अमेरिकन आर्टिस्ट लिन फ़िशर, अपने कई क्रिएटिव प्रोजेक्ट और हर साल पोर्टफ़ोलियो रीफ़्रेश करने के लिए जानी जाती हैं.
यह पोस्ट, Designcember का हिस्सा है. वेब डिज़ाइन का जश्न, आपके लिए web.dev लेकर आया है.

लिन फ़िशर एक अमेरिकन कलाकार हैं. वे वेब पर अपने काम के लिए जानी जाती हैं. एरिज़ोना में आर्ट स्कूल में पढ़ाई करने के बाद, उन्होंने सॉफ़्टवेयर कंसल्टिंग में डिज़ाइनर और सीएसएस डेवलपर के तौर पर काम करना शुरू किया. उन्होंने अपने करियर में अलग-अलग क्षेत्रों में काम किया है. वेब को क्रिएटिव मीडियम के तौर पर इस्तेमाल करने के साथ-साथ, मज़ेदार और खास वेब प्रोजेक्ट बनाने के लिए उन्होंने कई प्रयोग किए हैं. फ़िलहाल, वे Netlify में क्रिएटिव टीम के साथ काम करती हैं. मैंने उनसे उनके कई मज़ेदार प्रोजेक्ट के बारे में बात की.
रश्मि वेब डिज़ाइन और डेवलपमेंट में आपकी दिलचस्पी कैसे पैदा हुई?
लिन: हाई स्कूल में, मेरे एक दोस्त ने मुझे GeoCities के बारे में बताया था. मुझे याद है कि जब मुझे पता चला कि मैं वेबसाइटें बना सकती हूं, तो मुझे ऐसा लगा कि "आखिरकार मेरी आंखें खुल गईं". मेरी पहली साइट, फ़ीनिक्स के एक लोकल बैंड की फ़ैन साइट थी. मुझे उस बैंड से बहुत लगाव था. अगले कुछ सालों में, मैंने LiveJournal से MySpace तक की पाइपलाइन की मदद से एचटीएमएल और सीएसएस सीखा. साथ ही, स्थानीय बैंड और कलाकारों के लिए कई साइटें बनाईं. मैंने कॉलेज के बाद, "एचटीएमएल प्रोडक्शन असिस्टेंट" के तौर पर अपनी पहली नौकरी पाने के लिए, ज़रूरत के मुताबिक ही सीखा.
इसके बाद, मैंने काम करते हुए और डिज़ाइन और डेवलपमेंट कम्यूनिटी से जानकारी और संसाधन शेयर करके सीखा. मैंने स्कूल में फ़ाइन आर्ट की पढ़ाई की थी. इससे मुझे अपनी क्रिएटिविटी पर भरोसा करने और आलोचना करने में मदद मिली. हालांकि, यह डिज़ाइन की कोई आधिकारिक ट्रेनिंग नहीं थी. समय के साथ, मैंने प्रैक्टिस करके और इंडस्ट्री में काम करने वाले लोगों से सीखकर, अपने वीडियो को बेहतर बनाया.
रेचल: आपने सिंगल डिव सीएसएस आर्टवर्क बनाने की शुरुआत कैसे की?
लिन: CSSConf 2013 में, मैंने Lea Verou को Humble Border-radius के बारे में बात करते हुए देखा. यह मेरे लिए एक और अहम पॉइंट था. सीएसएस प्रॉपर्टी में, कला से जुड़ी बहुत सारी संभावनाएं थीं. इनका इस्तेमाल पहले से ही किया जा रहा था. मुझे इन प्रॉपर्टी को एक्सप्लोर करने और उनसे जुड़े प्रयोग करने में बहुत मज़ा आया. मैंने घर जाकर WhyAZ बनाया और सीएसएस की मदद से सभी इलस्ट्रेशन बनाए. उस समय, हर इलस्ट्रेशन दो एचटीएमएल एलिमेंट से बना था. ये एलिमेंट, उस समय इस्तेमाल किए जा रहे आइकॉन सिस्टम मार्कअप के हिसाब से होते थे. इसलिए, यह कुछ ऐसा दिखता था:
<div class="icon">
<span class="clock"></span>
</div>
इसके बाद, मुझे यह देखना था कि सिर्फ़ एक एचटीएमएल एलिमेंट का इस्तेमाल करके, कितने जटिल इलस्ट्रेशन बनाए जा सकते हैं. यह एक बहुत ही मज़ेदार और चुनौती भरा काम था. इसे पूरा करने में मुझे कुछ घंटे लगे. इसलिए, मैंने एक डोमेन खरीदा और उसे साइट में जोड़ना शुरू किया. अब मुझे साइट बनाने के आठ साल हो चुके हैं! मुझे अब भी अलग-अलग तरह के मीडिया में काम करना और साथ ही, इलस्ट्रेशन की अपनी स्किल को बेहतर बनाना बहुत पसंद है.
रेचल: आपके पास बहुत सारे शानदार प्रोजेक्ट हैं! क्या आपके मन में हमेशा कुछ ऐसा होता है जिसे आपको बनाना है?
लिन: धन्यवाद! मैं ऐसे आइडिया का एक बैकलॉग बनाकर रखती हूं जिनसे मज़ेदार प्रोजेक्ट बनाए जा सकते हैं. जैसे, मेरी पसंद की चीज़ें, ऐसे पैटर्न जिन पर मेरी नज़र पड़ती है, और ऐसे शो और फ़िल्में जिनमें मेरी दिलचस्पी है. कभी-कभी किसी आइडिया को प्रोजेक्ट में बदलने में काफ़ी समय लगता है. Nestflix की नकली स्ट्रीमिंग सेवा को एक प्रोजेक्ट के तौर पर शुरू करने से पहले, मेरे पास "असल फ़िल्मों में फ़र्ज़ी फ़िल्में" का आइडिया कुछ सालों से था. मैं कोई शेड्यूल नहीं बनाता. हालांकि, जब मुझे कुछ नया बनाने की ज़रूरत पड़ती है, तो मेरे पास एक आइडिया होता है.
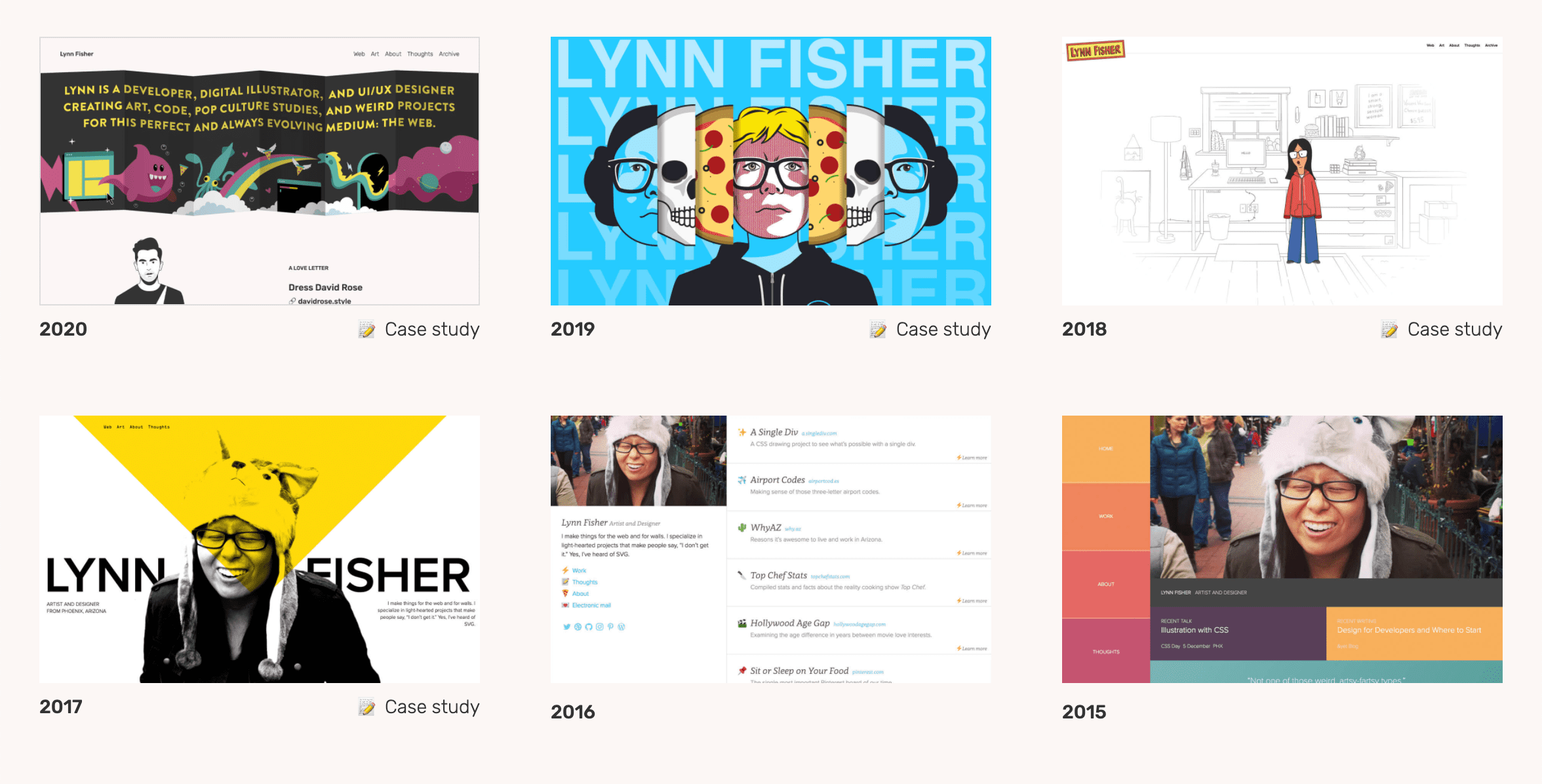
रेचल: आपके सालाना रीफ़्रेश, एक तरह का इवेंट बन गए हैं. क्या अब आपको ये काम करने का दबाव महसूस होता है या अब भी आपको इनमें बहुत मज़ा आता है?

लिन: यह अब भी बहुत मज़ेदार है और मुझे इस प्रोजेक्ट को पूरा करने का इंतज़ार है. मुझे पता है कि इस प्रोजेक्ट में जितनी चाहे उतनी क्रिएटिविटी दिखाई जा सकती है. नए साल की शुरुआत में, कुछ नया आज़माने और नई तकनीकें सीखने का मौका मिलता है. साथ ही, इस दौरान उन नई तकनीकों के बारे में भी जाना जा सकता है जो उस साल लोकप्रिय हुई हैं. हर साल इसे बदला जाता है. इससे मुझे बदलावों के साथ तालमेल बिठाने में मदद मिली है. इससे मुझे आगे बढ़ने में मदद मिलती है. भले ही, मुझे किसी एक वर्शन से खास लगाव हो.
हालांकि, मुझे दबाव महसूस होता है! ऐसा लगता है कि हर वर्शन को पिछले वर्शन से ज़्यादा क्रिएटिव और इनोवेटिव होना चाहिए. यह तनाव भरा हो सकता है! हालांकि, इससे मुझे महत्वाकांक्षी बनने में मदद मिलती है और मुझे इसकी सराहना है. जब तक मेरे पास समय और ऊर्जा है, तब तक मुझे बेहतर बनाने की कोशिश करते रहना अच्छा लगता है.
रेचल: आपने हाल ही में Netlify में काम करना शुरू किया है. क्लाइंट के लिए काम करने से, प्रॉडक्ट पर काम करने में आपको कैसा लगा?
लिन: मैं Netlify की मार्केटिंग डिज़ाइन टीम में काम कर रही हूं. इसलिए, कई मामलों में यह काम, प्रॉडक्ट टीम के लिए एजेंसी के तौर पर किए जाने वाले काम से काफ़ी मिलता-जुलता है. सबसे बड़ा फ़र्क़ यह है कि इसकी मदद से, ज़्यादा जानकारी देखी जा सकती है. कभी-कभी, किसी प्रोजेक्ट पर काम करने के लिए बाहरी एजेंसी को हायर किया जाता है. ऐसे में, आपका व्यू सिर्फ़ उन खास लक्ष्यों और समयसीमाओं तक सीमित हो सकता है. हालांकि, इसमें कोई बुराई नहीं है. फ़ोकस करना बहुत ज़रूरी है! प्रॉडक्ट कंपनी में काम करने से आपको बहुत सारी जानकारी मिलती है. साथ ही, आपको यह भी पता चलता है कि कारोबार के अलग-अलग हिस्से एक साथ कैसे काम करते हैं, एक-दूसरे से मेल खाने वाले लक्ष्यों को प्राथमिकता कैसे दी जाती है, और अलग-अलग प्रोजेक्ट लंबे समय तक होने वाली आय और कारोबार को बढ़ाने के लक्ष्यों में असरदार तरीके से कैसे योगदान देते हैं या नहीं देते.
मुझे लगता है कि मेरा अनुभव, किसी बाहरी एजेंसी से किसी इन-हाउस टीम में जाने जैसा रहा है. मुझे क्लाइंट के अलग-अलग काम करने का मौका मिला है. हालांकि, प्लैटफ़ॉर्म और Jamstack नेटवर्क के तौर पर Netlify को बेहतर तरीके से समझने में मुझे मज़ा आया.
रेचल: आपको सीएसएस में कौनसी सुविधा या फ़ंक्शन जोड़ना पसंद है?
लिन: मुझे कई ऐसी चीज़ें चाहिए थीं जिन पर अब काम किया जा रहा है. यह वाकई में बहुत अच्छा है. कंटेनर क्वेरी और :has() स्यूडो-क्लास, सूची में सबसे ऊपर हैं.
इंटरपोलेशन टाइमलाइन काफ़ी काम की हो सकती हैं. स्कॉट केलम ने हाल ही में मुझसे बात की थी. उन्होंने बताया था कि वे मेरे रिस्पॉन्सिव एक्सपेरिमेंट से जुड़ी कुछ समस्याओं को हल करने में कैसे मदद कर सकते हैं. यह बातचीत काफ़ी शानदार थी.
जब किसी एलिमेंट की ऊंचाई साफ़ तौर पर सेट नहीं होती है, तो मैं अक्सर JS का इस्तेमाल करके उसकी ऊंचाई का पता लगाता हूं. इसलिए, अगर सीएसएस अपने-आप ऐसा कर पाती, तो यह बहुत अच्छा होता. हालांकि, हमें यकीन है कि यह मुश्किल है!
रेचल: फ़िलहाल, वेब पर और कौन दिलचस्प, मज़ेदार या क्रिएटिव काम कर रहा है?
लिन: बहुत से लोग मज़ेदार काम कर रहे हैं! हाल ही में मुझे ये वीडियो पसंद आए हैं:
- नील अग्रवाल की neal.fun, दिलचस्प वेब प्रोजेक्ट का खजाना है.
- मुझे कैसी इवांस के मज़ेदार और क्रिएटिव एसवीजी काम पसंद हैं.
- Jhey Tompkins, सीएसएस के बहुत मज़ेदार डेमो बनाती हैं.
- मुझे स्टेफ़नी एकल्स का प्रोजेक्ट स्टाइल स्टेज (सीएसएस का अगली पीढ़ी का ज़ेन गार्डन) बहुत पसंद है.
- बेन इवांस और डायना स्मिथ का शानदार सीएसएस आर्टवर्क.
- चार्ली गेरार्ड, बिना हाथों के इस्तेमाल किए और मोशन कंट्रोल की सुविधा वाले बहुत शानदार डेमो बना रहे हैं.
- जॉर्ज फ़्रांसिस, जनरेटिव एआई की मदद से खूबसूरत आर्टवर्क बना रहे हैं.
lynnandtonic.com पर मौजूद पोर्टफ़ोलियो की वेबसाइट या Twitter पर उन्हें फ़ॉलो करके, यह पता लगाया जा सकता है कि आगे वे क्या बनाती हैं.


