Опубликовано: 20 марта 2025 г.
Если вы хотите разрешить пользователю вводить информацию в виде открытого текста, вашим первым побуждением может быть использование <textarea> . Это работает во многих случаях и не требует особых усилий для работы с формами, но также имеет ограничения.
Одним из примеров является динамическое увеличение <textarea> вместе с содержимым без необходимости взлома . Существует field-sizing: content , но он имеет ограниченную поддержку браузеров. Здесь на помощь приходит комбинация значений атрибута contenteditable="plaintext-only" . Вы можете добавить ее к общим элементам, таким как <div> , и элемент автоматически позаботится об изменении размера.
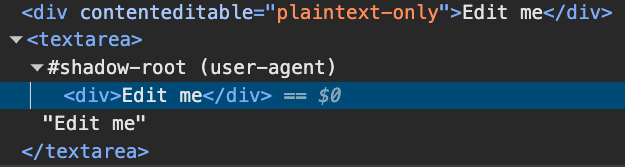
Еще одним ограничением является стиль. API Custom Highlight CSS предоставляет механизм для стилизации произвольных текстовых диапазонов в документе с использованием JavaScript для создания диапазонов и CSS для их стилизации. <textarea> внутренне использует <div> в теневом корне пользовательского агента, поэтому стилизация текста с помощью CSS Custom Highlight API не работает. Если вы используете его непосредственно в элементе типа <div> , который вы сделали contenteditable , CSS Custom Highlight API работает нормально.
<style>
::highlight(highlight) {
background-color: yellow;
color: black;
}
</style>
<div contenteditable="plaintext-only">Edit me</div>
<script>
const parentNode = document.querySelector('div').firstChild;
const range = new Range();
range.setStart(parentNode, 0);
range.setEnd(parentNode, 3);
const highlight = new Highlight(range);
CSS.highlights.set('highlight', highlight);
</script>

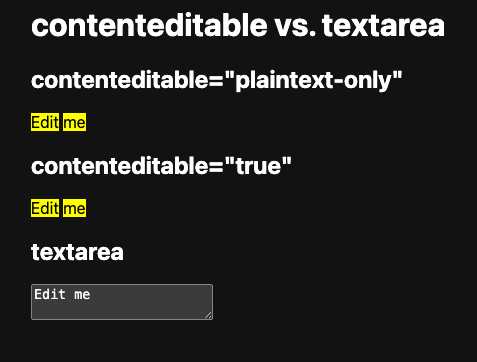
Вот скриншот демо-версии , которая показывает это ограничение. Обратите внимание, что текст в <textarea> не стилизован, а текст в двух contenteditable общих элементах <div> стилизован.