Ngày xuất bản: 20/3/2025
Khi muốn cho phép người dùng nhập thông tin văn bản thuần tuý, phản xạ đầu tiên của bạn có thể là tìm đến <textarea>. Phương thức này hoạt động trong nhiều trường hợp và không yêu cầu nỗ lực đặc biệt để hoạt động với các biểu mẫu, nhưng cũng có những hạn chế.
Một ví dụ là tăng cường <textarea> một cách linh động với nội dung mà không cần dùng đến mẹo. Có field-sizing: content, nhưng trình duyệt này chỉ hỗ trợ một số trình duyệt. Đây là nơi tổ hợp giá trị thuộc tính contenteditable="plaintext-only" xuất hiện. Bạn có thể thêm thuộc tính này vào các phần tử chung như <div> và yêu cầu phần tử tự động thay đổi kích thước.
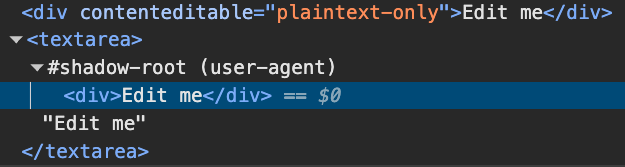
Một hạn chế khác là kiểu. CSS Custom Highlight API (API làm nổi bật tuỳ chỉnh CSS) cung cấp cơ chế định kiểu cho các dải văn bản tuỳ ý trên một tài liệu bằng cách sử dụng JavaScript để tạo các dải văn bản và CSS để định kiểu cho các dải văn bản đó. <textarea> sử dụng <div> trong thư mục gốc bóng của tác nhân người dùng. Đó là lý do tại sao việc tạo kiểu văn bản bằng API làm nổi bật tuỳ chỉnh CSS không hoạt động. Nếu được sử dụng trực tiếp trên một phần tử như <div> mà bạn đã tạo contenteditable, thì API làm nổi bật tuỳ chỉnh CSS sẽ hoạt động tốt.
<style>
::highlight(highlight) {
background-color: yellow;
color: black;
}
</style>
<div contenteditable="plaintext-only">Edit me</div>
<script>
const parentNode = document.querySelector('div').firstChild;
const range = new Range();
range.setStart(parentNode, 0);
range.setEnd(parentNode, 3);
const highlight = new Highlight(range);
CSS.highlights.set('highlight', highlight);
</script>

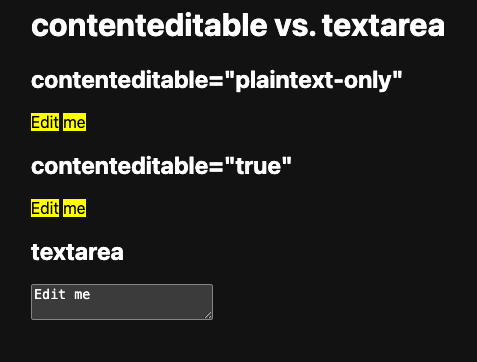
Dưới đây là ảnh chụp màn hình bản minh hoạ cho thấy giới hạn này. Lưu ý cách văn bản trong <textarea> không được tạo kiểu, nhưng văn bản trong hai phần tử <div> chung contenteditable thì được tạo kiểu.