ক্রোমিয়ামের সিএসএস ফ্লেক্সবক্স এবং মাল্টি-কলাম লেআউট ইঞ্জিনের জন্য এখানে CSS gap প্রপার্টি রয়েছে।
সিএসএস গ্যাপ
gap হল প্রবাহ আপেক্ষিক , যার অর্থ এটি বিষয়বস্তু প্রবাহের দিকনির্দেশের উপর ভিত্তি করে গতিশীলভাবে পরিবর্তিত হয়। উদাহরণস্বরূপ, gap স্বয়ংক্রিয়ভাবে আপনার আন্তর্জাতিক ব্যবহারকারীদের জন্য সেট করা বিভিন্ন writing-mode বা direction মানগুলির জন্য সামঞ্জস্য করবে। এটি উপাদান এবং CSS লেখকের জন্য ব্যবধানের চ্যালেঞ্জের বোঝা উল্লেখযোগ্যভাবে সহজ করে। আরও কম কোড স্কেলিং।
ব্রাউজার সামঞ্জস্য
ব্যবহার
gap যেকোন CSS দৈর্ঘ্য বা শতাংশকে মান হিসাবে গ্রহণ করে।
.gap-example {
display: grid;
gap: 10px;
gap: 2ch;
gap: 5%;
gap: 1em;
gap: 3vmax;
}
গ্যাপ 1 দৈর্ঘ্য পাস করা যেতে পারে, যা সারি এবং কলাম উভয়ের জন্য ব্যবহার করা হবে।
.grid { display: grid; gap: 10px; }
.grid { display: grid; row-gap: 10px; column-gap: 10px; }
গ্যাপ 2 দৈর্ঘ্য পাস করা যেতে পারে, যা সারি এবং কলামের জন্য ব্যবহার করা হবে।
.grid { display: grid; gap: 10px 5%; }
.grid { display: grid; row-gap: 10px; column-gap: 5%; }
ফ্লেক্সবক্স gap
ফ্লেক্সবক্সে gap হওয়ার আগে, কৌশলগুলির মধ্যে নেতিবাচক মার্জিন, জটিল নির্বাচক, :last বা :first ধরনের সিউডো-ক্লাস নির্বাচক, বা শিশুদের গতিশীলভাবে সাজানো এবং মোড়ানো সেটের স্থান পরিচালনা করার অন্যান্য উপায় জড়িত ছিল।
পূর্ববর্তী প্রচেষ্টা
নিচের নিদর্শনগুলি যা লোকেরা ফাঁক-মত ব্যবধান পেতে ব্যবহার করেছে।
.layout > :not(:last-child) { margin-bottom: 10px; margin-right: 10px; }
যদিও উপরেরটি gap জন্য সম্পূর্ণ প্রতিস্থাপন নয়, এবং প্রায়শই মোড়ক পরিস্থিতি, লেখার মোড বা দিকনির্দেশের জন্য @media বা :lang() সমন্বয়ের প্রয়োজন হয়। এক বা দুটি মিডিয়া প্রশ্ন যোগ করা এত খারাপ বলে মনে হয় না, তবে তারা যোগ করতে পারে এবং জটিল লেআউট যুক্তির দিকে নিয়ে যেতে পারে।
উপরোক্ত লেখক কি সত্যিই উদ্দেশ্য ছিল শিশু আইটেম কোন স্পর্শ আছে.
প্রতিষেধক: ফাঁক
.layout {
display: flex;
gap: 10px;
}
প্রথম 2টি উদাহরণে (ফ্লেক্সবক্স gap ছাড়া), শিশুদের লক্ষ্য করা হয়েছে এবং অন্যান্য উপাদান থেকে ফাঁকা স্থান নির্ধারণ করা হয়েছে। প্রতিষেধক ফাঁক উদাহরণে, ধারকটি ব্যবধানের মালিক। প্রতিটি শিশু নিজেকে বোঝা থেকে মুক্তি দিতে পারে, পাশাপাশি ব্যবধানের মালিকানাকে কেন্দ্রীভূত করতে পারে। ধারাবাহিকতা সরলীকরণ। পুনরায় সাজান, ভিউপোর্ট পরিবর্তন করুন, উপাদানগুলি সরান, নতুন উপাদান যুক্ত করুন, ইত্যাদি এবং ব্যবধান সামঞ্জস্যপূর্ণ থাকে। কোন নতুন নির্বাচক, কোন নতুন মিডিয়া প্রশ্ন নেই, শুধু স্থান।
Chromium DevTools আপডেট
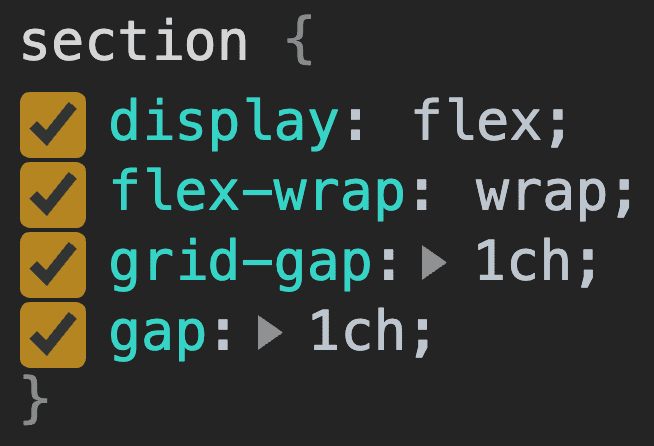
এই আপডেটগুলির সাথে Chromium DevTools-এ পরিবর্তন আসে, লক্ষ্য করুন কিভাবে শৈলী ফলক এখন grid-gap এবং gap পরিচালনা করে 👍

grid-gap এবং gap উভয়ই দেখায়, ক্যাসকেডকে সর্বশেষ সিনট্যাক্স ব্যবহার করতে দেওয়ার জন্য grid-gap নীচে ব্যবহৃত gap দেখানো হয়েছে। DevTools grid-gap এবং gap উভয়কেই সমর্থন করে, এর কারণ হল gap মূলত পূর্ববর্তী সিনট্যাক্সের একটি উপনাম।
নতুন লেআউট সম্ভাব্য
ফ্লেক্সবক্স gap দিয়ে, আমরা সুবিধার চেয়ে বেশি আনলক করি। আমরা শক্তিশালী, পুরোপুরি ব্যবধানযুক্ত, অন্তর্নিহিত লেআউটগুলি আনলক করি। নীচের ভিডিও এবং নিম্নলিখিত কোড নমুনায়, গ্রিড ফ্লেক্সবক্স যে লেআউট করতে পারে তা অর্জন করতে পারে না। গ্রিডের অবশ্যই সমান সারি এবং কলাম থাকতে হবে, এমনকি যদি সেগুলি অন্তর্নিহিতভাবে বরাদ্দ করা হয়।
এছাড়াও, লক্ষ্য করুন যে বাচ্চাদের মধ্যে ব্যবধান কতটা গতিশীল হয় যখন তারা অভ্যন্তরীণভাবে এভাবে মোড়ানো হয়। মিডিয়া প্রশ্ন বুদ্ধিমান সমন্বয় করতে যে মত মোড়ানো সনাক্ত করতে পারে না. ফ্লেক্সবক্স gap সমস্ত আন্তর্জাতিকীকরণ জুড়ে আপনার জন্য এটি করতে পারে এবং করবে।
মাল্টি-কলাম gap
ফ্লেক্সবক্স gap সিনট্যাক্স সমর্থন করার পাশাপাশি, মাল্টি-কলাম লেআউটগুলিও ছোট gap সিনট্যাক্স সমর্থন করে।
article {
column-width: 40ch;
column-gap: 5ch;
gap: 5ch;
}
বেশ rad.



