ser usados para evitar isso.
O bfcache e os apps de página única (SPA)
Como o bfcache funciona com navegações gerenciadas pelo navegador, ele não funciona para "navegações suaves" em um app de página única (SPA). No entanto, o bfcache ainda pode ajudar quando você volta a um SPA em vez de fazer uma reinicialização completa do app desde o início.
APIs para observar o bfcache
Embora o bfcache seja uma otimização feita automaticamente pelos navegadores, ainda é importante que os desenvolvedores saibam quando isso está acontecendo para que possam otimizar as páginas e ajustar as métricas ou medições de desempenho.
Os eventos principais usados para observar o bfcache são os eventos de transição de página pageshow e pagehide, que são compatíveis com a maior parte dos navegadores.
Os eventos mais recentes do Ciclo de vida da página (freeze e resume) também são enviados quando as páginas entram ou saem do bfcache, bem como em algumas outras situações, por exemplo, quando uma guia em segundo plano é congelada para minimizar o uso da CPU. Esses eventos só são compatíveis com navegadores baseados no Chromium.
Observar quando uma página é restaurada do bfcache
O evento pageshow é acionado logo depois do load quando a página é carregada pela primeira vez e todas as vezes que a página é restaurada do bfcache. O evento pageshow tem uma propriedade persisted, que é true se a página foi restaurada do bfcache e false caso contrário. É possível usar a propriedade persisted para diferenciar entre os carregamentos de página normais e as restaurações do bfcache. Exemplo:
window.addEventListener('pageshow', (event) => {
if (event.persisted) {
console.log('This page was restored from the bfcache.');
} else {
console.log('This page was loaded normally.');
}
});
Em navegadores compatíveis com a API Page Lifecycle, o evento resume é acionado quando as páginas são restauradas do bfcache (imediatamente antes do evento pageshow) e quando um usuário revisita uma guia congelada em segundo plano. Se você quiser atualizar o estado de uma página depois que ela for congelada (o que inclui páginas no bfcache), use o evento resume. Mas, se você quiser medir a taxa de acessos do bfcache do seu site, use o evento pageshow. Em alguns casos, talvez seja necessário usar os dois.
Para saber mais sobre as práticas recomendadas de medição do bfcache, consulte Como o bfcache afeta a análise e a medição de desempenho.
Observar quando uma página está entrando no bfcache
O evento pagehide é acionado quando uma página é removida ou quando o navegador tenta colocá-la no bfcache.
O evento pagehide também tem uma propriedade persisted. Se for false, a página não vai entrar no bfcache. No entanto, o fato de persisted ser true não garante que uma página será armazenada em cache. Isso significa que o navegador pretende armazenar a página em cache, mas pode haver outros fatores que tornam isso impossível.
window.addEventListener('pagehide', (event) => {
if (event.persisted) {
console.log('This page *might* be entering the bfcache.');
} else {
console.log('This page will unload normally and be discarded.');
}
});
Da mesma forma, o evento freeze é acionado imediatamente após o evento pagehide se persisted for true, mas isso significa apenas que o navegador pretende armazenar a página em cache. Ele ainda pode ser descartado por vários motivos, explicados mais adiante.
Otimizar suas páginas para bfcache
Nem todas as páginas são armazenadas no bfcache, e mesmo quando uma página é armazenada, ela não fica lá indefinidamente. É fundamental que os desenvolvedores entendam o que torna as páginas qualificadas (e não qualificadas) para o bfcache para maximizar as taxas de acerto do cache.
As seções a seguir descrevem as práticas recomendadas para aumentar a probabilidade de o navegador armazenar suas páginas em cache.
Nunca use o evento unload
A maneira mais importante de otimizar para bfcache em todos os navegadores é nunca usar o evento unload. De todos os tempos!
O evento unload é problemático para os navegadores porque é anterior ao bfcache, e muitas páginas na Internet operam com a suposição (razoável) de que uma página não vai continuar existindo após o evento unload ser acionado. Isso é um desafio porque muitas dessas páginas foram também criadas com a suposição de que o evento unload seria acionado sempre que um usuário navegava para outra página, o que não é mais verdade (e não é há muito tempo).
Portanto, os navegadores enfrentam um dilema: eles precisam escolher entre algo que pode melhorar a experiência do usuário, mas também pode quebrar a página.
No computador, o Chrome e o Firefox escolheram tornar as páginas inelegíveis para bfcache se elas adicionarem um listener unload, que é menos arriscado, mas também desqualifica muitas páginas. O Safari vai tentar armazenar em cache algumas páginas com um listener de eventos unload, mas, para reduzir possíveis falhas, ele não vai executar o evento unload quando um usuário sair da página, o que torna o evento pouco confiável.
Em dispositivos móveis, o Chrome e o Safari vão tentar armazenar em cache páginas com um listener de evento unload, já que o risco de falha é menor devido ao fato de que o evento unload sempre foi extremamente não confiável em dispositivos móveis. O Firefox trata as páginas que usam unload como não qualificadas para o bfcache, exceto no iOS, que exige que todos os navegadores usem o mecanismo de renderização do WebKit e, portanto, se comporta como o Safari.
Em vez de usar o evento unload, use o pagehide. O evento pagehide é acionado em todos os casos em que o evento unload é acionado e também quando uma página é colocada no bfcache.
Na verdade, o Lighthouse tem uma auditoria no-unload-listeners, que alerta os desenvolvedores se algum JavaScript nas páginas (incluindo o de bibliotecas de terceiros) adicionar um listener de eventos unload.
Devido à falta de confiabilidade e ao impacto no desempenho do bfcache, o Chrome quer descontinuar o evento unload.
Usar a política de permissões para impedir que os gerenciadores de desligamento sejam usados em uma página
Os sites que não usam gerenciadores de eventos unload podem garantir que eles não sejam adicionados usando uma política de permissões.
Permissions-Policy: unload=()
Isso também impede que terceiros ou extensões diminuam a velocidade do site adicionando gerenciadores de descarregamento e tornando o site não qualificado para o bfcache.
Só adicione listeners beforeunload condicionalmente
O evento beforeunload não vai desqualificar suas páginas para o bfcache em navegadores modernos, mas ele fazia isso antes e ainda não é confiável. Evite usá-lo, a menos que seja absolutamente necessário.
No entanto, ao contrário do evento unload, há usos legítimos para
beforeunload. Por exemplo, quando você quer avisar o usuário de que ele tem
mudanças não salvas que serão perdidas se ele sair da página. Nesse caso, é
recomendado adicionar listeners beforeunload apenas quando um usuário tiver alterações não salvas
e removê-los imediatamente após as alterações não salvas serem salvas.
window.addEventListener('beforeunload', (event) => { if (pageHasUnsavedChanges()) { event.preventDefault(); return event.returnValue = 'Are you sure you want to exit?'; } });
beforeunload incondicionalmente.
function beforeUnloadListener(event) { event.preventDefault(); return event.returnValue = 'Are you sure you want to exit?'; }; // A function that invokes a callback when the page has unsaved changes. onPageHasUnsavedChanges(() => { window.addEventListener('beforeunload', beforeUnloadListener); }); // A function that invokes a callback when the page's unsaved changes are resolved. onAllChangesSaved(() => { window.removeEventListener('beforeunload', beforeUnloadListener); });
beforeunload quando necessário e
o remove quando não é.
Minimizar o uso de Cache-Control: no-store
Cache-Control: no-store é um cabeçalho HTTP que os servidores da Web podem definir em respostas que instruem o navegador a não armazenar a resposta em nenhum cache HTTP. Ele é usado para recursos que contêm informações sensíveis do usuário, como páginas protegidas por login.
Embora o bfcache não seja um cache HTTP, historicamente, quando Cache-Control: no-store é definido no próprio recurso da página (em vez de qualquer subrecurso), os navegadores escolhem não armazenar a página no bfcache. Portanto, as páginas que usam Cache-Control: no-store podem não estar qualificadas para o bfcache. Estamos trabalhando para mudar esse comportamento no Chrome sem comprometer a privacidade.
Como Cache-Control: no-store restringe a qualificação de uma página para bfcache, ela só pode ser definida em páginas que contêm informações sensíveis, em que o armazenamento em cache de qualquer tipo nunca é apropriado.
Para páginas que precisam sempre exibir conteúdo atualizado e que não contém informações sensíveis, use Cache-Control: no-cache ou Cache-Control: max-age=0. Essas diretivas instruem o navegador a revalidar o conteúdo antes de ser veiculado e não afetam a qualificação do bfcache de uma página.
Quando uma página é restaurada do bfcache, ela é restaurada da memória, não do cache HTTP. Como resultado, diretivas como Cache-Control: no-cache ou Cache-Control: max-age=0 não são consideradas, e nenhuma revalidação ocorre antes que o conteúdo seja mostrado ao usuário.
No entanto, essa ainda é uma experiência do usuário melhor, já que as restaurações do bfcache são instantâneas e, como as páginas não ficam muito tempo no bfcache, é improvável que o conteúdo esteja desatualizado. No entanto, se o conteúdo mudar a cada minuto, você poderá buscar as atualizações usando o evento pageshow, conforme descrito na próxima seção.
Atualizar dados desatualizados ou sensíveis após a restauração do bfcache
Se o site mantém o estado do usuário, principalmente informações sensíveis, esses dados precisam ser atualizados ou limpos depois que uma página é restaurada do bfcache.
Por exemplo, se um usuário navegar até uma página de finalização de compra e atualizar o carrinho de compras, uma navegação de volta poderá expor informações desatualizadas se uma página desatualizada for restaurada do bfcache.
Outro exemplo mais crítico é quando um usuário sai de um site em um computador público e o próximo usuário clica no botão "Voltar". Isso pode expor dados privados que o usuário presumiu que foram apagados quando ele fez logout.
Para evitar situações como essa, é bom sempre atualizar a página após um evento pageshow se event.persisted for true:
window.addEventListener('pageshow', (event) => {
if (event.persisted) {
// Do any checks and updates to the page
}
});
O ideal é atualizar o conteúdo no local, mas, para algumas mudanças, talvez seja necessário forçar uma recarga completa. O código a seguir verifica a presença de um cookie específico do site no evento pageshow e recarrega se o cookie não for encontrado:
window.addEventListener('pageshow', (event) => {
if (event.persisted && !document.cookie.match(/my-cookie)) {
// Force a reload if the user has logged out.
location.reload();
}
});
A vantagem de uma recarga é que ela ainda preserva o histórico (para permitir navegações para frente), mas um redirecionamento pode ser mais apropriado em alguns casos.
Anúncios e restauração do bfcache
Pode ser tentador evitar o uso do bfcache para veicular um novo conjunto de anúncios em cada navegação para frente/trás. No entanto, além de ter um impacto na performance, é questionável se esse comportamento leva a um melhor engajamento com o anúncio. Os usuários podem ter notado um anúncio que pretendiam clicar, mas não conseguiram porque fizeram uma recarga em vez de restaurar o bfcache. É importante testar esse cenário, de preferência com um teste A/B, antes de fazer suposições.
Para sites que querem atualizar os anúncios na restauração do bfcache, a atualização apenas dos anúncios no evento pageshow quando event.persisted é true permite que isso aconteça sem afetar a performance da página. Verifique com seu provedor de anúncios, mas este é um exemplo de como fazer isso com a Tag do editor do Google.
Evite referências a window.opener
Em navegadores mais antigos, se uma página fosse aberta usando window.open() em um link com target=_blank, sem especificar rel="noopener", a página de abertura teria uma referência ao objeto de janela da página aberta.
Além de ser um risco de segurança, uma página com uma referência window.opener não nula não pode ser colocada com segurança no bfcache, porque isso pode quebrar as páginas que tentam acessá-la.
Por isso, é melhor evitar a criação de referências window.opener. Para isso, use rel="noopener" sempre que possível. Esse é o padrão em todos os navegadores modernos. Se o site exigir a abertura de uma janela e o controle dela por meio de window.postMessage() ou a referência direta ao objeto da janela, nem a janela aberta nem o abridor serão qualificados para o bfcache.
Fechar conexões abertas antes que o usuário saia
Como mencionado anteriormente, quando uma página é mantida no bfcache, ela pausa todas as tarefas programadas do JavaScript e as retoma quando a página é retirada do cache.
Se essas tarefas programadas do JavaScript estiverem acessando apenas APIs DOM ou outras APIs isoladas apenas para a página atual, pausar essas tarefas enquanto a página não estiver visível para o usuário não vai causar problemas.
No entanto, se essas tarefas estiverem conectadas a APIs que também são acessíveis em outras páginas na mesma origem (por exemplo, IndexedDB, Web Locks, WebSockets), isso pode ser problemático, porque pausar essas tarefas pode impedir a execução do código em outras guias.
Como resultado, alguns navegadores não vão tentar colocar uma página no bfcache nos seguintes cenários:
- Páginas com uma conexão IndexedDB aberta
- Páginas com fetch() ou XMLHttpRequest em andamento
- Páginas com uma conexão WebSocket ou WebRTC aberta
Se a página estiver usando uma dessas APIs, recomendamos fechar as conexões e remover ou desconectar os observadores durante o evento pagehide ou freeze. Isso permite que o navegador armazene a página em cache com segurança sem o risco de afetar outras guias abertas.
Em seguida, se a página for restaurada do bfcache, você poderá reabrir ou se reconectar a essas APIs durante o evento pageshow ou resume.
O exemplo a seguir mostra como garantir que as páginas que usam o IndexedDB estejam qualificadas para o bfcache, fechando uma conexão aberta no listener de eventos pagehide:
let dbPromise;
function openDB() {
if (!dbPromise) {
dbPromise = new Promise((resolve, reject) => {
const req = indexedDB.open('my-db', 1);
req.onupgradeneeded = () => req.result.createObjectStore('keyval');
req.onerror = () => reject(req.error);
req.onsuccess = () => resolve(req.result);
});
}
return dbPromise;
}
// Close the connection to the database when the user leaves.
window.addEventListener('pagehide', () => {
if (dbPromise) {
dbPromise.then(db => db.close());
dbPromise = null;
}
});
// Open the connection when the page is loaded or restored from bfcache.
window.addEventListener('pageshow', () => openDB());
Testar para garantir que as páginas possam ser armazenadas em cache
As Ferramentas para desenvolvedores do Chrome ajudam a testar as páginas para garantir que elas sejam otimizadas para o uso do bfcache e identificar problemas que possam impedir a qualificação.
Para testar uma página:
- Acesse a página no Chrome.
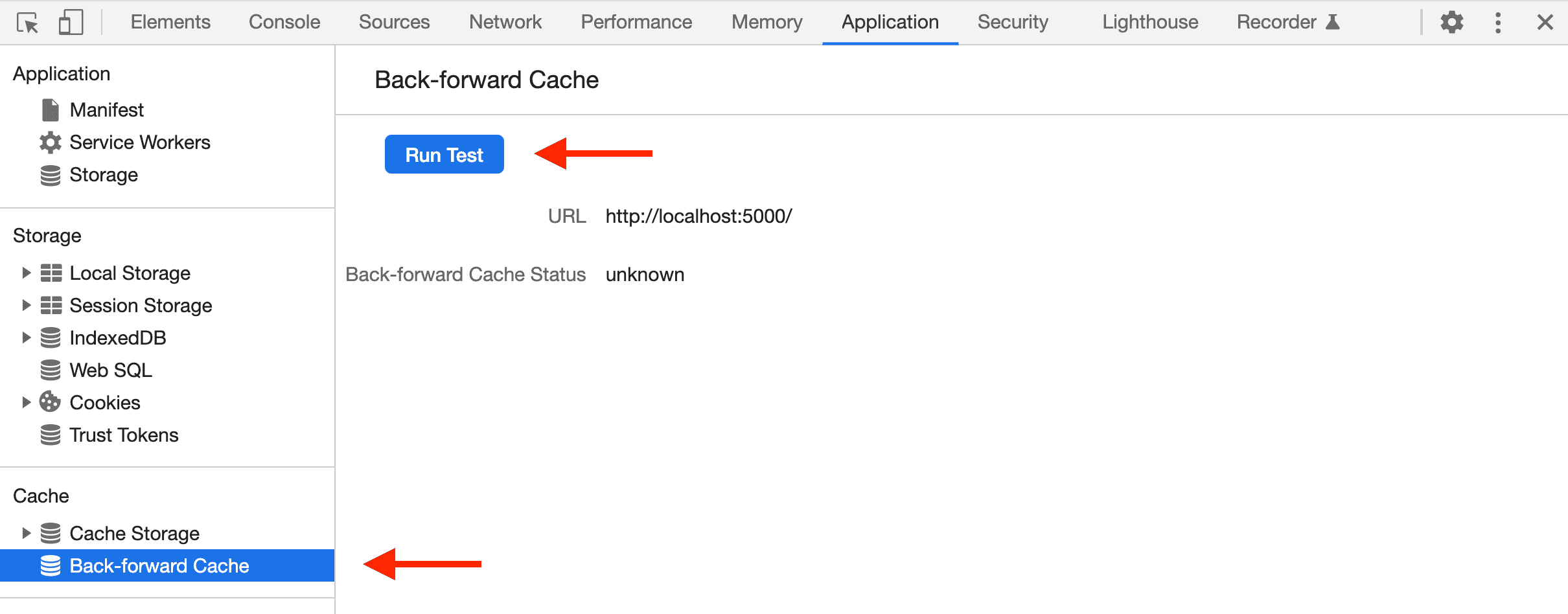
- No DevTools, acesse Application -> Back-forward Cache.
- Clique no botão Run Test. As Ferramentas para desenvolvedores tentam sair e voltar para determinar se a página pode ser restaurada do bfcache.

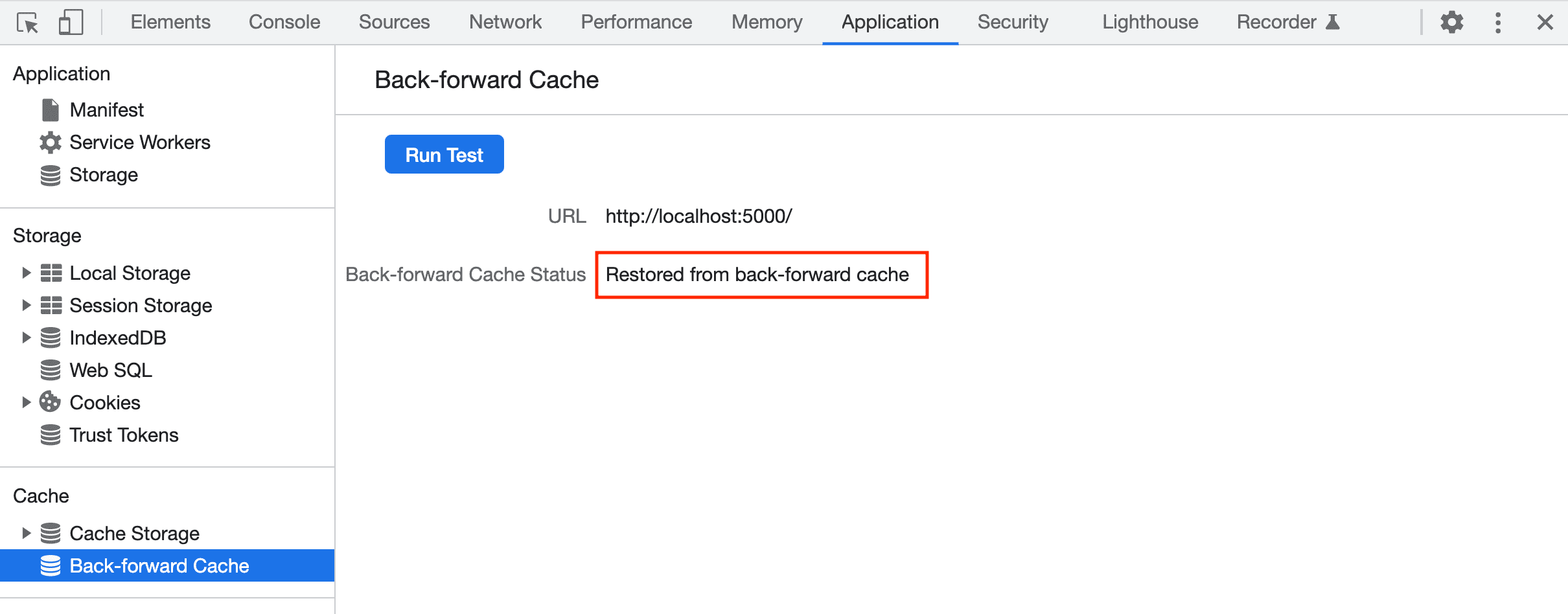
Se o teste for bem-sucedido, o painel vai informar "Restaurado do cache de avanço e retorno".

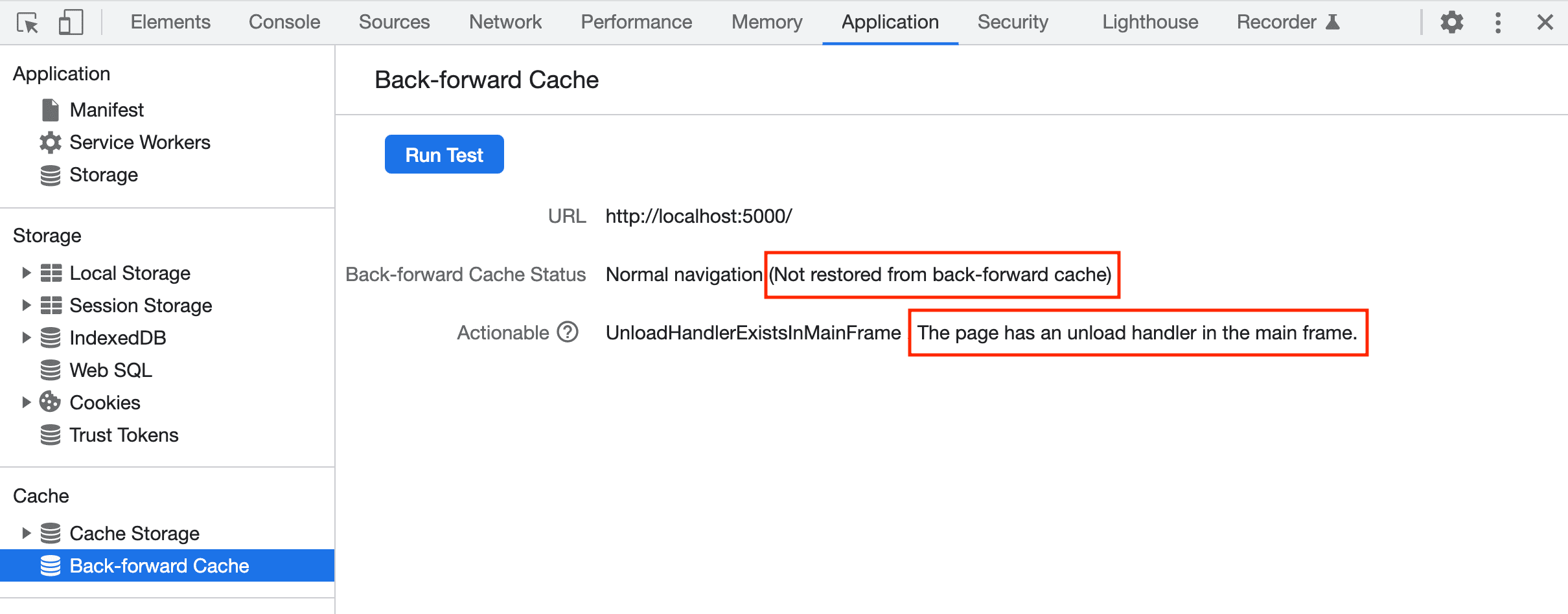
Se não for possível, o painel vai indicar o motivo. Se for possível resolver o problema que impediu a restauração, isso também vai ser informado no painel.

Neste exemplo, o uso de um listener de eventos unload torna a página não qualificada para o bfcache. Para corrigir isso, mude de unload para pagehide:
window.addEventListener('pagehide', ...);
window.addEventListener('unload', ...);
O Lighthouse 10.0 também adicionou uma auditoria do bfcache, que realiza um teste semelhante. Para mais informações, consulte os documentos da auditoria do bfcache.
Como o bfcache afeta a análise e a medição de desempenho
Se você usa uma ferramenta de análise para medir as visitas ao seu site, talvez observe uma diminuição no número total de visualizações de página informadas, já que o Chrome ativa o bfcache para mais usuários.
Na verdade, é provável que você já esteja subestimando as visualizações de página de outros navegadores que implementam o bfcache, porque muitas bibliotecas de análise conhecidas não medem restaurações do bfcache como novas visualizações de página.
Para incluir restaurações do bfcache na sua contagem de visualizações de página, defina listeners para o evento pageshow e verifique a propriedade persisted.
O exemplo a seguir mostra como fazer isso com o Google Analytics. Outras ferramentas de análise provavelmente usam uma lógica semelhante:
// Send a pageview when the page is first loaded.
gtag('event', 'page_view');
window.addEventListener('pageshow', (event) => {
// Send another pageview if the page is restored from bfcache.
if (event.persisted) {
gtag('event', 'page_view');
}
});
Medir a proporção de ocorrências do bfcache
Você também pode medir se o bfcache foi usado para ajudar a identificar páginas que não estão usando o bfcache. Isso pode ser feito medindo o tipo de navegação para carregamentos de página:
// Send a navigation_type when the page is first loaded.
gtag('event', 'page_view', {
'navigation_type': performance.getEntriesByType('navigation')[0].type;
});
window.addEventListener('pageshow', (event) => {
if (event.persisted) {
// Send another pageview if the page is restored from bfcache.
gtag('event', 'page_view', {
'navigation_type': 'back_forward_cache';
});
}
});
Calcule sua taxa de acerto do bfcache usando as contagens de navegações back_forward e back_forward_cache.
É importante saber que há vários cenários, fora do controle dos proprietários do site, em que a navegação de ida e volta não usa o bfcache, incluindo:
- quando o usuário sai do navegador e o inicia novamente
- quando o usuário duplica uma guia
- quando o usuário fecha e reabre uma guia
Em alguns desses casos, o tipo de navegação original pode ser preservado por alguns navegadores e, portanto, pode mostrar um tipo de back_forward, mesmo que não sejam navegações de volta/avanço.
Mesmo sem essas exclusões, o bfcache será descartado após um período para economizar memória.
Portanto, os proprietários de sites não devem esperar uma taxa de acerto de bfcache de 100% para todas as navegações back_forward. No entanto, medir a proporção pode ser útil para identificar páginas em que a própria página está impedindo o uso do bfcache para uma alta proporção de navegações para frente e para trás.
A equipe do Chrome adicionou a API NotRestoredReasons para ajudar a mostrar os motivos pelos quais as páginas não usam o bfcache. Assim, os desenvolvedores podem melhorar as taxas de acerto do bfcache. A equipe do Chrome também adicionou tipos de navegação ao CrUX, o que permite conferir o número de navegações do bfcache mesmo sem medir manualmente.
Medição da performance
O bfcache também pode afetar negativamente as métricas de desempenho coletadas no campo, especificamente as que medem os tempos de carregamento da página.
Como as navegações do bfcache restauram uma página existente em vez de iniciar um novo carregamento de página, o número total de carregamentos de página coletados vai diminuir quando o bfcache estiver ativado. O importante é que os carregamentos de página que estão sendo substituídos por restaurações do bfcache provavelmente eram alguns dos mais rápidos no seu conjunto de dados. Isso ocorre porque as navegações de volta e de ida, por definição, são visitas repetidas, e os carregamentos de página repetidos geralmente são mais rápidos do que os carregamentos de página de visitantes iniciantes (devido ao armazenamento em cache HTTP, conforme mencionado anteriormente).
O resultado é menos carregamentos rápidos de páginas no seu conjunto de dados, o que provavelmente distorce a distribuição mais lentamente, apesar de a performance do usuário provavelmente ter melhorado.
Há algumas maneiras de lidar com esse problema. Uma delas é anotar todas as métricas de carregamento da página com o respectivo tipo de navegação: navigate, reload, back_forward ou prerender. Isso permite que você continue monitorando sua performance nesses tipos de navegação, mesmo que a distribuição geral seja negativa. Recomendamos essa abordagem para métricas de carregamento de página que não são centradas no usuário, como Tempo para o primeiro byte (TTFB).
Para métricas centradas no usuário, como as Principais métricas da Web, a melhor opção é informar um valor que represente com mais precisão o que o usuário vivencia.
Impacto nas Core Web Vitals
As Core Web Vitals avaliam a experiência do usuário em uma página da Web em várias dimensões (velocidade de carregamento, interatividade, estabilidade visual). Como os usuários percebem que a restauração do cache de navegação é mais rápida do que o carregamento de páginas, é importante que as métricas das Core Web Vitals reflitam isso. Afinal, o usuário não se importa se o bfcache foi ativado ou não. Ele só quer que a navegação seja rápida.
As ferramentas que coletam e informam sobre as métricas das Core Web Vitals, como o Relatório de experiência do usuário do Chrome, tratam as restaurações do bfcache como visitas separadas no conjunto de dados. Embora não haja APIs de desempenho da Web dedicadas para medir essas métricas após restaurações do bfcache, é possível aproximar os valores usando as APIs da Web atuais:
- Para a maior exibição de conteúdo (LCP), use o delta entre o carimbo de data/hora do evento
pageshowe o carimbo de data/hora do próximo frame pintado, porque todos os elementos no frame serão pintados ao mesmo tempo. No caso de uma restauração do bfcache, o LCP e o FCP são iguais. - Para Interaction to Next Paint (INP), continue usando o Performance Observer atual, mas redefina o valor atual de INP como 0.
- Para Cumulative Layout Shift (CLS), continue usando o Performance Observer atual, mas redefina o valor atual de CLS como 0.
Para mais detalhes sobre como o bfcache afeta cada métrica, consulte as páginas de guias de métricas do Core Web Vitals. Para conferir um exemplo específico de como implementar versões do bfcache dessas métricas, consulte a PR que as adiciona à biblioteca JS de web vitals.
A biblioteca JavaScript web-vitals oferece suporte a restaurações de bfcache nas métricas que ela informa.
Outros recursos
- Armazenamento em cache do Firefox (bfcache no Firefox)
- Cache da página (bfcache no Safari)
- Cache de avanço e retorno: comportamento exposto na Web (diferenças entre navegadores)
- bfcache tester (teste como diferentes APIs e eventos afetam o bfcache nos navegadores)
- Performance Game Changer: cache de avanço/retorno do navegador (um estudo de caso da Smashing Magazine mostrando melhorias dramáticas nas Core Web Vitals ao ativar o bfcache)


