Publié le 20 mars 2025
Lorsque vous souhaitez autoriser l'utilisateur à saisir des informations en texte brut, votre premier réflexe peut être de vous tourner vers un <textarea>. Cette méthode fonctionne dans de nombreux cas et ne nécessite aucun effort particulier pour fonctionner avec les formulaires. Elle présente toutefois des limites.
Par exemple, vous pouvez faire évoluer <textarea> de manière dynamique avec le contenu sans avoir recours à des astuces. Il existe field-sizing: content, mais il n'est compatible qu'avec un nombre limité de navigateurs. C'est là qu'intervient la combinaison de valeurs d'attribut contenteditable="plaintext-only". Vous pouvez l'ajouter à des éléments génériques tels que <div>, et l'élément se charge automatiquement de redimensionner.
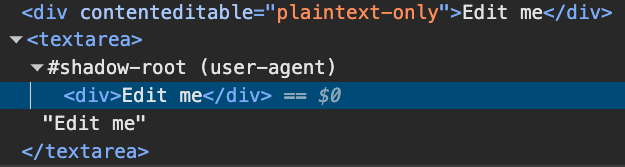
Une autre limite concerne le style. L'API CSS Custom Highlight fournit un mécanisme permettant d'appliquer un style à des plages de texte arbitraires dans un document à l'aide de JavaScript pour créer les plages et de CSS pour les styliser. Un <textarea> utilise en interne un <div> dans le root d'ombre de l'agent utilisateur. C'est pourquoi la mise en forme du texte avec l'API CSS Custom Highlight ne fonctionne pas. Si vous l'utilisez directement sur un élément tel qu'un <div> que vous avez défini comme contenteditable, l'API CSS Custom Highlight fonctionne parfaitement.
<style>
::highlight(highlight) {
background-color: yellow;
color: black;
}
</style>
<div contenteditable="plaintext-only">Edit me</div>
<script>
const parentNode = document.querySelector('div').firstChild;
const range = new Range();
range.setStart(parentNode, 0);
range.setEnd(parentNode, 3);
const highlight = new Highlight(range);
CSS.highlights.set('highlight', highlight);
</script>

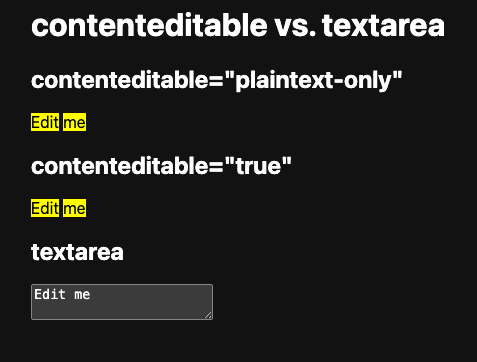
Voici une capture d'écran de la démonstration qui illustre cette limitation. Notez que le texte de <textarea> n'est pas stylisé, mais que le texte des deux éléments <div> génériques contenteditable l'est.