Lynn Fisher adalah seniman Amerika yang dikenal karena banyak project kreatifnya dan pembaruan portofolio tahunan.
Postingan ini adalah bagian dari Designcember. Perayaan desain web, yang dipersembahkan oleh web.dev.

Lynn Fisher adalah seniman Amerika yang dikenal karena karyanya di web. Setelah bersekolah di sekolah seni di Arizona, ia mulai bekerja sebagai desainer dan developer CSS di konsultan software. Ia telah menghabiskan kariernya untuk mengejar upaya lintas disiplin, bereksperimen dengan web sebagai media kreatif, dan membuat project web yang menyenangkan dan unik. Saat ini, ia bekerja dengan tim kreatif di Netlify. Saya berbicara dengannya tentang banyak project serunya.
Rachel Bagaimana Anda terjun ke desain dan pengembangan web?
Lynn: Di sekolah menengah, seorang teman memperkenalkan saya ke GeoCities. Saya ingat saat saya merasa "mata saya akhirnya terbuka" setelah menyadari bahwa saya dapat membuat situs. Situs pertama saya adalah fansite untuk band lokal di Phoenix yang saya sukai. Selama beberapa tahun ke depan, saya mempelajari HTML dan CSS melalui pipeline LiveJournal ke MySpace dan membuat banyak situs untuk band dan artis lokal. Saya belajar cukup banyak hingga mendapatkan pekerjaan pertama saya sebagai "Asisten Produksi HTML" di agensi web setelah lulus kuliah.
Setelah itu, saya belajar di tempat kerja dan melalui komunitas desain dan developer yang berbagi pengetahuan dan referensi. Saya belajar seni rupa di sekolah yang membantu saya mengembangkan kepercayaan diri dalam suara kreatif saya dan memperkenalkan saya pada kritik, tetapi itu bukan pelatihan desain formal. Saya dapat meningkatkan kemampuan seiring waktu dengan berlatih dan belajar dari rekan kerja dan orang-orang di industri ini.
Rachel: Bagaimana Anda mulai membuat karya seni CSS div tunggal?
Lynn: Di CSSConf 2013, saya melihat Lea Verou memberikan presentasi Humble Border-radius dan itu adalah momen yang membuka mata saya. Ada banyak potensi artistik di properti CSS yang sudah saya gunakan dan saya sangat bersemangat untuk mengeksplorasi dan bereksperimen. Saya pulang dan membuat WhyAZ serta menggambar semua ilustrasi dengan CSS. Pada saat itu, setiap ilustrasi dibuat dari dua elemen HTML (yang mengikuti banyak markup sistem ikon yang ada). Jadi, tampilannya akan terlihat seperti:
<div class="icon">
<span class="clock"></span>
</div>
Kemudian, saya ingin melihat seberapa kompleks saya dapat membuat ilustrasi hanya dengan satu elemen HTML. Ternyata ini adalah tantangan yang sangat menyenangkan dan sangat terbatas yang dapat saya lakukan dengan beberapa jam di sini atau di sana. Jadi, saya membeli domain dan mulai menambahkannya ke situs, dan sekarang sudah hampir delapan tahun. Saya masih sangat senang mencoba dan memperluas media serta mengasah keterampilan ilustrasi saya secara bersamaan.
Rachel: Anda memiliki banyak project keren. Apakah Anda selalu memiliki sesuatu dalam pikiran yang ingin Anda buat?
Lynn: Terima kasih. Saya menyimpan daftar ide kasar yang mungkin akan menjadi project yang menyenangkan: hal-hal yang saya minati, pola yang mulai saya perhatikan, acara TV dan film yang saya sukai. Terkadang perlu waktu lama untuk mengubah ide menjadi project yang jelas. Saya memiliki "film palsu dalam film sungguhan" di daftar tugas saya selama beberapa tahun sebelum layanan streaming palsu Nestflix dikembangkan menjadi project yang dapat dieksekusi. Saya tidak membuat jadwal, tetapi biasanya saya memiliki ide yang terasa siap setelah mencari sesuatu yang baru untuk dikerjakan.
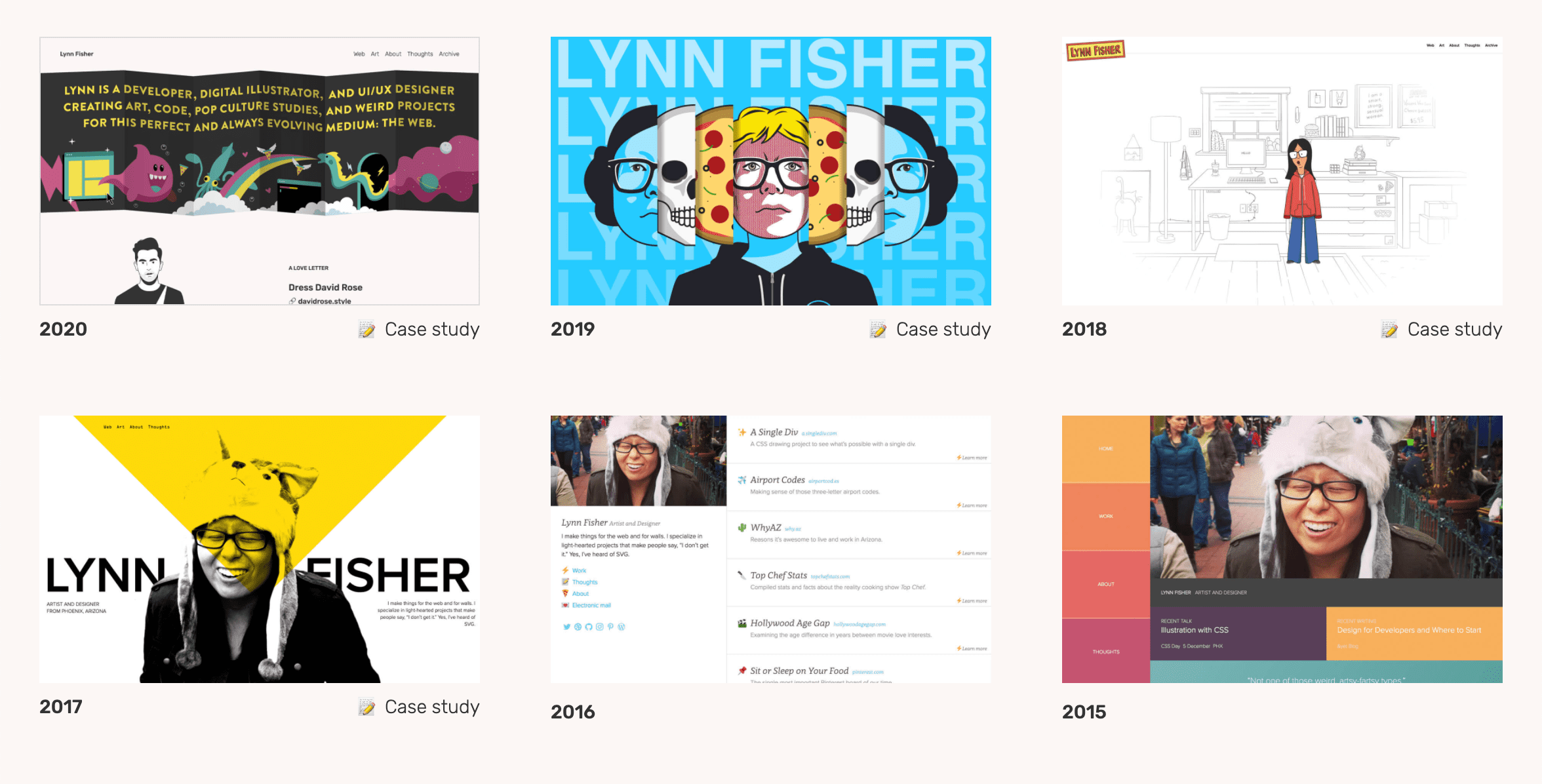
Rachel: Pembaruan tahunan Anda telah menjadi semacam acara. Apakah Anda merasa tertekan untuk melakukannya sekarang, atau masih merasa senang?

Lynn: Masih sangat menyenangkan dan merupakan project yang saya nantikan. Ini adalah satu-satunya project yang saya tahu bisa saya buat seaneh yang saya inginkan. Ini selalu menjadi peluang yang baik untuk bereksperimen, mencoba sesuatu yang baru, dan mempelajari teknik baru apa pun yang mendapatkan daya tarik pada tahun tersebut. Dan karena diganti setiap tahun, hal ini sangat membantu saya memperkuat kemampuan untuk menghadapi perubahan. Hal ini memaksa saya untuk beralih, meskipun saya merasa memiliki ketertarikan tertentu pada satu versi.
Namun, saya merasa tertekan. Anda mungkin merasa bahwa setiap versi harus lebih kreatif dan inovatif daripada versi sebelumnya. Hal ini bisa membuat stres. Namun, hal itu mendorong saya untuk menjadi ambisius dan saya menghargainya. Selama saya memiliki waktu dan energi, saya akan mencoba dan terus meningkatkan kualitas.
Rachel: Anda baru-baru ini mulai bekerja di Netlify. Bagaimana rasanya beralih dari pekerjaan untuk klien ke pekerjaan untuk produk?
Lynn: Jadi, saya bekerja di tim desain pemasaran di Netlify, jadi dalam banyak hal, pekerjaannya sangat mirip dengan pekerjaan agensi yang akan kami lakukan untuk tim produk. Perbedaan terbesarnya adalah Anda dapat melihat gambaran yang lebih luas. Terkadang, saat Anda dipekerjakan sebagai agensi luar untuk mengerjakan project, tampilan Anda dapat dibatasi pada sasaran dan linimasa tertentu tersebut. Namun, hal ini bukan hal yang buruk. Fokus sangatlah berharga. Berada di dalam perusahaan produk akan membuka banyak informasi dan Anda dapat melihat bagaimana berbagai bagian bisnis bekerja sama, bagaimana tujuan yang bersaing diprioritaskan, dan bagaimana setiap project secara efektif berkontribusi (atau tidak) pada sasaran pertumbuhan dan pendapatan jangka panjang.
Saya rasa pengalaman saya lebih seperti beralih dari agensi luar ke tim internal. Saya menyukai berbagai penawaran pekerjaan klien, tetapi sangat menyenangkan untuk mempelajari Netlify sebagai platform dan ekosistem Jamstack secara mendalam.
Rachel: Fitur atau fungsi apa yang ingin Anda lihat ditambahkan ke CSS?
Lynn: Banyak hal yang selalu saya inginkan sedang dikerjakan secara aktif, yang sangat keren. Kueri penampung dan pseudo-class :has() berada di bagian atas daftar.
Linimasa interpolasi sepertinya sangat berguna. Scott Kellum baru-baru ini menjelaskan cara mereka membantu mengatasi beberapa masalah yang saya alami dengan eksperimen responsif saya dan itu sangat keren.
Saya sering menggunakan JS untuk memberikan tinggi elemen jika tidak ditetapkan secara eksplisit, jadi akan lebih baik jika CSS dapat melakukannya sendiri. Namun, kami yakin hal ini rumit.
Rachel: Siapa lagi yang saat ini melakukan pekerjaan yang sangat menarik, menyenangkan, atau kreatif di web?
Lynn: Ada banyak orang yang melakukan pekerjaan yang menyenangkan. Beberapa yang saya sukai akhir-akhir ini:
- neal.fun Neal Agarwal adalah harta karun project web yang menarik.
- Saya menyukai karya SVG yang menyenangkan dan kreatif dari Cassie Evans.
- Jhey Tompkins membuat demo CSS yang sangat menyenangkan.
- Saya menyukai project Style Stage (CSS Zen Garden generasi berikutnya) dari Stephanie Eckles.
- Karya seni CSS yang luar biasa dari Ben Evans dan Diana Smith.
- Charlie Gerard membuat demo handsfree dan kontrol gerakan yang sangat keren.
- George Francis membuat karya seni generatif yang indah.
Anda dapat mengetahui karya Lynn berikutnya melalui situs portofolionya di lynnandtonic.com, atau dengan mengikutinya di Twitter.


