リン フィッシャーは、数多くのクリエイティブ プロジェクトと年ごとのポートフォリオの更新で知られるアメリカ人アーティストです。
この投稿は Designcember の一環です。ウェブデザインを称えるイベントを、web.dev が開催します。

リン フィッシャーは、ウェブでの活動で知られるアメリカのアーティストです。アリゾナの美術学校を卒業後、ソフトウェア コンサルティングでデザイナーと CSS デベロッパーとして働き始めました。キャリアを通じて、学際的な取り組みを追求し、ウェブをクリエイティブなメディアとして実験し、楽しいニッチなウェブ プロジェクトを制作してきました。現在は Netlify のクリエイティブ担当者と連携しています。彼女の楽しいプロジェクトについて話しました。
Rachel ウェブデザインと開発に進むきっかけは何でしたか?
リン: 高校生のときに、GeoCities を友だちから紹介されました。ウェブサイトを作成できることに気づいたとき、私は「目が開いた」ような感覚を覚えました。最初のサイトは、私が夢中になっていたフェニックスのローカル バンドのファンサイトでした。その後数年間、LiveJournal から MySpace へのパイプラインを通じて HTML と CSS を学び、地元のバンドやアーティスト向けに多くのサイトを作成しました。大学卒業後、ウェブ エージェンシーで「HTML 制作アシスタント」として働くために必要な知識を学びました。
その後は、職場で、またデザインと開発のコミュニティで知識やリソースを共有しながら学びました。学校では美術を学び、創造的な発言に自信をつけ、批評に触れることができましたが、正式なデザインのトレーニングではありませんでした。練習を重ね、同僚や業界の人々から学ぶことで、徐々に上達しました。
Rachel: 単一の div CSS アートワークの作成を始めたきっかけを教えてください。
リン: CSSConf 2013 で、Lea Verou さんの「Humble Border-radius」という講演を聴き、また目からうろこが落ちました。すでに使用していた CSS プロパティには、芸術的な可能性の世界が広がっており、それを探求して試すことにワクワクしていました。家に帰って WhyAZ を作り、すべてのイラストを CSS で描きました。当時、各イラストは 2 つの HTML 要素で構成されていました(これは、あちこちに散らばっていたアイコンシステム マークアップに沿ったものでした)。次のようなコードになります。
<div class="icon">
<span class="clock"></span>
</div>
次に、1 つの HTML 要素だけでどれだけ複雑なイラストを作成できるか試してみました。とても楽しい、制約の厳しいチャレンジで、数時間あれば完了できました。そこでドメインを購入してサイトに追加し始め、もう 8 年近く経ちます。メディアの可能性を広げながら、イラストレーションのスキルを磨くのは、今でも楽しい作業です。
レイチェル: たくさんのクールなプロジェクトがありますね。常に何か作りたいものはありますか?
リン: ありがとうございます。楽しいプロジェクトにつながりそうな大まかなアイデアをバックログに保存しています。興味のあるもの、気付いたパターン、夢中になっている番組や映画などです。アイデアを明確なプロジェクトに仕上げるには、時間がかかることがあります。Nestflix という偽のストリーミング サービスが実行可能なプロジェクトに進化するまで、私は「実際の映画に偽の映画を入れる」というアイデアを数年間バックログに置いていました。スケジュールは決めていませんが、新しいことに取り組む準備ができたら、アイデアが浮かびます。
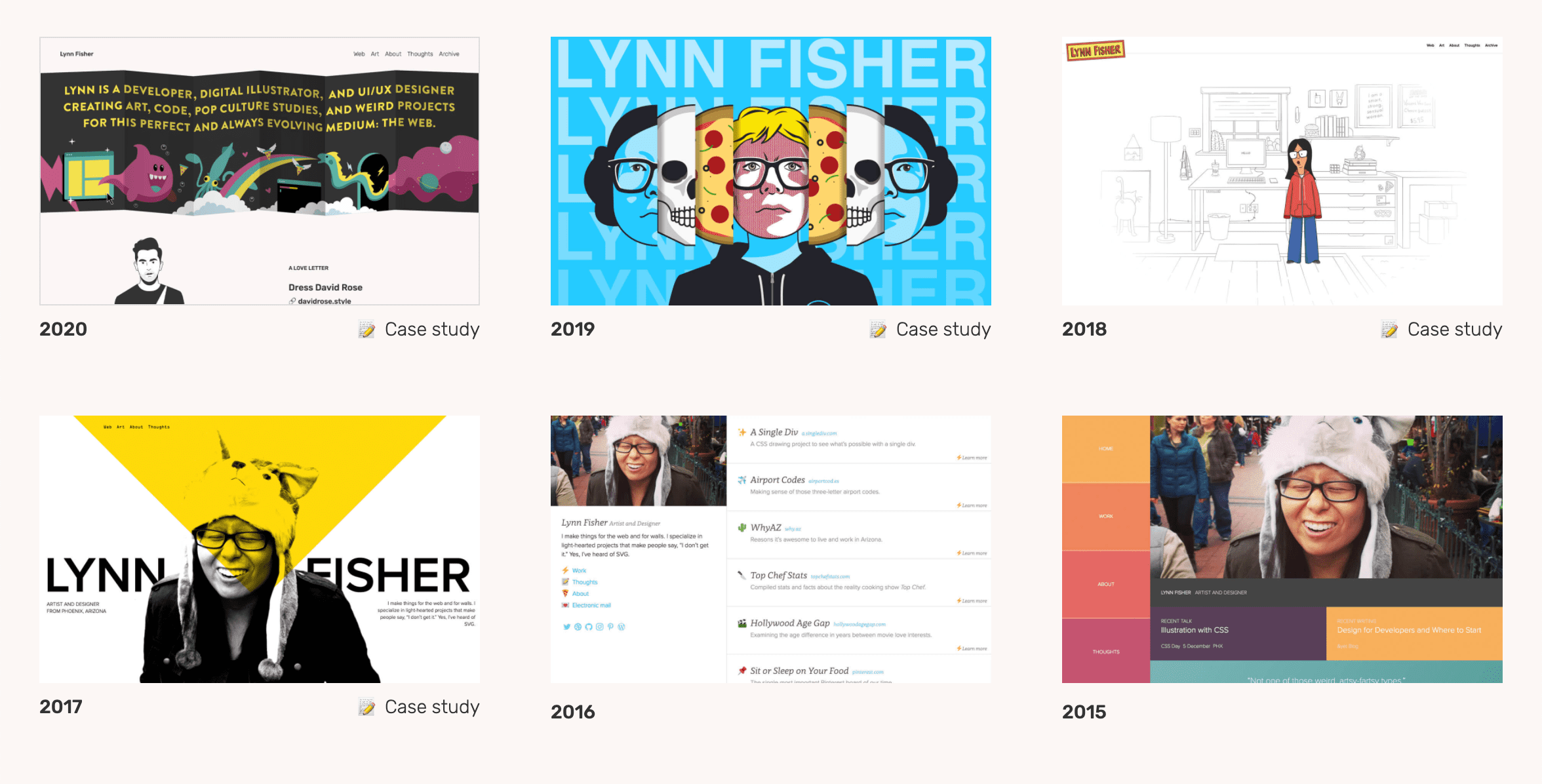
レイチェル: 毎年の更新はイベントのようなものです。これらのことを今やらなければならないというプレッシャーを感じていますか?それとも、今でも楽しいですか?

リン: とても楽しいプロジェクトで、楽しみにしています。好きなだけ奇妙に作れる唯一のプロジェクトです。年末は、新しいことを試したり、その年に注目を集めた新しい手法を学んだりする絶好の機会です。毎年入れ替わるため、変化に対応する能力を強化するのに役立ちました。特定のバージョンに特に親しみを感じても、次のバージョンに進む必要があります。
プレッシャーは感じています。各バージョンは以前のバージョンよりも創造的で革新的である必要があると感じるのは当然です。ストレスがたまることもあります。ただし、野心を抱くよう促してくれる点はありがたいです。時間と体力がある限り、引き続き基準を引き上げていきたいと考えています。
レイチェル: 最近 Netlify に入社されましたが、クライアント向けの業務からプロダクト開発への移行はいかがでしたか?
リン: 私は Netlify のマーケティング デザイン チームに所属しています。多くの点で、プロダクト チーム向けに代理店が行う仕事と非常によく似ています。最も大きな違いは、より広い視野で全体像を把握できることです。プロジェクトに取り組むために外部代理店として雇用されている場合、そのビューは特定の目標とタイムラインに制限されることがあります。ただし、これは悪いことではありません。フォーカスは非常に価値があります。プロダクト カンパニーに身を置くことで、多くの情報を得ることができます。ビジネスのさまざまな部分がどのように連携しているか、競合する目標がどのように優先順位付けされているか、個々のプロジェクトが長期的な収益と成長の目標にどのように効果的に貢献しているか(または貢献していないか)を把握できます。
私の経験は、外部の代理店から社内チームに移行したようなものです。クライアントとのさまざまな仕事は楽しいですが、プラットフォームとしての Netlify と Jamstack エコシステムを深く理解するのは楽しい作業でした。
レイチェル: CSS に追加してほしい機能はありますか?
リン: ずっと欲しかった機能が積極的に開発されているので、とても楽しみです。コンテナクエリと :has() 疑似クラスはリストの上部にあります。
補間タイムラインは非常に便利な機能だと思います。Scott Kellum が最近、レスポンシブ テストで発生した問題の解決にどのように役立つかを説明してくれたのですが、とても役に立ちました。
要素の高さが明示的に設定されていない場合に、JS を使用して高さを取得することがよくあります。CSS でそれが可能になれば便利です。複雑な手続きだと思います。
レイチェル: 他に、ウェブ上で本当に面白い、楽しい、クリエイティブな作品を作っている人はいますか?
リン: 多くの人が楽しい仕事をしています。最近気に入っているもの:
- Neal Agarwal 氏の neal.fun は、楽しいウェブ プロジェクトの宝庫です。
- Cassie Evans の楽しくてクリエイティブな SVG 作品が大好きです。
- Jhey Tompkins は、楽しい CSS デモを公開しています。
- Stephanie Eckles のプロジェクト Style Stage(次世代の CSS Zen Garden)が大好きです。
- Ben Evans と Diana Smith による驚異的な CSS アートワーク。
- Charlie Gerard は、ハンズフリーとモーション コントロールによる非常にクールなデモを作成しています。
- George Francis は、美しい生成アートワークを制作しています。
リンさんが次に何を制作するかについては、ポートフォリオ ウェブサイト(lynnandtonic.com)または Twitter でご確認ください。

