Dipublikasikan: 20 Maret 2025
Jika ingin mengizinkan pengguna memasukkan informasi teks biasa, insting pertama Anda mungkin adalah menggunakan <textarea>. Hal ini berfungsi untuk banyak kasus dan tidak memerlukan upaya khusus agar dapat berfungsi dengan formulir, tetapi juga memiliki batasan.
Salah satu contohnya adalah mengembangkan <textarea> secara dinamis dengan konten tanpa me-resolve ke hack. Ada field-sizing: content, tetapi dukungan browsernya terbatas. Di sinilah kombinasi nilai atribut contenteditable="plaintext-only" berperan. Anda dapat menambahkannya ke elemen umum seperti <div>, dan membuat elemen tersebut otomatis menangani pengubahan ukuran.
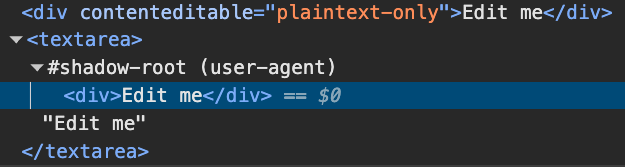
Batasan lainnya adalah gaya visual. CSS Custom Highlight API menyediakan mekanisme untuk menata gaya rentang teks arbitrer pada dokumen menggunakan JavaScript untuk membuat rentang, dan CSS untuk menata gayanya. <textarea> secara internal menggunakan <div> di root bayangan agen pengguna, itulah sebabnya gaya teks dengan CSS Custom Highlight API tidak berfungsi. Jika digunakan pada elemen seperti <div> secara langsung yang telah Anda buat contenteditable, CSS Custom Highlight API akan berfungsi dengan baik.
<style>
::highlight(highlight) {
background-color: yellow;
color: black;
}
</style>
<div contenteditable="plaintext-only">Edit me</div>
<script>
const parentNode = document.querySelector('div').firstChild;
const range = new Range();
range.setStart(parentNode, 0);
range.setEnd(parentNode, 3);
const highlight = new Highlight(range);
CSS.highlights.set('highlight', highlight);
</script>

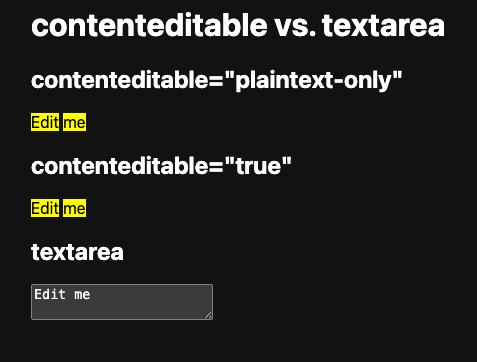
Berikut adalah screenshot demo yang menunjukkan batasan ini. Perhatikan bagaimana teks di <textarea> tidak diberi gaya, tetapi teks di dua elemen <div> generik contenteditable diberi gaya.