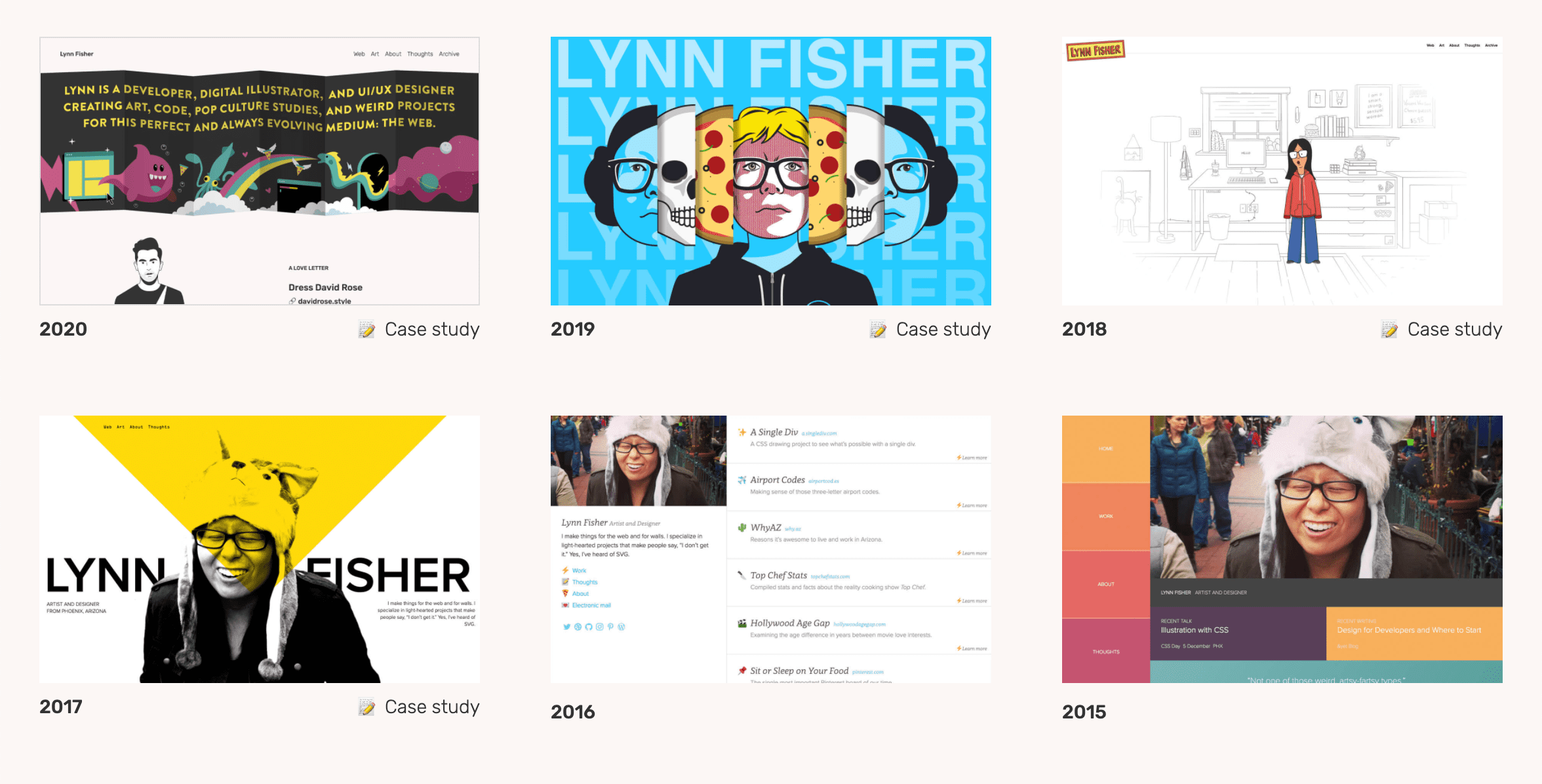
লিন ফিশার একজন আমেরিকান শিল্পী যিনি তার অনেক সৃজনশীল প্রকল্প এবং বার্ষিক পোর্টফোলিও রিফ্রেশের জন্য পরিচিত।
এই পোস্টটি Designcember এর অংশ। ওয়েব ডিজাইনের একটি উদযাপন, web.dev আপনার জন্য নিয়ে এসেছে।

লিন ফিশার একজন আমেরিকান শিল্পী যিনি ওয়েবে তার কাজের জন্য পরিচিত। অ্যারিজোনায় আর্ট স্কুলে পড়ার পর, তিনি সফ্টওয়্যার পরামর্শে ডিজাইনার এবং সিএসএস বিকাশকারী হিসাবে কাজ শুরু করেন। তিনি ক্রস-ডিসিপ্লিন প্রচেষ্টা অনুসরণ করে, একটি সৃজনশীল মাধ্যম হিসাবে ওয়েবের সাথে পরীক্ষা-নিরীক্ষা এবং মজাদার, বিশেষ ওয়েব প্রকল্প তৈরি করতে তার কর্মজীবন অতিবাহিত করেছেন। তিনি বর্তমানে Netlify- এ সৃজনশীল লোকদের সাথে কাজ করছেন। আমি তার অনেক মজার প্রকল্প সম্পর্কে তার সাথে কথা বলেছি।
রেচেল ওয়েব ডিজাইন এবং বিকাশে আপনার রুট কি ছিল?
লিন: হাই স্কুলে, আমার এক বন্ধু আমাকে জিওসিটিসের সাথে পরিচয় করিয়ে দেয়। আমার মনে আছে এমন একটি "আমার চোখ অবশেষে খোলা" মুহূর্ত ছিল যে আমি ওয়েবসাইট তৈরি করতে পারি। আমার প্রথম সাইটটি ফিনিক্সের একটি স্থানীয় ব্যান্ডের জন্য একটি ফ্যানসাইট ছিল যা আমি আবিষ্ট ছিলাম। পরের কয়েক বছরে আমি LiveJournal থেকে MySpace পাইপলাইনের মাধ্যমে HTML এবং CSS শিখেছি এবং স্থানীয় ব্যান্ড এবং শিল্পীদের জন্য প্রচুর সাইট তৈরি করেছি। কলেজের পরে একটি ওয়েব এজেন্সিতে "HTML প্রোডাকশন অ্যাসিস্ট্যান্ট" হিসাবে আমার প্রথম চাকরি পাওয়ার জন্য আমি যথেষ্ট শিখেছি।
এর পরে, আমি কাজ এবং ডিজাইন এবং দেব সম্প্রদায়ের মাধ্যমে জ্ঞান এবং সংস্থান ভাগ করে নিয়েছি। আমি স্কুলে ফাইন আর্ট অধ্যয়ন করেছি যা আমাকে আমার সৃজনশীল কণ্ঠে আত্মবিশ্বাস তৈরি করতে সাহায্য করেছিল এবং আমাকে সমালোচনার সাথে পরিচয় করিয়ে দেয়, কিন্তু এটি আনুষ্ঠানিক নকশা প্রশিক্ষণ ছিল না। শিল্পের সহকর্মী এবং লোকেদের কাছ থেকে অনুশীলন এবং শেখার মাধ্যমে আমি সময়ের সাথে উন্নতি করতে সক্ষম হয়েছি।
রাচেল: আপনি কিভাবে একক ডিভ সিএসএস আর্টওয়ার্ক তৈরি করা শুরু করলেন?
লিন: CSSConf 2013-এ, আমি Lea Verou কে তার নম্র বর্ডার-ব্যাসার্ধের কথা বলতে দেখেছি এবং এটি আরেকটি চোখ খোলার মুহূর্ত ছিল। CSS বৈশিষ্ট্যে শৈল্পিক সম্ভাবনার এই পুরো বিশ্ব ছিল যা আমি ইতিমধ্যেই ব্যবহার করছিলাম এবং আমি অন্বেষণ এবং পরীক্ষা করতে খুব উত্তেজিত ছিলাম। আমি বাড়িতে গিয়ে WhyAZ তৈরি করেছি এবং CSS দিয়ে সমস্ত চিত্র আঁকলাম। সেই সময়ে, প্রতিটি ইলাস্ট্রেশন দুটি এইচটিএমএল উপাদান দিয়ে তৈরি করা হয়েছিল (যা অনেক আইকন সিস্টেম মার্কআপ অনুসরণ করে যা চারপাশে ভাসছিল)। তাই এটি এমন কিছু দেখাচ্ছিল:
<div class="icon">
<span class="clock"></span>
</div>
আমি তখন দেখতে চেয়েছিলাম যে আমি শুধুমাত্র একটি HTML উপাদান দিয়ে চিত্রগুলি কতটা জটিল করতে পারি। সত্যিই একটি মজাদার, অতি-সীমাবদ্ধ চ্যালেঞ্জ হিসাবে পরিণত হয়েছে যা আমি এখানে বা সেখানে কয়েক ঘন্টার সাথে করতে পারি। তাই আমি একটি ডোমেইন কিনলাম এবং সেগুলিকে একটি সাইটে যোগ করা শুরু করলাম এবং এখন প্রায় আট বছর হয়ে গেছে! মাধ্যমটি প্রসারিত করার চেষ্টা করা এবং একই সাথে আমার চিত্রণ দক্ষতার উপর কাজ করা এখনও সত্যিই মজাদার।
রাহেল: আপনার অনেক দুর্দান্ত প্রকল্প আছে! আপনি কি সবসময় আপনার মনে কিছু আছে যে আপনি নির্মাণ করতে চান?
লিন: আপনাকে ধন্যবাদ! আমি মোটামুটি ধারণাগুলির একটি ব্যাকলগ রাখি যা মজাদার প্রকল্পগুলি তৈরি করতে পারে: যে জিনিসগুলিতে আমি আগ্রহী, যে নিদর্শনগুলি আমি লক্ষ্য করতে শুরু করি, শো এবং চলচ্চিত্রগুলিকে আমি আবেশ করি। কখনও কখনও একটি ধারণা একটি পরিষ্কার প্রকল্পে পরিণত হতে অনেক সময় লাগে। নেস্টফ্লিক্স নকল স্ট্রিমিং পরিষেবাটি একটি কার্যকরী প্রকল্পে বিকশিত হওয়ার আগে কয়েক বছর ধরে আমার ব্যাকলগে "বাস্তব চলচ্চিত্রের নকল চলচ্চিত্র" ছিল। আমি একটি সময়সূচী রাখি না, তবে আমার সাধারণত এমন একটি ধারণা থাকে যা কাজ করার জন্য নতুন কিছু খুঁজতে গেলে প্রস্তুত মনে হয়।
রাচেল: আপনার বার্ষিক রিফ্রেশ একটি ইভেন্টে পরিণত হয়েছে। আপনি কি এখন এই কাজ করার জন্য একটি চাপ অনুভব করেন, নাকি এটি এখনও অনেক মজার?

লিন: এটি এখনও সত্যিই মজাদার এবং একটি প্রকল্প যার জন্য আমি উন্মুখ। এটি এমন একটি প্রকল্প যা আমি জানি আমি যতটা চাই ততটা অদ্ভুত করতে পারি। পরীক্ষা করার, নতুন কিছু চেষ্টা করার, এবং সেই বছর যে নতুন কৌশলগুলি ট্র্যাকশন অর্জন করেছিল তা শিখতে এটি সর্বদা একটি ভাল সুযোগ। এবং যেহেতু এটি প্রতি বছর প্রতিস্থাপিত হয়, এটি সত্যিই আমাকে পরিবর্তনের সাথে মোকাবিলা করার ক্ষমতাকে শক্তিশালী করতে সাহায্য করেছে। এটি আমাকে এগিয়ে যেতে বাধ্য করে, এমনকি যদি আমি যেকোনো একটি সংস্করণের জন্য একটি বিশেষ সখ্যতা অনুভব করি।
যদিও আমি চাপ অনুভব করি! এটি অনুভব করা সহজ যে প্রতিটি সংস্করণকে আগেরগুলির তুলনায় আরও সৃজনশীল, আরও উদ্ভাবনী হওয়া দরকার৷ এটা চাপ হতে পারে! যদিও এটা আমাকে উচ্চাভিলাষী হতে বাধ্য করে এবং আমি সেটার প্রশংসা করি। আমার কাছে সময় এবং শক্তি থাকা সত্ত্বেও, বার বাড়াতে চেষ্টা করে আমি খুশি।
র্যাচেল: আপনি সম্প্রতি Netlify-এ কাজ শুরু করেছেন, ক্লায়েন্টের কাজ থেকে একটি পণ্যে কাজ করার পরিবর্তন কেমন হয়েছে?
লিন: তাই আমি Netlify-এ মার্কেটিং ডিজাইন টিমে কাজ করছি, তাই অনেক উপায়ে কাজটি আসলেই এজেন্সির কাজের মতোই যা আমরা প্রোডাক্ট টিমের জন্য করব। সবচেয়ে বড় পার্থক্য হল বড় ছবির অনেক বেশি দেখতে পাচ্ছি। কখনও কখনও যখন আপনি একটি প্রকল্পে কাজ করার জন্য একটি বহিরাগত এজেন্সি হিসাবে নিয়োগ করা হয়, তখন আপনার দৃষ্টিভঙ্গি সেই নির্দিষ্ট লক্ষ্য এবং টাইমলাইনে সীমাবদ্ধ হতে পারে। যদিও এটি একটি খারাপ জিনিস তা নয়। ফোকাস সুপার মূল্যবান! পণ্য কোম্পানির অভ্যন্তরে থাকা অনেক তথ্য উন্মুক্ত করে এবং আপনি দেখতে পান কিভাবে ব্যবসার বিভিন্ন অংশ একসাথে কাজ করে, কীভাবে প্রতিযোগী লক্ষ্যগুলিকে অগ্রাধিকার দেওয়া হয় এবং কীভাবে পৃথক প্রকল্পগুলি দীর্ঘমেয়াদী আয় এবং বৃদ্ধির লক্ষ্যে কার্যকরভাবে অবদান রাখে (বা না করে)।
আমি অনুমান করি যে আমার অভিজ্ঞতাটি বাইরের এজেন্সি থেকে একটি অভ্যন্তরীণ দলে যাওয়ার মতো ছিল। আমি বিভিন্ন ধরনের ক্লায়েন্ট কাজের অফার পছন্দ করি, কিন্তু নেটলিফাইকে একটি প্ল্যাটফর্ম এবং জ্যামস্ট্যাক ইকোসিস্টেম হিসেবে গভীরভাবে বোঝার জন্য এটি মজাদার।
র্যাচেল: সিএসএস-এ কোন বৈশিষ্ট্য বা কার্যকারিতা যুক্ত করতে আপনি পছন্দ করবেন?
লিন: আমি সবসময় চেয়েছিলাম এমন অনেক কিছু সক্রিয়ভাবে কাজ করা হচ্ছে যা সত্যিই দুর্দান্ত। কন্টেইনার প্রশ্ন এবং :has() ছদ্ম-শ্রেণী তালিকার শীর্ষে রয়েছে।
ইন্টারপোলেশন টাইমলাইন মনে হয় যে তারা খুব দরকারী হতে পারে। Scott Kellum সম্প্রতি আমার প্রতিক্রিয়াশীল পরীক্ষা-নিরীক্ষার সাথে আমি যে কিছু সমস্যায় পড়েছি তাতে তারা কীভাবে সাহায্য করতে পারে তার মাধ্যমে আমার সাথে কথা বলেছে এবং এটি দুর্দান্ত।
আমি প্রায়শই JS-এর কাছে পৌঁছাই আমাকে একটি উপাদানের উচ্চতা দেওয়ার জন্য যখন এটি স্পষ্টভাবে সেট করা হয় না, তাই এটি ভাল হতে পারে যদি CSS নিজে থেকে এটি করতে পারে। আমি নিশ্চিত যে যদিও জটিল!
রাচেল: এই মুহূর্তে ওয়েবে আর কে সত্যিই আকর্ষণীয়, মজাদার বা সৃজনশীল কাজ করছে?
লিন: এত মানুষ মজার কাজ করছে! কিছু আমি ইদানীং ভালোবাসি:
- Neal Agarwal-এর neal.fun হল আনন্দদায়ক ওয়েব প্রকল্পগুলির একটি ভান্ডার৷
- আমি Cassie Evans থেকে মজাদার এবং সৃজনশীল SVG কাজ পছন্দ করি।
- Jhey Tompkins সত্যিই মজার CSS ডেমো করে।
- আমি স্টেফানি একলেসের প্রকল্প স্টাইল স্টেজ (একটি পরবর্তী প্রজন্মের CSS জেন গার্ডেন) পছন্দ করি।
- বেন ইভান্স এবং ডায়ানা স্মিথের মন-উজ্জ্বল CSS আর্টওয়ার্ক।
- চার্লি জেরার্ড অত্যন্ত দুর্দান্ত হ্যান্ডস-ফ্রি এবং গতি-নিয়ন্ত্রিত ডেমো তৈরি করছেন।
- জর্জ ফ্রান্সিস সুন্দর জেনারেটিভ আর্টওয়ার্ক তৈরি করছেন।
লিন তার পরবর্তী পোর্টফোলিও ওয়েবসাইট lynnandtonic.com- এর মাধ্যমে বা টুইটারে তাকে অনুসরণ করার মাধ্যমে আপনি জানতে পারেন।


