เกณฑ์พื้นฐานจะพร้อมใช้งานใน caniuse.com โพสต์นี้จะอธิบายเกี่ยวกับการผสานรวมและฟีเจอร์บางอย่างที่กลายเป็นส่วนหนึ่งของ Baseline ในปี 2023
คำจำกัดความใหม่ของ "เส้นฐาน" จะทำให้วงจรชีวิตของฟีเจอร์มี 2 ระยะ ได้แก่ ช่วงที่ฟีเจอร์พร้อมใช้งานใหม่ และช่วงที่ฟีเจอร์พร้อมใช้งานในวงกว้างหลังผ่านไป 30 เดือน ฟีเจอร์จะเป็นส่วนหนึ่งของ Baseline ใหม่เมื่อสามารถทำงานร่วมกันในเบราว์เซอร์ต่อไปนี้
- Safari (macOS และ iOS)
- Firefox (เดสก์ท็อปและ Android)
- Chrome (เดสก์ท็อปและ Android)
- Edge (เดสก์ท็อป)
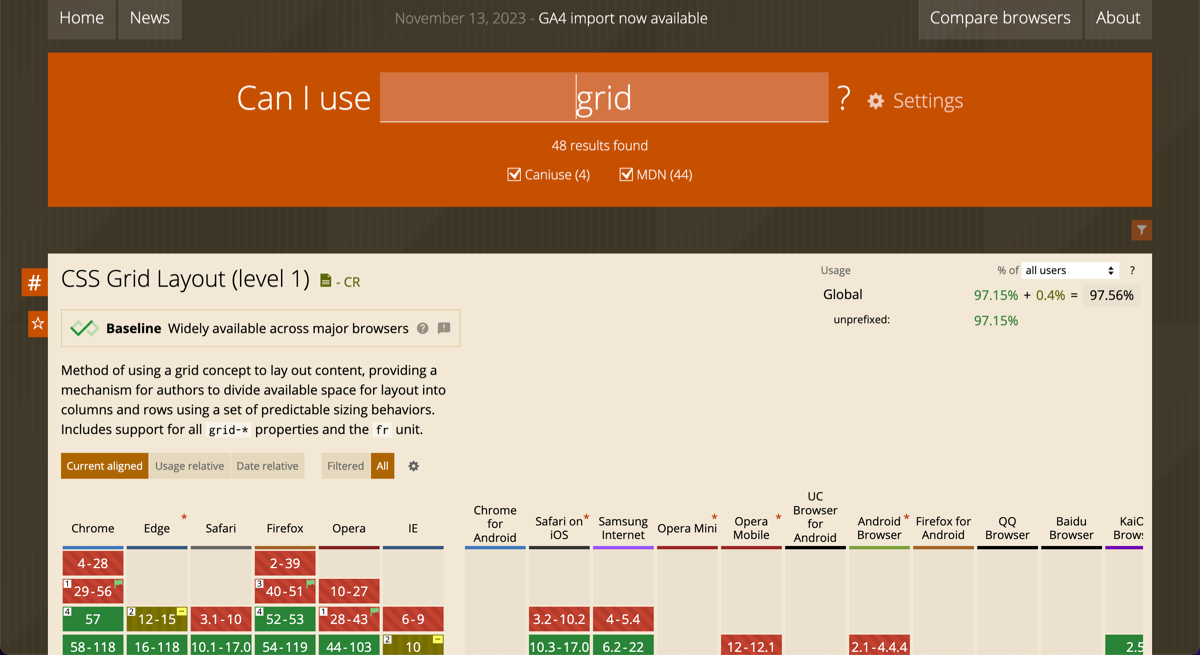
บรรทัดฐานแสดงที่ "ฉันใช้ได้ไหม"
ในฐานะที่เป็นส่วนหนึ่งของขั้นตอนถัดไปในการชี้แจงความพร้อมใช้งานของฟีเจอร์ Baseline จะเริ่มปรากฏใน "ฉันใช้ฟีเจอร์นี้ได้ไหม" ตั้งแต่วันที่ 15 ตุลาคมเป็นต้นไป เมื่อเข้าชมบางหน้าใน Can I Use คุณจะเห็นป้ายที่บอกให้ทราบว่าฟีเจอร์นั้นพร้อมให้บริการใน Baseline หรือไม่

ฟีเจอร์ที่เพิ่งเปิดตัวใน Baseline ก็จะแสดงป้ายด้วยเช่นกัน พร้อมกับปีที่มีให้บริการ ทุกอย่างที่ทำงานร่วมกันได้ระหว่างชุดเบราว์เซอร์หลักในปีนี้จะเป็นส่วนหนึ่งของเบสไลน์ 2023

ในส่วนที่เหลือของโพสต์นี้ คุณจะดูข้อมูลเกี่ยวกับฟีเจอร์ที่ผ่านเหตุการณ์สำคัญนี้ไปได้ในปี 2023 ฟีเจอร์ทั้งหมดเหล่านี้มีให้บริการใน Baseline 2023 ซึ่งเป็นฟีเจอร์ใหม่ที่เพิ่งเปิดตัว
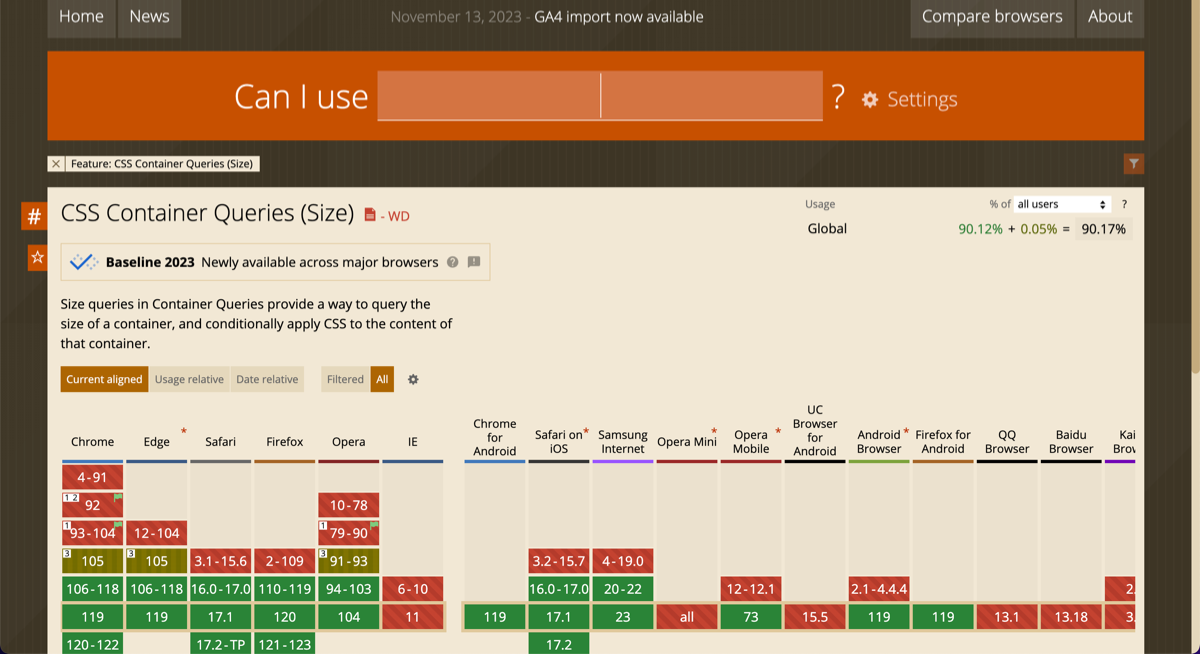
ขนาดการค้นหาคอนเทนเนอร์และหน่วยการค้นหาคอนเทนเนอร์
คิวรีคอนเทนเนอร์ขนาดช่วยให้คุณค้นหาขนาดขององค์ประกอบได้ เช่นเดียวกับที่คิวรีสื่อช่วยให้คุณค้นหาขนาดของวิวพอร์ตได้ ฟีเจอร์นี้ช่วยให้การสร้างคอมโพเนนต์ที่ใช้ซ้ำได้ง่ายขึ้นมากโดยให้คุณสร้างคอมโพเนนต์ที่ตอบสนองต่อขนาดของพื้นที่ที่วาง
การออกแบบของการ์ดต่อไปนี้จะเปลี่ยนแปลงไปตามความกว้างของคอมโพเนนต์ ดูข้อมูลเพิ่มเติมในการค้นหาคอนเทนเนอร์พร้อมใช้งานในเบราว์เซอร์ที่เสถียรแล้ว
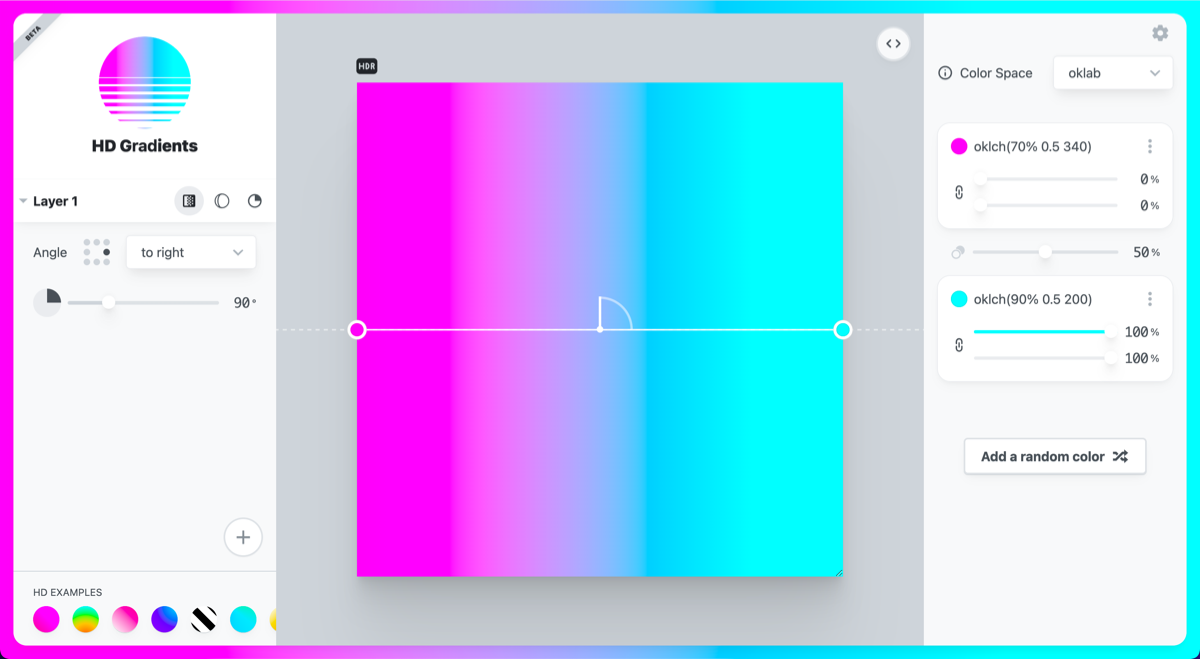
พื้นที่สีและฟังก์ชันใหม่
ตอนนี้ CSS รองรับพื้นที่สีที่ช่วยให้คุณเข้าถึงสีที่อยู่นอกช่วงสี sRGB ซึ่งหมายความว่าคุณสามารถรองรับจอแสดงผล HD (ความละเอียดสูง) โดยใช้สีจากช่วงสี HD
โมเดลสีใหม่
ตอนนี้ในรุ่นพื้นฐาน ฟังก์ชันสี lch(), lab(), oklch() และ oklab()จะให้สิทธิ์เข้าถึงรูปแบบสี LCH, Lab, OKLCH และ OKLab

ฟังก์ชัน color-mix()
นอกจากนี้ ฟังก์ชันสีใหม่ยังกลายเป็นส่วนหนึ่งของ Baseline ด้วย ฟังก์ชัน color-mix()
ช่วยให้คุณผสมสีหนึ่งเข้ากับอีกสีหนึ่งในพื้นที่สีใดก็ได้
ใน CSS ต่อไปนี้ สีน้ำเงิน 25% จะผสมกับสีขาวในพื้นที่สี srgb
.example {
background-color: color-mix(in srgb, blue 25%, white);
}
ดูข้อมูลเพิ่มเติมเกี่ยวกับ color-mix()
ฟังก์ชัน color()
ฟังก์ชัน color() ใช้กับพื้นที่สีใดก็ได้ที่ระบุสีด้วยช่อง R, G และ B color() จะรับพารามิเตอร์พื้นที่สีก่อน จากนั้นรับชุดค่าช่องสำหรับ RGB และค่าอัลฟ่าบางส่วน (ไม่บังคับ) คุณสามารถใช้ srgb,
srgb-linear, display-p3, a98-rgb, prophoto-rgb, rec2020, xyz,
xyz-d50 และ xyz-d65 เช่น
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
คู่มือสีความละเอียดสูงของ CSS มีตัวอย่างเพิ่มเติมมากมายของพื้นที่สีและฟังก์ชันใหม่ รวมถึงข้อมูลเกี่ยวกับกรณีที่ควรใช้
สตรีมการบีบอัด
Compression Streams API เป็น JavaScript API สําหรับการบีบอัดและการขยายสตรีมข้อมูล แอปที่ใช้การบีบอัดในตัวนี้ไม่จําเป็นต้องรวมไลบรารีการบีบอัดอีกต่อไป
ดูข้อมูลเพิ่มเติมในตอนนี้ทุกเบราว์เซอร์รองรับสตรีมการบีบอัดแล้ว
แคนวาสที่อยู่นอกหน้าจอ
ก่อนที่จะมี OffscreenCanvas ความสามารถในการวาดภาพบนผืนผ้าใบจะเชื่อมโยงกับองค์ประกอบ <canvas>
ซึ่งหมายความว่าจะขึ้นอยู่กับ DOM โดยตรง OffscreenCanvas จะแยก DOM ออกจาก Canvas API ด้วยการย้าย Canvas ไว้นอกหน้าจอ
การแยกนี้ทำให้การแสดงผลของ OffscreenCanvas แยกออกจาก DOM โดยสมบูรณ์ จึงช่วยปรับปรุงความเร็วได้บ้างเมื่อเทียบกับ Canvas ปกติ เนื่องจากไม่มีการซิงค์ระหว่าง 2 รายการนี้ นอกจากนี้ยังใช้เพื่อย้ายงานแสดงผลไปยัง Web Worker ได้แม้ว่าจะไม่มี DOM ก็ตาม ซึ่งจะปล่อยเธรดหลักและทำให้แอปพลิเคชันตอบสนองได้ดีขึ้น
ดูข้อมูลเพิ่มเติมใน OffscreenCanvas - เร่งความเร็วการทำงานของ Canvas ด้วย Web Worker
การโหลดโมดูลล่วงหน้า
การโหลดโมดูลล่วงหน้าจะช่วยลดเวลาในการดาวน์โหลดและประมวลผล เพิ่ม rel="modulepreload" ลงในองค์ประกอบลิงก์ที่อ้างอิงโมดูล JavaScript แล้วเบราว์เซอร์จะได้รับโมดูลดังกล่าว แยกวิเคราะห์ และคอมไพล์ จากนั้นใส่ผลลัพธ์ลงในแผนที่โมดูลเพื่อเตรียมพร้อมใช้งาน
ดูข้อมูลเพิ่มเติมในโหลดโมดูลล่วงหน้า
ฟังก์ชันตรีโกณมิติใน CSS
ในปี 2023 ฟังก์ชันตรีโกณมิติจากข้อกำหนดระดับ 4 ของค่าและหน่วย CSS เริ่มทำงานร่วมกันได้ ซึ่งหมายความว่าฟังก์ชัน sin(), cos(),
tan(), asin(), acos(), atan() และ atan2() เป็นส่วนหนึ่งของ Baseline 2023
ดูวิธีใช้ฟังก์ชันเหล่านี้และดูกรณีการใช้งานบางส่วนในฟังก์ชันตรีโกณมิติใน CSS
แอตทริบิวต์ inert
เมื่อทําเครื่องหมายองค์ประกอบ DOM เป็น inert จะเป็นการนําการเคลื่อนไหวหรือการโต้ตอบออกจากองค์ประกอบนั้น แอตทริบิวต์ inert ทําให้เบราว์เซอร์ไม่สนใจองค์ประกอบ
- เหตุการณ์
clickจะไม่ทริกเกอร์หากผู้ใช้คลิกองค์ประกอบ - องค์ประกอบจะไม่ได้รับการโฟกัส
- ระบบจะยกเว้นองค์ประกอบและเนื้อหาขององค์ประกอบนั้นออกจากต้นไม้การช่วยเหลือพิเศษ
เพิ่มแอตทริบิวต์นี้ลงในองค์ประกอบที่อยู่นอกหน้าจอหรือซ่อนอยู่ ดูข้อมูลเพิ่มเติมได้ที่แอตทริบิวต์ inert
ตารางกริดย่อยในเลย์เอาต์ตารางกริด CSS
ค่า subgrid สำหรับ grid-template-columns และ grid-template-rows ช่วยให้คุณใช้แทร็กที่กําหนดในตารางหลักในตารางที่ฝัง ซึ่งหมายความว่าคุณสามารถจัดแนวองค์ประกอบในตารางกริดที่ซ้อนกันแยกต่างหากให้สอดคล้องกันได้
ในตารางย่อย CSS คุณจะเห็นตัวอย่างและลิงก์ไปยังโพสต์และตัวอย่างอื่นๆ อีกมากมายที่ไฮไลต์กรณีการใช้งานตารางย่อย
NumberFormat V3
Intl.NumberFormat V3 คือชุดฟีเจอร์ใหม่ของ Intl.NumberFormat ที่กลายเป็นส่วนหนึ่งของ Baseline ในช่วงปี 2023 ฟีเจอร์เพิ่มเติมมีดังนี้
- ฟังก์ชันใหม่ 3 รายการสำหรับจัดรูปแบบช่วงตัวเลข ได้แก่
formatRange,formatRangeToPartsและselectRange - การจัดกลุ่ม enum
- ตัวเลือกการปัดเศษและความแม่นยำใหม่
- ลําดับความสําคัญของการปัดเศษ
- ตีความสตริงเป็นทศนิยม
- โหมดการปัดเศษ
- ป้ายแสดงผลเชิงลบ
ข้อเสนอสำหรับ NumberFormat V3 จะอธิบายรายละเอียดของฟีเจอร์ใหม่แต่ละรายการเหล่านี้
Fullscreen API
Fullscreen API ช่วยให้คุณวางองค์ประกอบ เช่น <video> ไว้ในโหมดเต็มหน้าจอได้โดยเรียกใช้เมธอด requestFullscreen() นอกจากนี้ยังมีวิธีการตรวจจับว่าองค์ประกอบอยู่ในโหมดเต็มหน้าจอหรือไม่ และเอกสารอยู่ในสถานะที่ให้คุณขอโหมดเต็มหน้าจอได้หรือไม่
ดูข้อมูลเพิ่มเติมในคู่มือเกี่ยวกับ Fullscreen API ใน MDN
ตัวเลือก :has() ของ CSS
เพียงแค่สร้าง Baseline 2023 จะเป็นตัวเลือก :has() ซึ่งจะเปิดตัวใน Firefox 121 ในวันที่ 19 ธันวาคม นอกเหนือจากการใช้งานอื่นๆ แล้ว ตัวเลือกนี้จะทำหน้าที่เป็นตัวเลือกหลัก ซึ่งช่วยให้คุณเลือกองค์ประกอบตามสิ่งที่อยู่ภายในได้ เช่น คุณอาจใช้ CSS ที่แตกต่างกันโดยขึ้นอยู่กับว่ามีรูปภาพภายในองค์ประกอบหรือไม่
ดูข้อมูลเพิ่มเติมได้ที่ :has(): ตัวเลือกครอบครัว
ฟีเจอร์อื่นๆ ที่รวมอยู่ใน Baseline ในปีนี้
ฟีเจอร์อื่นๆ ที่รวมอยู่ใน Baseline ในปีนี้ ได้แก่
- สไตล์ชีตที่สร้างได้
- ตัวเลือกรายการที่ n ซับซ้อนใน CSS
- ไวยากรณ์ช่วงสําหรับคําค้นหาสื่อ
- นำเข้าแผนที่
- หลายค่าสำหรับการแสดงผล CSS
- @counter-style
- พร็อพเพอร์ตี้ CSS
counter-set - ฟังก์ชันการทำให้นุ่มนวล
linear() - Origin Private File System (OPFS)
- การฝัง CSS รวมถึงการเปลี่ยนแปลงที่เพิ่มการแยกวิเคราะห์แบบผ่อนปรน
- ตัวเลือกคลาสจำลอง
:dir()ของ CSS - หน่วยความยาว
capของ CSS - การมาสก์ CSS
- การรองรับ Media Query สำหรับองค์ประกอบ
<source>ของวิดีโอ HTML - องค์ประกอบ
<search>ของ HTML - การโหลดแบบ Lazy Loading ขององค์ประกอบ
<iframe>(เปิดตัวใน Firefox 121 ในวันที่ 19 ธันวาคม) - หน่วยความสูงบรรทัด CSS
lhและrlh
ฟีเจอร์เหล่านี้จำนวนมากทำงานร่วมกันได้ผ่านการทำงานร่วมกันใน Interop 2023 เราตื่นเต้นที่จะได้เห็นฟีเจอร์ต่างๆ ผ่านกระบวนการดังกล่าวและเปิดตัวใน Baseline ในฐานะฟีเจอร์ใหม่ที่พร้อมให้บริการ ซึ่งจะทริกเกอร์ตัวจับเวลาให้ฟีเจอร์พร้อมให้บริการในวงกว้าง วิธีนี้จะช่วยให้คุณตัดสินใจได้ชัดเจนขึ้นว่าจะนำฟีเจอร์มาใช้ในโปรเจ็กต์ของคุณเมื่อใด


