Bản cập nhật cuối năm về Compat 2021 – nỗ lực loại bỏ các vấn đề về khả năng tương thích của trình duyệt trong năm lĩnh vực trọng tâm chính: CSS Flexbox, CSS Grid, vị trí: chuyển đổi cố định, tỷ lệ khung hình và CSS.
Năm nay đang đến gần và đã đến lúc ra mắt bản cập nhật cuối cùng cho Compat 2021 nhằm loại bỏ các vấn đề về khả năng tương thích với trình duyệt trong năm lĩnh vực trọng tâm chính.
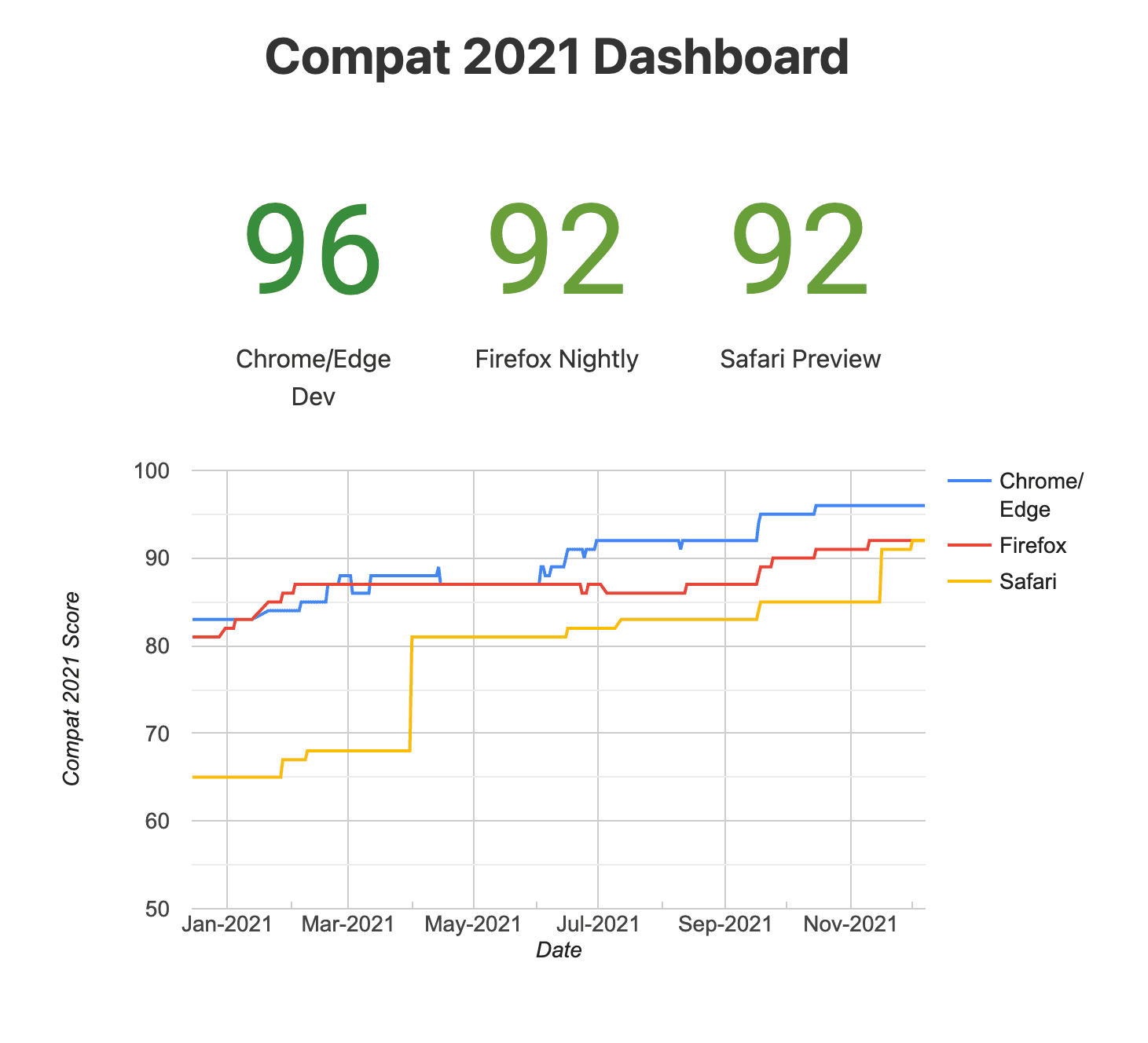
>90%
điểm số trong tất cả trình duyệt
Kể từ lần cập nhật gần đây nhất, chúng tôi đã liên tục nhận thấy những điểm cải tiến trong tất cả các trình duyệt. Tất cả trình duyệt đều có điểm kiểm tra thấp hơn nhiều vào đầu năm, nhưng hiện tại tất cả trình duyệt đều đã vượt quá 90%! Điều này có nghĩa là nền tảng web đã cải thiện đáng kể khả năng tương tác của 5 khía cạnh trọng tâm.

Những đóng góp cho các công cụ trình duyệt không chỉ do các nhà cung cấp trình duyệt mà còn các nhà cung cấp khác trên web cộng đồng. Đối với dự án này, chúng tôi đặc biệt muốn cảm ơn Igalia vì sự tham gia của họ và không ngừng nỗ lực để cải thiện điểm số. Igalia đã góp phần cải thiện cả năm trọng tâm các khía cạnh của Tương thích năm 2021.
Trên wpt.fyi, trang tổng quan về kết quả thử nghiệm, hiện có một chế độ xem kết quả thử nghiệm đã lọc hiện tất cả các bài kiểm thử có trong Compat 2021, đồng thời hiển thị các lượt xem cho Chrome! Firefox, và Safari so sánh kết quả với lần cập nhật gần đây nhất vào tháng 7.
Hãy cùng xem những điểm cải tiến trong mỗi khía cạnh!
Hộp linh hoạt CSS
flex-basis: content hiện đang được phát hành cho tất cả trình duyệt, với các triển khai đã được triển khai ở
Chromium và
WebKit. (Giá trị content đã là
được Gecko hỗ trợ.)
Trong Chromium, vấn đề về kích thước hộp linh hoạt đã được khắc phục, phù hợp với thông số kỹ thuật và hành vi của Gecko. Và trong Gecko, một số các vấn đề ảnh hưởng đến Compat 2021 đã được khắc phục, bao gồm cả vấn đề về chiều cao tính theo tỷ lệ phần trăm trên các mục linh hoạt. Cuối cùng, trong WebKit, hỗ trợ nhiều giá trị thuộc tính căn chỉnh hơn (left, right (trái, phải), tự bắt đầu, tự kết thúc, bắt đầu, kết thúc) hiện được thêm vào và rất nhiều cải tiến đã được thực hiện cho vị trí tuyệt đối, đồng thời cải thiện kết quả thử nghiệm flexbox trong Compat 2021.
Lưới CSS
Việc sử dụng Lưới CSS trên web tiếp tục phát triển, như có thể thấy trong cả Niên giám web 2021 và Các chỉ số về mức sử dụng của Chrome.
Việc ra mắt GridNG trong Chrome và Edge 93 đã giải quyết nhiều vấn đề lâu dài với Grid, đóng lại 38 vấn đề ấn tượng trong công cụ theo dõi lỗi của Chromium. Cùng với nhiều cải tiến nhỏ hơn sau đó, Compat 2021 điểm số cho Lưới trong Chromium được cải thiện từ 3% lên 97%. Công việc này do nhóm Edge tại Microsoft dẫn dắt.
Lỗi vị trí tuyệt đối ảnh hưởng đến Lưới đã được khắc phục trong Gecko và nhiều bản sửa lỗi đã dừng lại ở WebKit, dẫn đến sự cải thiện 1% cho Firefox và cải thiện 3% cho Safari trên các bài kiểm thử Lưới.
Dịch vụ so sánh giá (CSS) position: sticky
Trong lần cập nhật gần đây nhất, chúng tôi nhận thấy rằng position: sticky là phần đầu tiên mà bất kỳ trình duyệt nào sử dụng (trong
case Chrome và Edge) đạt tỷ lệ vượt qua 100% các bài kiểm tra. Sau đây là một số giải pháp khắc phục
trong triển khai WebKit, Safari cũng đạt điểm 100% cho các bài kiểm tra này. Hầu hết những cải tiến này
đã được đưa vào Safari 15.
Thuộc tính CSS aspect-ratio
Hỗ trợ trên nhiều trình duyệt để xác định tỷ lệ khung hình (tỷ lệ chiều rộng so với chiều cao) của các phần tử
tiếp tục cải thiện, với điểm số Tương thích năm 2021 đạt 99%, 97% và 95% đối với Chrome/Edge, Firefox
và Safari tương ứng. Hầu hết các cải tiến đều không liên quan đến bản thân thuộc tính aspect-ratio,
nhưng thay vào đó là cách các thuộc tính width và height được liên kết với giá trị aspect-ratio mặc định
cho các phần tử. Thao tác này được triển khai cho nhiều phần tử trong WebKit,
và <canvas> cho Chromium.
Chuyển đổi CSS
Hỗ trợ cho transform: perspective(none) hiện được hỗ trợ trong
Chromium,
Tắc kè và
WebKit. Việc này sẽ giúp bạn dễ dàng
tạo hiệu ứng chuyển động giữa một góc nhìn và không có phối cảnh.
Trong Chromium, transform-style: preserve-3d (cho phép các phần tử con tham gia cùng một lúc
Cảnh 3D) và thuộc tính perspective (áp dụng biến đổi phối cảnh cho các phần tử con)
hiện đã phù hợp với thông số kỹ thuật bằng cách làm cho chúng
chỉ áp dụng cho các phần tử con.
Mức tăng mạnh về điểm số cho CSS cho tất cả trình duyệt chủ yếu là do những cải tiến đối với bộ thử nghiệm, trong đó thử nghiệm đã được khắc phục hoặc bị xoá. Nhờ vậy, bạn sẽ dễ dàng nắm được khả năng tương tác còn lại vấn đề và tránh sự hồi quy trong tương lai.
Kết luận
Chúng tôi biết ơn vì những nỗ lực của mọi người trong những ngày cuối năm, cùng với nhiều cải tiến cho
điểm số cũng như cơ sở hạ tầng kiểm tra tốt hơn. aspect-ratio là một tính năng được yêu cầu từ lâu từ
nhà phát triển web và tính năng này hiện được hỗ trợ trong tất cả các trình duyệt. Sử dụng hộp linh hoạt, lưới và position: sticky
đều đang phát triển và các tính năng này hiện được hỗ trợ tốt hơn trên các trình duyệt nhờ có nhiều
các điểm cải tiến trong năm 2021.
Tiếp theo là gì? Chúng tôi rất vui được tiếp tục cộng tác với các nhà cung cấp trình duyệt khác cũng như trong vòng lặp tiếp theo của nỗ lực này. Chúng tôi đã bắt đầu nghiên cứu và thảo luận về các trọng tâm cho năm 2022. Vui lòng theo dõi thông báo sắp tới.
Nếu bạn có bất kỳ phản hồi hoặc câu hỏi nào, vui lòng liên hệ với chúng tôi trên Twitter theo địa chỉ @ChromiumDev.

