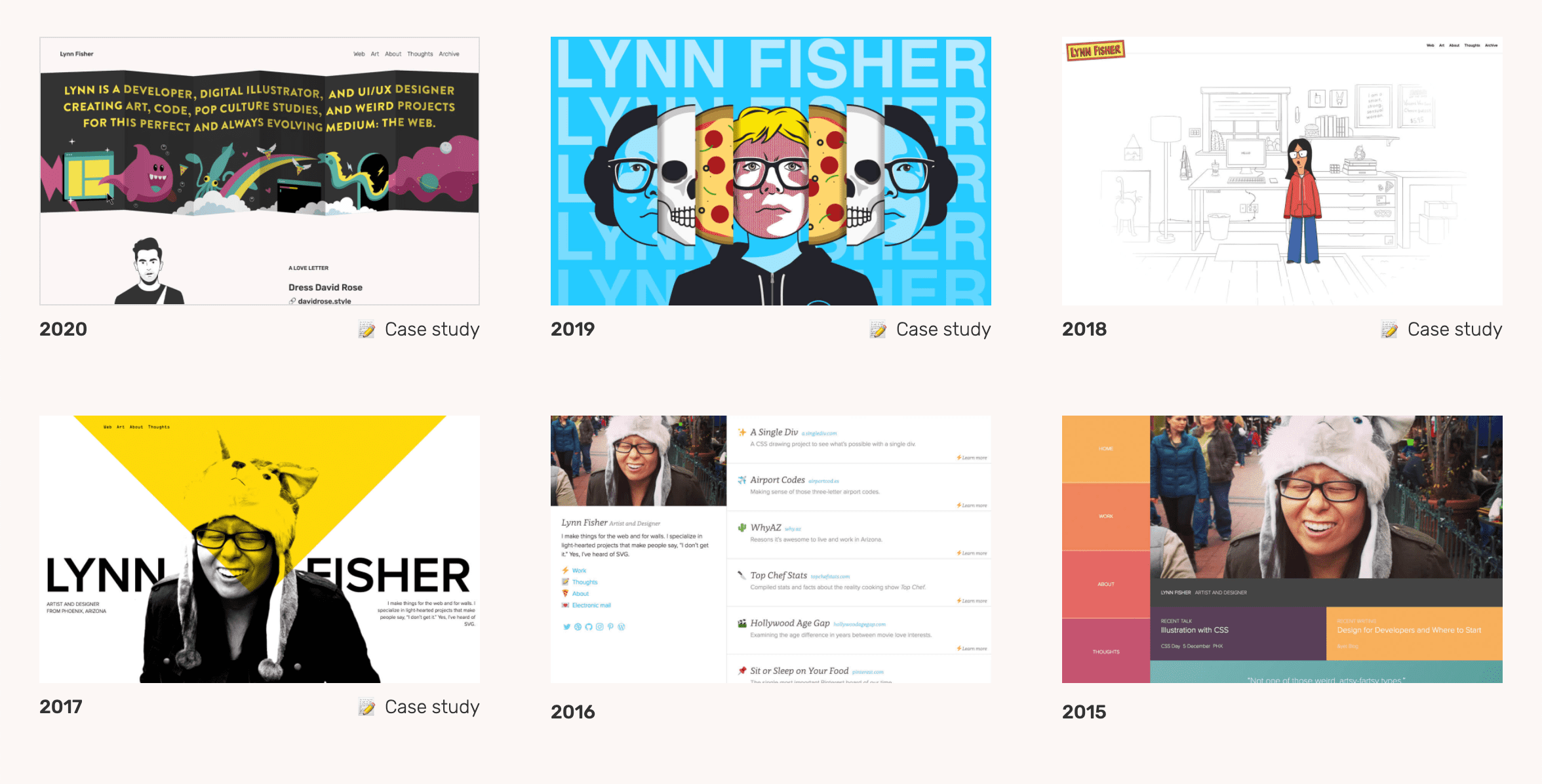
Lynn Fisher 是美國藝術家,以眾多創意專案和每年更新作品集而聞名。
這篇文章是 Designcember 系列文章之一。由 web.dev 為您獻上網頁設計慶典。

Lynn Fisher 是一位美國藝術家,以網路作品聞名。在亞利桑那州就讀藝術學校後,她開始在軟體顧問公司擔任設計師和 CSS 開發人員。她在職涯中致力於跨領域的努力,嘗試將網際網路做為創意媒介,並製作有趣的專屬網站專案。她目前與 Netlify 的廣告素材團隊合作。我和她聊了許多有趣的專案。
Rachel:你是如何進入網頁設計和開發領域的?
Lynn:我高中時有個朋友介紹我使用 GeoCities,我記得有一次「恍然大悟」的經驗,當時我發現自己可以製作網站。我第一個網站是為我喜歡的鳳凰城當地樂團建立的粉絲網站。在接下來的幾年,我透過 LiveJournal 到 MySpace 的管道學習 HTML 和 CSS,並為當地的樂團和藝術家建立許多網站。我學到的知識剛好足以讓我大學畢業後,在一家網站代理商找到第一份「HTML 製作助理」的工作。
之後,我透過工作和設計與開發社群分享的知識和資源學習相關知識。我在學校學習的是美術,這確實有助於我培養創意自信,並讓我瞭解評論的概念,但並非正式的設計訓練。我可以透過練習和向同事及業界人士學習,隨著時間的推移持續進步。
Rachel:您是如何開始創作單一 div CSS 圖像?
Lynn:在 CSSConf 2013 期間,我聽到 Lea Verou 的「Humble Border-radius」演講,這又是一次令人大開眼界的時刻。我已經在使用 CSS 屬性,但這項技術蘊含了無限的藝術潛力,讓我非常期待探索和實驗。我回家後製作了 WhyAZ,並使用 CSS 繪製所有插圖。當時,每個插圖都由兩個 HTML 元素組成 (遵循許多隨機顯示的圖示系統標記)。如下所示:
<div class="icon">
<span class="clock"></span>
</div>
接著,我想看看只使用一個 HTML 元素,我能製作出多複雜的插圖。這項挑戰非常有趣,而且時間限制很嚴格,我只要花幾個小時就能完成。因此,我購買了網域並開始將網域新增至網站,現在已經將近八年了!嘗試擴展媒介,同時練習插圖技巧,仍然非常有趣。
Rachel:你有許多很酷的專案!你是否總是想著要建構什麼東西?
Lynn:謝謝!我會將可能成為有趣專案的粗略構想記錄下來,包括我感興趣的內容、我開始注意到的模式,以及我著迷的節目和電影。有時想法要花很長的時間才能轉化為明確的專案。在 Nestflix 假串流服務開發成可執行專案之前,我已經在待辦事項中擱置了幾年的「假電影在真電影中」項目。我沒有固定的時間表,但只要想找新題材時,通常就會想到一些想法。
Rachel:你每年的更新活動已經成為一種盛事。你現在是否覺得必須做這些事,還是仍覺得很有趣?

Lynn:我還是覺得很有趣,而且我很期待這個專案。這是我知道自己可以盡情發揮的專案。這也是實驗、嘗試新技術,以及學習當年流行的新技術的好時機。而且每年都會更換,這讓我更能應對變化。即使我對某個版本特別有好感,這項功能也會迫使我改用其他版本。
不過,我確實感到壓力!我們很容易覺得,每個版本都必須比先前版本更有創意、更具創新性。這可能會讓你感到壓力!不過,這也讓我更有抱負,我很感謝這一點。我很樂意在時間和精力許可的情況下,持續提高標準。
Rachel:你最近才開始在 Netlify 工作,從為客戶服務轉為開發產品,這段轉換期如何?
Lynn:我目前在 Netlify 的市場行銷設計團隊工作,因此在很多方面,我的工作都與我們為產品團隊執行的代理商工作非常相似。最大的差異在於,您可以看到更多全局資訊。有時候,當你受聘為外部代理商處理專案時,你的檢視權限可能只限於特定目標和時程。不過這並不是壞事。專注功能非常實用!在產品公司內部工作,可以讓你掌握大量資訊,瞭解業務的不同部分如何協同運作、如何排定競爭目標的優先順序,以及個別專案是否有效地有助於達成長期營收和成長目標。
我認為我的經驗更像是從外部代理商轉到內部團隊。我很喜歡客戶提供的各種工作,但深入瞭解 Netlify 平台和 Jamstack 生態系統也非常有趣。
Rachel:你希望 CSS 新增哪些功能?
Lynn:我一直希望能實現的許多功能,現在都正在積極開發中,這真的很棒。容器查詢和 :has() 擬似類別會列在清單頂端。
插補時間軸似乎非常實用。Scott Kellum 最近向我說明,他們如何協助我解決回應式實驗中遇到的問題,這真的很棒。
在元素未明確設定高度時,我經常會使用 JS 取得元素高度,因此如果 CSS 可以自行執行這項操作,那就太棒了。不過,我相信這很複雜!
Rachel:目前還有誰在網路上製作有趣、有趣或有創意的作品?
Lynn:許多人都在做有趣的工作!我最近喜歡的幾款遊戲:
- Neal Agarwal 的 neal.fun 是令人驚喜的網站專案寶庫。
- 我很喜歡 Cassie Evans 創作的有趣又有創意的 SVG 作品。
- Jhey Tompkins 製作了非常有趣的 CSS 示範。
- 我很喜歡 Stephanie Eckles 的 Style Stage 專案 (新一代 CSS Zen Garden)。
- Ben Evans 和 Diana Smith 令人驚豔的 CSS 圖像作品。
- Charlie Gerard 正在製作非常酷的免手操作和動作控制示範。
- George Francis 正在創作精美的生成式藝術作品。
你可以前往 lynnandtonic.com 瀏覽 Lynn 的作品集,或是在 Twitter 上追蹤她,瞭解她接下來會創作什麼。

