Lynn Fisher là một nghệ sĩ người Mỹ nổi tiếng với nhiều dự án sáng tạo và việc làm mới danh mục đầu tư hằng năm.
Bài đăng này là một phần của Designcember. Một sự kiện tôn vinh thiết kế web do web.dev tổ chức.

Lynn Fisher là một nghệ sĩ người Mỹ nổi tiếng với các tác phẩm trên web. Sau khi học trường nghệ thuật ở Arizona, cô bắt đầu làm việc với vai trò là nhà thiết kế và nhà phát triển CSS trong lĩnh vực tư vấn phần mềm. Cô đã dành cả sự nghiệp để theo đuổi các nỗ lực đa ngành, thử nghiệm web làm phương tiện sáng tạo và tạo ra các dự án web thú vị, chuyên biệt. Cô hiện đang làm việc với các nhà sáng tạo tại Netlify. Tôi đã trò chuyện với cô ấy về nhiều dự án thú vị của cô.
Rachel Bạn đã bắt đầu làm quen với thiết kế và phát triển web như thế nào?
Lynn: Khi còn học trung học, một người bạn đã giới thiệu tôi với GeoCities. Tôi nhớ mình đã có một khoảnh khắc "mắt tôi cuối cùng cũng sáng ra" khi nhận ra mình có thể tạo trang web. Trang web đầu tiên của tôi là trang web dành cho người hâm mộ của một ban nhạc địa phương ở Phoenix mà tôi rất yêu thích. Trong vài năm tiếp theo, tôi đã học HTML và CSS thông qua quy trình LiveJournal đến MySpace và tạo nhiều trang web cho các ban nhạc và nghệ sĩ địa phương. Tôi chỉ học đủ để có được công việc đầu tiên với vai trò "Trợ lý sản xuất HTML" tại một công ty web sau khi tốt nghiệp đại học.
Sau đó, tôi học hỏi trong công việc và thông qua cộng đồng thiết kế và phát triển chia sẻ kiến thức và tài nguyên. Tôi đã học mỹ thuật ở trường, điều này giúp tôi tự tin hơn vào tiếng nói sáng tạo của mình và làm quen với việc phê bình, nhưng đó không phải là chương trình đào tạo thiết kế chính quy. Tôi đã có thể cải thiện theo thời gian nhờ thực hành và học hỏi từ các đồng nghiệp cũng như những người trong ngành.
Rachel: Bạn bắt đầu tạo hình minh hoạ CSS div đơn như thế nào?
Lynn: Tại CSSConf 2013, tôi đã xem Lea Verou trình bày bài nói chuyện Humble Border-radius (Đường viền góc tròn khiêm tốn) và đó là một khoảnh khắc mở mang tầm mắt khác. Có cả một thế giới tiềm năng nghệ thuật trong các thuộc tính CSS mà tôi đang sử dụng và tôi rất hào hứng khám phá và thử nghiệm. Tôi về nhà và tạo WhyAZ, đồng thời vẽ tất cả hình minh hoạ bằng CSS. Vào thời điểm đó, mỗi hình minh hoạ được tạo thành từ hai phần tử HTML (tuân theo nhiều mã đánh dấu hệ thống biểu tượng đang trôi nổi xung quanh). Vì vậy, mã sẽ có dạng như sau:
<div class="icon">
<span class="clock"></span>
</div>
Sau đó, tôi muốn xem mình có thể tạo hình minh hoạ phức tạp như thế nào chỉ với một phần tử HTML. Hóa ra đây là một thử thách rất thú vị và có nhiều quy tắc ràng buộc mà tôi có thể làm trong vài giờ. Vì vậy, tôi đã mua một miền và bắt đầu thêm các miền đó vào một trang web. Giờ đây, đã gần 8 năm trôi qua! Tôi vẫn rất thích thử nghiệm và mở rộng phương tiện cũng như trau dồi kỹ năng minh hoạ của mình.
Rachel: Bạn có rất nhiều dự án thú vị! Bạn có luôn ấp ủ ý tưởng về một sản phẩm mà bạn muốn xây dựng không?
Lynn: Cảm ơn bạn! Tôi luôn lưu giữ một danh sách ý tưởng sơ bộ có thể tạo ra các dự án thú vị: những điều tôi quan tâm, các mẫu tôi bắt đầu nhận thấy, chương trình và phim tôi đang mê mẩn. Đôi khi, một ý tưởng cần rất nhiều thời gian để trở thành một dự án rõ ràng. Tôi đã có "phim giả trong phim thật" trong danh sách chờ xử lý trong vài năm trước khi dịch vụ phát trực tuyến giả mạo Nestflix phát triển thành một dự án có thể thực thi. Tôi không lên lịch, nhưng thường có ý tưởng sẵn sàng khi tìm kiếm một nội dung mới để làm việc.
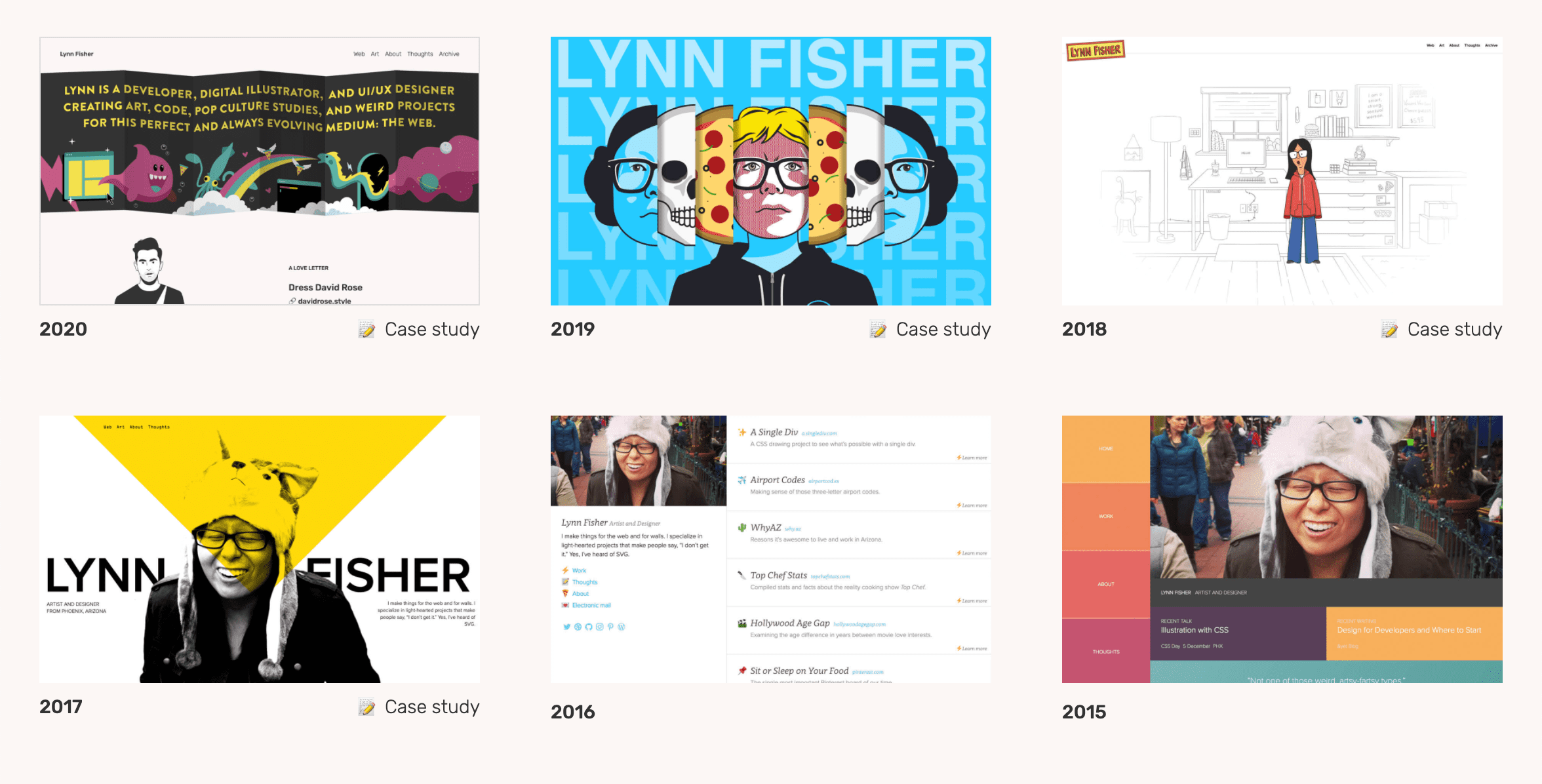
Rachel: Việc làm mới trang web hằng năm của bạn đã trở thành một sự kiện. Bạn có cảm thấy áp lực khi làm những việc này không hay vẫn thấy vui?

Lynn: Tôi vẫn thấy rất vui và háo hức với dự án này. Đây là dự án duy nhất mà tôi biết mình có thể làm theo cách kỳ lạ như mình muốn. Đây luôn là cơ hội tốt để thử nghiệm, thử những điều mới mẻ và tìm hiểu mọi kỹ thuật mới thu hút sự chú ý trong năm đó. Và vì được thay thế mỗi năm, nên việc này thực sự đã giúp tôi tăng cường khả năng thích ứng với sự thay đổi. Điều này buộc tôi phải tiếp tục, ngay cả khi tôi cảm thấy có một phiên bản nào đó đặc biệt phù hợp với mình.
Tuy nhiên, tôi cũng cảm thấy áp lực! Bạn có thể dễ dàng cảm thấy mỗi phiên bản cần sáng tạo và đổi mới hơn so với các phiên bản trước. Việc này có thể gây căng thẳng! Tuy nhiên, điều này cũng thúc đẩy tôi trở nên tham vọng và tôi rất cảm ơn điều đó. Khi có thời gian và năng lượng, tôi rất sẵn lòng cố gắng nâng cao tiêu chuẩn.
Rachel: Bạn mới bắt đầu làm việc tại Netlify, việc chuyển từ công việc khách hàng sang làm việc trên một sản phẩm như thế nào?
Lynn: Tôi đang làm việc trong nhóm thiết kế tiếp thị tại Netlify. Vì vậy, công việc của tôi có nhiều điểm tương đồng với công việc của công ty quảng cáo mà chúng tôi sẽ làm cho các nhóm sản phẩm. Điểm khác biệt lớn nhất là bạn có thể xem được nhiều thông tin tổng quan hơn. Đôi khi, khi được thuê làm công ty bên ngoài để làm việc trên một dự án, bạn có thể chỉ được xem những mục tiêu và tiến trình cụ thể đó. Tuy nhiên, điều đó không phải là điều xấu. Tiêu điểm là một tính năng cực kỳ hữu ích! Khi làm việc trong công ty sản phẩm, bạn sẽ có được rất nhiều thông tin và có thể thấy cách các bộ phận khác nhau của công việc kinh doanh hoạt động cùng nhau, cách các mục tiêu cạnh tranh được ưu tiên và cách các dự án riêng lẻ đóng góp hiệu quả (hoặc không) vào mục tiêu tăng trưởng và doanh thu dài hạn.
Tôi đoán có lẽ trải nghiệm của tôi giống như việc chuyển từ một công ty bên ngoài sang một nhóm nội bộ. Tôi rất thích các công việc đa dạng mà khách hàng đưa ra, nhưng cũng rất vui khi tìm hiểu sâu về Netlify dưới dạng một nền tảng và hệ sinh thái Jamstack.
Rachel: Bạn muốn thêm tính năng hoặc chức năng nào vào CSS?
Lynn: Có rất nhiều điều mà tôi luôn muốn được thực hiện và chúng đang được tích cực triển khai. Thật tuyệt vời! Truy vấn vùng chứa và lớp giả lập :has() nằm ở đầu danh sách.
Các tiến trình nội suy có vẻ rất hữu ích. Scott Kellum gần đây đã trao đổi với tôi về cách họ có thể giúp giải quyết một số vấn đề mà tôi gặp phải trong các thử nghiệm thích ứng. Thật tuyệt vời!
Tôi thường sử dụng JS để cung cấp chiều cao của một phần tử khi chiều cao đó không được đặt rõ ràng. Vì vậy, sẽ rất tuyệt nếu CSS có thể tự làm việc đó. Tuy nhiên, tôi chắc chắn rằng việc này rất phức tạp!
Rachel: Hiện tại, còn ai đang làm những công việc thú vị, sáng tạo và thực sự thú vị trên web không?
Lynn: Có rất nhiều người đang làm công việc thú vị! Dưới đây là một số ứng dụng mà tôi yêu thích gần đây:
- neal.fun của Neal Agarwal là một kho tàng chứa nhiều dự án web thú vị.
- Tôi yêu thích tác phẩm SVG thú vị và sáng tạo của Cassie Evans.
- Jhey Tompkins có các bản minh hoạ CSS rất thú vị.
- Tôi yêu dự án Style Stage (một CSS Zen Garden thế hệ mới) của Stephanie Eckles.
- Tác phẩm nghệ thuật CSS tuyệt đẹp của Ben Evans và Diana Smith.
- Charlie Gerard đang tạo các bản minh hoạ cực kỳ thú vị về tính năng điều khiển bằng cử chỉ và chế độ rảnh tay.
- George Francis đang tạo ra những tác phẩm nghệ thuật tạo sinh tuyệt đẹp.
Bạn có thể xem những tác phẩm tiếp theo của Lynn trên trang web danh mục đầu tư của cô tại lynnandtonic.com hoặc bằng cách theo dõi cô trên Twitter.

