Update zum Jahresende zum Compat 2021 – ein Versuch, Probleme mit der Browserkompatibilität in fünf Hauptbereichen zu beseitigen: CSS Flexbox, CSS Grid, Position: fixiert, Seitenverhältnis und CSS-Transformationen.
Das Ende des Jahres naht und es ist Zeit für ein letztes Update zum Compat 2021 – ein Bestreben, die Browserkompatibilitätsprobleme in fünf Fokusbereichen.
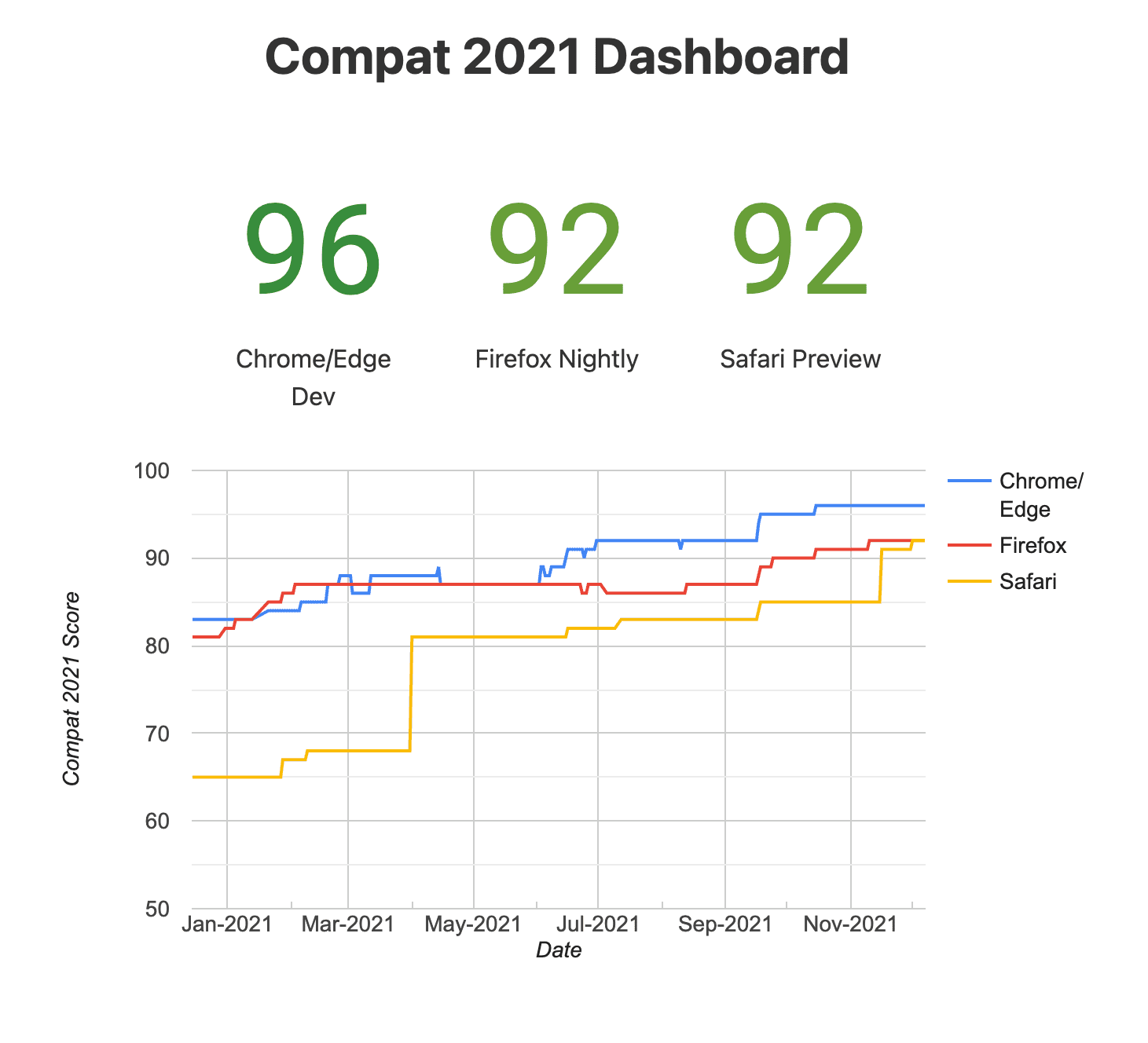
> 90 %
Bewertung in allen Browsern
Seit unserer letzten Aktualisierung haben wir weitere Verbesserungen festgestellt in allen Browsern angezeigt. Alle Browser hatten zu Beginn des Jahres mit viel niedrigeren Prüfungsergebnissen begonnen, aber Jetzt haben alle Browser die Marke von 90 % überschritten. Das bedeutet, dass sich die Webplattform die Interoperabilität der fünf Schwerpunkte.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Beiträge zu Browser-Engines stammen nicht nur von den Browseranbietern, sondern auch von anderen Anbietern im Web. Community. Für dieses Projekt möchten wir Igalia insbesondere ihrer Beteiligung und um die Punktzahlen zu verbessern. Igalia hat dazu beigetragen, alle fünf Schwerpunkte des Compats 2021.
Auf dem Ergebnis-Dashboard wpt.fyi befindet sich Ansicht mit gefilterten Testergebnissen eine Übersicht über alle Tests, die im Compat 2021 enthalten waren, sowie Aufrufe von Google Chrome Firefox und Safari die Ergebnisse mit der letzten Aktualisierung im Juli vergleichen.
Sehen wir uns nun die Verbesserungen in den einzelnen Bereichen an.
CSS-Flexbox
flex-basis: content wird bald für alle Browser verfügbar sein, mit Implementierungen in
Chromium und
WebKit: (Der Wert content war bereits
von Gecko unterstützt.)
In Chromium tritt ein Problem mit der Flexbox-Größe auf. fest und passt zu den Spezifikationen und Geckos Verhalten. In Gecko wurden mehrere Probleme mit Compat 2021 behoben, einschließlich eines Problems mit prozentualer Höhe bei Flex-Elementen. Und schließlich werden in WebKit weitere Ausrichtungseigenschaftswerte (left, right, selbststart, selbststart, start, beenden) hinzugefügt und viele Verbesserungen bei der absoluten Positionierung, auch die Flexbox-Testergebnisse im Compat 2021 verbessern.
CSS-Raster
Die Verwendung von CSS Grid im Web nimmt immer mehr zu, wie sowohl in der 2021 Web Almanac und Nutzungsmesswerte von Chrome.
Die Einführung von GridNG in Chrome und Edge 93 wurden viele langjährige Probleme mit Grid gelöst, wodurch beeindruckende 38 Probleme gelöst wurden. im Fehler-Tracker von Chromium. Zusammen mit vielen kleineren Verbesserungen, die folgt, hat der Compat 2021 für Grid in Chromium verbesserte sich um 3% auf 97%. Diese Arbeit wurde vom Edge-Team bei Microsoft geleitet.
Fehler bei der absoluten Positionierung mit Auswirkungen auf das Raster wurde in Gecko behoben und viele Korrekturen zu WebKit, was zu einer Verbesserung von 1% bei Firefox und einer Verbesserung von 3% bei Safari bei Rastertests.
Preisvergleichsportal position: sticky
Bei unserem letzten Update haben wir festgestellt, dass position: sticky der erste Bereich ist, in dem ein Browser (hier
Fall Chrome und Edge) die Tests zu 100% bestanden haben. Nach einigen Tipps
in der WebKit-Implementierung erreicht Safari ebenfalls 100% dieser Tests. Die meisten dieser Verbesserungen
in Safari 15 enthalten sind.
CSS-Property „aspect-ratio“
Die browserübergreifende Unterstützung für die Definition des Seitenverhältnisses (Breite-zu-Höhe-Verhältnis) von Elementen
verbesserte sich. Die Werte von Compat 2021 lagen bei 99%, 97% und 95% für Chrome/Edge, Firefox
bzw. Safari. Die meisten Verbesserungen betreffen nicht das Attribut aspect-ratio selbst,
sondern damit, wie die Attribute width und height einem aspect-ratio-Standardwert zugeordnet werden.
für Elemente. Dies wurde für mehrere Elemente in WebKit implementiert,
und <canvas> für Chromium.
CSS-Transformationen
transform: perspective(none) wird jetzt unterstützt in
Chromium
Gecko und
WebKit Dadurch wird es einfacher,
nur eine andere Perspektive.
In Chromium kann transform-style: preserve-3d, wodurch untergeordnete Elemente am selben
3D-Szene) und der Eigenschaft perspective, die eine perspektivische Transformation auf untergeordnete Elemente anwendet
auf die Spezifikation abgestimmt,
nur für untergeordnete Elemente gelten.
Die große Steigerung der scores für Preisvergleichsportale Änderungen für alle Browser sind hauptsächlich auf Verbesserungen der Testsuite zurückzuführen, bei denen inkorrekte Die Tests wurden korrigiert oder entfernt. Das macht es leichter, die verbleibende Interoperabilität zu verstehen und zukünftige Regressionen zu vermeiden.
Fazit
Wir sind dankbar für die Arbeit, die zum Jahresende mit vielen Verbesserungen an der
sowie eine bessere Testinfrastruktur. „aspect-ratio“ wurde schon lange angefragt von
und wird jetzt in allen Browsern unterstützt. Verwendung von Flexbox, Raster und position: sticky
und diese Funktionen werden mittlerweile browserübergreifend besser unterstützt.
die wir 2021 vorgenommen haben.
Nächste Schritte Wir freuen uns auf die weitere Zusammenarbeit mit anderen Browseranbietern und Community bei der nächsten Iteration dieser Bemühungen. Wir haben mit der Forschung begonnen und für 2022. Wir halten Sie auf dem Laufenden.
Wenn du Feedback oder Fragen hast, kontaktiere uns bitte auf Twitter unter @ChromiumDev.

