caniuse.com पर बेसलाइन की सुविधा उपलब्ध होने वाली है! इस पोस्ट में, इंटिग्रेशन के बारे में जानें. साथ ही, उन सुविधाओं के बारे में भी जानें जो 2023 में Baseline का हिस्सा बन गई हैं.
बेसलाइन की नई परिभाषा के हिसाब से, किसी सुविधा के लाइफ़साइकल में दो चरण होते हैं: जब वह नई सुविधा के तौर पर उपलब्ध होती है और फिर 30 महीने बाद बड़े पैमाने पर उपलब्ध होती है. जब कोई सुविधा इन ब्राउज़र में काम करने लगेगी, तब वह Baseline के नए वर्शन में उपलब्ध हो जाएगी:
- Safari (macOS और iOS)
- Firefox (डेस्कटॉप और Android)
- Chrome (डेस्कटॉप और Android)
- Edge (डेस्कटॉप)
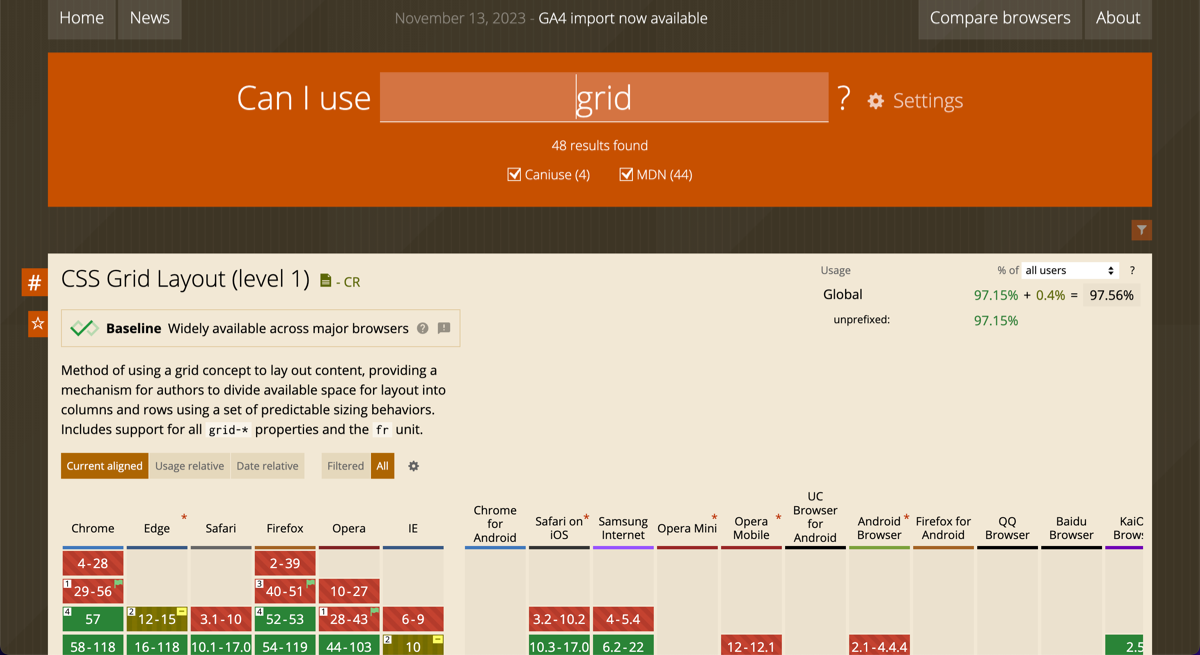
बेसलाइन, 'क्या मैं इस्तेमाल कर सकता/सकती हूँ' पर ले जाता है
सुविधा की उपलब्धता के बारे में साफ़ तौर पर बताने के लिए, Baseline को आज से 'क्या इस्तेमाल किया जा सकता है' सेक्शन में शामिल किया जा रहा है. Can I Use पर कुछ पेजों पर जाने पर, आपको एक बैज दिखेगा. इससे आपको पता चलेगा कि यह सुविधा, Baseline में सभी के लिए उपलब्ध है या नहीं.

बेसलाइन में हाल ही में उपलब्ध कराई गई सुविधाओं के साथ, बैज भी दिखेगा. साथ ही, यह भी दिखेगा कि वे सुविधाएं किस साल उपलब्ध कराई गई हैं. इस साल, मुख्य ब्राउज़र सेट में जो भी इंटरऑपरेबल हो गया वह बेसलाइन 2023 का हिस्सा है.

इस पोस्ट के बाकी हिस्से में, उन सुविधाओं के बारे में जानें जो 2023 में इस माइलस्टोन को हासिल करेंगी. ये सभी सुविधाएं, बेसलाइन 2023 में उपलब्ध हैं.
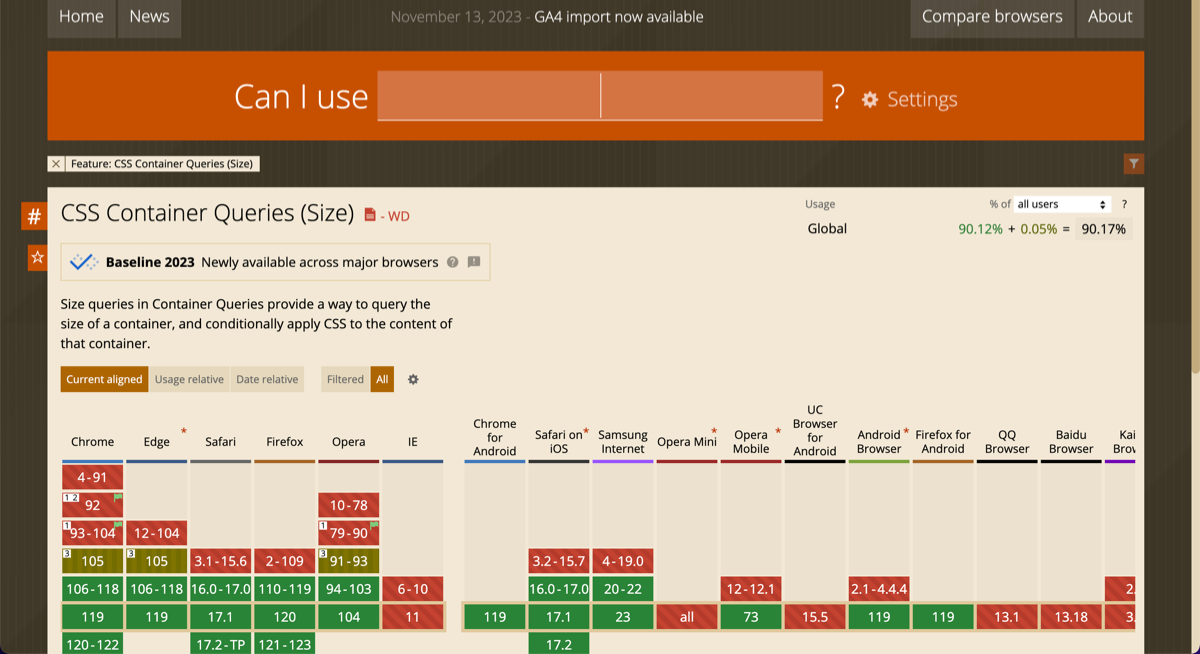
कंटेनर क्वेरी और कंटेनर क्वेरी यूनिट का साइज़
साइज़ कंटेनर क्वेरी की मदद से, किसी एलिमेंट के साइज़ के बारे में क्वेरी की जा सकती है. ठीक उसी तरह जैसे मीडिया क्वेरी की मदद से, व्यूपोर्ट के साइज़ के बारे में क्वेरी की जा सकती है. इनकी मदद से, फिर से इस्तेमाल किए जा सकने वाले कॉम्पोनेंट बनाना बहुत आसान हो जाता है. इनकी मदद से, ऐसे कॉम्पोनेंट बनाए जा सकते हैं जो अपने आस-पास के एरिया के साइज़ के हिसाब से काम करते हैं.
नीचे दिए गए कार्ड का डिज़ाइन, कॉम्पोनेंट की चौड़ाई के हिसाब से बदलता है. कंटेनर क्वेरी, स्टेबल ब्राउज़र में लैंड करती हैं लेख में ज़्यादा जानें.
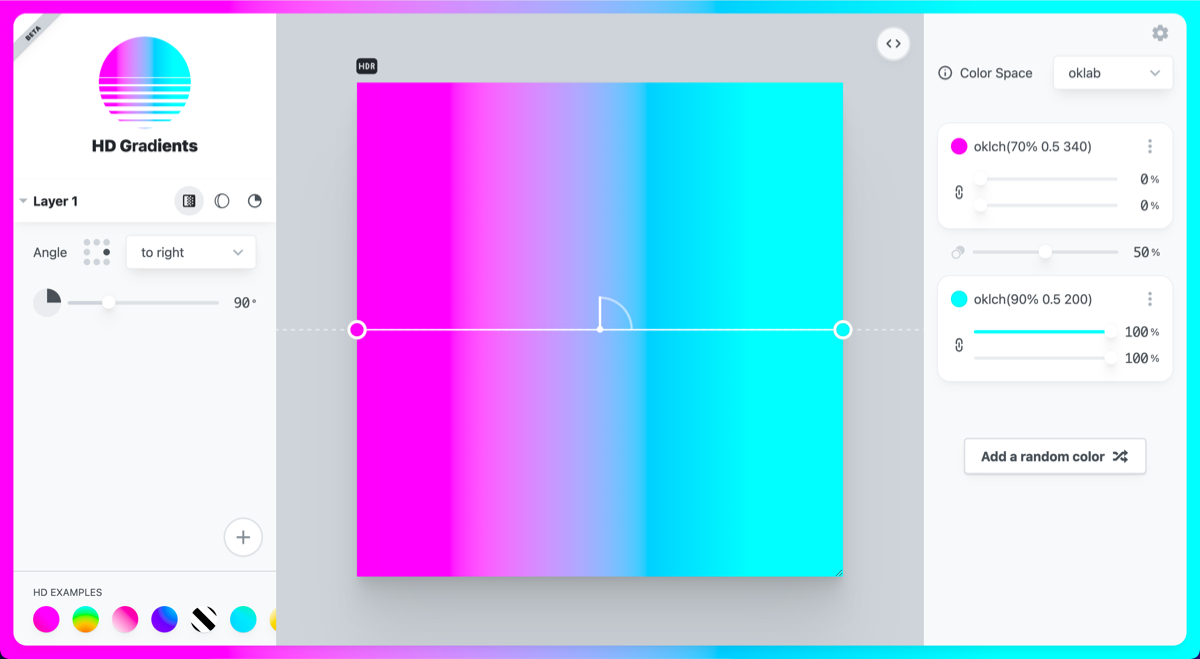
नए कलर स्पेस और फ़ंक्शन
सीएसएस अब ऐसे कलर स्पेस के साथ काम करती है जिनकी मदद से, sRGB गैमट से बाहर के रंगों को ऐक्सेस किया जा सकता है. इसका मतलब है कि एचडी (हाई डेफ़िनिशन) डिसप्ले के लिए, एचडी रंगों के पैलेट का इस्तेमाल किया जा सकता है.
नए कलर मॉडल
अब बेसलाइन में, कलर फ़ंक्शन lch(), lab(), oklch(), और oklab()
से LCH, Lab, OKLCH, और OKLab कलर मॉडल का ऐक्सेस मिलता है.

color-mix() फ़ंक्शन
इसके अलावा, Baseline में नए कलर फ़ंक्शन भी जोड़े गए हैं. color-mix()
फ़ंक्शन की मदद से, किसी भी कलर स्पेस में एक रंग को दूसरे रंग में मिलाया जा सकता है.
नीचे दी गई सीएसएस में, srgb कलर स्पेस में सफ़ेद में 25% नीला रंग मिलाया गया है.
.example {
background-color: color-mix(in srgb, blue 25%, white);
}
color-mix() के बारे में ज़्यादा जानें.
color() फ़ंक्शन
color()
फ़ंक्शन का इस्तेमाल, किसी भी ऐसे कलर स्पेस के लिए किया जा सकता है जो R, G, और B चैनलों के साथ रंगों की जानकारी देता है. color() पहले कलर स्पेस पैरामीटर लेता है. इसके बाद, आरजीबी के लिए चैनल वैल्यू की एक सीरीज़ और ज़रूरत पड़ने पर कुछ ऐल्फ़ा लेता है. इनमें से किसी भी का इस्तेमाल किया जा सकता है: srgb,
srgb-linear, display-p3, a98-rgb, prophoto-rgb, rec2020, xyz,
xyz-d50, और xyz-d65. उदाहरण के लिए:
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
सीएसएस हाई डेफ़िनिशन कलर गाइड में, आपको नए कलर स्पेस और फ़ंक्शन के कई उदाहरण मिलेंगे. साथ ही, यह जानकारी भी मिलेगी कि किस फ़ंक्शन का इस्तेमाल कब करना है.
कंप्रेस की गई स्ट्रीम
Compression Streams API, डेटा स्ट्रीम को कंप्रेस और डिकंप्रेस करने के लिए इस्तेमाल किया जाने वाला JavaScript API है. इस पहले से मौजूद कंप्रेसन का इस्तेमाल करने वाले ऐप्लिकेशन को अब कंप्रेसन लाइब्रेरी शामिल करने की ज़रूरत नहीं है.
कंप्रेस की गई स्ट्रीम अब सभी ब्राउज़र पर काम करती हैं लेख में ज़्यादा जानें.
ऑफ़स्क्रीन कैनवस
OffscreenCanvas से पहले, कैनवस पर ड्रॉ करने की सुविधाएं <canvas> एलिमेंट से जुड़ी थीं. इसका मतलब है कि यह सीधे डीओएम पर निर्भर था. OffscreenCanvas, कैनवस को स्क्रीन से हटाकर, डीओएम को Canvas API से अलग करता है.
इस अलगाव की मदद से, OffscreenCanvas की रेंडरिंग पूरी तरह से डीओएम से अलग हो जाती है. इसलिए, यह सामान्य कैनवस की तुलना में तेज़ी से रेंडर होता है, क्योंकि दोनों के बीच कोई सिंक नहीं होता. इसका इस्तेमाल, रेंडरिंग के काम को वेब वर्कर्स पर भेजने के लिए भी किया जा सकता है. भले ही, कोई DOM उपलब्ध न हो, फिर भी मुख्य थ्रेड को खाली किया जा सकता है और ऐप्लिकेशन को ज़्यादा रिस्पॉन्सिव बनाया जा सकता है.
ज़्यादा जानने के लिए, OffscreenCanvas—वेब वर्कर्स की मदद से, कैनवस के ऑपरेशन तेज़ करना लेख पढ़ें
मॉड्यूल को पहले से लोड करना
मॉड्यूल को पहले से लोड करने से, डाउनलोड और प्रोसेस करने में लगने वाला समय कम हो सकता है. JavaScript मॉड्यूल का रेफ़रंस देने वाले लिंक एलिमेंट में rel="modulepreload" जोड़ें. इससे ब्राउज़र को मॉड्यूल मिल जाता है और वह उसे पार्स और कंपाइल करता है. साथ ही, नतीजों को मॉड्यूल मैप में डाल देता है, ताकि उन्हें लागू किया जा सके.
ज़्यादा जानने के लिए, मॉड्यूल को पहले से लोड करना लेख पढ़ें.
सीएसएस में त्रिकोणमितीय फ़ंक्शन
साल 2023 में, सीएसएस वैल्यू और यूनिट लेवल 4 के स्पेसिफ़िकेशन के त्रिकोणमितीय फ़ंक्शन, एक-दूसरे के साथ काम करने लायक हो गए. इसका मतलब है कि sin(), cos(),
tan(), asin(), acos(), atan(), और atan2() फ़ंक्शन, बेसलाइन 2023 का हिस्सा हैं.
इन फ़ंक्शन का इस्तेमाल करने का तरीका जानें और सीएसएस में त्रिकोणमितीय फ़ंक्शन के इस्तेमाल के कुछ उदाहरण देखें.
inert एट्रिब्यूट
किसी DOM एलिमेंट को inert के तौर पर मार्क करने पर, उससे गतिविधि या इंटरैक्शन हट जाता है. inert एट्रिब्यूट की वजह से, ब्राउज़र इस एलिमेंट को अनदेखा कर देता है:
- अगर कोई उपयोगकर्ता एलिमेंट पर क्लिक करता है, तो
clickइवेंट ट्रिगर नहीं होता. - एलिमेंट पर फ़ोकस नहीं होगा.
- एलिमेंट और उसके कॉन्टेंट को सुलभता ट्री से बाहर रखा जाता है.
इस एट्रिब्यूट को उन एलिमेंट में जोड़ें जो स्क्रीन पर नहीं दिखते या किसी और तरीके से छिपे होते हैं. ज़्यादा जानकारी के लिए, inert एट्रिब्यूट देखें.
सीएसएस ग्रिड लेआउट में सबग्रिड
grid-template-columns और grid-template-rows के लिए subgrid वैल्यू का इस्तेमाल करके, नेस्ट किए गए ग्रिड में पैरंट ग्रिड पर तय किए गए ट्रैक का इस्तेमाल किया जा सकता है. इसका मतलब है कि नेस्ट किए गए अलग-अलग ग्रिड में मौजूद एलिमेंट को एक-दूसरे के साथ अलाइन किया जा सकता है.
सीएसएस सबग्रिड में, आपको सबग्रिड के इस्तेमाल के उदाहरणों के साथ-साथ, कई अन्य पोस्ट और उदाहरणों के लिंक मिलेंगे.
NumberFormat V3
Intl.NumberFormat V3, Intl.NumberFormat की नई सुविधाओं का एक सेट है. यह 2023 में, बेसलाइन का हिस्सा बन गया. अन्य सुविधाएं ये हैं:
- संख्याओं की रेंज को फ़ॉर्मैट करने के लिए तीन नए फ़ंक्शन:
formatRange,formatRangeToParts, औरselectRange - Grouping enum
- संख्या को गोल करने और सटीक बनाने के नए विकल्प
- राउंडिंग की प्राथमिकता
- स्ट्रिंग को दशमलव के तौर पर समझना
- दशमलव वाली संख्या को पूर्ण संख्या में बदलने के मोड
- साइन डिसप्ले नेगेटिव
NumberFormat V3 के लिए प्रस्ताव में, इन सभी नई सुविधाओं के बारे में बताया गया है.
Fullscreen API
Fullscreen API की मदद से, requestFullscreen() तरीके को कॉल करके, <video> जैसे किसी एलिमेंट को फ़ुलस्क्रीन मोड में रखा जा सकता है. इसमें यह पता लगाने के तरीके भी दिए गए हैं कि कोई एलिमेंट फ़ुलस्क्रीन मोड में है या नहीं. साथ ही, यह भी पता लगाया जा सकता है कि दस्तावेज़ ऐसी स्थिति में है या नहीं कि फ़ुलस्क्रीन मोड का अनुरोध किया जा सकता है.
ज़्यादा जानने के लिए, MDN पर फ़ुलस्क्रीन एपीआई की गाइड देखें.
सीएसएस :has() सिलेक्टर
बेसलाइन 2023 को सिर्फ़ :has() सिलेक्टर बनाया जा रहा है. यह 19 दिसंबर को Firefox 121 में लॉन्च होगा. इस सिलेक्टर का इस्तेमाल कई कामों के लिए किया जाता है. जैसे, यह पैरंट सिलेक्टर के तौर पर काम करता है. इससे, उसमें मौजूद चीज़ों के आधार पर कोई एलिमेंट चुना जा सकता है. उदाहरण के लिए, किसी एलिमेंट में इमेज है या नहीं, इस आधार पर अलग-अलग सीएसएस लागू की जा सकती हैं.
ज़्यादा जानकारी के लिए, :has(): फ़ैमिली सिलेक्टर लेख पढ़ें.
इस साल Baseline में जोड़ी गई अन्य सुविधाएं
इस साल Baseline में शामिल की गई अन्य सुविधाओं में ये शामिल हैं:
- बनाई जा सकने वाली स्टाइलशीट
- सीएसएस में nth-child सिलेक्टर का इस्तेमाल करना
- मीडिया क्वेरी के लिए रेंज सिंटैक्स
- Maps से इंपोर्ट करना
- सीएसएस डिसप्ले के लिए कई वैल्यू
- @counter-style
counter-setसीएसएस प्रॉपर्टीlinear()ईज़िंग फ़ंक्शन- Origin Private File System (OPFS)
- सीएसएस नेस्टिंग, जिसमें आसान पार्सिंग जोड़ने वाला बदलाव भी शामिल है.
- सीएसएस
:dir()स्यूडो-क्लास सिलेक्टर - सीएसएस
capकी लंबाई की यूनिट - सीएसएस मास्किंग
- एचटीएमएल वीडियो
<source>एलिमेंट के लिए मीडिया क्वेरी की सुविधा - एचटीएमएल
<search>एलिमेंट <iframe>एलिमेंट को धीरे-धीरे लोड करना (19 दिसंबर को Firefox 121 में लॉन्च किया गया)lhऔरrlhसीएसएस लाइन-हाइट यूनिट
Interop 2023 पर मिलकर किए गए काम की वजह से, इनमें से कई सुविधाएं इंटरऑपरेबिलिटी (दूसरे सिस्टम के साथ काम करने) की सुविधा के साथ काम करने लगी हैं. यह देखना दिलचस्प है कि इस प्रोसेस के ज़रिए सुविधाओं को कैसे लाया जा सकता है और उन्हें Baseline में नई सुविधाओं के तौर पर उपलब्ध कराया जा सकता है. इससे, उन्हें सभी के लिए उपलब्ध कराने का टाइमर शुरू हो जाता है. इससे यह तय करने में मदद मिलती है कि अपने प्रोजेक्ट में सुविधाओं को कब अपनाना है.


