Aktualizacja na koniec roku dotycząca platformy Compat 2021, której celem jest wyeliminowanie problemów ze zgodnością przeglądarki w 5 głównych obszarach: CSS Flexbox, CSS Grid, pozycja: przyklejony, współczynnik proporcji i przekształcenia CSS.
Koniec roku zbliża się wielkimi krokami i przyszedł czas na ostatnią aktualizację Compat 2021, który ma na celu wyeliminowanie problemy ze zgodnością z przeglądarkami w 5 głównych obszarach.
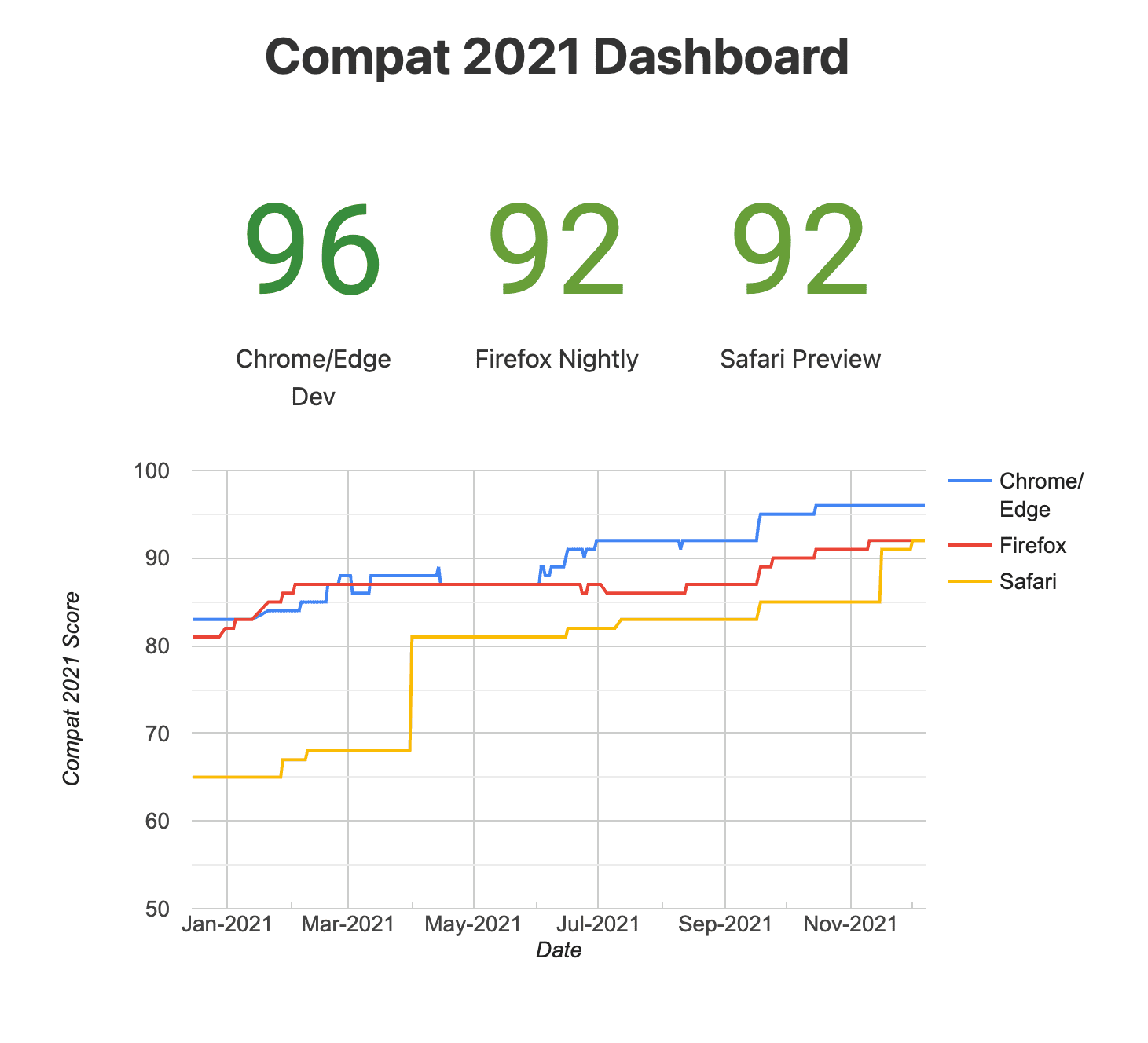
>90%
Wynik we wszystkich przeglądarkach
Od ostatniej aktualizacji zauważyliśmy kilka ulepszeń. we wszystkich przeglądarkach. Wszystkie przeglądarki uzyskały znacznie niższe wyniki testów na początku roku, teraz wszystkie przeglądarki przekroczyły już 90%! Oznacza to, że platforma internetowa znacznie wzrosła interoperacyjności z pięcioma obszarami.

Wkład w mechanizmy wyszukiwarek jest uwzględniany nie tylko przez dostawców przeglądarek, ale też przez innych użytkowników internetu społeczności. W tym projekcie chcielibyśmy szczególnie podziękować Igalii za ich zaangażowanie pracuj dalej nad poprawą wyników. Igalia przyczyniła się do poprawy wszystkich 5 koncentracji w raporcie Compat 2021.
W wpt.fyi w panelu wyników testu znajdziesz teraz filtrowany widok wyników testu ze wszystkimi testami uwzględnionymi w platformie Compat 2021, a także liczbę wyświetleń Chrome, Firefox, i Safari porównaliśmy wyniki z poprzednią aktualizacją z lipca.
Przyjrzyjmy się poprawkom w każdym z tych obszarów.
Flexbox CSS
Aplikacja flex-basis: content jest już dostępna we wszystkich przeglądarkach, a implementacje są kierowane na
Chromium i
WebKit. (Wartość content została już użyta
wspiera Gekon).
W Chromium problem z rozmiarem Flexbox jest już poprawiony, zgodnie ze specyfikacją i zachowaniem Gekon. W gekonu problemy występujące w wersji Compat 2021 zostały rozwiązane, w tym problem z wartością procentową wysokości w elementach elastycznych. W WebKit obsługa większej liczby wartości właściwości wyrównania (left, right, self-start, Self-end, start, end) i wprowadziliśmy wiele ulepszeń w pozycjonowaniu bezwzględnym. a także poprawienie wyników testów Flexbox w narzędziu Compat 2021.
Siatka CSS
W internecie coraz częściej używane jest siatkę CSS, co widać zarówno w 2021 Web Almanac oraz Dane o korzystaniu z Chrome.
Wprowadzenie GridNG w Chrome i Edge 93 rozwiązały wiele starych problemów z siatką, eliminując aż 38 problemów w narzędziu Chromium do śledzenia błędów. Oprócz wielu mniejszych ulepszeń wynik dla siatki w Chromium został poprawiony o 3% do 97%. Tę pracę kierował zespół Edge w firmie Microsoft.
Błąd bezwzględnego pozycjonowania wpływający na siatkę została naprawiona w Gecko i wiele poprawek trafiły do wersji WebKit, co przyniosło 1% poprawę w przypadku Firefoksa i 3% w Safari w testach siatki.
Usługa porównywania cen: position: sticky
W ostatniej aktualizacji zauważyliśmy, że position: sticky to pierwszy obszar, w którym każda przeglądarka (w tym
Chrome i Edge) spełniają wymagania w 100%. Po wprowadzeniu szeregu poprawek
w przypadku implementacji WebKit, Safari również uzyskuje w tych testach 100% wyników. Większość tych ulepszeń
były dostępne w Safari 15.
Właściwość CSS aspect-ratio
Obsługa definiowania współczynnika proporcji (stosunku szerokości do wysokości) elementów w różnych przeglądarkach
nadal rozwijają się – wyniki testów Compat 2021 w Chrome/Edge i Firefoksie sięgają 99%, 97% i 95%
i Safari. Większość ulepszeń nie dotyczy właściwości aspect-ratio,
lecz ze sposobem, w jaki atrybuty width i height są zmapowane na domyślną wartość aspect-ratio.
dla elementów. Było to możliwe w przypadku wielu elementów w WebKit,
i <canvas> w Chromium.
Przekształcenia CSS
Obsługa transform: perspective(none) jest teraz dostępna w tych krajach:
Chromium
Gekon
WebKit. Ułatwi to wykonywanie
ani od jednej perspektywy.
W Chromium transform-style: preserve-3d (dzięki czemu elementy podrzędne mogą być częścią tego samego
scenę 3D) i właściwości perspective (która stosuje przekształcenie z perspektywy do elementów podrzędnych).
są teraz zgodne ze specyfikacją,
mają zastosowanie tylko do elementów podrzędnych.
Duży wzrost wyników dla CSS ze wszystkich przeglądarek wynika głównie z udoskonaleń zestawu testowego, w których naprawiono lub usunięto testy. Ułatwia to zrozumienie pozostałej interoperacyjności i unikania regresji w przyszłości.
Podsumowanie
Jesteśmy wdzięczni za pracę, którą włożyli Państwo w zakończenie roku, wprowadzając wiele ulepszeń
jak również poprawiać infrastrukturę testową. aspect-ratio od dawna prosił o dodanie funkcji od użytkownika
dla programistów stron internetowych i jest on obecnie obsługiwany we wszystkich przeglądarkach. Korzystanie z flexbox, siatki i position: sticky
Wszystkie te funkcje są coraz popularniejsze i są teraz lepiej
obsługiwane w przeglądarkach
ulepszenia wprowadzone w 2021 r.
Co dalej? Cieszymy się, że będziemy kontynuować współpracę z innymi dostawcami przeglądarek w następnej wersji tego przedsięwzięcia. Zaczęliśmy zbierać informacje na temat na 2022 rok. Wkrótce opublikujemy odpowiednie powiadomienie.
Jeśli masz pytania lub uwagi, skontaktuj się z nami na Twitterze, pisząc na adres @ChromiumDev.

