Im Scroll-Umfragebericht 2021 erfährst du vom Chrome-Team, wie sich das auf Prioritäten und Pläne für Chromium und das Web auswirkt.
Im April hat das Chrome-Team eine Umfrage zu Scroll- und Touch-Aktionen veröffentlicht, die auf den am häufigsten gemeldeten Problemen aus dem MDN Web DNA-Bericht 2019 basiert. Der Bericht zur Umfrage zum Scrollen 2021 ist fertig. Das Chrome-Team möchte Ihnen einige Überlegungen und Maßnahmen mitteilen, die wir aus den Umfrageergebnissen gewonnen haben. Wir hoffen, dass diese Ergebnisse Browseranbietern und Standardsgruppen helfen, das Scrollen im Web zu verbessern.
Bericht zur Umfrage zum Scrollen 2021
Bemerkenswerte Ergebnisse
Im Rahmen der Umfrage wurden 880 Beiträge anonym eingereicht, von denen 366 alle Fragen beantworteten.
Für den Einstieg in das Scrollen reicht eine Zeile CSS wie overflow-x:
scroll;. Die Auswahl an Scroll-APIs und -Optionen ist jedoch groß und reicht von JavaScript bis CSS. Die folgenden Ergebnisse sollen die Probleme aufzeigen, mit denen Webentwickler konfrontiert sind.
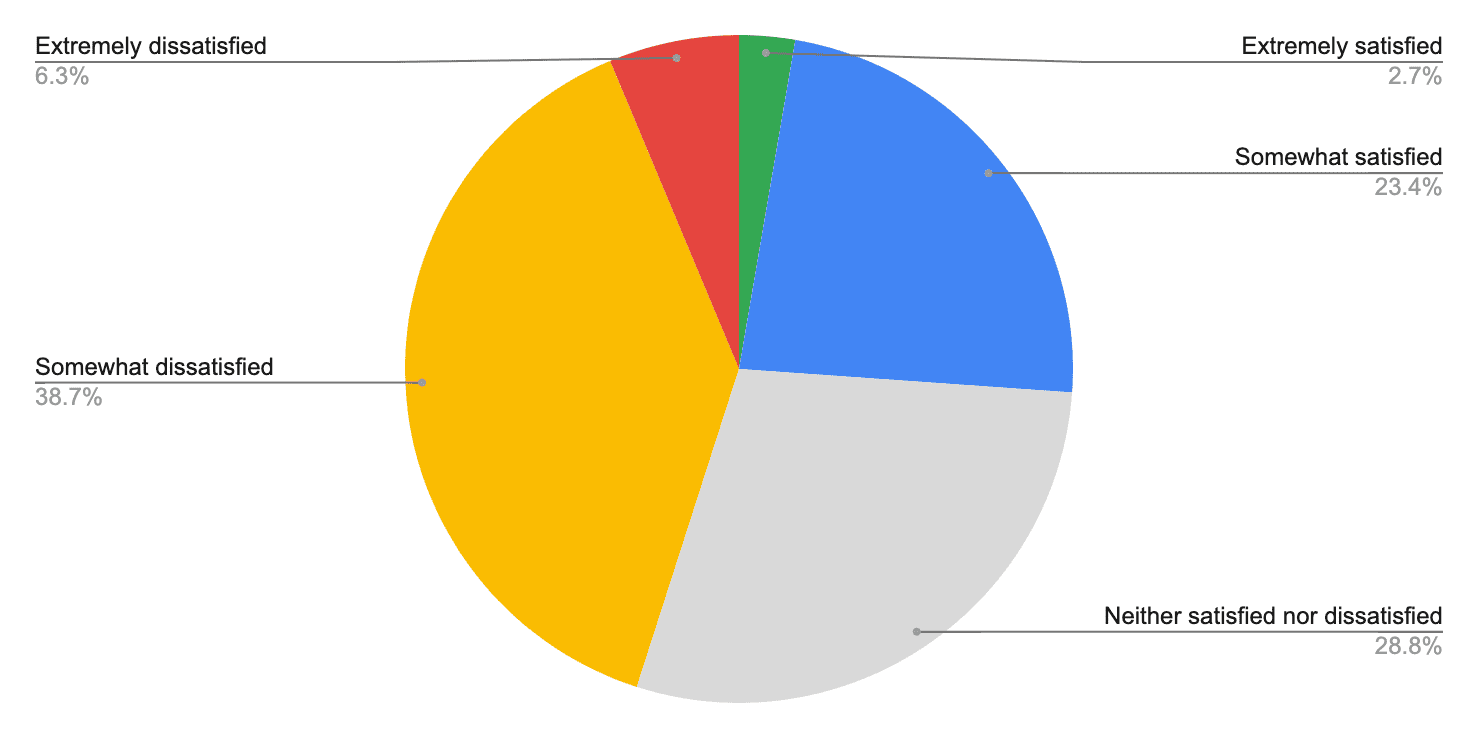
Gesamtzufriedenheit mit dem Scrollen im Web
Frage 27
45 %
sind etwas oder sehr unzufrieden
mit dem Scrollen im Web.
Diese Frage wurde bewusst gegen Ende der Umfrage platziert, nach Fragen zu 26 Scroll-Nutzungsfällen und -Funktionen. Aus der Antwort geht hervor, dass die Web-Community Probleme mit dem Scrollen hat. Fast die Hälfte der Befragten gab eine allgemeine Unzufriedenheit an.
Wir sind der Meinung, dass die allgemeine Stimmung bezüglich der Arbeit mit Scrollen nicht so niedrig sein sollte. Dieser Messwert muss geändert werden. Er ist ein klares Signal, dass noch Arbeit ansteht.
Schwierigkeiten beim Arbeiten mit Scrollen
Frage 2
43%
etwas oder
sehr schwierig
gefunden.
Unsere Recherchen haben ergeben, dass diese Schwierigkeiten auf die Vielzahl der Anwendungsfälle für Scrollen zurückzuführen sind. Scrollen kann Folgendes umfassen: - Positionierung von Elementen in scrollbaren Bereichen - Unendliches Scrollen - Scroll-Link-Animation - Karussells - Abstand in der Scrollleiste - Zyklisches Scrollen - Virtuelles Scrollen
Fehlende Browserfunktionen, komplexes JavaScript und die Notwendigkeit, Eingabemodi wie Touch, Tastatur und Gamepads zu unterstützen, erschweren diese Dinge.
Bedeutung von Touch-Interaktionen
Frage 3
51 %
Touch-Interaktionen als
sehr oder sehr wichtig
für ihre Arbeit melden.
Angesichts der zunehmenden Besuchsstatistiken über das mobile Web war es nicht überraschend, dass die Hälfte der Befragten angibt, dass Berührungspunkte für ihre Arbeit im Web sehr wichtig sind. Dies deutet darauf hin, dass Webfunktionen wie CSS-Scroll-Snap und touch-action besondere Aufmerksamkeit erfordern, damit das Web eine hochwertige Touch-Interaktion bieten kann.
Schwierigkeit der Navigation mit der Tabulatortaste oder dem Gamepad
Frage 5a
44 %
etwas oder sehr schwierig
die Gamepad- und Tab-Navigation.
Das Scrollen umfasst Navigationsmethoden wie die Pfeiltasten, Tabulatortasten, die Eingabe des Leerzeichens und Gamepads. Es kann schwierig sein, diese bei benutzerdefinierten Scrollfunktionen zu berücksichtigen. Fast die Hälfte der Befragten gibt an, dass es etwas oder sehr schwierig ist, diese Eingaben zu berücksichtigen.
touch-action lernen
Frage 9
50 %
Lernergebnisse zu
`touch-action: manipulation`
aus der Umfrage
Einige der Umfragefragen betrafen die Verwendung bestimmter APIs. Die möglichen Antworten waren „Ja“, „Nein“ oder „Heute habe ich gelernt“. Ein wichtiges Feedback war die Anzahl der Nutzer, die berichteten, dass sie durch die Umfrage von touch-action erfahren haben, da dies eine wichtige Eigenschaft beim Erstellen benutzerdefinierter Touch-Gesten ist, die beim Scrollen mit dem Scrollen interagieren müssen.
Zyklisches Scrollen
Frage 27
58 %
Manchmal, oft oder für jedes Projekt
mit zyklischem Scrollen
Nach 60 Sekunden beginnt es wieder bei 0.
Das ist viel für eine Scrollfunktion, die von der Webanwendung kaum oder gar nicht unterstützt wird. Dadurch entstehen oft hohe technische Schulden, da Duplikate oder JavaScript-Injections verwendet werden, um den Effekt zu erzwingen. Sie eignet sich gut für Produktkarussells und wenn Sie die Zeit in Sekunden oder Minuten auswählen, um ein zyklisches Scrollen zu ermöglichen.
Sind scrollbare Bereiche wichtig?
Frage 2
55 %
sehr oder
äußerst wichtig
16%
Nicht wichtig
oder wenig wichtig
Den Befragten war die Bedeutung scrollbarer Bereiche sehr wichtig und sie gaben ein weiteres Signal zu den Herausforderungen an, die erforderlich sind, um qualitativ hochwertiges Scrollen zu ermöglichen.
Karusselle
Frage 20
87 %
Karussells verwendet haben.
24 %
geben an, dass sie
einfach zu verwalten sind.
Fast alle Befragten stellen in ihrer Webarbeit Karussells zur Verfügung, aber nur 25% finden sie einfach zu verwalten. In unserer Recherche waren vorgefertigte Karussells beliebt, aber diese Statistik hat uns überrascht, da sie nicht sehr zufriedenstellend klingt.
Unendliches Scrollen
Frage 22
65 %
manchmal
für alle Projekte
60 %
etwas oder
sehr schwierig.
Zwei Drittel der Befragten verwenden in ihrer Webarbeit das Scrollen ohne Ende und ebenso viele geben an, dass es schwierig ist, dies zu implementieren. Ein weiteres Beispiel für eine hohe Nutzung in Verbindung mit einer hohen Schwierigkeit, was uns darauf hinweist, dass hier Aufmerksamkeit erforderlich ist.
content-visibility und contain-intrinsic-size können zwar kombiniert werden, um die Renderkosten für lange scrollbare Bereiche zu senken, dies hat jedoch keine Auswirkungen auf die UX des „Mehr laden“-Infinite-Scroll-Elements.
Scroll- oder scroll-ausgelöste Animationen
Frage 24
47 %
manchmal
verwenden, um jedes Projekt
56 %
etwas oder
äußerst schwierig
Fast die Hälfte aller Befragten verwendet scroll-synchronisierte Animationen und die Hälfte der Befragten findet sie schwierig. Dies lässt sich wieder auf die hohe Nutzung und die damit verbundenen Schwierigkeiten zurückführen.
Mit integriertem Scrollen konkurrieren
Frage 26
32 %
immer oder
meistens
50 %
manchmal
Die integrierten Scroll- und Touch-Interaktionen von Smartphone- und Tablet-Anwendungen werden oft als Bereich genannt, in dem das Web aufholen kann. Zu den Funktionen gehören scrollbezogene Animationen, programmatische Oberflächen, Sprachintegration, Scrollhinweise und APIs zum Aktualisieren per Pull-to-Refresh.
Nur die Hälfte der Befragten war der Meinung, dass es nur manchmal möglich ist, das Scrollen mit der integrierten Funktion zu erreichen.
Allgemeine Zufriedenheit mit Scroll-Interaktionen im Web
Frage 27

Erkenntnisse aus der Umfrage
Die Umfrageergebnisse sind in vier Kategorien unterteilt: Kompatibilität, Ausbildung, APIs und Funktionen.
Kompatibilität
Das Chrome-Team hat sich zum Ziel gesetzt, die Anzahl der Webkompatibilitätsprobleme, einschließlich der Scroll-Kompatibilität, zu reduzieren.
Die ersten drei Kompatibilitätsprobleme, auf die wir uns konzentrieren sollten:
1. Kompatibilität mit horizontalem Scrollen:
1. overscroll-behavior Browser-unabhängig.
1. Präfixe aus -webkit-scrollbar entfernen und dem Standard folgen
Bildung
Die Umfrageergebnisse haben gezeigt, dass es mehr Informationen zu touch-action und logischen Eigenschaften geben muss. Der Browser ist beim internationalen Layout an vorderster Front und es ist offensichtlich, dass er nicht ausgelastet oder missverstanden wird.
Schwerpunkte:
1. touch-action
1. Logische Attribute
APIs
Die Nutzung von Scroll-Snapping nimmt zu und Entwickler haben uns mitgeteilt, dass sie Funktionen interoperabel mit gängigen Bibliotheken und Plug-ins verwenden möchten. Wenn diese Lücke zwischen CSS- und Plug-in-Bibliotheken geschlossen wird, wird die Zufriedenheit der Entwickler und Nutzer mit Scroll-Snap verbessert.
Wir konzentrieren uns bei der API-Entwicklung auf scroll-snap:
1. API-Verfügbarkeit und ‑Kompatibilität für alle Browser
1. Arbeiten an neuen CSS APIs wie scroll-start beginnen.
1. Beginnen Sie mit der Arbeit an neuen JS-Ereignissen wie snapChanged().
Funktionen
Die Umfrageergebnisse haben gezeigt, dass Nutzer mit bestimmten Arten von scrollbaren Komponenten im Web zu kämpfen haben, da die Plattform nicht die notwendigen Primitives bietet, um sie ohne Plugins oder großen Aufwand zu erstellen. Dies ist ein Bereich, den wir in Zukunft genauer untersuchen möchten.
Zu den Funktionen, die Entwicklern schwerfallen, gehören: 1. Karussells 1. Virtuelles Scrollen 1. Unendliches Scrollen
Ressourcen
- Scroll Survey Report
- Umfrage
- Mozilla DNA-Berichte
- Compat2021: Fünf häufige Probleme mit der Kompatibilität im Web beheben
Miniaturansicht: Foto von Taylor Wilcox auf Unsplash.



