Mitte des Jahres zum Compat 2021 – ein Versuch, Probleme mit der Browserkompatibilität in fünf Hauptbereichen zu beseitigen: CSS Flexbox, CSS Grid, Position: fixiert, Seitenverhältnis und CSS-Transformationen.
Es ist Zeit für das Mitte des Jahres zu Compat 2021 – dem Versuch, die Browserkompatibilität zu eliminieren in fünf Schwerpunktbereichen. Weitere Informationen zur #compat2021 und wie wir uns entschieden haben, finden Sie in der Ankündigung vom März.
Die in diesem Beitrag beschriebenen Verbesserungen von Chromium erreichen Chrome, Edge und alle Chromium-basierten Browser.
So messen wir Fortschritte
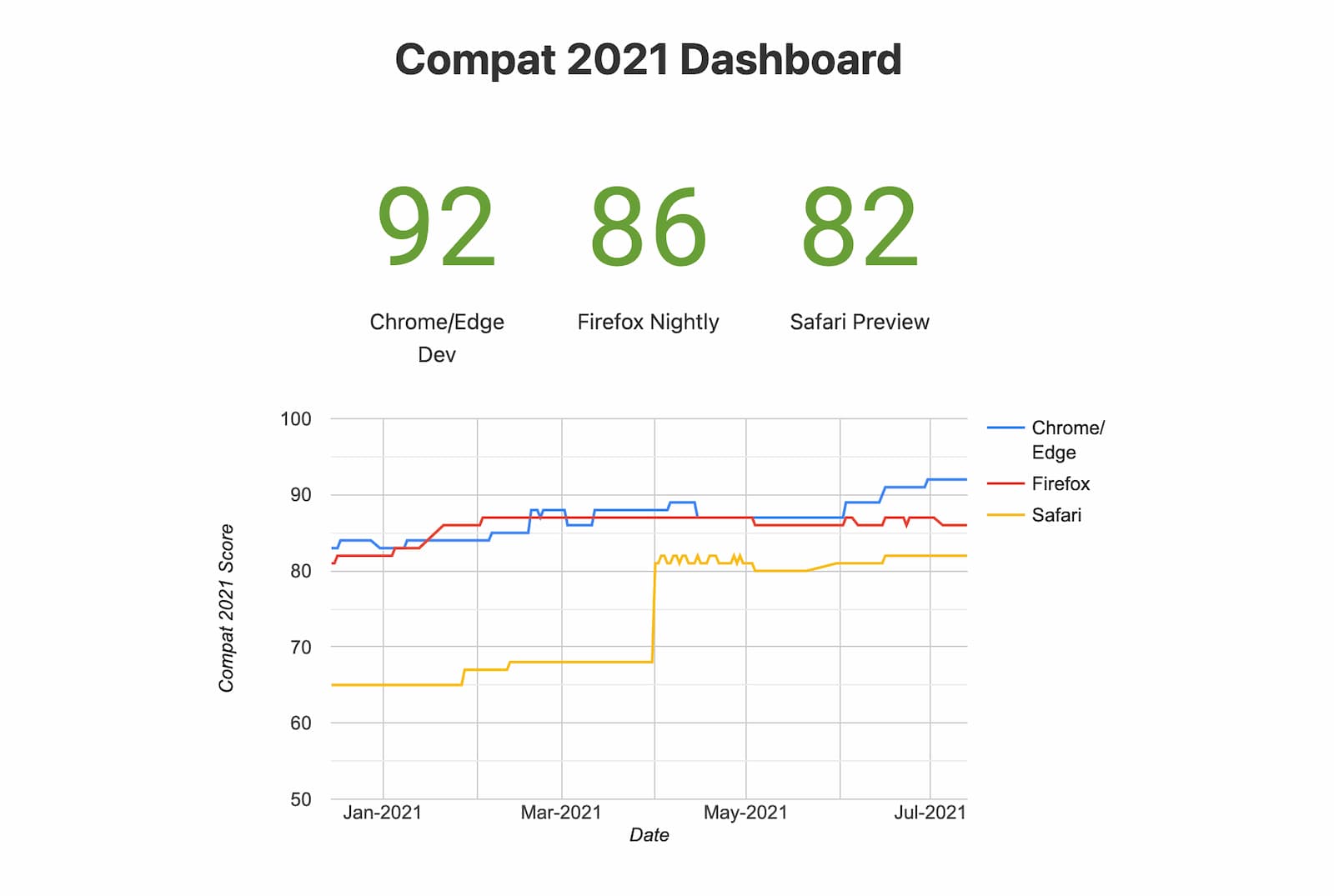
Im Compat 2021-Dashboard finden Sie web-platform-tests um die Anzahl der bestandenen Tests und die Trendgrafiken für verschiedene Browser zu sehen.
Einfache „bestandene Tests“ Zahl sagt nichts über die Browserkompatibilität aus, aber sie ist eines der Signale, anhand derer wir den Fortschritt unserer Bemühungen erkennen können. Weniger Unterschiede zwischen Browsern in den Testergebnissen bedeutet eine bessere Interoperabilität einer Webfunktion über mehrere Browser hinweg.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">CSS-Flexbox
Alle drei Browser-Engines erzielten Verbesserungen der Flexbox.
Safari 14.1 lieferte den
gap-Eigenschaft für Flexbox
. Die Eigenschaft gap ist eine bequeme Möglichkeit, den Abstand zwischen Elementen festzulegen. Diese Eigenschaft wird häufig verwendet
im Rasterlayout. Die Unterstützung des Flexbox-Layouts war eine der am häufigsten gesuchten Funktionen in der
MDN-Browserkompatibilitätsbericht
. Mit diesem Update ist das Attribut gap in flexiblen Layouts in allen gängigen Browsern sowie in einer Top-Version
Kompatibilitätsprobleme behoben. Außerdem wurden in Safari 14.1 zahlreiche Korrekturen
Bilder in Flexbox, wodurch alte Behelfslösungen nicht mehr erforderlich sind.
Firefox hat Rendering von behoben Tabellen als flexible Elemente, Aneinanderreihung von Firefox und liegt näher bei 100% der Tests (derzeit liegt die Prozentzahl bei 98,5%).
Chromium hat außerdem Tabellen als flexible Elemente korrigiert.
In Chromium 88 wurden auch Bilder als Flex-Elemente umgeschrieben.
die Behebung schon länger gebrauchter Fehler. Außerdem hat Chromium vor Kurzem Unterstützung für neue Ausrichtungs-Keywords hinzugefügt: start, end, self-start, self-end, left und right. Diese Keywords können in folgenden Sprachen ausprobiert werden:
Chrome Canary und
Edge Canary
CSS-Raster
CSS-Raster-Nutzung ist immer mehr, derzeit 9% der Seitenaufrufe. Alle drei großen Browser-Engines implementieren CSS Grid bei über 89% der Webplattform-Tests. Das Schließen der Kompatibilitätslücke ist wichtig, ein stetiges Wachstum dieser Funktion unterstützen.
Im Jahr 2021 hat Safari von 89% auf 93% verbessert, die Tests bestanden haben. Chromium arbeitet an einem neuen zur Lösung weiterer CSS Grid-Probleme, GridNG. Dies ist ein Projekt, das von Microsoft Dies führte zu einem kürzlichen Anstieg von 94% auf 97% in der Rastertests mit Targeting. Wir halten Sie über GridNG im Edge-Blog.
Preisvergleichsportal position: sticky
In Chromium
position: sticky für Kopfzeilen von Tabellen
wurde mit der Einführung von TablesNG behoben, einem mehrjährigen Versuch, das Rendering von Tabellen umzugestalten.
Diese Änderung sowie einige
endgültig
Fehlerbehebungen, Chrome und Edge 93 installiert
müssen 100% der Aufgaben
gezielte Tests.
Nach position: sticky,
TablesNG hat 72 Chromium-Programmfehler behoben!
CSS-Property „aspect-ratio“
Die Eigenschaft aspect-ratio, die das Festlegen des Verhältnisses von Breite zu Höhe erleichtert,
zum responsiven Webdesign. Es ist auch eine Lösung, um
Kumulative Layout Shifts.
Die Eigenschaft aspect-ratio wird jetzt in stabilen Versionen von Chrome, Edge und Firefox unterstützt.
in
Safari 15 Beta
. Mit zunehmender browserübergreifender Unterstützung
Nutzung nimmt zu.
Auch wenn in keinem Browser die Tests zu 100% bestanden werden, ist die Kompatibilitätslücke für aspect-ratio am kleinsten.
fünf Schwerpunkte für Compat 2021. Sie enthält
Mehr als 90% der Nutzer bestehen die Tests für alle gängigen Browser.
. In Zukunft werden wir den Fortschritt mit dieser Test-Suite im Blick behalten, um sie zu einer soliden Lösung zu machen.
.
Weitere Informationen zur Nutzung und zu den Vorteilen der
aspect-ratio-Property auf web.dev
CSS-Transformationen
Die Ergebnisse der ausgerichteten CSS-Tests haben sich langsam und stetig verbessert. Transformationen durch Fehlerkorrekturen die Tests selbst verbessert haben.
Das Chromium-Team arbeitet auch daran, die Interoperabilität von transform-style:
preserve-3d und transform :perspective() zu verbessern. Wir hoffen, im nächsten Video
aktualisieren.
Verbesserungen der Gesamtbewertung
Seit der Bekanntgabe im März haben alle drei Browser-Engines ihre Compat-Punktzahlen 2021 verbessert:
- Chrome und Edge Dev stiegen von 86 auf 92.
- Die Anzahl der Firefox-Versionen stieg von 83 auf 86.
- Die Zahl von Safari stieg von 64 auf 82.
Safari hat die Kompatibilitätslücke dank der intensiven Arbeit
WebKit-Beitragende Insbesondere das Team bei
Beiträge von Igalia
aspect-ratio-Eigenschaft und viele Verbesserungen an Flexbox und Grid, wie z. B. gap für Flexbox
und verschiedene Fehlerkorrekturen.
Verfolge den Fortschritt des Compats 2021
Verfolge den Fortschritt des Compat 2021, Dashboard, abonnieren unsere Mailingliste oder kontaktieren Sie uns unter @chromiumdev. Wenn Probleme auftreten, Fehler melden.

