La propriété CSS gap est disponible pour les moteurs de mise en page CSS Flexbox et multicolonne de Chromium.
Espace CSS
gap est relative au flux, ce qui signifie qu'elle change dynamiquement en fonction du sens du flux de contenu. Par exemple, gap s'ajuste automatiquement aux différentes valeurs writing-mode ou direction que vous définissez pour vos utilisateurs internationaux. Cela réduit considérablement la charge des défis d'espacement pour le composant et l'auteur du CSS. Moins de code à mettre à l'échelle.
Compatibilité du navigateur
Utilisation
gap accepte n'importe quelle longueur ou pourcentage CSS comme valeur.
.gap-example {
display: grid;
gap: 10px;
gap: 2ch;
gap: 5%;
gap: 1em;
gap: 3vmax;
}
Vous pouvez transmettre une longueur de 1 pour l'espace, qui sera utilisée à la fois pour la ligne et la colonne.
.grid { display: grid; gap: 10px; }
.grid { display: grid; row-gap: 10px; column-gap: 10px; }
L'écart peut être transmis de deux longueurs, qui seront utilisées pour la ligne et la colonne.
.grid { display: grid; gap: 10px 5%; }
.grid { display: grid; row-gap: 10px; column-gap: 5%; }
Boîtier flexible gap
Avant que gap ne soit disponible dans Flexbox, les stratégies impliquaient des marges négatives, des sélecteurs complexes, des sélecteurs de pseudo-classe de type :last ou :first, ou d'autres moyens de gérer l'espace d'un ensemble d'enfants disposés et encapsulants de manière dynamique.
Tentatives précédentes
Vous trouverez ci-dessous des modèles que les utilisateurs ont utilisés pour obtenir un espacement semblable à un espace.
.layout > :not(:last-child) { margin-bottom: 10px; margin-right: 10px; }
Toutefois, les éléments ci-dessus ne remplacent pas complètement gap et nécessitent souvent des ajustements @media ou :lang() pour tenir compte des scénarios de retour à la ligne, des modes d'écriture ou de la direction.
L'ajout d'une ou deux requêtes média ne semble pas si mal, mais ils peuvent s'additionner et entraîner une logique de mise en page compliquée.
L'auteur ci-dessus voulait en réalité qu'aucun des éléments enfants ne touche.
The Antidote: gap
.layout {
display: flex;
gap: 10px;
}
Dans les deux premiers exemples (sans gap Flexbox), les enfants sont ciblés et un espacement est attribué par rapport aux autres éléments. Dans l'exemple de l'écart d'antidote, le conteneur possède l'espacement. Chaque enfant peut se décharger de cette tâche, tout en centralisant la propriété de l'espacement. Simplifier la cohérence Vous pouvez réorganiser, modifier les vues, supprimer des éléments, en ajouter, etc., et l'espacement reste cohérent. Aucun sélecteur ni requête multimédia supplémentaire, juste de l'espace.
Mises à jour des outils pour les développeurs Chromium
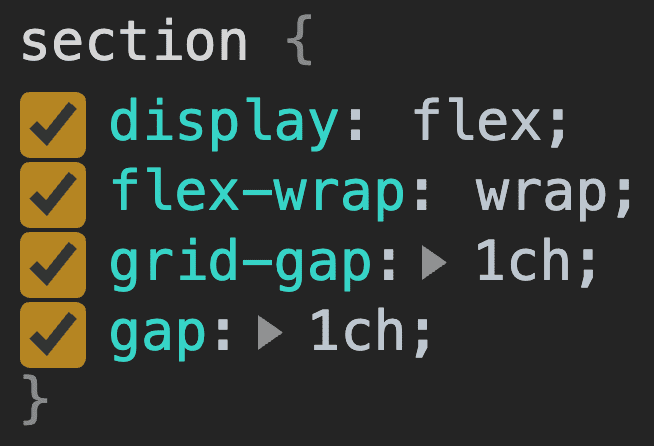
Ces mises à jour entraînent des modifications dans les outils pour les développeurs Chromium. Notez comment le volet Styles gère désormais grid-gap et gap. 👍

grid-gap et gap, avec gap utilisé sous grid-gap pour permettre à la cascade d'utiliser la dernière syntaxe.DevTools accepte à la fois grid-gap et gap, car gap est essentiellement un alias des syntaxes précédentes.
Nouveau potentiel de mise en page
Avec Flexbox gap, nous offrons plus qu'une simple commodité. Nous libérons des mises en page intrinsèques puissantes, parfaitement espacées. Dans la vidéo et l'exemple de code ci-dessous, Grid ne peut pas obtenir la mise en page que Flexbox peut. La grille doit avoir des lignes et des colonnes
égales, même si elles sont intrinsèquement attribuées.
Notez également à quel point l'espacement entre les enfants est dynamique lorsqu'ils s'enroulent intrinsèquement de cette manière. Les requêtes multimédias ne peuvent pas détecter ce type de retour à la ligne pour effectuer des ajustements intelligents.
Flexbox gap peut et va le faire pour vous pour toutes les internationalisations.
gap multicolonne
En plus de la syntaxe gap prise en charge par Flexbox, les mises en page multicolonnes acceptent également la syntaxe gap plus courte.
article {
column-width: 40ch;
column-gap: 5ch;
gap: 5ch;
}
C'est plutôt cool.


