Voici un récapitulatif des annonces de Google I/O de cette année.
Lors de la conférence Google IO 2022, nous avons partagé des informations sur nos progrès pour créer un Web instantané qui connecte les utilisateurs, quels que soient leur appareil ou leur bande passante. Une plate-forme puissante qui offre des expériences que nous n'aurions jamais imaginées possible dans un navigateur. Et une solution fiable pour protéger leurs données. Voici un récapitulatif de la façon dont nous vous aidons à créer facilement des expériences qui plairont aux utilisateurs.
Un Web instantané
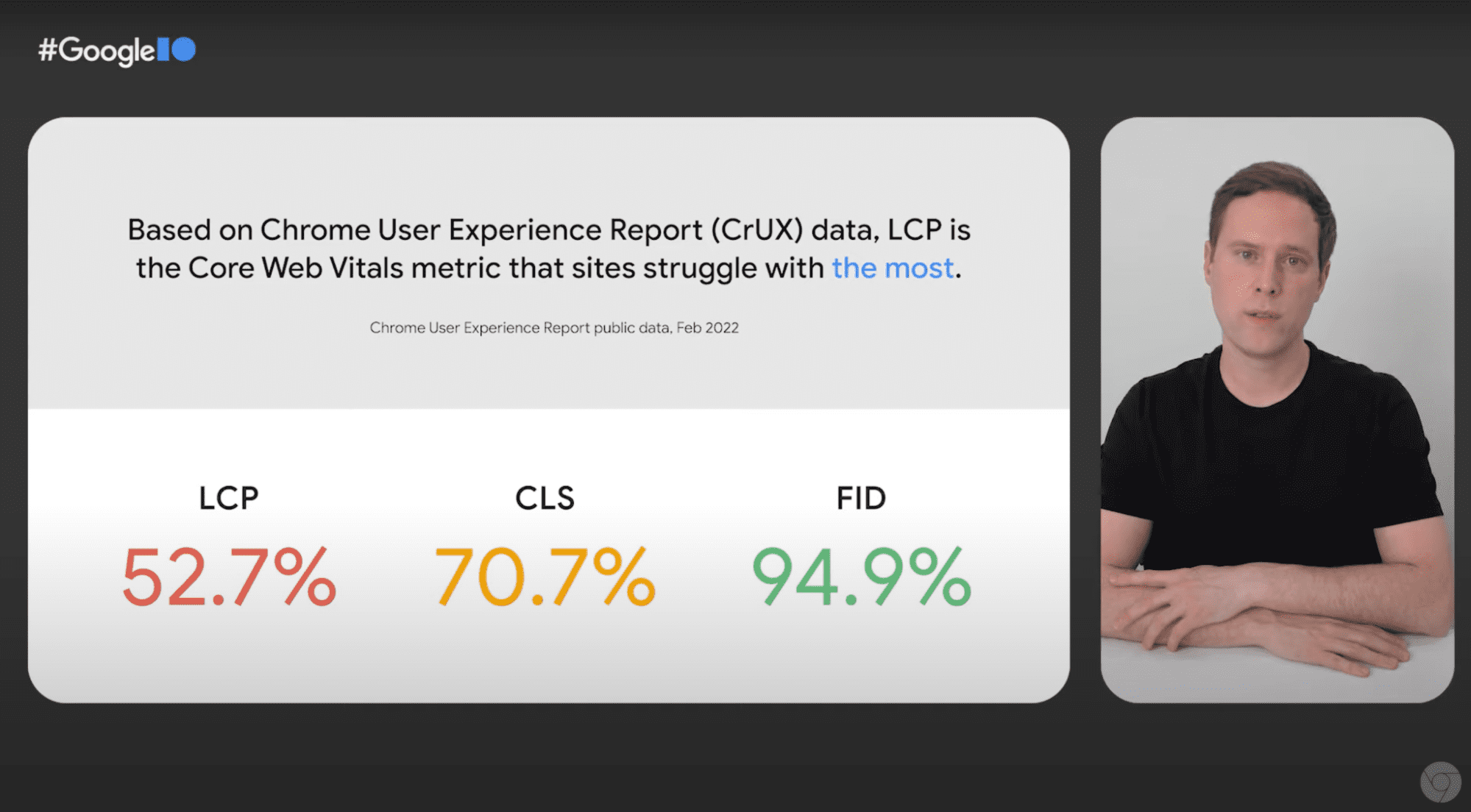
Pour garantir des performances Web optimales, le navigateur et les développeurs Web sont liés. C'est pourquoi nous vous aidons à mesurer facilement les performances de votre site Web grâce aux trois Core Web Vitals. L'optimisation de vos métriques Vitals vous permet d'améliorer l'expérience utilisateur et la visibilité dans la recherche Google. N'oubliez pas de suivre notre session Core Web Vitals in the real world pour découvrir comment les sites Web du monde entier optimisent leurs scores afin d'améliorer l'expérience utilisateur.
La Largest Contentful Paint (LCP) est une métrique importante, axée sur l'utilisateur, qui permet de mesurer la vitesse de chargement perçue. Un LCP rapide permet de rassurer l'utilisateur sur l'utilité de la page, car il marque le point dans la chronologie de chargement de la page lorsque le contenu principal est chargé. Pour en savoir plus sur cette métrique complexe, regardez notre session intitulée A deep dive into Optimization LCP (Présentation détaillée de l'optimisation du LCP).

Nous appelons également Interaction to Next Paint (INP) une autre nouvelle métrique de performances. Contrairement au First Input Delay, il ne prend pas seulement en compte la première interaction, mais aussi toutes les interactions sur une page. INP parvient donc mieux à capturer la latence d'interaction telle qu'elle est vécue par l'utilisateur. Pour en savoir plus, reportez-vous à la session The State of Responsiveness on the Web (État de la réactivité sur le Web). Si vous avez besoin d'aide pour améliorer vos performances, n'oubliez pas de consulter le nouveau panneau "Insights sur les performances" dans les outils pour les développeurs Chrome, ainsi que de nombreuses autres nouveautés basées sur vos commentaires.
Des fonctionnalités puissantes
Depuis la dernière E/S, un grand nombre de nouvelles API sont disponibles dans la version stable de Chrome. Elles offrent à l'utilisateur de nouvelles expériences Web puissantes. Adobe a lancé Creative Cloud sur le Web, en commençant par Photoshop et Illustrator. C'est l'un de mes exemples préférés.
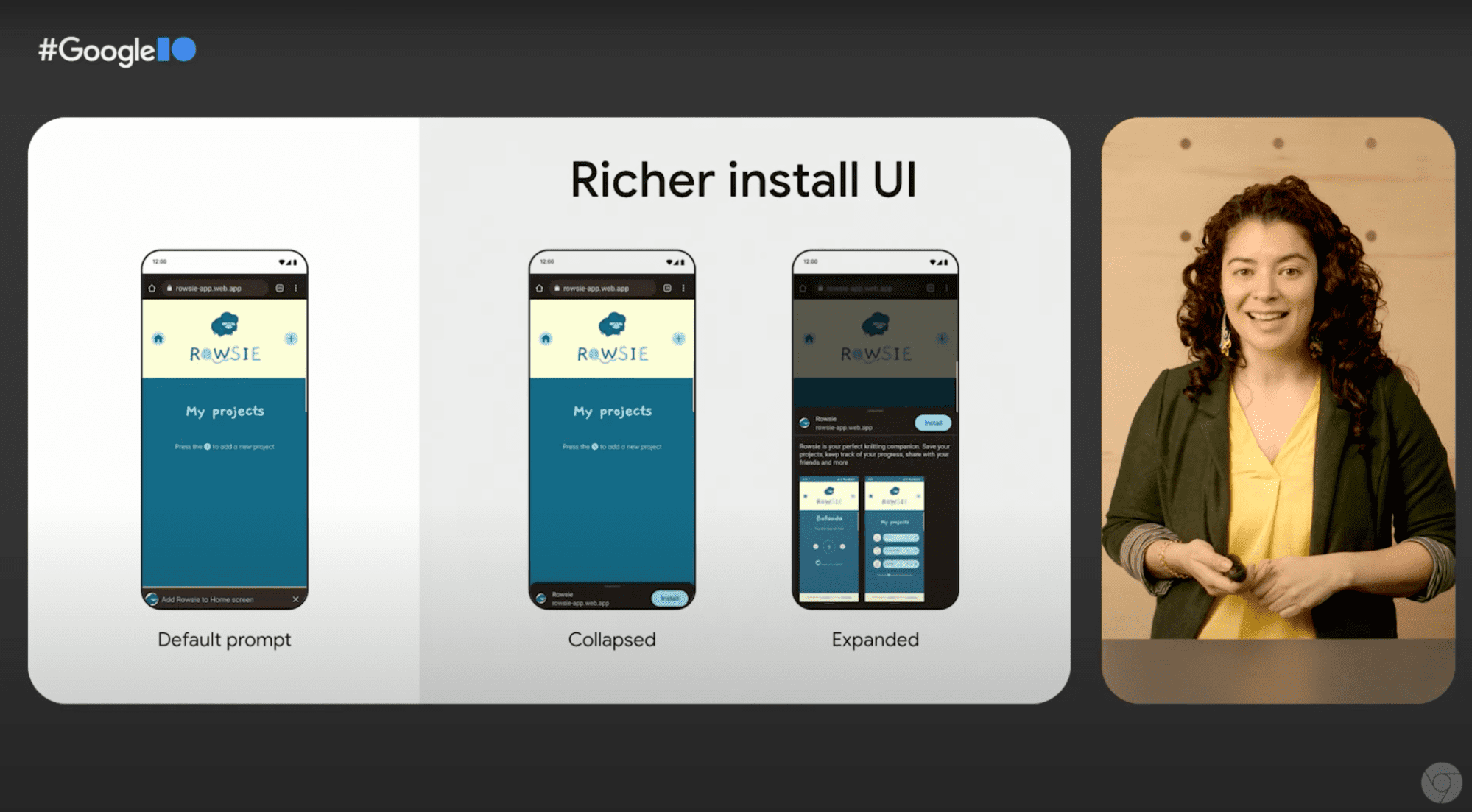
Nous continuons également à développer les moyens d'intégrer les sites Web au système d'exploitation et au matériel sous-jacents. Les applications avancées peuvent désormais s'intégrer parfaitement au système d'exploitation, afin que les utilisateurs puissent les trouver sur leur ordinateur ou sur leur écran d'accueil, ou accéder facilement à leurs fichiers. Nous avons également continué à améliorer la facilité d'installation. Découvrez donc comment enrichir l'expérience d'installation.

Sécurité garantie
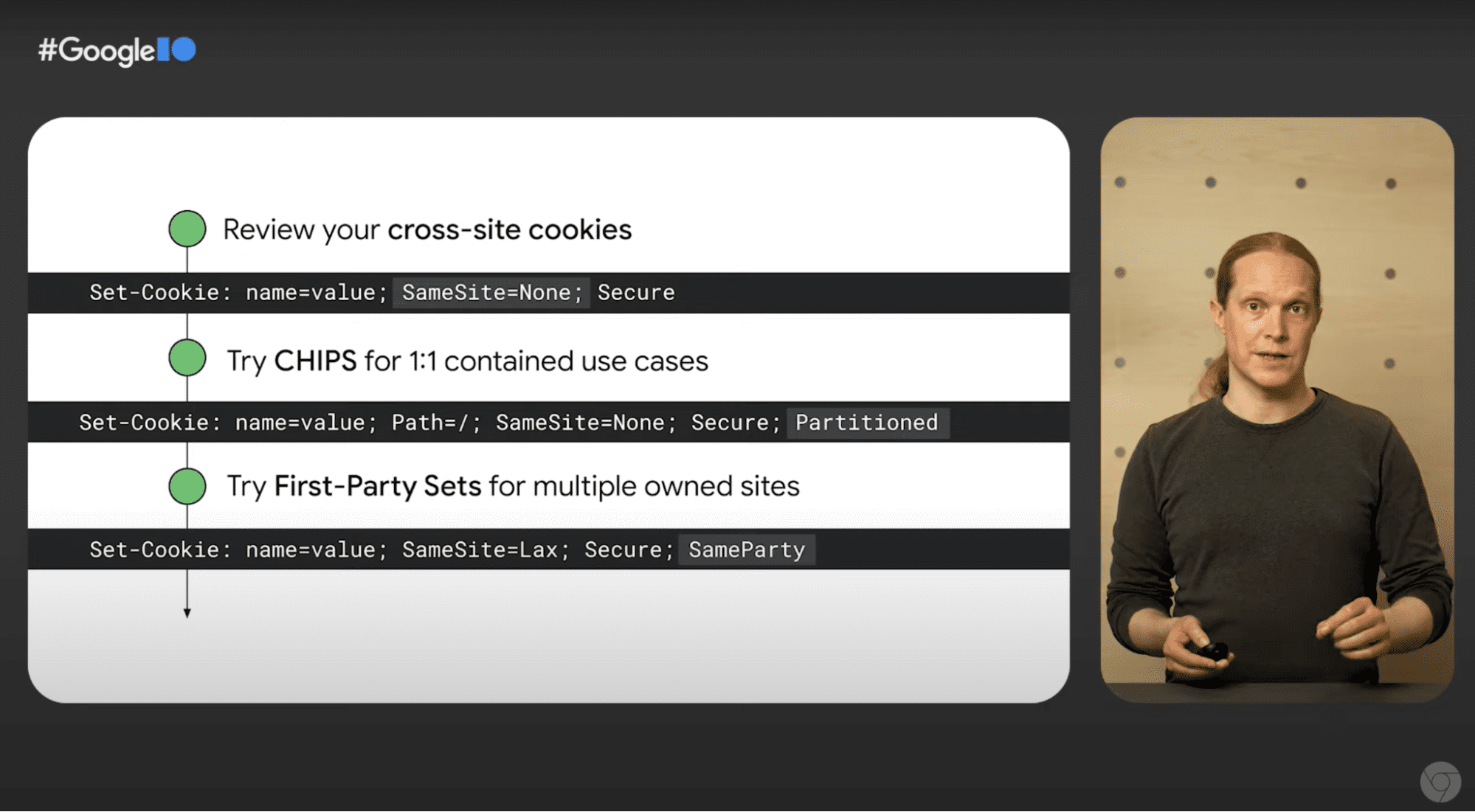
Les innovations de Chrome s'étendent à notre travail sur la confidentialité et la sécurité des utilisateurs. C'est pourquoi nous adoptons une approche différente en offrant aux développeurs un moyen de maintenir les fonctionnalités tout en assurant la sécurité des utilisateurs. Voici notre vision de la Privacy Sandbox. Découvrez les progrès que nous avons réalisés pour abandonner progressivement les cookies tiers et intégrer de nouvelles API sans suivi intersites. Vous pouvez participer dès aujourd'hui à plusieurs nouvelles phases d'évaluation qui vous aideront à préserver les fonctionnalités Web tout en protégeant la confidentialité des utilisateurs.

Pour protéger les utilisateurs contre l'hameçonnage, nous avons besoin de méthodes d'authentification plus efficaces. Nous avons éliminé les frictions liées à la connexion et aux mots de passe avec les clés d'accès. Pour en savoir plus, regardez notre session A path to a world without keywords (Un chemin vers un monde sans mots de passe).
Esthétique et splendide
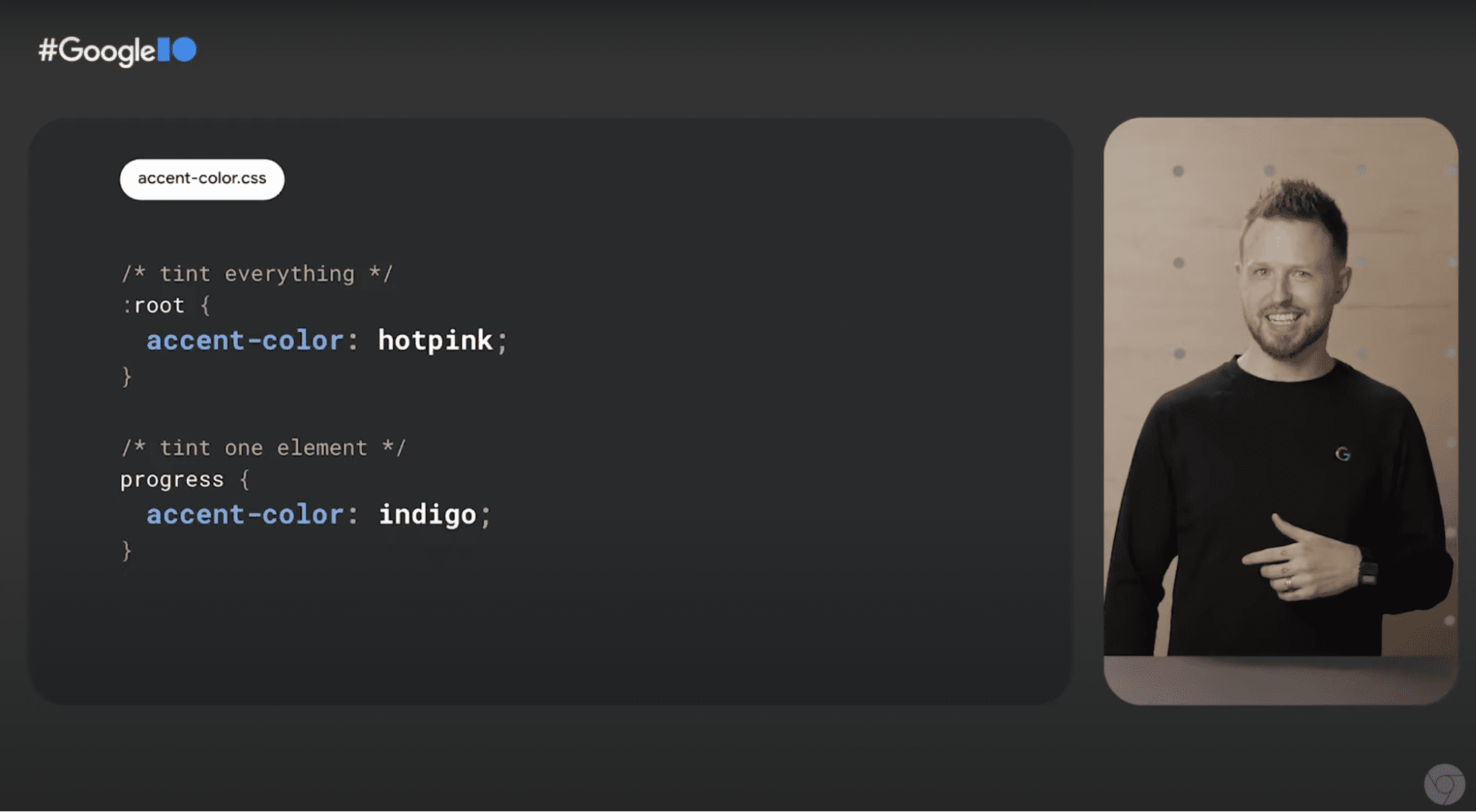
L'année dernière, nous avons constaté d'importantes améliorations dans l'ensemble des navigateurs en matière de CSS et de primitives de mise en page. Pour Chrome, RenderingNG a permis aux développeurs de proposer un certain nombre de fonctionnalités qui étaient espérées depuis longtemps. Regardez notre State of CSS et explorez les nouvelles API de style disponibles aujourd'hui et demain: requêtes de conteneur, sous-grilles, fonctions de couleur, ou regardez notre présentation sur les transitions d'éléments partagés pour découvrir comment nous facilitons les transitions entre les pages.

Simplifier le développement Web
Nous partageons nos innovations par le biais de Chromium, notre projet de navigateur Open Source qui permet d'accéder au Web dans les applications Android, les téléviseurs et les casques de réalité virtuelle, et qui est le moteur d'autres navigateurs.
Nous sommes conscients que vos priorités consistent à développer des fonctionnalités compatibles avec de nombreux navigateurs. Découvrez comment nous, avec d'autres navigateurs, travaillons ensemble pour faciliter le développement pour le Web en veillant à ce que les fonctionnalités soient interopérables pour que vous puissiez vous concentrer sur la création d'expériences Web enrichies pour les utilisateurs.
Enfin, ne manquez pas le discours d'ouverture Nouveautés de la plate-forme Web. Vous y découvrirez les dernières fonctionnalités de la plate-forme Web et leur disponibilité dans les différents navigateurs. Vous saurez ainsi quand vous pourrez les utiliser sur vos sites et dans vos applications.