Thuộc tính CSS gap có sẵn cho công cụ bố cục CSS Flexbox và nhiều cột của Chromium.
Khoảng trống CSS
gap là tương đối với flow, nghĩa là nó thay đổi một cách linh động dựa trên hướng của flow nội dung. Ví dụ: gap sẽ tự động điều chỉnh cho các giá trị writing-mode hoặc direction khác nhau mà bạn đặt cho người dùng quốc tế. Điều này giúp giảm đáng kể gánh nặng về khoảng cách cho thành phần và tác giả CSS. Tăng phạm vi mở rộng mã.
Khả năng tương thích với trình duyệt
Cách sử dụng
gap chấp nhận mọi độ dài hoặc tỷ lệ phần trăm CSS làm giá trị.
.gap-example {
display: grid;
gap: 10px;
gap: 2ch;
gap: 5%;
gap: 1em;
gap: 3vmax;
}
Khoảng trống có thể được truyền 1 độ dài, sẽ được sử dụng cho cả hàng và cột.
.grid { display: grid; gap: 10px; }
.grid { display: grid; row-gap: 10px; column-gap: 10px; }
Khoảng trống có thể được truyền qua 2 độ dài, sẽ được sử dụng cho hàng và cột.
.grid { display: grid; gap: 10px 5%; }
.grid { display: grid; row-gap: 10px; column-gap: 5%; }
Hộp linh hoạt gap
Trước khi gap có trong Flexbox, các chiến lược liên quan đến lề âm, bộ chọn phức tạp, bộ chọn lớp giả kiểu :last hoặc :first hoặc các phương tiện khác để quản lý không gian của một nhóm con được bố trí và gói động.
Lượt thử trước
Sau đây là các mẫu mà mọi người đã sử dụng để có khoảng cách giống như khoảng trống.
.layout > :not(:last-child) { margin-bottom: 10px; margin-right: 10px; }
Tuy nhiên, những phần trên không phải là sự thay thế hoàn toàn cho gap và thường cần điều chỉnh @media hoặc :lang() để tính đến các trường hợp gói, chế độ ghi hoặc hướng.
Việc thêm một hoặc hai truy vấn nội dung nghe nhìn có vẻ không quá tệ, nhưng chúng có thể tích luỹ và dẫn đến logic bố cục phức tạp.
Mục đích của tác giả ở trên là không cho phép bất kỳ mục con nào chạm vào.
The Antidote: gap
.layout {
display: flex;
gap: 10px;
}
Trong 2 ví dụ đầu tiên (không có gap của Flexbox), các phần tử con được nhắm mục tiêu và chỉ định khoảng cách với các phần tử khác. Trong ví dụ về khoảng cách đối kháng, vùng chứa sở hữu khoảng cách. Mỗi trẻ có thể giảm bớt gánh nặng, đồng thời tập trung quyền sở hữu khoảng cách. Đơn giản hoá tính nhất quán. Sắp xếp lại, thay đổi khung nhìn, xoá phần tử, thêm phần tử mới, v.v. và khoảng cách vẫn nhất quán. Không có bộ chọn mới, không có truy vấn nội dung đa phương tiện mới, chỉ có khoảng trống.
Bản cập nhật Công cụ của Chrome cho nhà phát triển
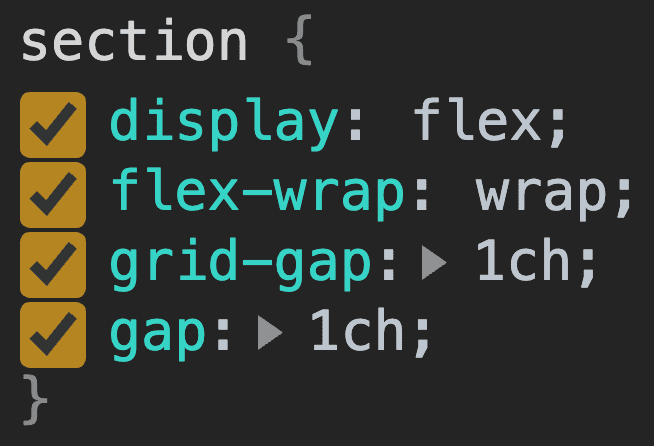
Những bản cập nhật này sẽ có những thay đổi đối với Công cụ của Chromium, hãy chú ý đến cách ngăn Kiểu xử lý grid-gap và gap ngay bây giờ 👍

grid-gap và gap, trong đó gap được sử dụng bên dưới grid-gap để cho phép tầng sử dụng cú pháp mới nhất.Công cụ cho nhà phát triển hỗ trợ cả grid-gap và gap, vì gap về cơ bản là một bí danh cho các cú pháp trước đó.
Tiềm năng của bố cục mới
Với Flexbox gap, chúng ta không chỉ có được sự tiện lợi. Chúng tôi mở ra các bố cục nội tại mạnh mẽ,
không gian hoàn hảo. Trong video và mã mẫu sau đây, Lưới không thể đạt được bố cục mà Flexbox có thể. Lưới phải có số hàng và cột bằng nhau, ngay cả khi các hàng và cột đó được chỉ định nội tại.
Ngoài ra, hãy chú ý đến mức độ linh động của khoảng cách giữa các phần tử con khi chúng gói gọn như vậy về bản chất. Truy vấn nội dung nghe nhìn không thể phát hiện được việc gói như vậy để điều chỉnh một cách thông minh.
Flexbox gap có thể và sẽ thực hiện việc này cho bạn trên tất cả các bản quốc tế hoá.
gap nhiều cột
Ngoài việc Flexbox hỗ trợ cú pháp gap, bố cục nhiều cột cũng hỗ trợ cú pháp gap ngắn hơn.
article {
column-width: 40ch;
column-gap: 5ch;
gap: 5ch;
}
Khá tuyệt.


