ستتوفّر ميزة "المرجع" على caniuse.com. في هذه المشاركة، يمكنك الاطّلاع على معلومات عن عملية الدمج واكتشاف بعض الميزات التي أصبحت جزءًا من "أداة Baseline" في عام 2023.
وفقًا للتعريف الجديد لميزة "المستوى الأساسي"، هناك مرحلتان في دورة حياة الميزة: عندما تصبح متاحة حديثًا، ثم عندما تصبح متاحة على نطاق واسع بعد 30 شهرًا. تصبح الميزة جزءًا من Baseline متاحة حديثًا عندما تصبح متوافقة مع الأنظمة الأساسية التالية في المتصفّحات:
- Safari (على نظامَي التشغيل macOS وiOS)
- Firefox (أجهزة الكمبيوتر المكتبي وأجهزة Android)
- Chrome (أجهزة الكمبيوتر المكتبي وAndroid)
- Edge (أجهزة الكمبيوتر المكتبي)
الوصول إلى القيمة الأساسية في "هل يمكنني استخدام"
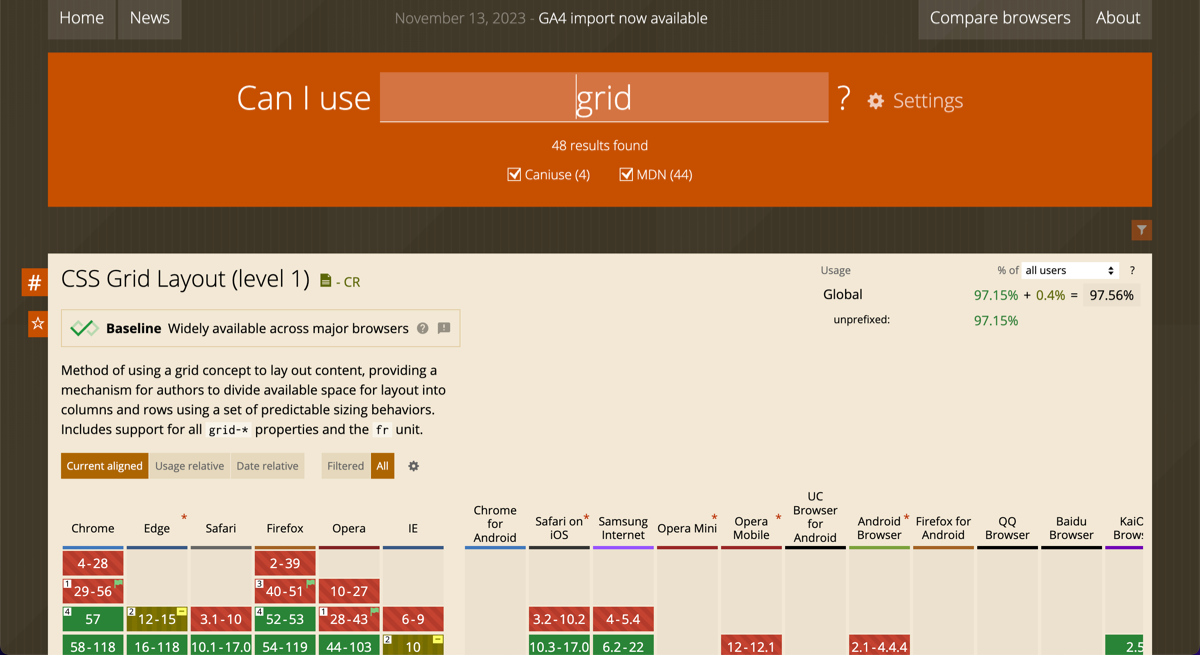
في إطار الخطوة التالية لتوضيح مدى توفّر الميزات، ستبدأ ميزة "البيانات الأساسية" في الظهور في صفحة "هل يمكنني استخدام الميزة؟" اعتبارًا من اليوم. عند الانتقال إلى بعض الصفحات على Can I Use، ستظهر لك شارة تشير إلى ما إذا كانت الميزة متاحة على نطاق واسع في الإصدار الأساسي.

ستظهر أيضًا شارة على الميزات المتوفّرة حديثًا في "الميزات الأساسية"، بالإضافة إلى العام الذي أصبحت فيه متاحة. إنّ أي تقنية أصبحت متوافقة مع بعضها على مستوى مجموعة المتصفّحات الأساسية هذا العام هي جزء من المرجع لعام 2023.

في بقية هذه المشاركة، يمكنك الاطّلاع على الميزات التي حقّقت هذا الإنجاز خلال عام 2023. جميع هذه الميزات هي جزء من Baseline 2023، وهي ميزة جديدة.
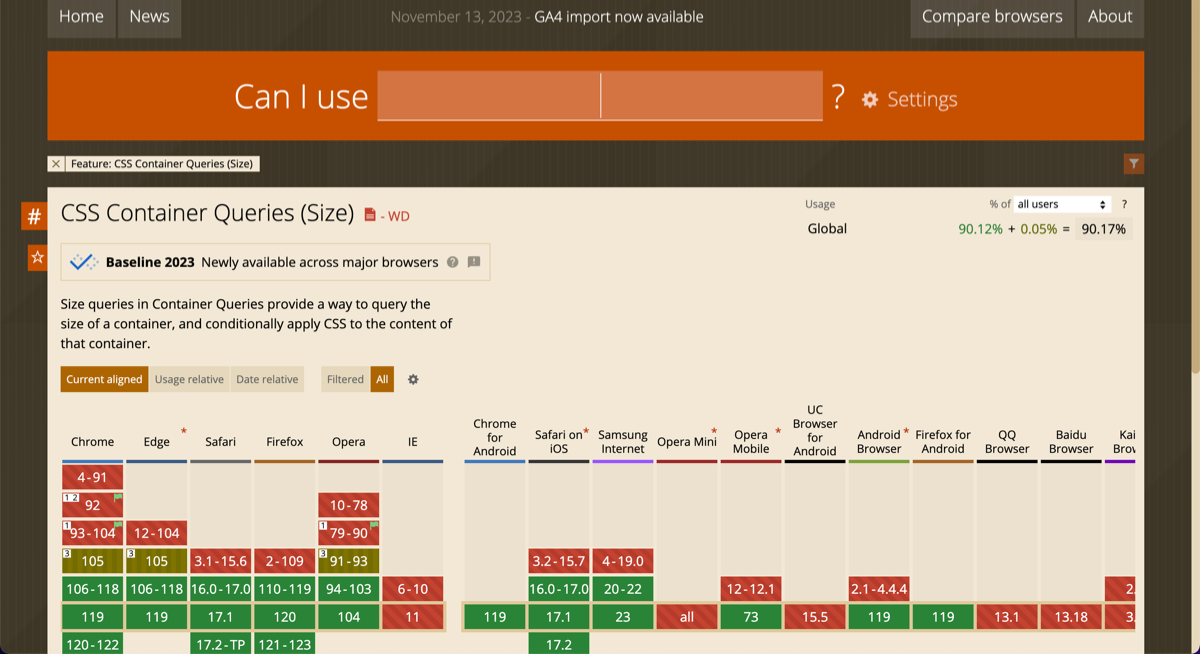
طلبات البحث عن حاويات الحجم ووحدات طلبات البحث عن الحاويات
تتيح لك طلبات البحث عن الحاوية طلب حجم عنصر، بالطريقة نفسها التي تتيح لك بها طلبات البحث عن الوسائط طلب حجم نافذة العرض. وتُسهّل هذه المكونات إنشاء مكونات قابلة لإعادة الاستخدام بدرجة كبيرة من خلال السماح لك بإنشاء مكونات تستجيب لحجم المنطقة التي يتم وضعها فيها.
يتغيّر تصميم البطاقة التالية حسب عرض المكوّن. اطّلِع على مزيد من المعلومات في المقالة طلبات البحث عن الحِزم تصل إلى المتصفّحات الثابتة.
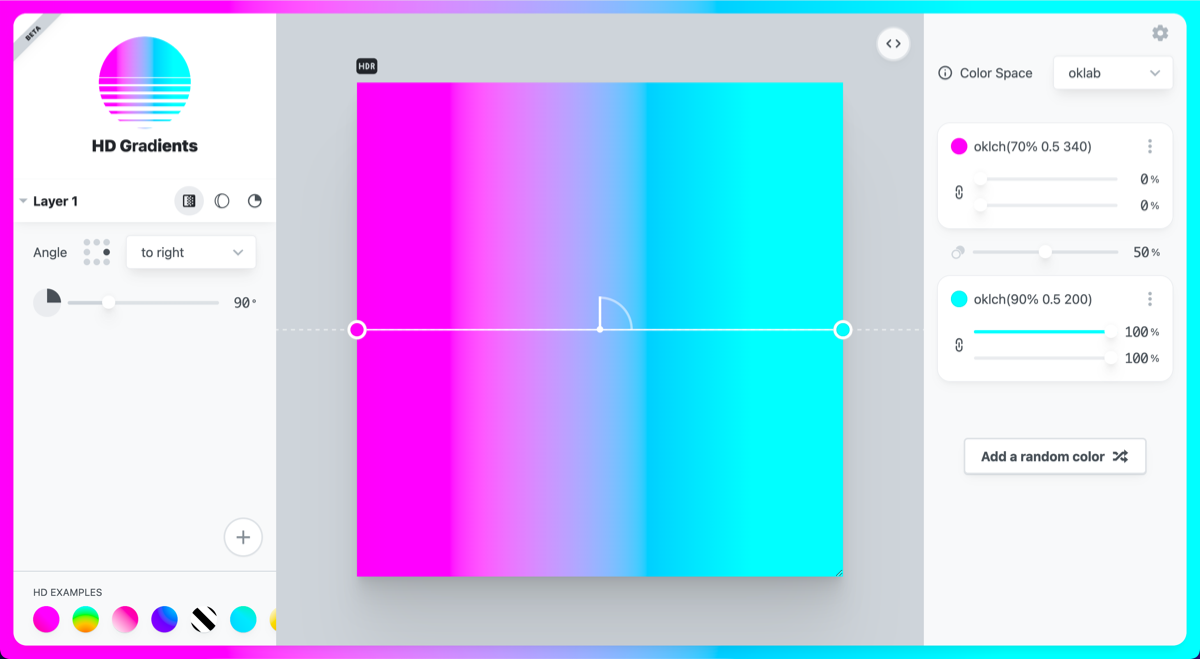
مساحات ألوان ودوالّ جديدة
تتيح لك صفحات الأنماط المتتالية (CSS) الآن الوصول إلى مساحات ألوان تتيح لك استخدام ألوان خارج نطاق sRGB. وهذا يعني أنّه يمكنك إتاحة شاشات بدقة عالية (HD) باستخدام ألوان من نطاقات ألوان HD.
طُرز الألوان الجديدة
في الإصدار Baseline الآن، تتيح دوالّ الألوان lch() وlab() وoklch() وoklab()
الوصول إلى نماذج الألوان LCH وLab وOKLCH وOKLab.

دالة color-mix()
بالإضافة إلى ذلك، أصبحت دوالّ الألوان الجديدة جزءًا من Baseline. تتيح دالة color-mix()
مزج لون مع لون آخر في أيّ من مساحات الألوان.
في ملف CSS التالي، يتم مزج% 25 من اللون الأزرق مع اللون الأبيض في مساحة الألوان srgb.
.example {
background-color: color-mix(in srgb, blue 25%, white);
}
مزيد من المعلومات عن color-mix()
دالة color()
يمكن استخدام الدالة color()
مع أيّ مساحة ألوان تحدّد الألوان باستخدام قنوات R وG وB. يأخذ color() مَعلمة مساحة ألوان أولاً، ثم سلسلة من قيم قناة RGB وبعض قيم ألفا اختياريًا. يمكنك استخدام أيّ من الرموز التالية: srgb
srgb-linear وdisplay-p3 وa98-rgb وprophoto-rgb وrec2020 وxyz
xyz-d50 وxyz-d65. على سبيل المثال:
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
دليل الألوان العالية الدقة في CSS: يقدّم لك العديد من الأمثلة الأخرى على مساحات الألوان والدوالّ الجديدة، بالإضافة إلى معلومات عن كيفية استخدامها.
مصادر البيانات المضغوطة
واجهة برمجة التطبيقات Compression Streams API: هي واجهة برمجة تطبيقات JavaScript لضغط سلاسل البيانات وفك ضغطها. لم تعُد التطبيقات التي تستخدم ميزة الضغط المضمّنة بحاجة إلى تضمين مكتبة ضغط.
اطّلِع على مزيد من المعلومات في مقالة إتاحة أحداث البث المُضغَّطة في جميع المتصفّحات.
لوحة الرسم خارج الشاشة
قبل OffscreenCanvas، كانت إمكانات رسم اللوحة مرتبطة بعنصر <canvas>
، ما يعني أنّها كانت تعتمد مباشرةً على DOM. يفصل عنصر OffscreenCanvas
نموذج DOM عن Canvas API من خلال نقل اللوحة خارج الشاشة.
وبفضل هذا الفصل، يتم فصل عرض OffscreenCanvas بالكامل عن DOM، لذا يقدّم بعض التحسينات على السرعة مقارنةً باللوحة العادية لأنّه لا يتوفّر أيّ تزامن بين الاثنين. ويمكن استخدامه أيضًا لنقل مهمة المعالجة إلى Web Worker، حتى في حال عدم توفّر عنصر DOM، ما يؤدي إلى تحرير السلسلة الرئيسية وجعل التطبيق أكثر استجابة.
اطّلِع على مزيد من المعلومات في مقالة OffscreenCanvas: تسريع عمليات لوحة الرسم باستخدام Web Worker.
التحميل المُسبَق للوحدة
يمكن أن يؤدي تحميل الوحدات مسبقًا إلى تقليل وقت التنزيل والمعالجة. أضِف rel="modulepreload"
إلى عنصر الرابط الذي يشير إلى وحدة JavaScript، ويحصل المتصفّح على الوحده ويحلّلها ويجمعها ويضع النتائج في خريطة الوحدة جاهزة للتنفيذ.
يمكنك الاطّلاع على مزيد من المعلومات في مقالة وحدات التحميل المُسبَق.
الدوال المثلثية في CSS
في عام 2023، أصبحت الدوالّ المثلثية من مواصفات CSS Values and Units Level 4
متوافقة مع بعضها. وهذا يعني أنّ الدوالّ sin() وcos()
tan() وasin() وacos() وatan() وatan2() هي جزء من "القاعدة الأساسية لعام 2023".
تعرَّف على كيفية استخدام هذه الدوال وبعض حالات الاستخدام في مقالة الدوال المثلثية في CSS.
سمة inert
عند وضع علامة inert على عنصر DOM، تتم إزالة الحركة أو التفاعل من
ذلك العنصر. تؤدي سمة inert إلى تجاهل المتصفّح للعنصر:
- لا يتم تشغيل الحدث
clickإذا نقر المستخدم على العنصر. - لن يتم التركيز على العنصر.
- يتم استبعاد العنصر ومحتواه من شجرة تسهيل الاستخدام.
أضِف هذه السمة إلى العناصر التي تظهر خارج الشاشة أو تكون مخفية. لمزيد من
المعلومات، اطّلِع على السمة inert.
شبكة فرعية في تنسيق شبكة CSS
تسمح لك قيمة subgrid لكل من grid-template-columns وgrid-template-rows
باستخدام المسارات المحدّدة في شبكة رئيسية، على الشبكات المُدمجة. وهذا يعني أنّه يمكنك
محاذاة العناصر في شبكات متداخلة منفصلة مع بعضها.
في مقالة شبكة CSS الفرعية، ستجد بعض الأمثلة والروابط التي تؤدي إلى العديد من المشاركات والأمثلة الأخرى التي تُبرز حالات استخدام الشبكة الفرعية.
NumberFormat V3
الإصدار 3 من Intl.NumberFormat هو مجموعة من الميزات الجديدة لواجهة برمجة التطبيقات Intl.NumberFormat التي أصبحت جزءًا من Baseline خلال عام 2023. وتشمل الميزات الإضافية ما يلي:
- ثلاث دوال جديدة لتنسيق نطاقات الأرقام:
formatRangeformatRangeToPartsوselectRange - التعداد المجمّع
- خيارات جديدة للتقريب والدقة
- أولوية التقريب
- تفسير السلاسل على أنّها أعداد عشرية
- أوضاع التقريب
- علامة العرض السلبية
يوضّح الاقتراح لتنسيق العدد في الإصدار 3 تفاصيل كلّ من هذه الميزات الجديدة.
واجهة برمجة التطبيقات Fullscreen API
تتيح لك واجهة برمجة التطبيقات Fullscreen API وضع عنصر مثل <video> في وضع ملء الشاشة
من خلال استدعاء الطريقة requestFullscreen(). وتوفّر أيضًا طرقًا لتحديد ما إذا كان العنصر في وضع ملء الشاشة وما إذا كان المستند في حالة تتيح لك طلب وضع ملء الشاشة.
اطّلِع على مزيد من المعلومات في دليل Fullscreen API على MDN.
أداة اختيار :has() في CSS
إنّ Baseline 2023 هو أداة اختيار :has() التي ستظهر في Firefox
121 في 19 كانون الأول (ديسمبر). من بين الاستخدامات الأخرى، يعمل هذا العنصر كأحد
أداة اختيار العناصر الرئيسية، ما يتيح لك اختيار عنصر استنادًا إلى العناصر التي يحتوي عليها. على سبيل المثال، يمكنك تطبيق أسلوب CSS مختلف استنادًا إلى ما إذا كانت هناك
صورة داخل عنصر معيّن أم لا.
يمكنك الاطّلاع على مزيد من المعلومات في المقالة :has(): أداة اختيار العائلة.
مزيد من الميزات التي تمّت إضافتها إلى Baseline هذا العام
تشمل الميزات الأخرى التي أصبحت جزءًا من Baseline هذا العام ما يلي:
- جداول الأنماط القابلة للإنشاء
- أدوات اختيار معقدة للطفل n في CSS
- بنية النطاق لطلبات البحث عن الوسائط
- استيراد "خرائط Google"
- قيم متعدّدة لعرض CSS
- @counter-style
- خاصية CSS
counter-set - دالة التخفيف
linear() - نظام ملفات Origin Private File System (OPFS)
- تداخل CSS، بما في ذلك التغيير الذي يضيف تحليلًا مريحًا
- محدد الفئة الزائفة
:dir()في CSS - وحدة الطول
capفي CSS - إخفاء CSS
- إتاحة طلبات البحث عن الوسائط لعناصر
<source>فيديو HTML - عنصر HTML
<search> - التحميل البطيء لعناصر
<iframe>(سيتم طرحه في Firefox 121 في 19 كانون الأول (ديسمبر)) - وحدتا ارتفاع السطر
lhوrlhفي CSS
تمكّنت العديد من هذه الميزات من تحقيق إمكانية التشغيل التفاعلي من خلال العمل التعاوني في Interop 2023. يسرّنا معرفة كيفية إتاحة الميزات من خلال هذه العملية وطرحها في Baseline كميزة جديدة، ما يؤدي إلى بدء الموقّت لتصبح متاحة على نطاق واسع. ويساعد ذلك في وضع مسارٍ أوضح لاتخاذ قرارات بشأن وقت استخدام الميزات في مشاريعك.


