Pobierz raport z ankiety dotyczącej przewijania z 2021 r. oraz przeczytaj opinie zespołu Chrome o tym, jak wyniki ankiety wpływają na priorytety i plany dotyczące Chromium i internetu.
W kwietniu zespół Chrome opublikował ankietę dotyczącą przewijania i działania dotykowego, która powstała na podstawie najczęściej zgłaszanych problemów z raportu MDN Web DNA z 2019 r.. Raport z ankiety dotyczącej przewijania z 2021 r. jest już gotowy. Zespół Chrome chciałby podzielić się z Wami swoimi spostrzeżeniami i działaniami wynikającymi z wyników ankiety. Mamy nadzieję, że te wyniki pomogą innym dostawcom przeglądarek i grupom zajmującym się standardami w zrozumieniu, jak ulepszyć przewijanie w internecie.
Zobacz raport z ankiety dotyczącej przewijania z 2021 r.
Wyniki warte uwagi
Ankieta zebrała anonimowo 880 wniosków, z których 366 użytkowników odpowiedziało na wszystkie pytania.
Chociaż płynne przewijanie to tylko jedna linijka kodu CSS (overflow-x:
scroll;), interfejsy API i opcje przewijania mają wiele warstw, od JavaScriptu do CSS. Wyniki poniżej pomagają wyróżnić problemy, z którymi spotykają się programiści stron internetowych.
Ogólne zadowolenie z przewijania stron internetowych
Pytanie 27
45%
zwykle lub bardzo niezadowolony(a)
z przewijaniem internetu.
To pytanie zostało celowo umieszczone pod koniec ankiety, po pytaniach dotyczących 26 przypadków użycia i funkcji przewijania. Z odpowiedzi wynika, że społeczność internetowa ma problemy z przewijaniem. Prawie połowa respondentów deklaruje ogólny poziom niezadowolenia.
Uważamy, że ogólne nastawienie do pracy z rolką nie powinno być tak niskie. Te dane wymagają zmiany, ponieważ wyraźnie wskazują, że trzeba coś poprawić.
Problemy z przewijaniem
Pytanie 2
43%
zgłosili, że w pewnym stopniu lub
bardzo trudno
jest im pracować z przewijaniem.
Z naszych badań wynika, że te trudności wynikają z wielokrotnego użycia przewijania. Gdy mówimy o przewijaniu, może to być: – pozycjonowanie elementów w obszarach, które można przewijać, – przewijanie nieskończone, – animacja z linkiem przewijania, – karuzele – dopełnienie widoku przewijania, – przewijanie cykliczne, – przewijanie wirtualizowane.
Brakujące funkcje przeglądarki, złożony kod JavaScript i konieczność obsługi różnych trybów wprowadzania danych, takich jak dotykowe, klawiatura i kontrolery gier, utrudniają to zadanie.
Znaczenie interakcji dotykiem
Pytanie 3
51%
Interakcje dotykowe
bardzo lub bardzo ważne
dla ich pracy.
Statystyki dotyczące wizyt użytkowników mobilnych wciąż rosną, więc nie dziwi, że połowa respondentów stwierdziła, że ekran dotykowy jest bardzo ważny w ich pracy w internecie. To sygnał, że funkcje internetowe, takie jak przyciąganie do punktu w przycisku w ramach funkcji CSS i touch-action, wymagają dodatkowej uwagi, aby zapewnić wysoką jakość interakcji dotykowych.
Trudność korzystania z klawisza Tab lub sterowania za pomocą kontrolera
Pytanie 5a
44%
Nieco lub bardzo
pad do gier i przechodzenie między kartami.
Przewijanie obejmuje metody nawigacji takie jak strzałki na klawiaturze, klawisze tabulacji, spacja i kontrolery, a ich uwzględnienie podczas tworzenia niestandardowego przewijania może być trudne. Prawie połowa respondentów stwierdziła, że uwzględnienie tych danych jest w pewnym stopniu lub w bardzo dużym stopniu trudne.
Nauka touch-action
Pytanie 9
50%
Dowiedz się, jak
`touch-action: manipulation`
z ankiety.
Niektóre pytania ankiety dotyczyły używania określonych interfejsów API. Możliwe odpowiedzi to „Tak”, „Nie” lub „Dziś się dowiedziałem/-am”. Jedną z ważnych opinii była liczba osób, które zgłosiły, że funkcja touch-action pochodzi z ankiety. Ta właściwość ma kluczowe znaczenie przy tworzeniu niestandardowych gestów dotykowych, które muszą wchodzić w interakcje z przewijaniem.
Przewijanie cykliczne
Pytanie 27
58%
raportuj czasami, często lub w każdym projekcie
za pomocą cyklicznego przewijania.
Po 60 sekundach zaczyna się od 0.
To dużo, jak na funkcję przewijania, która jest obsługiwana przez platformę internetową w niewielkim stopniu lub wcale. Z tego powodu funkcja często powoduje duże zadłużenie techniczne, ponieważ do jej działania potrzebne jest powielanie lub wstrzyknięcie kodu JavaScript. Jest to popularne rozwiązanie w przypadku karuzeli produktów i przy wyborze czasu w sekundach lub minutach, aby umożliwić przewijanie w kółko.
Czy obszary możliwe do przewinięcia są ważne
Pytanie 2
55%
bardzo lub
bardzo ważne
16%
Zupełnie nieważne
lub Nieco ważne
Użytkownicy zdecydowanie podkreślali znaczenie obszarów do przewijania, co jest kolejnym sygnałem o problemach związanych z zapewnianiem wysokiej jakości przewijania.
Karuzele
Pytanie 20
87%
zawierają karuzele.
24%
i informują, że są
łatwe w zarządzaniu.
Prawie wszyscy respondenci korzystają z karuzeli w swojej pracy, ale tylko 25% z nich uważa, że są one łatwe w zarządzaniu. W ramach naszych badań okazało się, że gotowe karuzele były popularne, ale ta statystyka zaskoczyła nas, ponieważ nie wydawało się, aby były one w pełni rozwiązane.
Nieskończone przewijanie
Pytanie 22
65%
używać go czasami
w każdym projekcie
60%
raczej lub
bardzo trudne.
Dwie/3 respondentów podczas swojej pracy w internecie korzysta z nieskończonego przewijania, a zrobienie takiej samej ilości danych jest trudne. Inny przykład wysokiego poziomu korzystania z wysokim poziomem trudności wskazuje, że ten obszar wymaga uwagi.
Chociaż content-visibility i contain-intrinsic-size można łączyć, aby zmniejszyć koszty renderowania długich obszarów do przewijania, nie wydaje się, aby pomagało to w przypadku „wczytaj więcej” w nieskończonym interfejsie przesuwania.
animacje powiązane z przewijaniem lub wywoływane przez przewijanie;
Pytanie 24
47%
używać go czasami
do każdego projektu
56%
Raczej lub
Bardzo trudne
Prawie połowa respondentów korzysta z animacji przewijanych, a połowa respondentów ma to trudności, co ponownie łączy intensywność użytkowania z trudnością.
Rywalidowanie z wbudowanym przewijaniem
Pytanie 26
32%
zawsze lub
przez większość czasu
50%
czasami
Wbudowane aplikacje do obsługi przewijania i dotyku w aplikacjach na telefony i tablety często są przedstawiane jako czyste miejsce, w którym możesz przeglądać internet. Funkcje te obejmują animacje połączone z przewijaniem, interfejsy programowe, integrację z mową, podpowiedzi podczas przewijania i interfejsy API do odświeżania po przeciągnięciu.
Tylko połowa respondentów stwierdziła, że tylko czasami udało się im uzyskać efekt zbliżony do domyślnego przewijania.
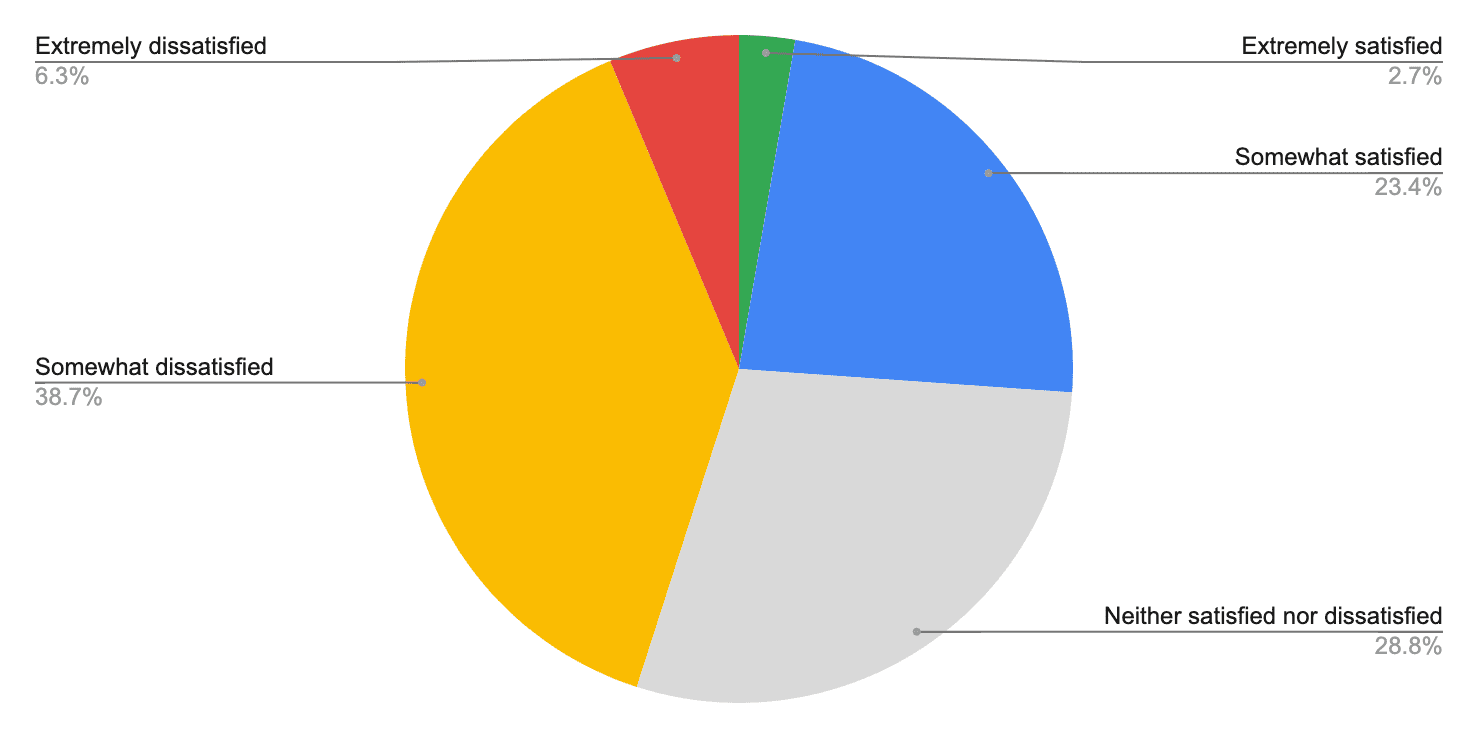
Ogólne poziom zadowolenia z interakcji z przewijaniem treści w internecie
Pytanie 27

Wnioski z ankiety
Wyniki ankiety są podzielone na 4 kategorie: zgodność, edukacja, interfejsy API i funkcje.
Zgodność
Zespół Chrome ogłosił za cel zmniejszenie liczby problemów ze zgodnością z internetem, w tym ze scrollowaniem.
Oto 3 główne problemy ze zgodnością, na które należy zwrócić uwagę:
1. Zgodność z przewijaniem poziomym.
1. overscroll-behavior przeglądarki.
1. Usuwam prefiksy z zakresu -webkit-scrollbar i postępuj zgodnie ze standardem.
Edukacja
Wyniki ankiety wykazały, że należy przeprowadzić więcej szkoleń na temat touch-action i właściwości logicznych. Przeglądarka jest na czele międzynarodowych układów i wyraźnie widać, że jest słabo wykorzystywana lub źle rozumiana.
Obszary, na których warto się skupić: touch-action
1. Właściwości logiczne
Interfejsy API
Używanie przewijania ze wskaźnikiem jest coraz popularniejsze, a deweloperzy odpowiedzieli, że chcą korzystać z funkcji w ramach interoperacyjności z popularnymi bibliotekami i wtyczkami. Zmniejszenie tej różnicy między CSS a bibliotekami wtyczek pomoże zaspokoić potrzeby deweloperów i użytkowników korzystających z przewijania migającymi obrazami.
Na pracy z interfejsem API skupimy się na scroll-snap:
1. Dostępność interfejsu API i zgodność z różnymi przeglądarkami.
1. Zacznij korzystać z nowych interfejsów API usługi porównywania cen, takich jak scroll-start.
1. Zacznij pracować nad nowymi zdarzeniami JS, takimi jak snapChanged().
Funkcje
Wyniki ankiety pokazały, że użytkownicy mają problemy z pewnymi typami komponentów internetowych związanych z przewijaniem, ponieważ platforma nie udostępnia im prymitywnych elementów, których potrzebują do ich tworzenia bez wtyczek lub dużego nakładu pracy. Mamy nadzieję, że przyjrzymy się temu obszarowi bliżej.
Funkcje, które są trudne do stworzenia dla deweloperów: 1. Karuzele 1. Wirtualne przewijanie 1. Nieskończone przewijanie
Zasoby
- Scroll Survey Raport
- Ogłoszenie dotyczące ankiety
- Raporty Mozilla DNA
- Compat2021: usuwanie 5 głównych problemów z zgodnością w internecie
Miniatura: zdjęcie Taylor Wilcox z Unsplash.



