درباره افکار ما در مورد سنجش میزان پاسخگویی بیاموزید و به ما بازخورد بدهید.
در تیم Chrome Speed Metrics، ما در حال کار بر روی درک عمیق خود از سرعت واکنش صفحات وب به ورودی کاربر هستیم. مایلیم چند ایده برای بهبود معیارهای پاسخگویی به اشتراک بگذاریم و بازخورد شما را بشنویم.
این پست دو موضوع اصلی را پوشش خواهد داد:
- سنجه پاسخگویی فعلی ما، تاخیر ورودی اول (FID) را مرور کنید و توضیح دهید که چرا FID را به جای برخی از گزینه ها انتخاب کردیم.
- برخی از بهبودهایی را که در نظر گرفتهایم ارائه کنید که باید تأخیر سرتاسر رویدادهای فردی را بهتر نشان دهد. هدف این بهبودها نیز گرفتن تصویری جامع تر از پاسخگویی کلی یک صفحه در طول عمر آن است.
تاخیر ورودی اول چیست؟
متریک اولین تأخیر ورودی (FID) مدت زمانی را که مرورگر برای شروع پردازش اولین تعامل کاربر در یک صفحه طول میکشد، اندازهگیری میکند. به طور خاص، تفاوت بین زمان تعامل کاربر با دستگاه و زمانی که مرورگر واقعاً قادر به پردازش کنترلکنندههای رویداد است را اندازهگیری میکند. FID فقط برای ضربه زدن و فشار دادن کلید اندازه گیری می شود، به این معنی که فقط اولین وقوع رویدادهای زیر را در نظر می گیرد:
-
click -
keydown -
mousedown -
pointerdown(فقط اگر باpointerupدنبال شود)
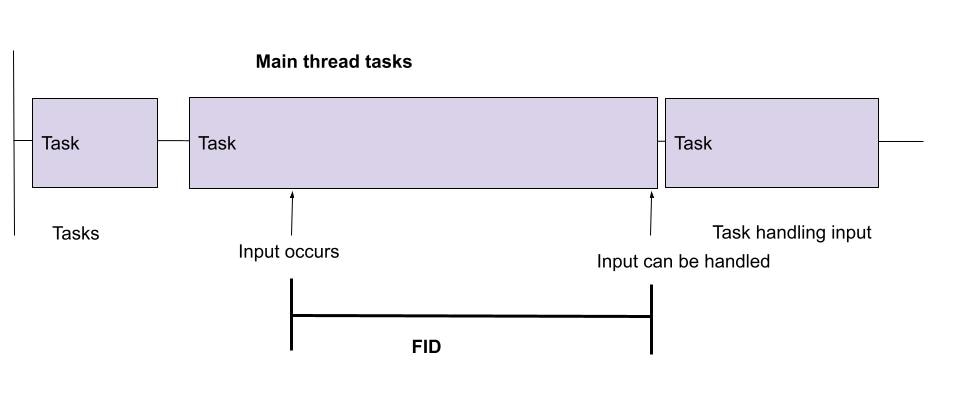
نمودار زیر FID را نشان می دهد:

FID شامل زمان صرف شده برای اجرای این کنترلکنندههای رویداد، و یا هر کاری که مرورگر پس از آن برای بهروزرسانی صفحه انجام میدهد، نمیشود. این مقدار زمانی را که رشته اصلی قبل از اینکه فرصت رسیدگی به یک ورودی را داشته باشد، مشغول بوده است. این زمان مسدود کردن معمولاً به دلیل کارهای طولانی جاوا اسکریپت ایجاد میشود، زیرا نمیتوان آنها را در هر زمانی متوقف کرد، بنابراین قبل از اینکه مرورگر بتواند ورودی را شروع به پردازش کند، کار فعلی باید کامل شود.
چرا FID را انتخاب کردیم؟
ما معتقدیم که اندازه گیری تجربه واقعی کاربر مهم است تا اطمینان حاصل شود که بهبودهای متریک به مزایای واقعی برای کاربر منجر می شود. ما اندازه گیری FID را انتخاب کردیم زیرا نشان دهنده بخشی از تجربه کاربر است که کاربر تصمیم می گیرد با سایتی که به تازگی بارگذاری شده است تعامل داشته باشد. FID برخی از زمان هایی را که کاربر باید منتظر بماند تا پاسخی از تعامل خود با یک سایت را ببیند، ضبط می کند. به عبارت دیگر، FID یک کران پایین تر برای مدت زمانی است که کاربر پس از تعامل منتظر می ماند.
معیارهای دیگر مانند زمان انسداد کل (TBT) و زمان تعامل (TTI) بر اساس وظایف طولانی هستند و مانند FID، زمان مسدود شدن رشته اصلی را در طول بارگذاری نیز اندازه گیری می کنند. از آنجایی که این معیارها را می توان هم در میدان و هم در آزمایشگاه اندازه گیری کرد، بسیاری از توسعه دهندگان پرسیده اند که چرا یکی از این معیارها را به FID ترجیح نمی دهیم.
دلایل متعددی برای این امر وجود دارد. شاید مهم ترین دلیل این باشد که این معیارها به طور مستقیم تجربه کاربر را اندازه نمی گیرند. همه این معیارها میزان اجرای جاوا اسکریپت در صفحه را اندازه گیری می کنند. در حالی که جاوا اسکریپت طولانی مدت باعث ایجاد مشکل برای سایتها میشود، این وظایف لزوماً بر تجربه کاربر تأثیر نمیگذارند، اگر کاربر در هنگام وقوع با صفحه تعامل نداشته باشد. یک صفحه می تواند امتیاز عالی در TBT و TTI داشته باشد اما احساس کندی داشته باشد یا می تواند امتیاز ضعیفی داشته باشد در حالی که احساس سرعت برای کاربران دارد. در تجربه ما، این اندازهگیریهای غیرمستقیم به معیارهایی منجر میشوند که برای برخی سایتها عالی عمل میکنند اما برای بیشتر سایتها نه. به طور خلاصه، این واقعیت که وظایف طولانی و TTI کاربر محور نیستند، این نامزدهای ضعیفتر را ایجاد میکند.
در حالی که اندازهگیری آزمایشگاهی مطمئناً مهم و ابزاری ارزشمند برای تشخیص است، آنچه واقعاً مهم است نحوه تجربه کاربران از سایتها است. با داشتن یک معیار کاربر محور که شرایط کاربر واقعی را منعکس می کند، تضمین می شود که چیزی معنادار در مورد تجربه ثبت کنید. ما تصمیم گرفتیم با بخش کوچکی از آن تجربه شروع کنیم، حتی اگر می دانیم که این بخش نشان دهنده تجربه کامل نیست. به همین دلیل است که ما در حال کار روی ثبت بخش بزرگتری از زمانی هستیم که کاربر منتظر می ماند تا ورودی های خود را مدیریت کند.
اندازه گیری TTI در کاربران واقعی در این زمینه مشکل ساز است زیرا در بارگذاری صفحه بسیار دیر اتفاق می افتد. قبل از اینکه حتی بتوان TTI را محاسبه کرد، یک پنجره بی صدا 5 ثانیه ای شبکه مورد نیاز است. در آزمایشگاه، میتوانید هر زمان که تمام دادههای مورد نیاز خود را در اختیار داشتید، صفحه را بارگیری کنید، اما در مورد نظارت کاربر واقعی در این زمینه اینطور نیست. کاربر ممکن است هر زمان که بخواهد صفحه را ترک کند یا با آن تعامل داشته باشد. به طور خاص، کاربران ممکن است صفحاتی را که بارگذاری آنها زمان زیادی طول میکشد، ترک کنند و TTI دقیقی در این موارد ثبت نخواهد شد. وقتی TTI را برای کاربران واقعی در کروم اندازهگیری کردیم، متوجه شدیم که تنها حدود نیمی از بارگیریهای صفحه به TTI میرسند.
چه پیشرفت هایی را در نظر داریم؟
ما میخواهیم معیار جدیدی ایجاد کنیم که آنچه را امروز FID اندازهگیری میکند گسترش دهد، اما هنوز ارتباط قوی خود را با تجربه کاربر حفظ کرده است.
ما می خواهیم معیار جدید به این صورت باشد:
- پاسخگویی همه ورودی های کاربر (نه فقط ورودی اول) را در نظر بگیرید
- مدت زمان کامل هر رویداد (نه فقط تأخیر) را ضبط کنید.
- رویدادهایی را که به عنوان بخشی از همان تعامل منطقی کاربر رخ می دهند، با هم گروه بندی کنید و تأخیر آن تعامل را به عنوان حداکثر مدت زمان همه رویدادهای آن تعریف می کند.
- برای تمام تعاملاتی که در یک صفحه در طول چرخه عمر کامل آن رخ می دهد، یک امتیاز کلی ایجاد کنید.
برای موفقیت، باید بتوانیم با اطمینان بالا بگوییم که اگر سایتی در این معیار جدید امتیاز ضعیفی کسب کند، به سرعت به تعاملات کاربر پاسخ نمی دهد.
مدت زمان کامل رویداد را ضبط کنید
اولین پیشرفت آشکار این است که سعی کنید زمان تأخیر گستردهتری از یک رویداد را ثبت کنید. همانطور که در بالا ذکر شد، FID فقط بخش تاخیر رویداد ورودی را ضبط می کند. مدت زمانی را که مرورگر برای پردازش واقعی کنترل کنندههای رویداد صرف میکند، در نظر نمیگیرد.
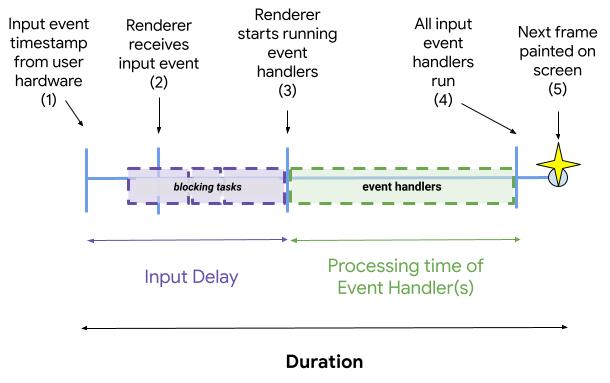
مراحل مختلفی در چرخه حیات یک رویداد وجود دارد که در این نمودار نشان داده شده است:

مراحل زیر کروم برای پردازش یک ورودی انجام میدهد:
- ورودی از کاربر رخ می دهد. زمانی که این اتفاق میافتد،
timeStampرویداد است. - مرورگر تست ضربه را انجام می دهد تا تصمیم بگیرد که یک رویداد به کدام فریم HTML (فریم اصلی یا برخی از iframe) تعلق دارد. سپس مرورگر رویداد را به فرآیند رندر مناسب مسئول آن فریم HTML ارسال می کند.
- رندر رویداد را دریافت می کند و آن را در صف قرار می دهد تا زمانی که برای انجام این کار در دسترس قرار گرفت، بتواند پردازش کند.
- رندر رویداد را با اجرای گرداننده های خود پردازش می کند. این کنترل کننده ها ممکن است کارهای ناهمزمان اضافی مانند
setTimeoutو واکشی را که بخشی از مدیریت ورودی هستند در صف قرار دهند. اما در این مرحله، کار همزمان کامل شده است. - یک قاب روی صفحه نمایش داده می شود که نتیجه اجرای کنترل کننده رویداد را منعکس می کند. توجه داشته باشید که هر کار ناهمزمانی که توسط کنترل کننده رویداد در صف قرار می گیرد ممکن است هنوز ناتمام باشد.
زمان بین مراحل (1) و (3) بالا تاخیر یک رویداد است که FID اندازه گیری می کند.
زمان بین مراحل (1) و (5) بالا مدت زمان یک رویداد است. این همان چیزی است که معیار جدید ما اندازه گیری می کند.
مدت زمان رویداد شامل تأخیر میشود، اما همچنین شامل کارهایی است که در کنترلکنندههای رویداد رخ میدهد و کارهایی که مرورگر باید انجام دهد تا فریم بعدی را پس از اجرای آن کنترلکنندهها نقاشی کند. مدت زمان یک رویداد در حال حاضر در API زمانبندی رویداد از طریق ویژگی مدت زمان ورودی موجود است.
در حالت ایدهآل، ما دوست داریم کارهای ناهمزمان ایجاد شده توسط رویداد را نیز ضبط کنیم. اما مشکل اینجاست که تعریف کار ناهمزمان که توسط رویداد ایجاد میشود بسیار دشوار است. به عنوان مثال، یک توسعهدهنده ممکن است تصمیم بگیرد که برخی از انیمیشنها را در کنترلکنندههای رویداد شروع کند و از setTimeout برای شروع چنین انیمیشنی استفاده کند. اگر همه کارهای ارسال شده روی کنترلرها را ضبط کنیم، انیمیشن زمان تکمیل را تا زمانی که انیمیشن اجرا می شود به تاخیر می اندازد. ما معتقدیم که ارزش بررسی گزینههایی در مورد نحوه استفاده از اکتشافات برای ثبت کارهایی که ناهمزمان هستند و باید در اسرع وقت تکمیل شوند را دارد. با این حال، ما میخواهیم هنگام انجام این کار واقعاً مراقب باشیم، زیرا نمیخواهیم کاری را که برای اتمام آن زمان طولانی طول میکشد جریمه کنیم. بنابراین، تلاش اولیه ما به مرحله 5 به عنوان نقطه پایانی نگاه می کند: فقط کار همزمان و مدت زمان لازم برای نقاشی را پس از تکمیل چنین کاری در نظر می گیرد. یعنی، ما قرار نیست از اکتشافی برای حدس زدن کاری که در مرحله 4 در تلاش اولیه ما به طور ناهمزمان شروع می شود، استفاده کنیم.
شایان ذکر است که در بسیاری از موارد، کار باید به صورت همزمان اجرا شود. در واقع، این ممکن است اجتناب ناپذیر باشد زیرا رویدادها گاهی اوقات یکی پس از دیگری ارسال می شوند و کنترل کننده های رویداد باید به ترتیب اجرا شوند. با این اوصاف، ما همچنان کارهای مهمی را از دست خواهیم داد، مانند رویدادهایی که واکشی را آغاز میکنند یا به کارهای مهمی که باید در پاسخ به تماس requestAnimationFrame بعدی انجام شوند، متکی هستند.
رویدادها را در تعاملات گروه بندی کنید
گسترش اندازه گیری متریک از تاخیر به مدت ، اولین قدم خوبی است، اما همچنان یک شکاف مهم در متریک باقی می گذارد: بر روی رویدادهای فردی تمرکز می کند و نه تجربه کاربر از تعامل با صفحه.
بسیاری از رویدادهای مختلف میتوانند در نتیجه یک تعامل کاربر منفرد ایجاد شوند، و اندازهگیری جداگانه هر کدام تصویر واضحی از آنچه کاربر تجربه میکند ایجاد نمیکند. ما میخواهیم مطمئن شویم که متریک ما تمام مدت زمانی را که کاربر باید در هنگام ضربه زدن، فشار دادن کلیدها، اسکرول کردن، و کشیدن تا حد امکان دقیق برای پاسخ صبر کند، ثبت کند. بنابراین ما مفهوم تعاملات را برای اندازه گیری تاخیر هر یک معرفی می کنیم.
انواع تعامل
جدول زیر چهار تعاملی را که میخواهیم تعریف کنیم همراه با رویدادهای DOM که با آنها مرتبط هستند فهرست میکند. توجه داشته باشید که این کاملاً مشابه مجموعه همه رویدادهایی نیست که هنگام وقوع چنین تعاملی با کاربر ارسال می شود. به عنوان مثال، هنگامی که کاربر پیمایش می کند، یک رویداد پیمایش ارسال می شود، اما این اتفاق پس از به روز رسانی صفحه رخ می دهد تا پیمایش را منعکس کند، بنابراین ما آن را بخشی از تأخیر تعامل در نظر نمی گیریم.
| تعامل | شروع / پایان | رویدادهای دسکتاپ | رویدادهای موبایل |
|---|---|---|---|
| صفحه کلید | کلید فشار داده شد | keydown | keydown |
keypress | keypress | ||
| کلید آزاد شد | keyup | keyup | |
| ضربه بزنید یا بکشید | روی شروع ضربه بزنید یا شروع را بکشید | pointerdown | pointerdown |
mousedown | touchstart | ||
| به بالا ضربه بزنید یا انتهای آن را بکشید | pointerup | pointerup | |
mouseup | touchend | ||
click | mousedown | ||
mouseup | |||
click | |||
| اسکرول کنید | N/A | ||
سه تعامل اول ذکر شده در بالا (صفحه کلید، ضربه زدن و کشیدن) در حال حاضر توسط FID پوشش داده شده است. برای سنجه واکنشپذیری جدید ما، میخواهیم اسکرول را نیز در نظر بگیریم، زیرا پیمایش در وب بسیار رایج است و جنبهای مهم از واکنشپذیری صفحه برای کاربران است.
توجه داشته باشید که هر یک از این فعل و انفعالات دارای دو بخش است: زمانی که کاربر ماوس، انگشت یا کلید را فشار میدهد و زمانی که آن را بالا میبرد. ما باید اطمینان حاصل کنیم که معیار ما زمانی را که کاربر صرف نگه داشتن انگشت بین این دو عمل به عنوان بخشی از تأخیر صفحه میکند، محاسبه نمیکند!
صفحه کلید
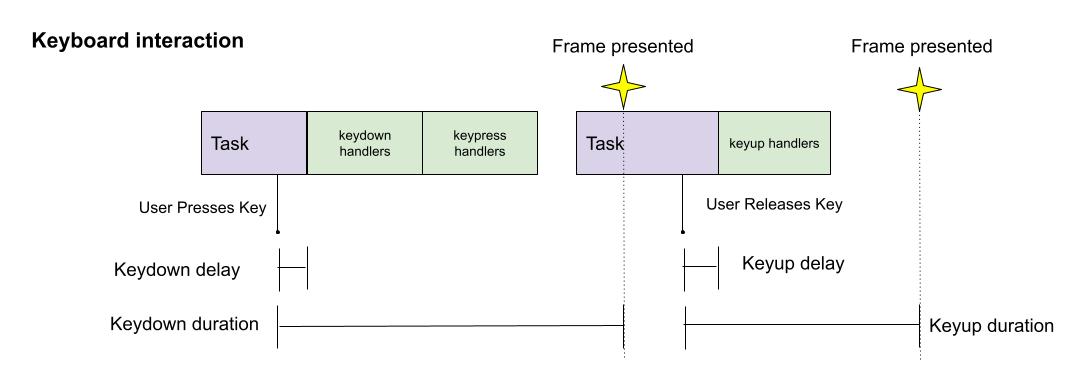
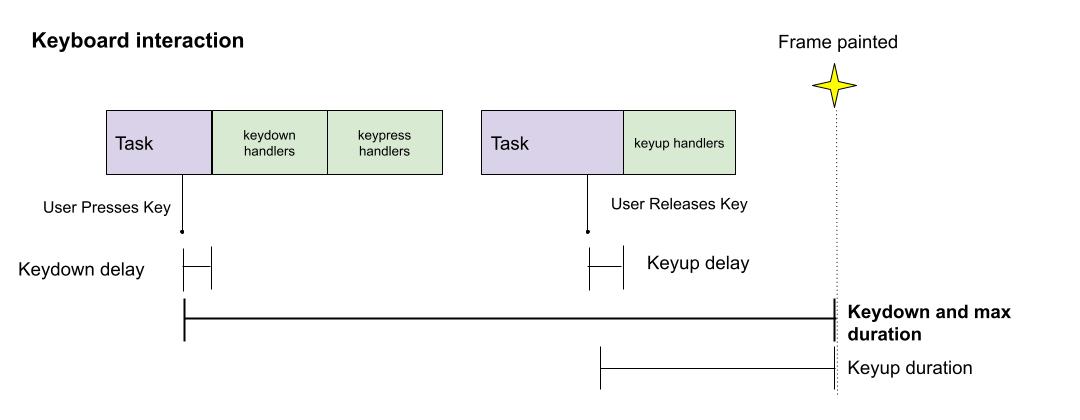
تعامل صفحه کلید دو بخش دارد: زمانی که کاربر کلید را فشار می دهد و زمانی که آن را رها می کند. سه رویداد مرتبط با این تعامل کاربر وجود دارد: keydown ، keyup ، و keypress . نمودار زیر تأخیرها و مدت زمان keydown و keyup برای تعامل با صفحه کلید نشان می دهد:

در نمودار بالا، مدت زمانها از هم جدا میشوند، زیرا فریم بهروزرسانیهای keydown قبل از انجام keyup ارائه میشود، اما لازم نیست همیشه اینطور باشد. علاوه بر این، توجه داشته باشید که یک فریم می تواند در میانه یک کار در فرآیند رندر ارائه شود زیرا آخرین مراحل لازم برای تولید فریم خارج از فرآیند رندر انجام می شود.
وقتی کاربر کلید را فشار میدهد، keydown و keypress زمانی اتفاق میافتد که وقتی کاربر کلید را رها میکند، keyup رخ میدهد. به طور کلی، بهروزرسانی محتوای اصلی زمانی اتفاق میافتد که کلید فشار داده میشود: متن روی صفحه ظاهر میشود یا افکت اصلاحکننده اعمال میشود. با این اوصاف، ما میخواهیم موارد نادرتری را که در آن keyup بهروزرسانیهای رابط کاربری جالبی را ارائه میدهد، ثبت کنیم، بنابراین میخواهیم زمان کلی صرف شده را بررسی کنیم.
به منظور ثبت کل زمان صرف شده توسط تعامل صفحه کلید، ما می توانیم حداکثر مدت زمان keydown و رویدادهای keyup را محاسبه کنیم.
در اینجا یک مورد لبه وجود دارد که قابل ذکر است: ممکن است مواردی وجود داشته باشد که کاربر کلیدی را فشار داده و مدتی طول بکشد تا آن را آزاد کند. در این مورد، توالی رویدادهای ارسال شده می تواند متفاوت باشد . در این موارد، ما در نظر می گیریم که یک تعامل در هر keydown وجود داشته باشد، که ممکن است دارای یک keyup مربوطه باشد یا نداشته باشد.
ضربه بزنید
یکی دیگر از تعاملات مهم کاربر زمانی است که کاربر روی یک وب سایت ضربه می زند یا کلیک می کند. مشابه با keypress ، برخی از رویدادها با فشار دادن کاربر به سمت پایین اجرا میشوند و برخی دیگر هنگام رها شدن، همانطور که در نمودار بالا نشان داده شده است، توجه داشته باشید که رویدادهای مرتبط با یک ضربه در دسکتاپ و موبایل کمی متفاوت است.
برای یک ضربه یا کلیک، انتشار معمولاً همان چیزی است که اکثر واکنشها را تحریک میکند، اما، مانند تعاملات صفحه کلید، ما میخواهیم تعامل کامل را ثبت کنیم. و در این مورد، انجام این کار مهمتر است، زیرا داشتن برخی بهروزرسانیهای UI پس از فشار دادن، در واقع آنقدرها هم غیرعادی نیست.
ما میخواهیم مدتزمان رویداد را برای همه این رویدادها لحاظ کنیم، اما از آنجایی که بسیاری از آنها کاملاً همپوشانی دارند، باید فقط pointerdown ، pointerup و click تا تعامل کامل را پوشش دهیم.
pointerdown و pointerup محدودتر شویم؟ یک فکر اولیه این است که از رویدادهای pointerdown و pointerup استفاده کنیم و فرض کنیم که آنها تمام مدت زمان مورد علاقه ما را پوشش می دهند. متأسفانه، همانطور که این مورد لبه نشان می دهد، اینطور نیست. سعی کنید این سایت را در تلفن همراه یا با شبیهسازی موبایل باز کنید و روی جایی که میگوید «روی من کلیک کنید» ضربه بزنید. این سایت تاخیر ضربه زدن مرورگر را فعال می کند. مشاهده می شود که pointerdown ، pointerup و touchend به سرعت ارسال می شوند، در حالی که mousedown ، mouseup و click قبل از ارسال منتظر تاخیر باشید. این بدان معنی است که اگر ما فقط به pointerdown و pointerup نگاه کنیم، مدت زمان رویدادهای مصنوعی را از دست میدهیم، که به دلیل تأخیر ضربه زدن مرورگر زیاد است و باید گنجانده شود. بنابراین ما باید pointerdown ، pointerup را اندازه گیری کنیم و click تا تعامل کامل را پوشش دهیم.
بکشید
ما تصمیم گرفتیم که کشیدن را نیز اضافه کنیم، زیرا رویدادهای مرتبط مشابهی دارد و بهطور کلی باعث بهروزرسانیهای مهم رابط کاربری در سایتها میشود. اما برای متریک خود قصد داریم فقط شروع کشیدن و پایان کشیدن را در نظر بگیریم - قسمت های اولیه و نهایی کشیدن. این برای آسانتر کردن استدلال و همچنین قابل مقایسه کردن تأخیرها با سایر تعاملات در نظر گرفته شده است. این با تصمیم ما برای حذف رویدادهای پیوسته مانند mouseover مطابقت دارد.
ما همچنین درگهایی را که از طریق Drag and Drop API پیادهسازی میشوند در نظر نمیگیریم زیرا آنها فقط روی دسکتاپ کار میکنند.
پیمایش
یکی از رایج ترین اشکال تعامل با سایت از طریق پیمایش است. برای معیار جدیدمان، میخواهیم تأخیر تعامل اسکرول اولیه کاربر را اندازهگیری کنیم. به ویژه، ما به واکنش اولیه مرورگر به این واقعیت که کاربر درخواست اسکرول کرده است اهمیت می دهیم. ما کل تجربه اسکرول را پوشش نمی دهیم. یعنی پیمایش فریم های زیادی تولید می کند و ما توجه خود را بر فریم اولیه تولید شده به عنوان واکنش به اسکرول متمرکز خواهیم کرد.
چرا فقط اولی؟ برای یکی، فریم های بعدی ممکن است توسط یک پیشنهاد صافی جداگانه گرفته شود. یعنی زمانی که اولین نتیجه پیمایش به کاربر نشان داده شد، بقیه باید بر حسب میزان روان بودن تجربه پیمایش اندازهگیری شوند. بنابراین، ما فکر می کنیم که تلاش همواری بهتر می تواند این را نشان دهد. بنابراین، مانند FID، ما انتخاب میکنیم که به تجربیات کاربر گسسته پایبند باشیم: تجربیات کاربری که دارای نقاط مشخصی در زمان هستند و میتوانیم به راحتی تأخیر آنها را محاسبه کنیم. اسکرول به طور کلی یک تجربه مداوم است، بنابراین ما قصد نداریم همه آن را در این معیار اندازه گیری کنیم.
پس چرا طومارها را اندازه گیری کنیم؟ عملکرد پیمایشی که در کروم گردآوری کرده ایم نشان می دهد که اسکرول به طور کلی بسیار سریع است. با این حال، ما هنوز هم به دلایل مختلف میخواهیم تأخیرهای اولیه اسکرول را در متریک جدید خود لحاظ کنیم. اول، پیمایش سریع است فقط به این دلیل که بسیار بهینه شده است، زیرا بسیار مهم است. اما هنوز راههایی وجود دارد که یک وبسایت بتواند برخی از دستاوردهای عملکردی را که مرورگر ارائه میدهد دور بزند. رایجترین مورد در کروم این است که پیمایش اجباری روی رشته اصلی انجام شود. بنابراین معیار ما باید بتواند بگوید چه زمانی این اتفاق می افتد و باعث عملکرد ضعیف اسکرول برای کاربران می شود. دوم، پیمایش بسیار مهم است که نادیده گرفته شود. ما نگران این هستیم که اگر پیمایش را حذف کنیم، نقطه کور بزرگی خواهیم داشت و عملکرد پیمایش ممکن است به مرور زمان کاهش یابد بدون اینکه توسعه دهندگان وب به درستی متوجه شوند.
چندین رویداد وجود دارد که هنگام پیمایش کاربر ارسال می شود، مانند touchstart ، touchmove ، و scroll . به جز رویداد اسکرول، این تا حد زیادی به دستگاه مورد استفاده برای پیمایش بستگی دارد: رویدادهای لمسی هنگام پیمایش با انگشت در دستگاههای تلفن همراه ارسال میشوند، در حالی که رویدادهای چرخ هنگام پیمایش با چرخ ماوس رخ میدهند. رویدادهای اسکرول پس از تکمیل پیمایش اولیه فعال می شوند. و به طور کلی، هیچ رویداد DOM پیمایش را مسدود نمی کند، مگر اینکه وب سایت از شنوندگان رویداد غیرفعال استفاده کند. بنابراین ما فکر می کنیم که اسکرول را به طور کلی از رویدادهای DOM جدا کنیم. چیزی که میخواهیم اندازهگیری کنیم، زمانی است که کاربر به اندازه کافی حرکت میکند تا یک حرکت اسکرول ایجاد کند تا اولین فریمی که نشان میدهد پیمایش اتفاق افتاده است.
چگونه تاخیر یک تعامل را تعریف کنیم؟
همانطور که در بالا اشاره کردیم، تعاملاتی که دارای یک جزء "پایین" و "بالا" هستند باید به طور جداگانه در نظر گرفته شوند تا از نسبت دادن زمانی که کاربر صرف نگه داشتن انگشت خود کرده است جلوگیری شود.
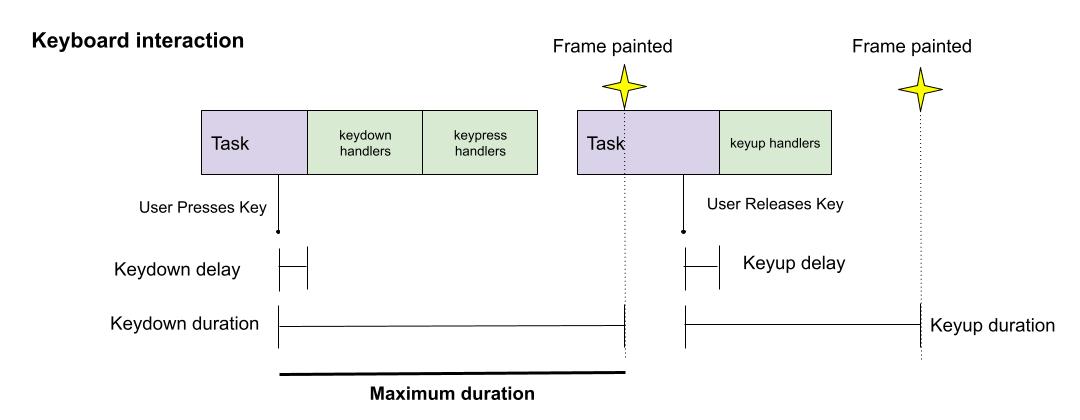
برای این نوع تعاملها، ما میخواهیم تأخیر شامل مدت زمان همه رویدادهای مرتبط با آنها باشد. از آنجایی که مدتزمان رویداد برای هر بخش «پایین» و «بالا» تعامل میتواند همپوشانی داشته باشد، سادهترین تعریف تأخیر تعامل که به این امر دست مییابد، حداکثر مدت زمان هر رویداد مرتبط با آن است. با مراجعه به نمودار صفحه کلید قبلی، این مدت زمان keydown است، زیرا طولانی تر از keyup است:

همچنین ممکن است مدت زمان keydown و keyup با هم همپوشانی داشته باشند. این ممکن است برای مثال زمانی اتفاق بیفتد که فریم ارائه شده برای هر دو رویداد یکسان باشد، مانند نمودار زیر:

این رویکرد استفاده از حداکثر مزایا و معایبی دارد و ما علاقه مند به شنیدن نظرات شما هستیم:
- حرفه ای : با نحوه اندازه گیری اسکرول مطابقت دارد زیرا فقط یک مقدار مدت زمان واحد را اندازه گیری می کند.
- حرفه ای : هدف آن کاهش نویز برای مواردی مانند فعل و انفعالات صفحه کلید است، جایی که
keyupمعمولاً کاری انجام نمی دهد و کاربر ممکن است کلید را فشار داده و به سرعت یا آهسته رها کند. - Con : زمان انتظار کامل کاربر را ثبت نمی کند. به عنوان مثال، شروع یا پایان یک کشیدن را ثبت می کند، اما نه هر دو.
برای پیمایش (که فقط یک رویداد مرتبط دارد) میخواهیم تأخیر آن را به عنوان زمانی که مرورگر برای تولید اولین فریم در نتیجه پیمایش طول میکشد، تعریف کنیم. یعنی تأخیر دلتای بین timeStamp رویداد اولین رویداد DOM (مانند touchmove ، در صورت استفاده از انگشت) است که به اندازه کافی بزرگ است تا یک اسکرول را راه اندازی کند و اولین رنگی که پیمایش در حال انجام را منعکس می کند.
همه تعاملات را در هر صفحه جمع کنید
هنگامی که ما تأخیر یک تعامل را تعریف کردیم، باید یک مقدار کلی برای بارگذاری صفحه محاسبه کنیم، که ممکن است تعاملات زیادی با کاربر داشته باشد. داشتن یک مقدار تجمیع شده ما را قادر می سازد:
- با معیارهای کسب و کار همبستگی ایجاد کنید.
- همبستگی را با سایر معیارهای عملکرد ارزیابی کنید. در حالت ایده آل، معیار جدید ما به اندازه کافی مستقل خواهد بود که به معیارهای موجود ارزش بیافزاید.
- به راحتی مقادیر را در ابزارسازی به روش هایی که هضم آنها آسان است، نشان دهید.
برای انجام این تجمیع باید دو سوال را حل کنیم:
- سعی می کنیم چه اعدادی را جمع کنیم؟
- چگونه آن اعداد را جمع کنیم؟
ما در حال بررسی و ارزیابی چندین گزینه هستیم. ما از نظرات شما در مورد این مجموعه استقبال می کنیم.
یک گزینه این است که بودجه ای برای تأخیر یک تعامل تعریف کنید، که ممکن است به نوع آن (پیمایش، صفحه کلید، ضربه زدن یا کشیدن) بستگی داشته باشد. بنابراین برای مثال اگر بودجه ضربهها 100 میلیثانیه باشد و تأخیر ضربهای 150 میلیثانیه باشد، آنگاه مقدار بیش از بودجه برای آن تعامل 50 میلیثانیه خواهد بود. سپس میتوانیم حداکثر میزان تأخیر را که بیش از بودجه برای هر تعامل کاربر در صفحه است محاسبه کنیم.
گزینه دیگر محاسبه میانگین یا متوسط تأخیر تعاملات در طول عمر صفحه است. بنابراین اگر تاخیرهای 80 ms، 90 ms و 100 ms داشته باشیم، متوسط تاخیر برای صفحه 90 میلی ثانیه خواهد بود. همچنین میتوانیم میانگین یا میانه «بیش از بودجه» را برای محاسبه انتظارات مختلف بسته به نوع تعامل در نظر بگیریم.
این در APIهای عملکرد وب چگونه به نظر می رسد؟
چه چیزی از زمان بندی رویداد کم است؟
متأسفانه نمی توان همه ایده های ارائه شده در این پست را با استفاده از Event Timing API دریافت کرد. به طور خاص، هیچ راه ساده ای برای دانستن رویدادهای مرتبط با تعامل کاربر معین با API وجود ندارد. برای انجام این کار، اضافه کردن interactionID به API را پیشنهاد کردهایم .
یکی دیگر از کاستیهای Event Timing API این است که هیچ راهی برای اندازهگیری تعامل اسکرول وجود ندارد، بنابراین ما در حال کار بر روی فعال کردن این اندازهگیریها (از طریق رویداد زمانبندی یا یک API جداگانه) هستیم.
در حال حاضر چه چیزی را می توانید امتحان کنید؟
در حال حاضر، هنوز امکان محاسبه حداکثر تأخیر برای ضربهها/کشیدن و تعاملات صفحهکلید وجود دارد. قطعه کد زیر این دو معیار را تولید می کند.
let maxTapOrDragDuration = 0;
let maxKeyboardDuration = 0;
const observer = new PerformanceObserver(list => {
list.getEntries().forEach(entry => {
switch(entry.name) {
case "keydown":
case "keyup":
maxKeyboardDuration = Math.max(maxKeyboardDuration,
entry.duration);
break;
case "pointerdown":
case "pointerup":
case "click":
maxTapOrDragDuration = Math.max(maxTapOrDragDuration,
entry.duration);
break;
}
});
});
observer.observe({type: "event", durationThreshold: 16, buffered: true});
// We can report maxTapDragDuration and maxKeyboardDuration when sending
// metrics to analytics.
بازخورد
نظر خود را در مورد این ایده ها با ارسال ایمیل به ما بگویید: web-vitals-feedback@googlegroups.com!




