تحديث في منتصف العام حول Compat 2021 - في محاولة للتخلص من مشاكل توافق المتصفح في خمسة مجالات تركيز رئيسية: CSS flexbox وCSS Grid والموضع: الثابت ونسبة العرض إلى الارتفاع وعمليات تحويل CSS.
حان وقت تحديث Compat 2021 في منتصف العام، في محاولة للتخلص من توافق المتصفحات المشكلات في خمسة مجالات تركيز رئيسية. لمزيد من التفاصيل حول #compat2021 وكيف قررنا يمكنك الاطّلاع على إعلان آذار (مارس).
ستشمل التحسينات التي تمت مناقشتها في هذه المشاركة على Chrome وEdge وجميع المتصفحات المستندة إلى Chromium المتصفحات.
كيف نقيس التقدم
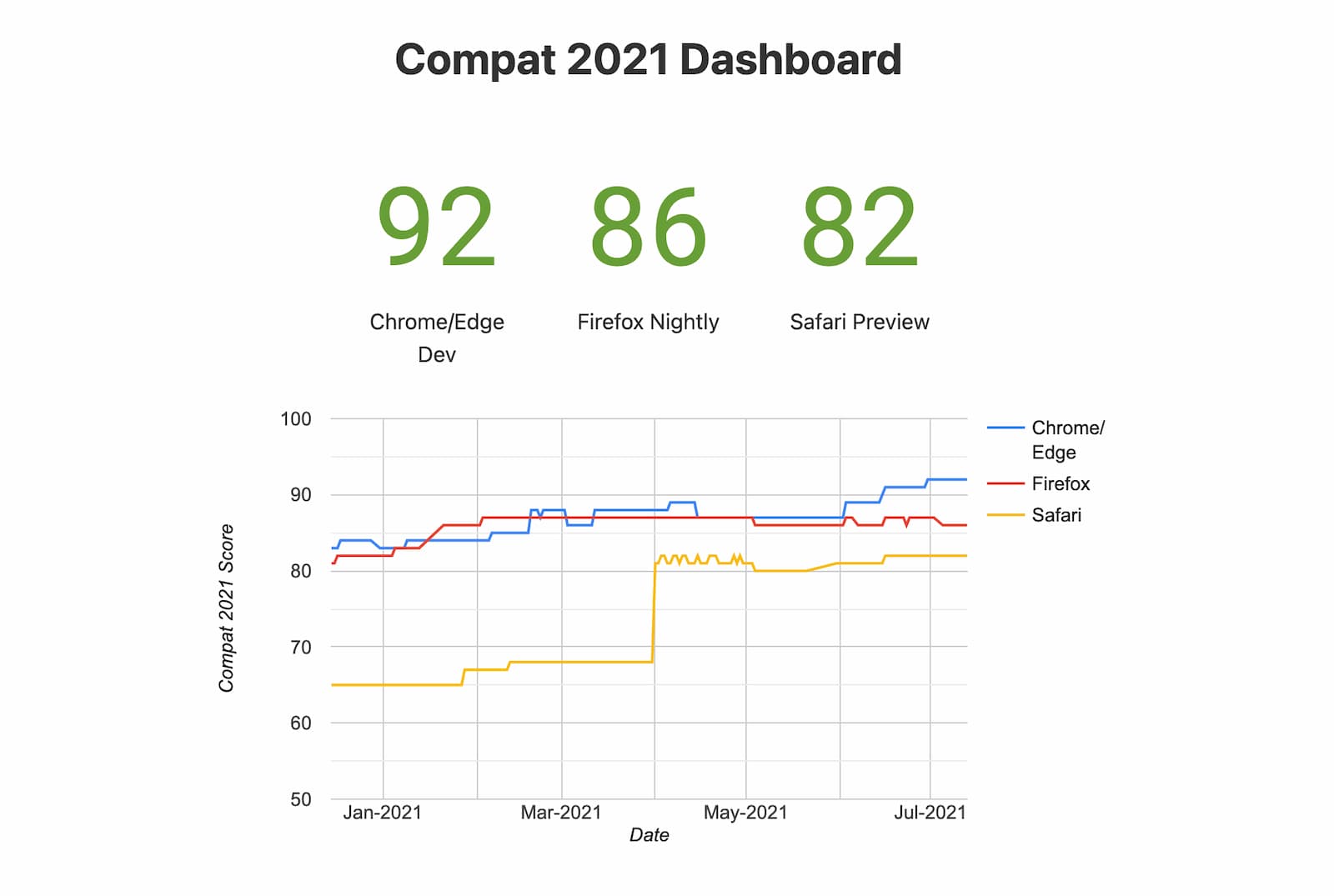
يمكنك مراجعة لوحة بيانات Compat 2021 web-platform-tests لمعرفة عدد الاختبارات الناجحة والرسوم البيانية الرائجة للمتصفحات المختلفة.
بسيطة "الاختبارات الناجحة" الرقم لا يبيّن قصة توافق المتصفح بالكامل، ولكنه هو إحدى الإشارات التي نستخدمها لمعرفة مدى تقدم جهودنا. اختلافات أقل بين المتصفحات في نتائج الاختبار تعني إمكانية تشغيل أكبر لإحدى ميزات الويب على مستوى عدة متصفحات.

إطار flexbox لصفحات الأنماط المتتالية (CSS)
شهدت محركات المتصفحات الثلاثة التحسينات على flexbox.
شحن Safari 14.1
السمة gap لـ flexbox
. تشكّل السمة gap طريقة سهلة لضبط التباعد بين العناصر. يتم استخدام هذه السمة غالبًا.
في تخطيط الشبكة، وكان الدعم في تخطيط flexbox من أكثر الميزات المطلوبة في
تقرير توافق متصفِّح MDN
. مع هذا التحديث، تصبح السمة gap في التنسيقات المرنة متاحة في جميع المتصفحات الرئيسية.
تم حل تحدي التوافق. كما تضمن Safari 14.1 أيضًا العديد من الإصلاحات
الصور في flexbox، ما يغنيك عن الحاجة إلى حلول بديلة قديمة.
حلّ Firefox لعرض tables as flex items (الجداول كعناصر مرنة) تبرز متصفِّح Firefox. أقرب من 100٪ من الاختبارات الناجحة (حاليًا 98.5٪).
أصلح Chromium أيضًا الجداول كعناصر مرنة.
في Chromium 88، تمت أيضًا إعادة كتابة الصور كعناصر مرنة،
وحل عدد من الأخطاء طويلة الأمد. أخيرًا، أضاف Chromium مؤخرًا إتاحة الكلمات الرئيسية الجديدة للمحاذاة: start وend وself-start وself-end وleft وright. هذه الكلمات الرئيسية متاحة للتجربة
Chrome Canary
Edge Canary
شبكة CSS
استخدام شبكة CSS هو يتطوّر بوتيرة ثابتة حاليًا 9% من مشاهدات الصفحة. تنفِّذ جميع محركات المتصفحات الرئيسية الثلاثة شبكة CSS وتجتاز المعايير لأكثر من 89٪ من اختبارات أنظمة الويب ذات الصلة بالفعل. يُعد سد فجوة التوافق أمرًا مهمًا تدعم النمو الثابت لهذه الميزة
حتى الآن في عام 2021، تحسنت نسبة الاختبارات الناجحة في Safari من% 89 إلى% 93، ويعمل Chromium على تطوير لحل المزيد من مشكلات شبكة CSS، وتسمى GridNG. وهذا جهد تقوده Microsoft وأدى إلى الزيادة الأخيرة من 94% إلى 97% في اختبارات الشبكة المستهدَفة: يمكنك أن تتوقع تحديثًا على GridNG على مدونة Edge قريبًا.
خدمة مقارنة الأسعار (CSS) position: sticky
في Chromium،
position: sticky لرؤوس الجداول
تم إصلاحها مع إطلاق TablesNG، وهي جهد لسنوات متعددة لإعادة تصميم بنية عرض الجداول.
يُعد هذا التغيير، جنبًا إلى جنب مع بعض
أخير
إصلاحات، دفع Chrome وEdge 93
قناة المطوّر لاجتياز 100% من
الاختبارات المستهدَفة:
بعد position: sticky،
عالجت Tableau 72 خطأً في Chromium!
السمة aspect-ratio لخدمة مقارنة الأسعار
تمثّل السمة aspect-ratio أهمية كبيرة في تسهيل ضبط نسبة العرض إلى الارتفاع.
إلى تصميم الويب سريع الاستجابة. إنه أيضًا حل لمنع
متغيّرات التصميم التراكمية.
أصبحت السمة aspect-ratio متاحة الآن في الإصدارات الثابتة من Chrome وEdge وFirefox.
بوصة
الإصدار التجريبي 15 من Safari
. ومع تحسن التوافق عبر المتصفحات،
usage.
على الرغم من عدم نجاح أي متصفح في اجتياز الاختبارات بنسبة 100%، إلا أن فجوة التوافق بين aspect-ratio هي أصغرها
من بين جميع المجالات الخمسة التي يجب التركيز عليها في Compat 2021 تحتوي على
اجتياز أكثر من 90% من الاختبارات لجميع المتصفحات الرئيسية
. ومن الآن فصاعدًا، سنواصل مراقبة التقدم باستخدام مجموعة الاختبار هذه لجعلها قوية
الجديدة.
مزيد من المعلومات حول استخدام ومزايا
موقع واحد (aspect-ratio) على web.dev.
عمليات تحويل CSS
شهدت نتائج الاختبارات المستهدَفة لخدمة مقارنة الأسعار (CSS) تحسُّنًا بطيئًا وثابتًا. عمليات التحويل، بسبب كل من إصلاحات الأخطاء، تحسينات على الاختبارات نفسها.
يعمل فريق Chromium أيضًا على تحسين إمكانية التشغيل التفاعلي لكلٍّ من transform-style:
preserve-3d وtransform :perspective(). نأمل إحراز مزيد من التقدّم لمشاركتها
تحديث.
التحسينات على النتيجة الإجمالية
منذ الإعلان عن ذلك في آذار (مارس)، حسَّنت محركات المتصفحات الثلاثة نتائجها في Compat 2021:
- بينما ارتفع عدد إصدارات Chrome وEv Dev من 86 إلى 92.
- انتقل Firefox من 83 إلى 86.
- أما بالنسبة إلى متصفح Safari، فقد ارتفع ترتيبه من 64 إلى 82.
ومن الملاحظ أنّ متصفّح Safari تمكّن من سد فجوة التوافق بمقدار 18 نقطة، وذلك بفضل بذل الكثير من الجهود
المساهمون في WebKit. لا سيما الفريق في
مساهمة إيغاليا
على السمة aspect-ratio والعديد من التحسينات على Flexbox وGrid، مثل gap لـ flexbox
وإصلاحات أخطاء متنوعة.
تابِع مستوى تقدّم Compat 2021
لمتابعة التقدم الذي أحرزه Compat 2021، راقب dashboard، واشترك في قائمتنا البريدية، أو تواصل مع معنا @chromiumdev. إذا واجهت أي مشكلات، فتأكد من الإبلاغ عن الخطأ في المتصفح المتأثر.

